こんにちは。
フロントエンドエンジニアのみつです。
GAS(Google Apps Script)からSlackに通知したい時に使う自分用チートシート。
なんか、Slackに通知したいなぁと思ったら、これを使う〜!!
みたいな関数がなにやら出来たのでそのメモです。
目次
通知例
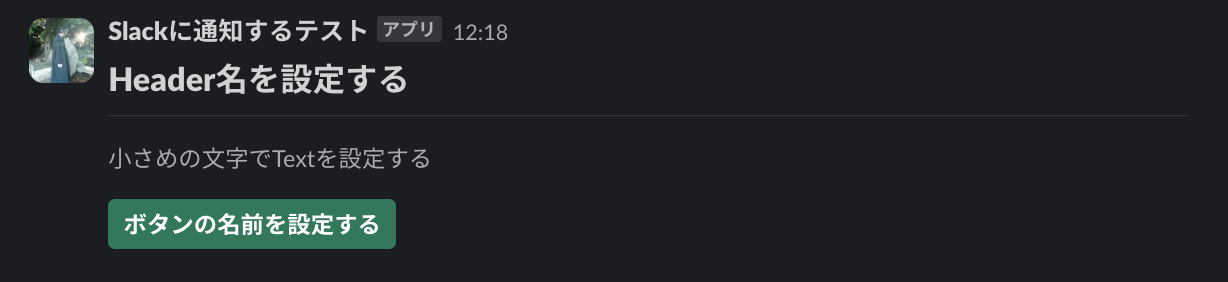
userNameとslackUrlを設定すれば下記のような通知がすぐ送れます。![]()
コード
userName : 通知する時のBotの名前
slackUrl : 通知先チャンネルに設定したWebhookURL
それぞれで使用したいものを設定してあげる必要がありそうです!
下記コードを全部貼り付けて、呼び出したいところにsendSlack()と書いてあげるだけで
いい感じのおしゃれな(?)通知が出せます![]()
const getSlackVariables = () => {
const userName = "";
const slackUrl = "";
return {
userName: userName,
slackUrl: slackUrl,
};
};
const sendSlack = () => {
const slackVariables = getSlackVariables();
if (slackVariables.userName === "") {
throw new Error("getSlackVariables(): userName is empty");
}
if (slackVariables.slackUrl === "") {
throw new Error("getSlackVariables(): slackUrl is empty");
}
const blocks = [
slackBlockHeader("Header名を設定する"),
slackBlockDivider(),
slackBlockText("小さめの文字でTextを設定する"),
slackBlockAction(
"ボタンの名前を設定する",
"https://www.google.com",
switchButtonColor() // "green" or "red" or blank
),
];
const jsonString = generateJsonString(slackVariables.userName, blocks);
const options = generateOptions("post", jsonString);
UrlFetchApp.fetch(slackVariables.slackUrl, options);
};
const switchButtonColor = (color) => {
if (color === "green") return "primary";
if (color === "red") return "danger";
return "default";
};
const generateJsonString = (userName, blocks) => {
return JSON.stringify({
username: userName,
blocks: blocks,
});
};
const generateOptions = (method, payload) => {
return {
method: method,
payload: payload,
};
};
const slackBlockHeader = (text) => {
return {
type: "header",
text: {
type: "plain_text",
text: text,
},
};
};
const slackBlockDivider = () => {
return {
type: "divider",
};
};
const slackBlockText = (text) => {
return {
type: "context",
elements: [
{
type: "mrkdwn",
text: text,
},
],
};
};
const slackBlockAction = (text, url, buttonColor) => {
return buttonColor === "default"
? {
type: "actions",
elements: [
{
type: "button",
text: {
type: "plain_text",
emoji: true,
text: text,
},
value: "click_me_123",
url: url,
},
],
}
: {
type: "actions",
elements: [
{
type: "button",
text: {
type: "plain_text",
emoji: true,
text: text,
},
style: buttonColor,
value: "click_me_123",
url: url,
},
],
};
};
まとめ
できるだけペタっと貼ってそのまま使えるような状態を目指しました〜!
複数の分岐を作る場合は、
sendSlack()の引数でいい感じに値を受け取ってBlockの部分を分岐させてあげたりしたらいいのかなぁなんて思います。
userNameとslackUrlだけ設定して、そのまま既存のプロジェクトにご利用ください![]()
自分も使います![]()
おわり。
参考URL
incoming webhook