こんにちは、仕事で食品検査を担当しています。
入社して半年、デジタルに関する知識はほぼ0ですが、家の遠い私が定時で帰宅するために業務の効率化ができないか模索中です。
今回はノーコードでアプリが作れてしまうGlideを使って、小さな業務課題を解決するアプリを試作してみました。(記事は不完全です、いつか更新します)
1. 背景
食品微生物検査の一つに保存試験というものがあります。
食品の消費・賞味期限の妥当性を確認するために、食品を指定の条件で保存し、微生物の菌数を測定し衛生評価を行うことで、適切な期限設定がなされていたか調べます。
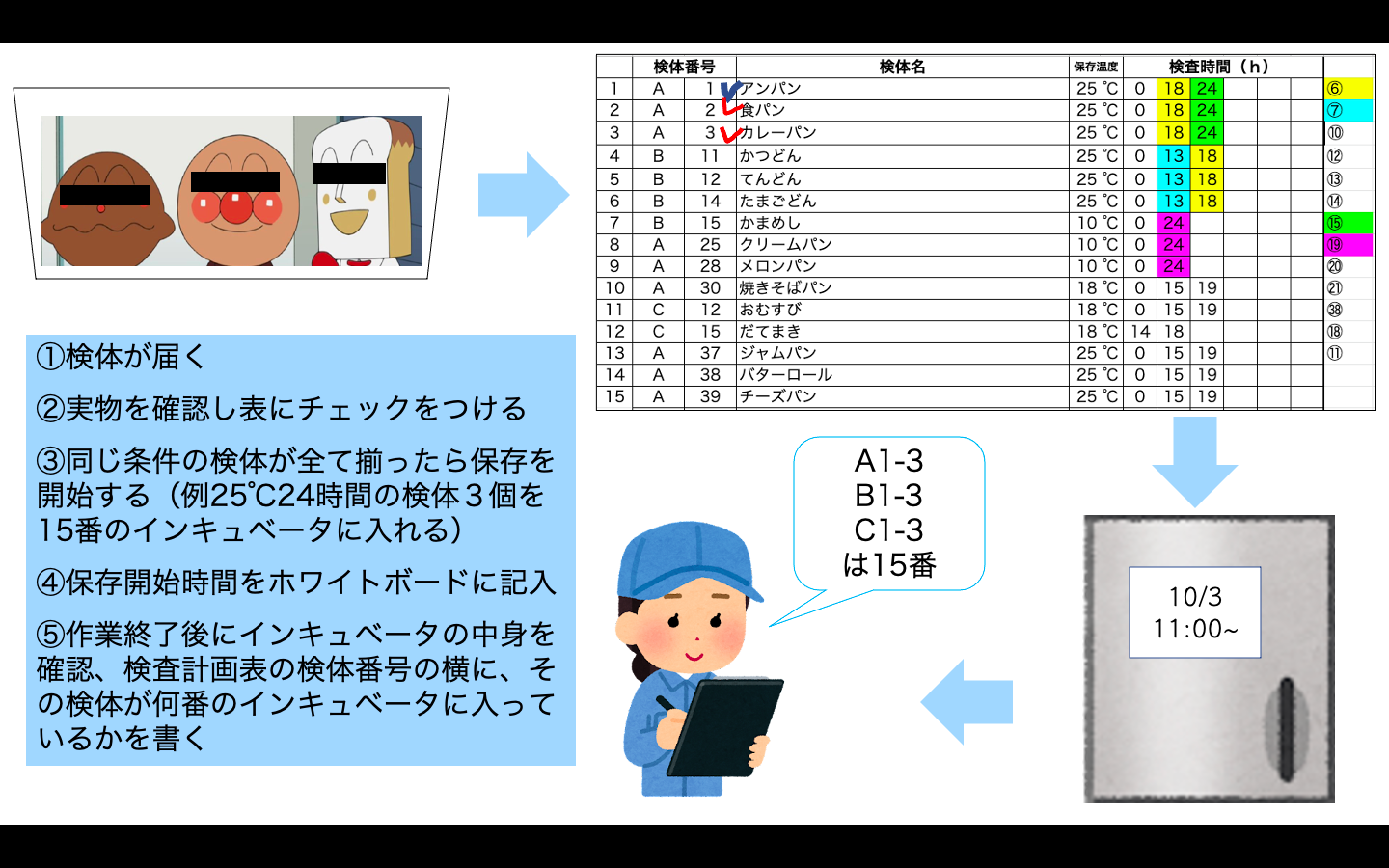
保存試験を行う際に、毎日別のグループから「本日の予定表」が渡されます。
検査に用いる食品のことを検体と呼びますが、この表と、自分のグループで作る検査計画表を用いて検体の管理を行なっています。
簡単に検体管理の流れを説明します。

ここでの課題は、
・検体が届くたびに、今回はこれを届けましたよと蛍光ペンで線が引かれている予定表のコピーが添付されてくるため、紙がもったいない
・横長の表を目で追っていくのが少し大変(途中で行がずれていたりする)
・検体が揃っているかいないかがすぐにわからない(目視確認は意外と時間がかかる)
・インキュベータの庫内チェックに時間がかかる(手書きは面倒!)
などです。
これらを解決できそうなアプリ、作ってみました!
試作品はこちら!
検体管理アプリでできること#protoout#動画長くてごめんなさい#ちょっとだけ効果音入れました pic.twitter.com/NsbghIuLDq
— hosaka (@Rhosaka21) October 18, 2022
2. 作り方
Glideの基本的な使い方は参考記事をご覧ください。
アプリのTAB、MENUごとにざっくり説明します。
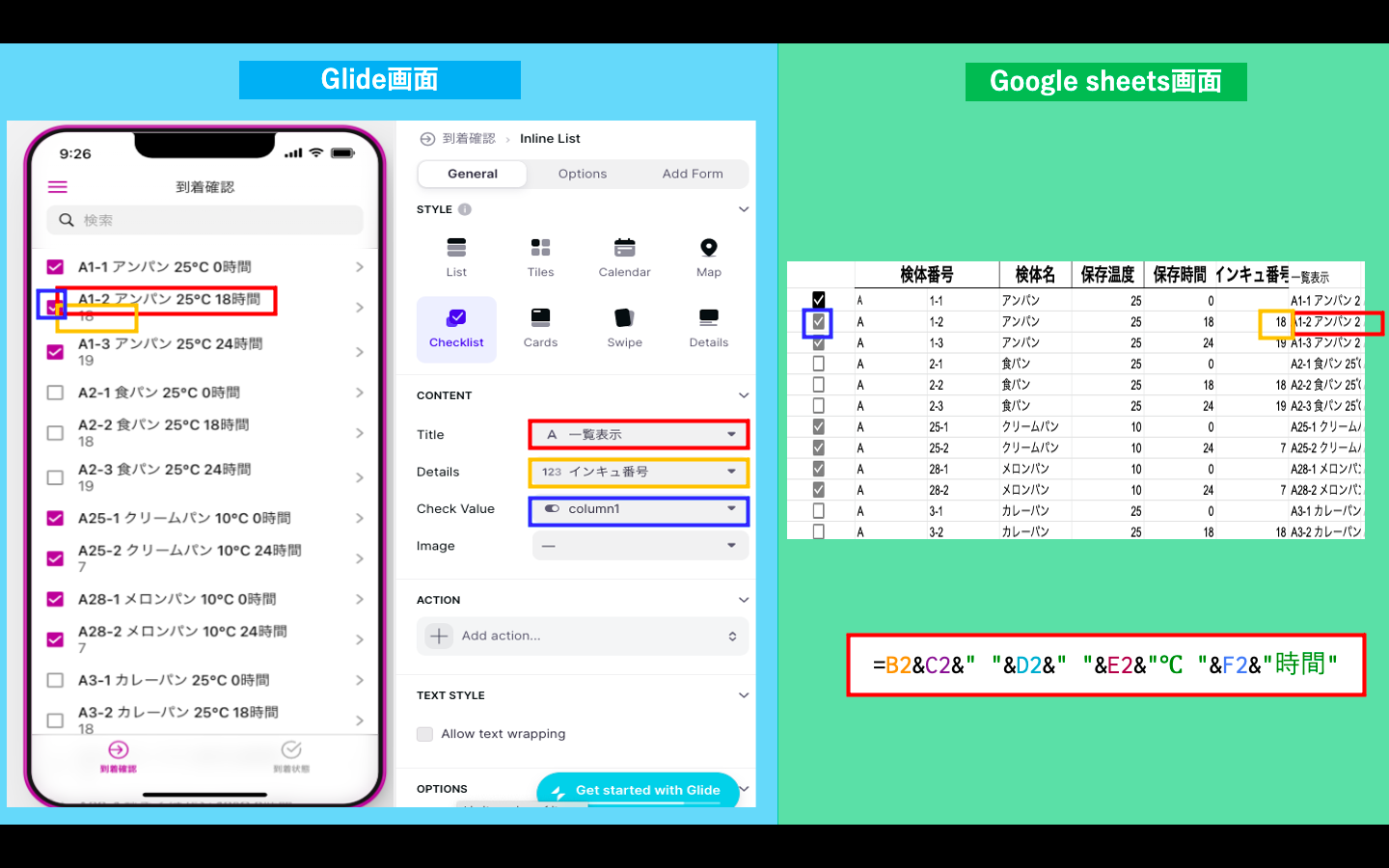
2.1. 到着確認
アプリ上では、検体が届いた際に、その検体にチェックを入れていく作業です。
従来は、予定表にチェックを入れ、右側の「検査時間」の列に指をずらして目視で0時間、〇〇時間、…と届いていることを確認していました。

Checklistを選んでいます。
特にActionは設定していません。
ちなみにGoogle sheetsの一覧表示の式はこんな感じです。
=B2&C2&" "&D2&" "&E2&"℃ "&F2&"時間"
このTABにより
検査時間の欄に目を移す必要がなくなった。
チェックボタンにチェックをいれることで次の工程につながる。
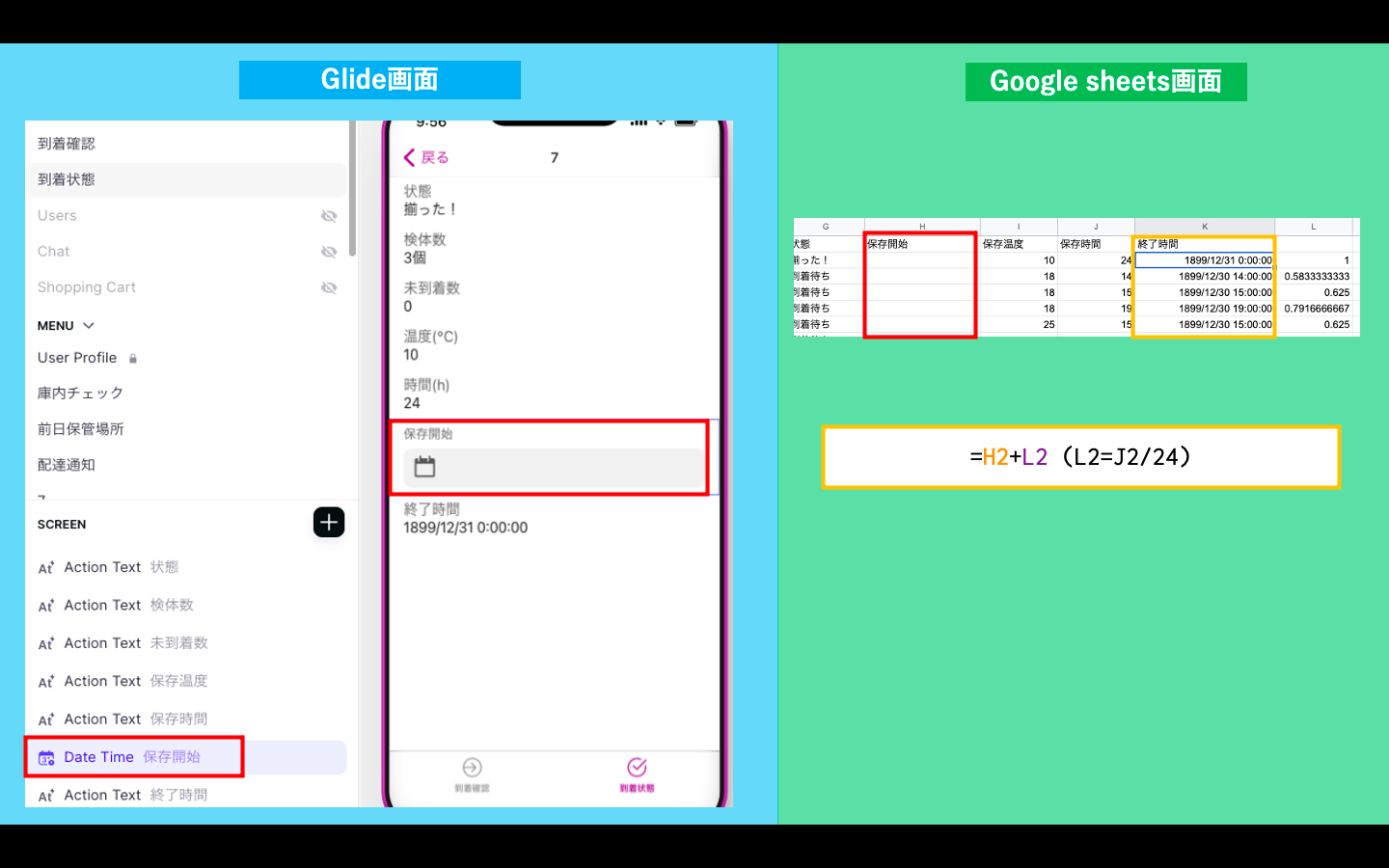
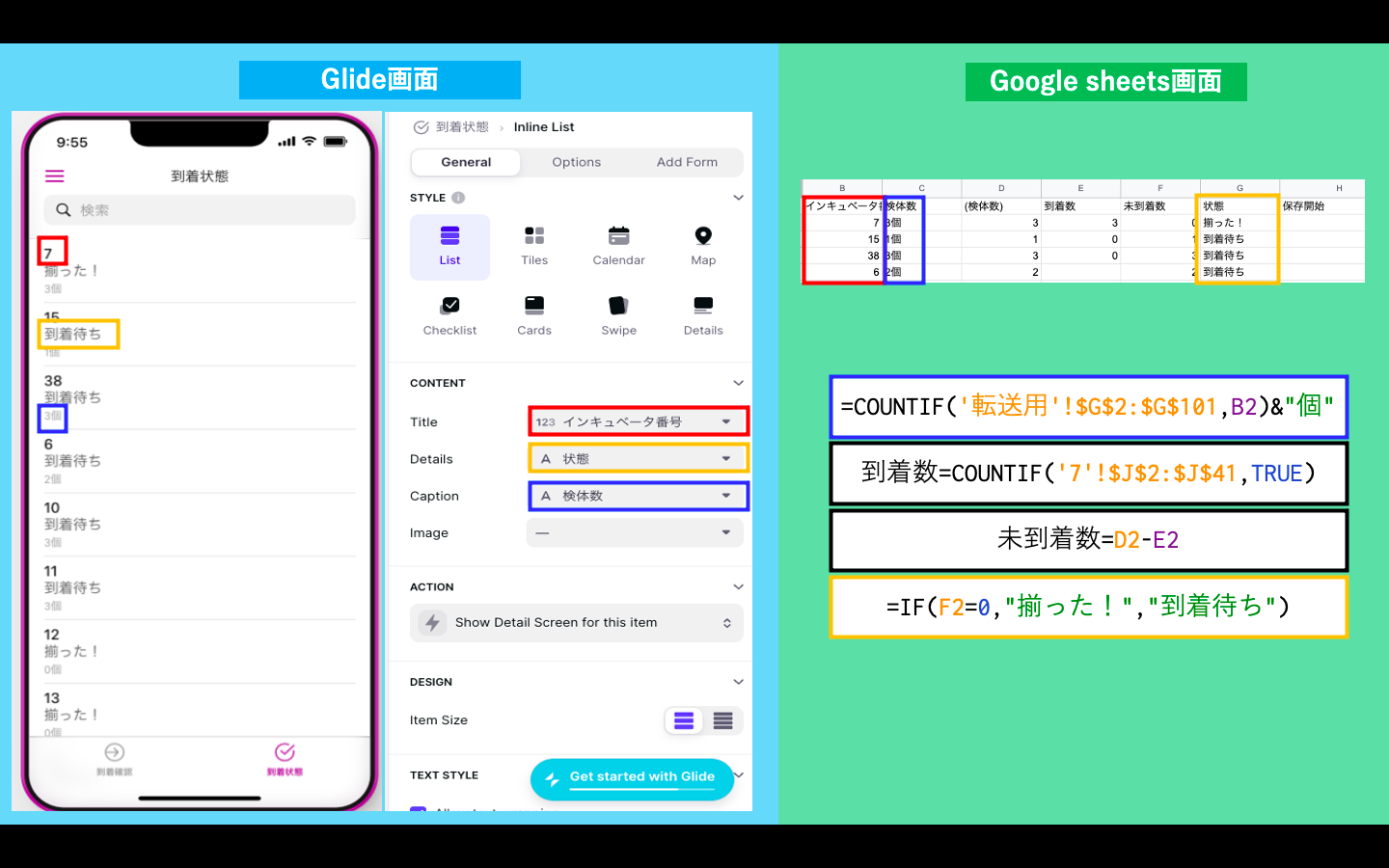
2.2. 到着状態
続いて到着状態のTABです。
検体がそろっていて保存開始できるかどうか、一目でわかるようにしました。

保存開始時間と保存終了時間を記録することができました。
このあと、インキュベータの日常点検をこれと繋げていきたいところです。
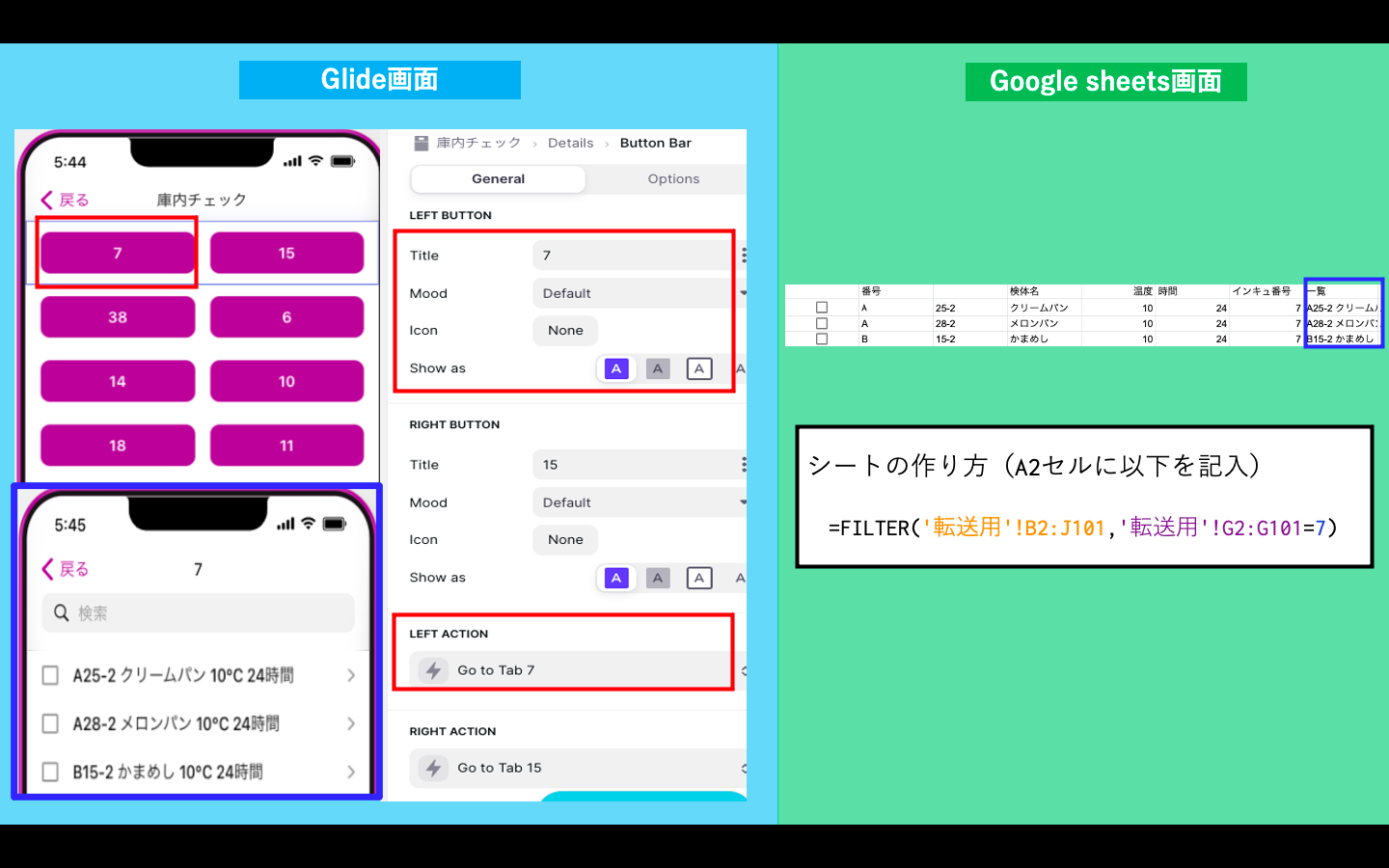
2.3. 庫内チェック
作業終了後に、インキュベータの中身を確認する作業です。
従来はインキュベータを開け、検体番号を確認し、計画表のその検体番号の横(欄外)にインキュベータの番号を書くという方法でした。
アプリでは、インキュベータの番号を選んで、そこに入っている検体が一致していたらチェックするだけでよくなりました。

インキュベータは16台あるので、Buttun Barというコンポーネントを使って選びやすくしました。
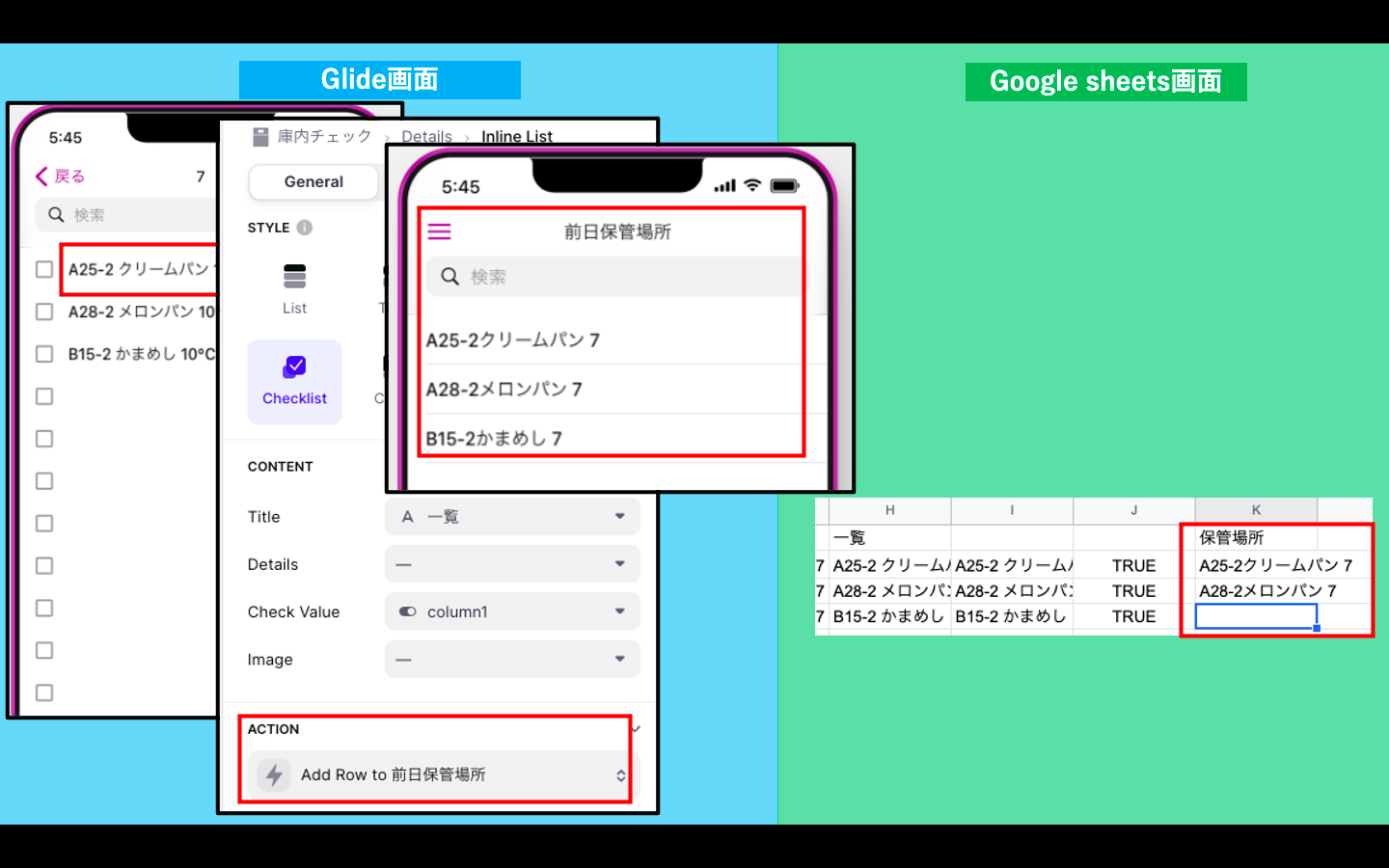
2.4. 前日保管場所
翌日に保存後の検査をするときに、この検体はどこのインキュベータに入っているのだろうと探すことがありあます。
従来は2.3.で手書きしていた計画表で探すのですが、アプリでは専用のTABを作り、すぐにわかるようにしました(検索もできます)

庫内チェックのActionで、検体名を押すと行を追加するよう設定しています。
本当はチェックボタンを押すだけにしたいのですが、そこにActionを付けられず、少々二度手間なのが残念なところです。
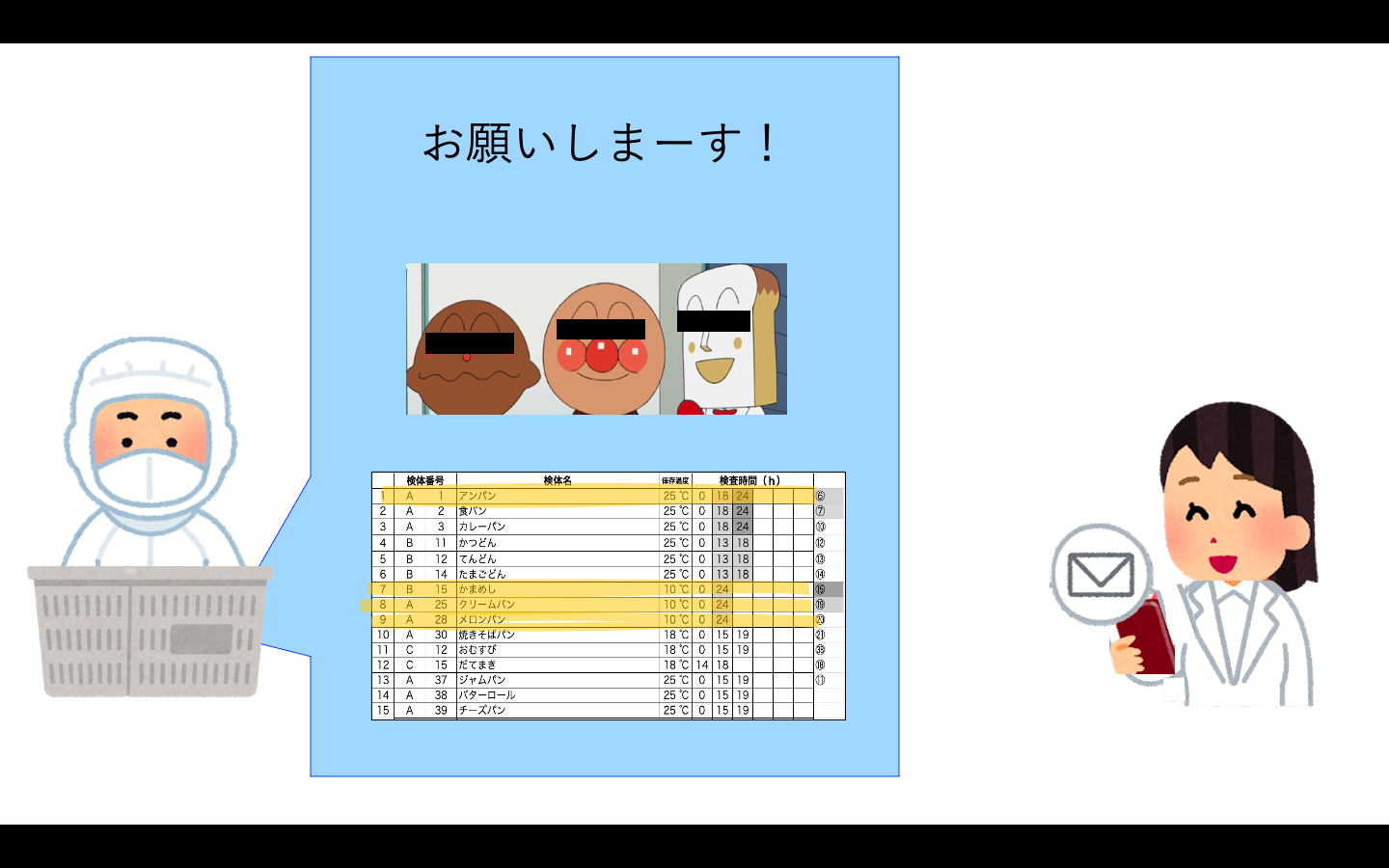
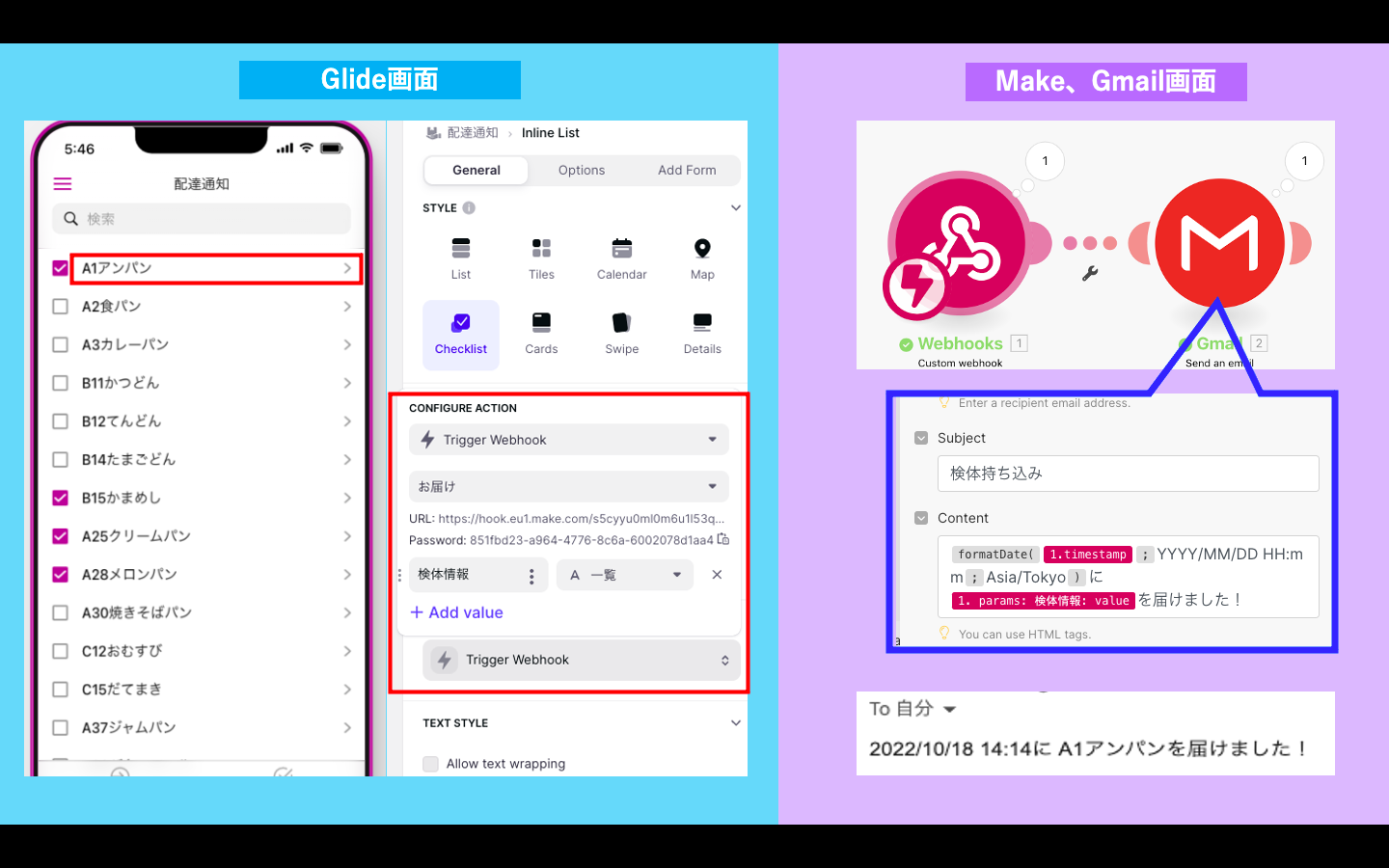
2.5. 配達通知
検体が届くたびに一緒に届けられる紙を削減するため、別グループの人からメールを送ってもらう仕組みを作りました。

↑検体とともにくるこのコピー用紙を無くしたい!

時間の書式変更はformatDateを使いました。
{{formatDate(1.timestamp; "YYYY/MM/DD HH:mm"; "Asia/Tokyo")}}に {{1.params.`検体情報`.value}}を届けました!
GlideとMakeのWebhook連携方法説明動画(英語です)
MakeでGmailが使えるように設定するための説明(サイト内に動画ものってます(英語です))
3. あとがき
簡単にですが、作り方を画像で説明してきました。
慣れない方にはなんのこっちゃと感じられるかもしれませんが、
Glideというノーコードツールは元のデータさえあれば本当に短時間でアプリの試作品ができます。
アプリを作るなんて少し前まで夢にも思っていませんでしたが、意外と簡単でしたし、おもしろいです!
それに作ってみると周りの方も興味を示してくれて、たくさんの意見、アイデアをいただくことができました。
これからもっともっとフィードバックをもらってさらに改良していきます!
読んでいただきありがとうございました!