はじめに
こんにちは!
突然ですが、みなさんはハマっているものありますか?
今まではバスケ一筋だった私ですが、最近趣味が増えました。
それは劇団四季のミュージカル観劇です。
今までも年に1、2度見に行っていたのですが、沼にハマった母親の友人に感化され、好きな演目やキャストを観るために地方遠征(来年仙台に行く予定)や前日予約をするまでになってしまいました笑
しかし趣味といえども課題もありました。
それは 俳優や公演の数が多すぎていろいろ覚えられない! というものです。
「この前この役やってたの誰だっけ?」「この人何でみたことあるんだっけ?」「プログラム(言語とかではなく、演目ごとに出される内容の解説や舞台写真、出演者が掲載された冊子の方ですw)見たいけど家や…」なんてことがしばしば。
調べたい情報がすぐに確認できて、観劇したときのキャストや思い出の写真をまとめて管理できたら!ということで自作アプリ作っちゃいました!
「推し活」もデジタルの力を使って効率化していこうというアイデアを、推し活もデジタルも初心者の筆者がご紹介します。
使っている様子はこちら!
準備
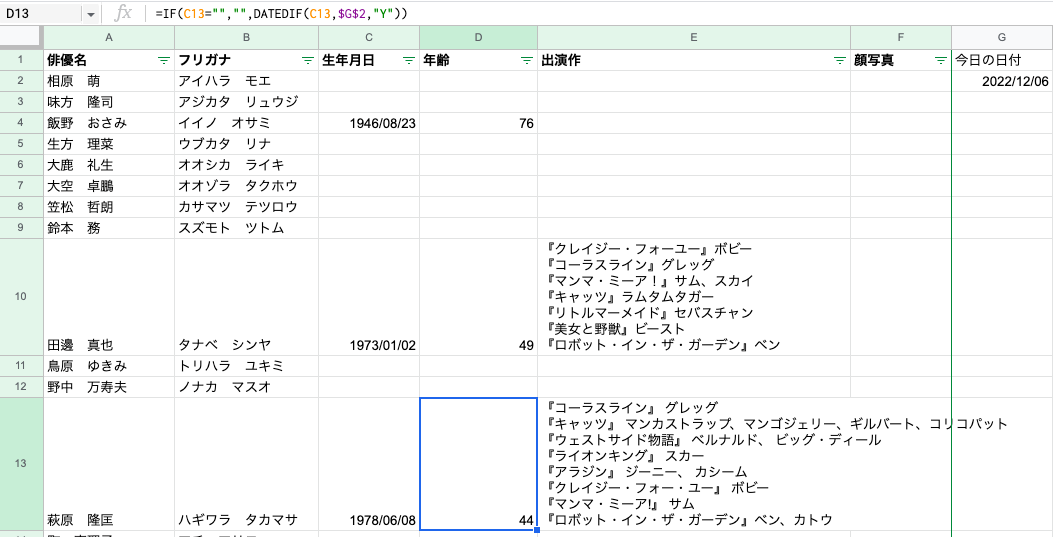
今回はGoogleスプレドシートであらかじめ俳優リストを作成しました(実はこれが1番時間かかる汗)
とてもじゃないけど全員の情報をいれることはできなかったので、今は一部のみです、地道に追加していこうと思います。
シート内容ですが、年齢は以下の式で表示させています。
=DATEDIF(生年月日の日付セル,今日の日付セル(TODAY関数),"Y")
生年月日がわからない場合は空欄になるよう、IF関数も同時に使っています。

ちなみに、プログラムをもとに出演作を手入力するのが大変だったので、iPhoneでOCR、画像から文字起こしができる既存アプリを入れて(今回入れたのはこちら、使いやすければなんでも良いと思います)、Apple製品の機能を使ってMacにコピペ入力しました!
あとはアプリを作るのに必要なGlideというサイトにログインしておきます。
サインインの方法などGlideに関することはこちらの記事などを参考にしてください↓
作り方
テンプレートを利用して作る方法もありますが、今回は1から自分でやる方法です。
「New Project」を選択→「Glide App」(Webページなんかも作れちゃうみたいです)を選択→「Google Shhets」を選択→該当のファイルを選択すればあら不思議
アプリができちゃいました!

でもこれだとさすがに色々と整っていないので、ここから細かく修正していきます。
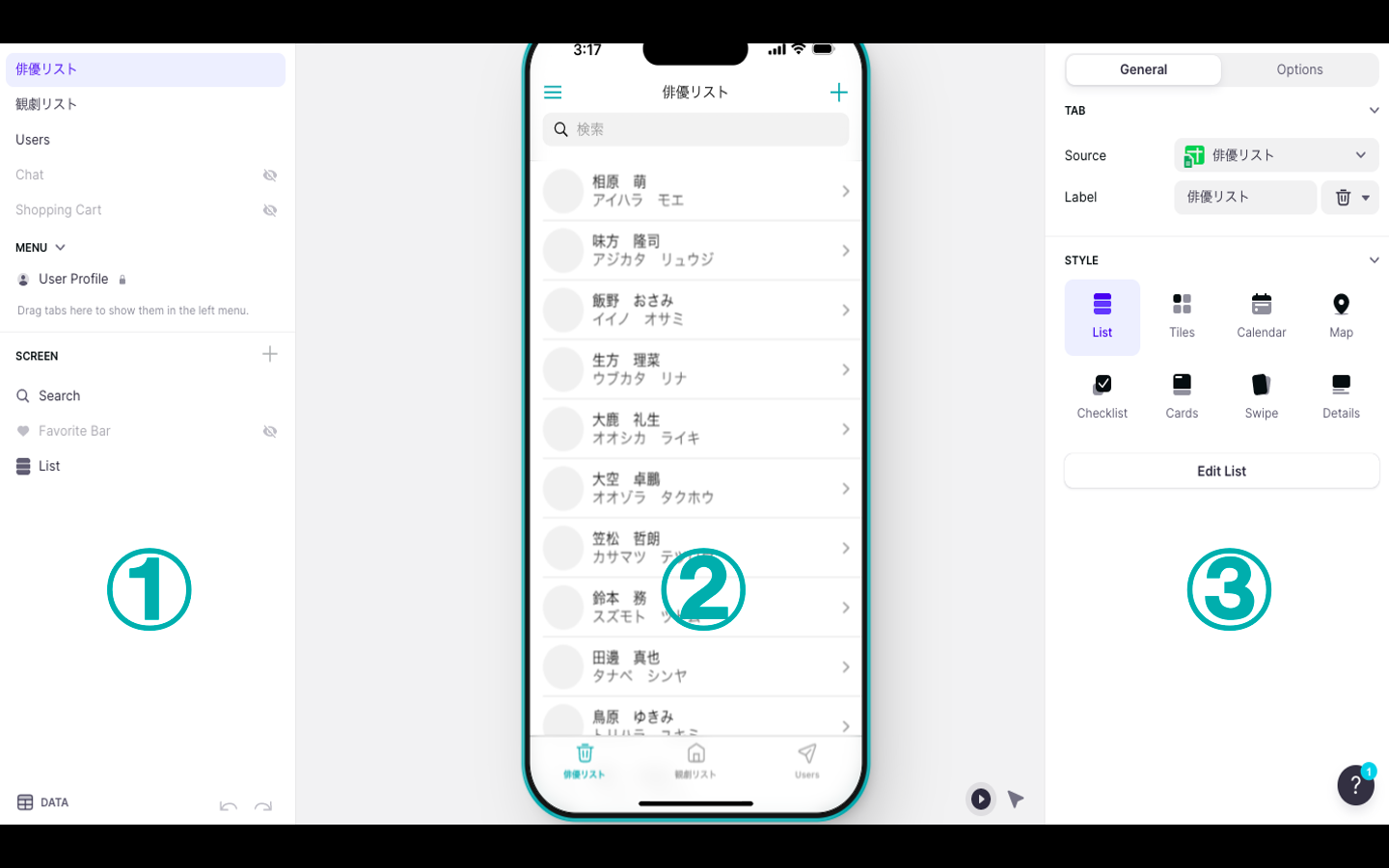
その前に簡単にパソコン上の編集画面を説明しておきます。
左側①にはタブ(それぞれの画面の見出しのイメージ)の管理や、コンポーネントといってタブの中の部品を編集する場所があります。
真ん中②はご覧の通りで、アプリのデモ画面となっています。右下の再生ボタンっぽいものがデモで動かせるテストモード状態、地図に出てくる矢印のようなマークは編集モードで、修正を加えるたびにここを切り替えながら操作していきます。
右側③はより詳細な設定ができる場所です。
説明するよりも、色々触ってみていただいた方が分かりやすいかもしれませんね。

俳優リストタブ
各俳優さんの情報をすぐに確認できるタブを作ります。
-
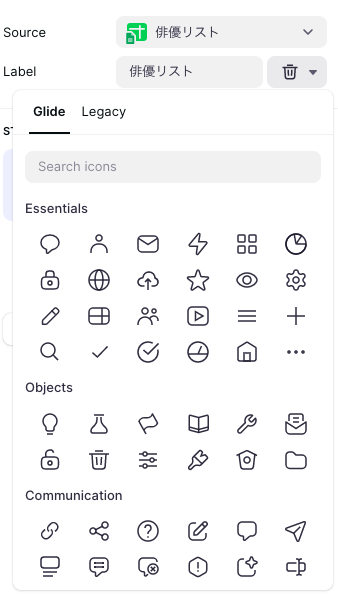
手っ取り早くタブのアイコンを変えてみましょう!
右側の「Label」のところにあるイラストマークを押すと、自分の好きなアイコンに変更することができます(デフォルトがゴミ箱でした。。。)

-
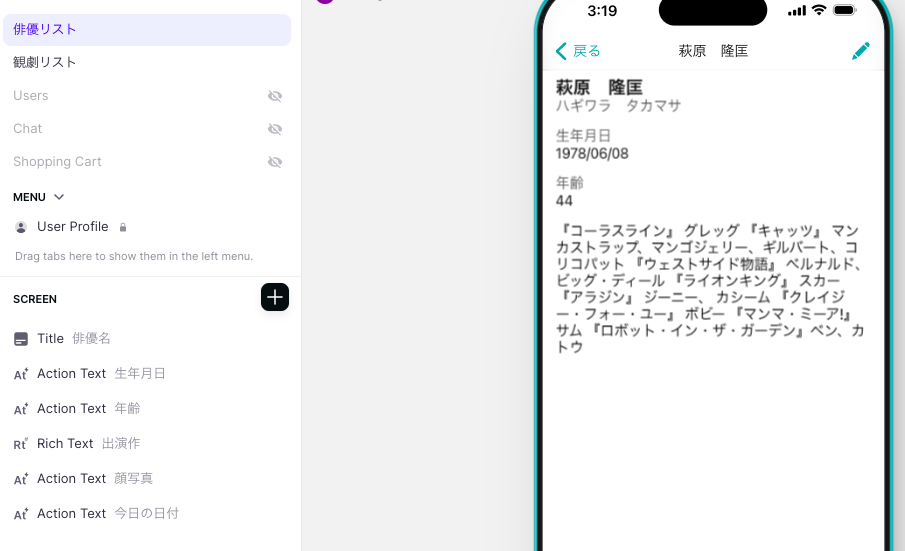
次に各俳優さんをタップした時の詳細画面の設定をしていきます。
デフォルトでは元々のデータがそのまま表示されるので、左側のコンポーネントをいじって、自分好みに変えていきます。

コンポーネントで表示できるものは色々あって、Text以外にも画像やボタン、グラフなど様々です。
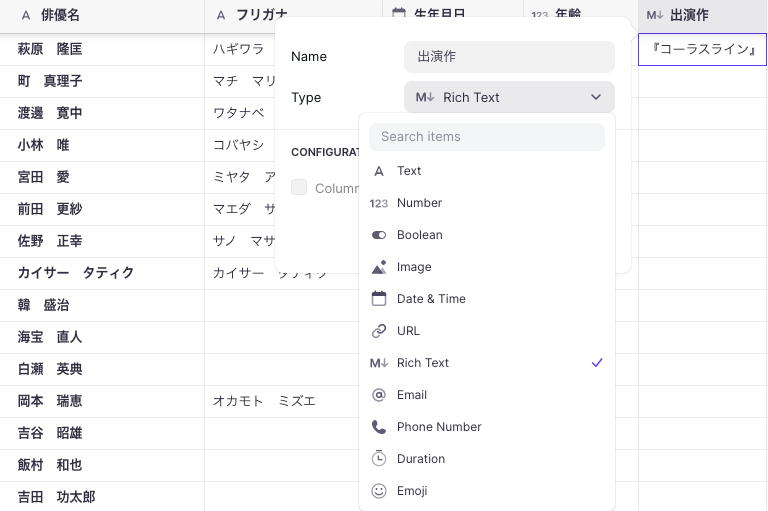
ここでは出演作が文字の羅列で見づらかったので、普通のTextからRich Textにして改行させました。
形式は下図左の表のボタンを押して、「Type」で適切なものを選んであげましょう!


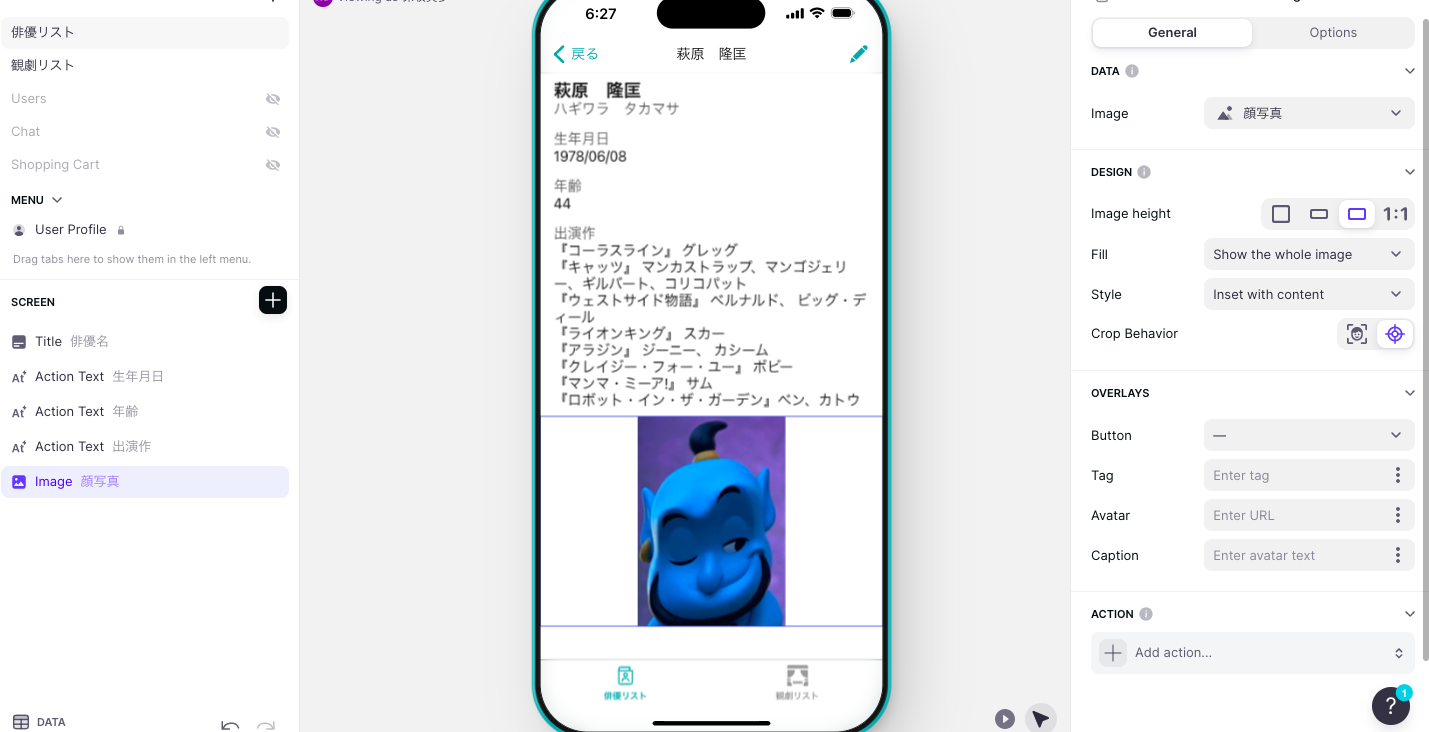
デフォルトから少し変えて、次のようにしました!
写真の表示サイズなどは、自由度は低いですが右側で変更可能です。

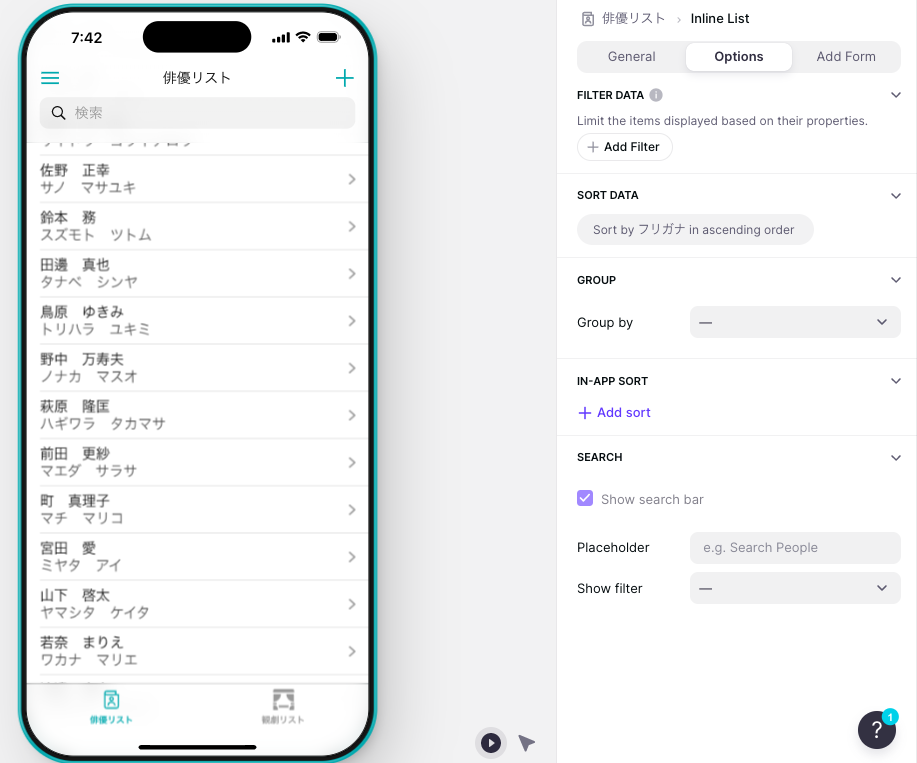
今回デフォルトででてきたアプリ上部に出てくる検索タブですが、右側の「Options」の中にある「Show search bar」で設定できます。

名前はもちろん、演目名でも検索をかけられるので、とても便利です。
ざっとこんなところでしょうか!
作り込み要素はまだまだあると思いますが、次いってみます!
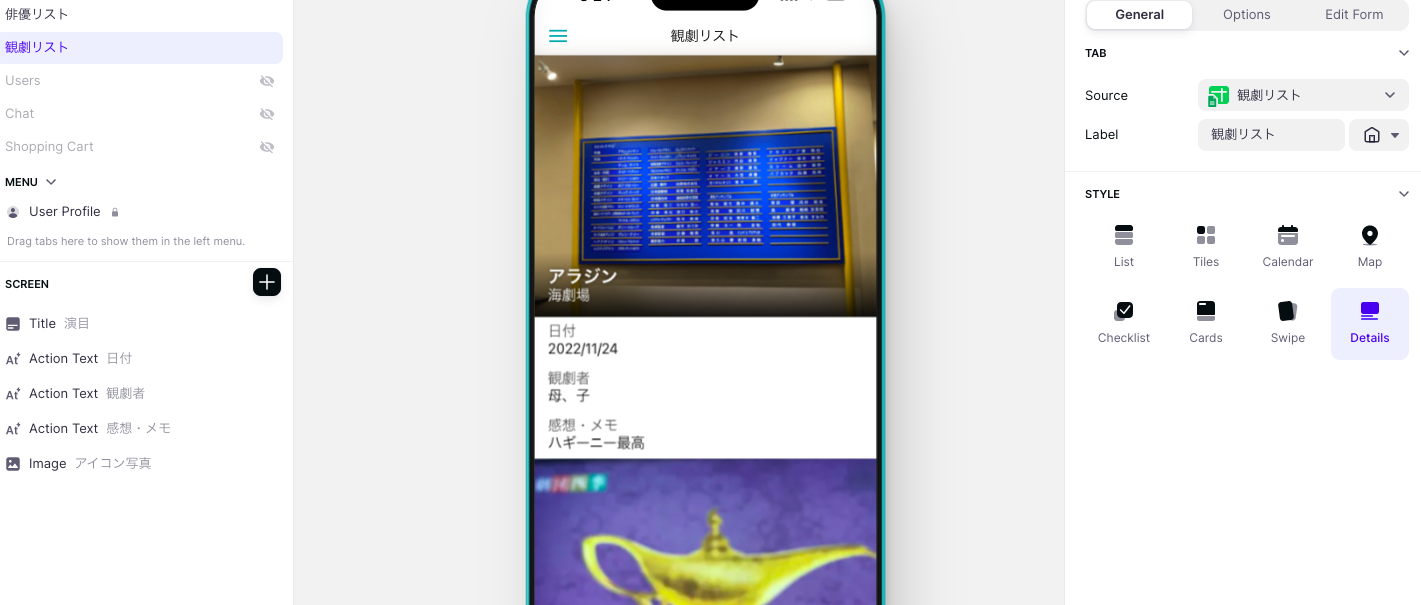
観劇リストタブ
次に、自分が観劇に行った記録を残すタブを作ります。
元データはこんな感じで、関数などは使っていないシンプルな形です。

デフォルトでは次のようになっていました。

これは右側の「Style」が「Details」になっています。
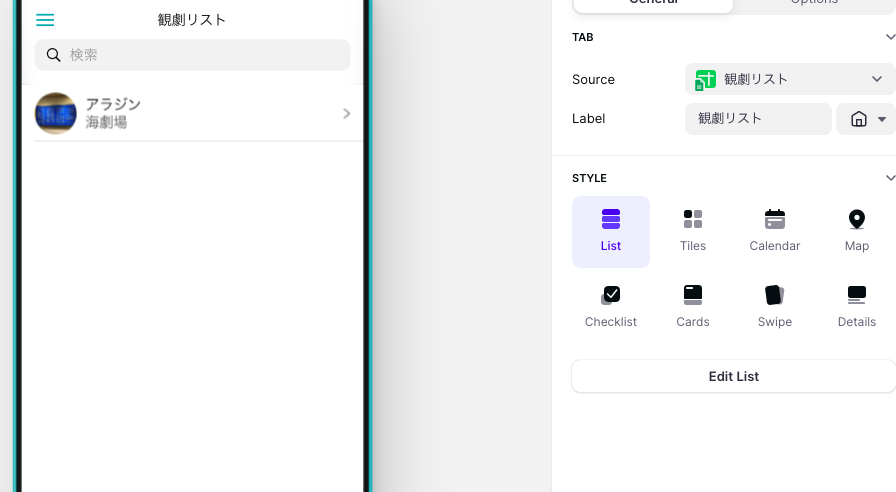
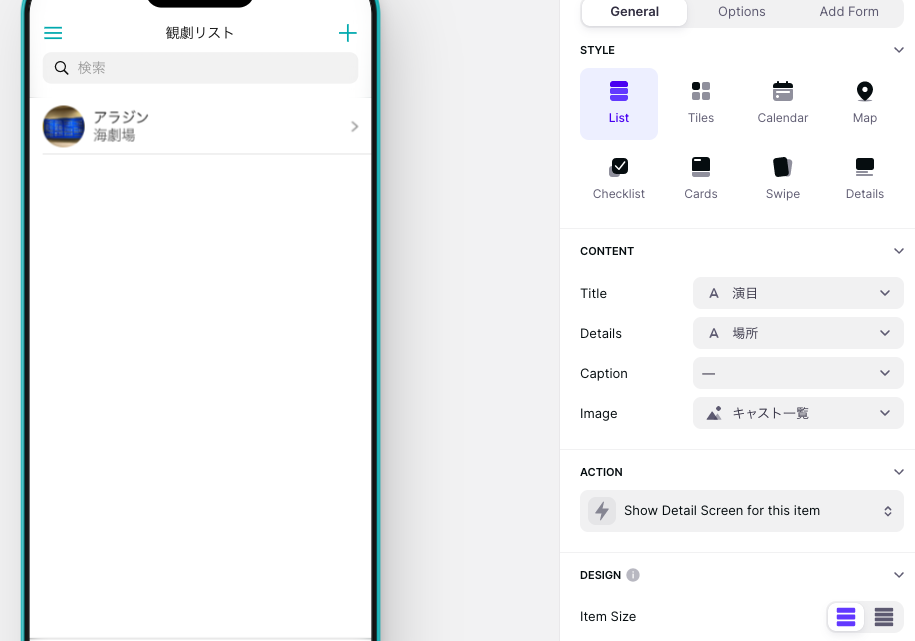
今回はこの後リスト化していきたいので、「List」を選択します。

このスタイルも色々あるので自分が作りたい形に合わせて選んでくださいね!
アプリ上で入力ができるよう、「Add Form」の中の「Allow users to add items」、つまりユーザーがアイテムを追加できるようにする、にチェックを入れます。

アプリ右上に「+」ボタンができました!

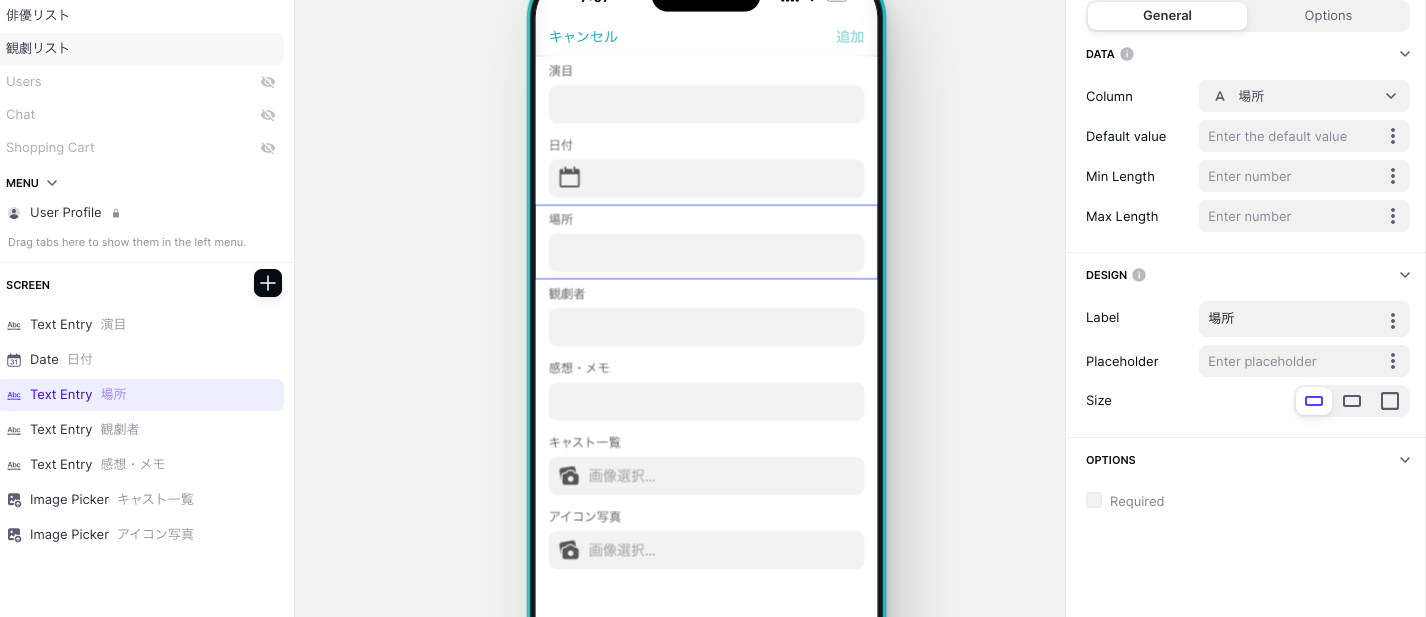
下の写真のような形で入力できるようになります。
何を入力させるかは左側のコンポーネントで変更できます。
入力したものがデータ上のどこに保存されるかは右側の設定の「Column」のところでで変えられます。
入力を必須にしたり、任意にしたりなどの設定も「OPTIONS」でできるみたいですね!

これで右上の「追加」を押せば、先ほどのリストに追加される仕組みです。
さあ大方できあがってまいりました!
全体設定、アプリ公開
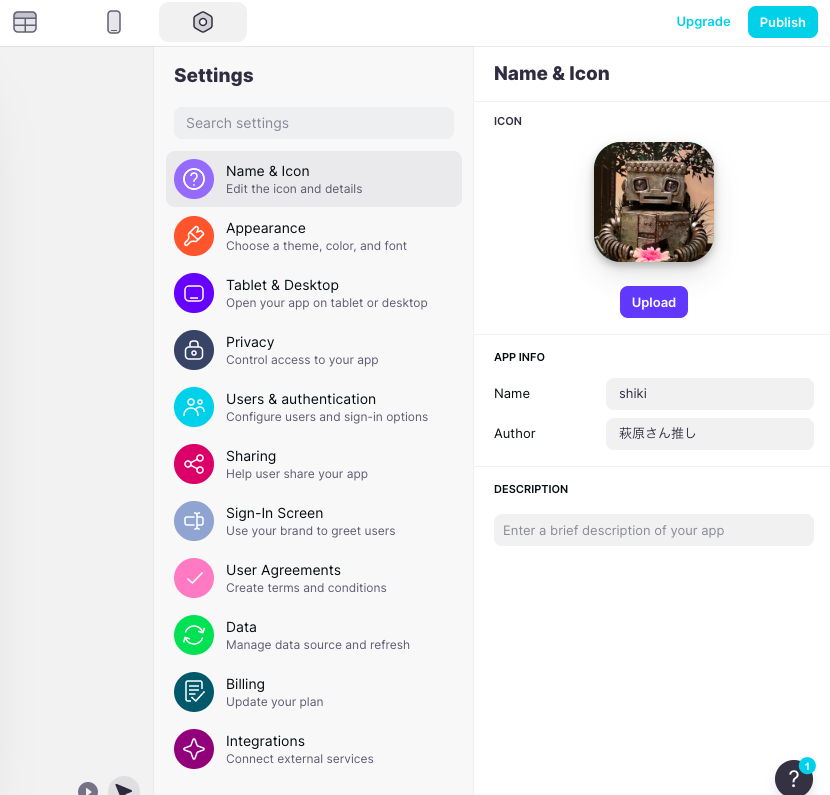
画面上部にある六角形のマークが設定画面になります。
名前、アイコン、見栄え、公開設定などを編集できます。

今回アイコンはロボット・イン・ザ・ガーデンに出てくるタングにしました!
「Privacy」の設定は今回完全に自分専用なので、「Private」にしています。
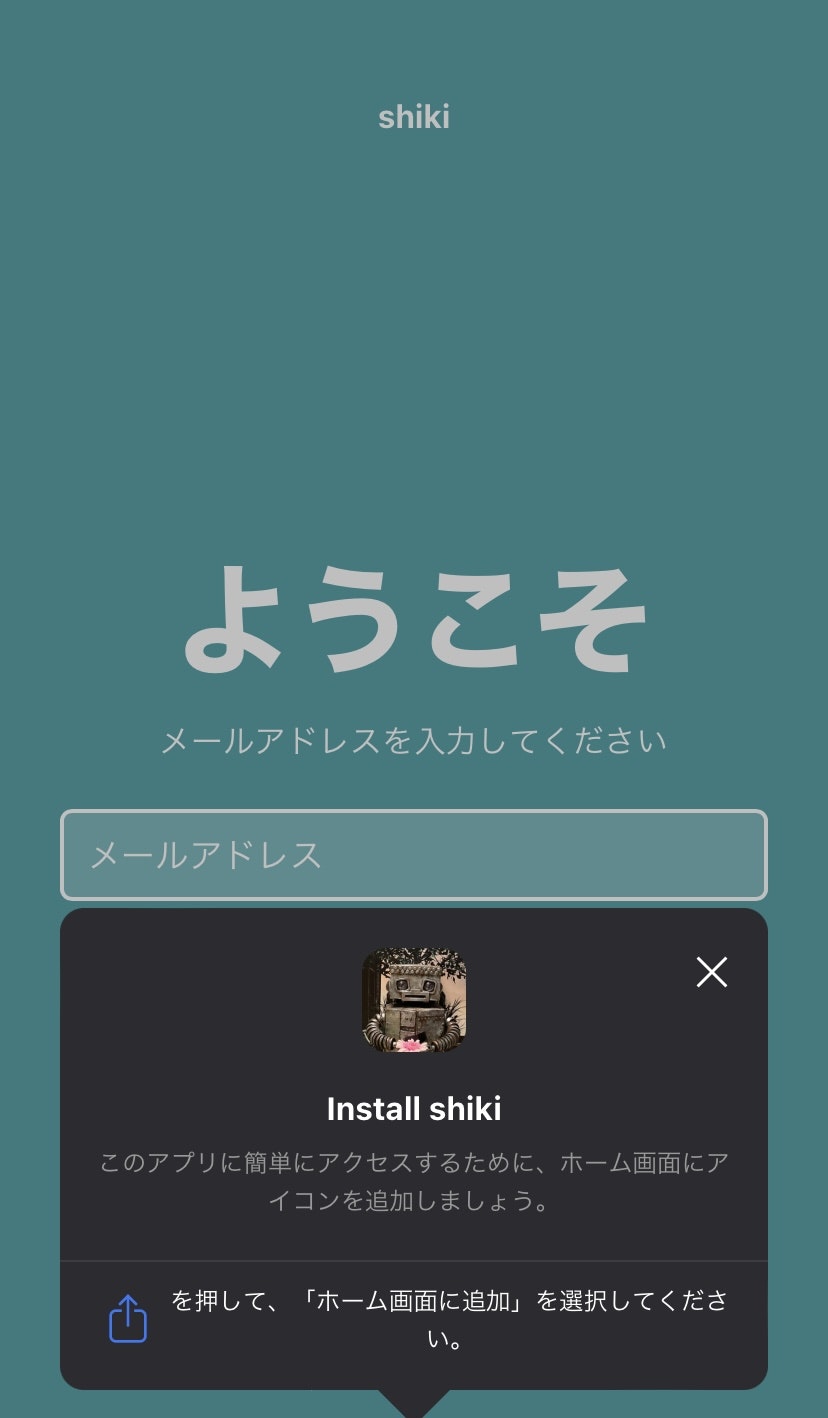
右上の「Publish」を押すと、QRコードとURLが生成されます。
メールアドレスでお知り合いに紹介することもできます!
設定上メールアドレスを入力してPINコードを入力するようになっています。
先ほどのPrivacyのところで設定の変更はできるはずです。
画像に出ているように、ホーム画面に追加すれば、いわゆる、よくあるアプリのように、スマホのホーム画面から起動ができるようになります!
(自分で作ったものがスマホのホーム画面にあるの、結構感動します涙)
できあがったものが冒頭の動画で紹介したものになります!
スマホ上で使ってみて気づく点やほしい機能もこの段階で出てくるので、そうしたらまたパソコン上で修正します。
ちなみに私は、キャスト一覧の画像がピンチアウトで大きくできなくて見えないやんってなったのですが、この方法で解決できました。
この方に限らず、いろんなことを教えてくれるオンライン上の先生はたくさんいます。
つまづいてしまった際には諦めずに調べてみると意外とすぐ解決できたりもします。
先人のみなさま、ありがとうございます。
おわりに
いかがだったでしょうか?
記事的にはあまり分かりやすくなかったかもしれませんが、
元のデータさえあればアプリはものすごく簡単にできてしまうのと、
既存のものではないため、自分が使いやすいようにいくらでもアレンジできてしまうのがとてもオススメです!
これ使ってがんばって俳優さん覚えます!笑
著作権等ありそうなので今回アプリの公開はしませんが、みなさんもぜひ自分だけのアプリ作ってみてください!