この記事にあるもの
- CSS アニメーションのバグ情報
- Chromium ( Chrome ) のバグ報告のやり方について
あらすじ
CSS アニメーションでテキストのモーショングラフィックスをやりたい!と思い、題材に INTERNET OVERDOSE の MV を選択した筆者 ( 完成しました!ここにあります ) 。
テキストの動きを再現していくうちに、どう考えても正しく指定しているように見えるのにうまく動かない現象に遭遇する。
ダメ元で他ブラウザを試してみると、Firefox は想定した動きをする。Safari は他の部分の動きはおかしいけど確認したい部分はやはり想定した動きをする。
これは……もしかして: Chrome のバグ!?!?
ということで、再現性を確認できるミニマムなケースを作成し、いそいそと Chrome Bug Report に報告をするのであった……。
途中からは「一山当てたぞ〜!」みたいな気持ちでウキウキ報告の準備をしました。転んでもタダでは起きないぞ。
CSSアニメーションのバグ
具体的な挙動
まずはこちらのデモを ( Chrome で ) ご覧ください。CSS アニメーションに詳しい方は CSS を読めばわかると思います。
See the Pen Untitled by mhousetree (@mhousetree) on CodePen.
解説
CSS アニメーションなんか普段書かないからわかんないよ!という方のための解説です。
animation プロパティは、animation の name, duration, timing-function, delay, iteration-count, direction, fill-mode を一括で指定することができます。
今回重要なのはduration, timing-function, delay あと name で指定された keyframes の中身です。
まずは一番分かりやすい例として、working の 2 つ目、3 番目の例を解説します。
name が black-to-red の keyframes は、開始時点ではテキスト色が黒で、アニメーションを行う時間を通して赤に変わる、という挙動をします。
また、timing-function が linear だと、アニメーションの開始から終了に向けて線形に変化を行います。等速直線運動のイメージです。
3番目の例では、delay ( 開始時間の遅れ ) が 1s 、duration ( アニメーションの持続時間 ) が 1s なので、ロードから 1 秒経過した時点から1秒かけて線形に赤になっていきます。指定に対して正しい挙動です。
次に not-working を解説します。先ほど解説した working の 2 つ目との違いは timing-function だけです。
timing-function が step-start の場合、アニメーションの開始時間にジャンプが発生し、アニメーション終了時の状態にすぐたどり着きます。
すなわち、今回の場合は「ロードから 1 秒待って、赤に変わる」というのが想定される挙動だと思います。
(アニメーションの開始時間というワードが delay の経過後を指すという認識に相違がなければ。でも linear はそういう挙動をしているのでおそらく合っているはずです)
最後に、working の 1 つ目、2 番目の例を解説します。こちらは not-working と比較すると animation-name がopacity05-1 に変わっているので、同じタイミングで別の変化をするはずです。
opacity05-1 は、開始時点では opacity が 0.5 で、アニメーションを行う時間を通して 1 に変わる、という挙動をします。
not-working と同じようにバグが発生するなら、0 秒時点で半透明から黒になって欲しいんですが、こちらは本来想定していた挙動をちゃんと達成します。opacity を操作する場合、( 少なくとも今回の条件では ) バグは再現しないようです。
ちなみに似たような不具合が timing-function: step-end にもありました。下に CodePen は貼っておくので、よかったら解読してみてください。
See the Pen Untitled by mhousetree (@mhousetree) on CodePen.
(一応)回避法
なぜか step-start と step-end のどちらかは正しく動作することが多いので、
-
timing-function: step-start+duration: 任意の値、もしくは -
timing-function: step-end+duration: 0.0001s (などのじゅうぶん小さく一瞬に見える値)
の動く方を使う、というのが現状打てる手かなと思います。あまりスマートではないかもしれませんが……。
報告
見つけたバグは報告しましょう。だって直って欲しいし……。
特に今回見つけたバグは一応回避方法があるとはいえ、普通に不便な方法なので直った方が今後の CSS アニメーションライフが絶対快適になります。
ということで、Chromium の Issues ページに報告を出しました。
Issue 1372021: Animations with step-start timing functions sometimes starts before the timing of delay value
手順
今後報告される方のために、報告の手順を軽く紹介しておきます。といってもそんなに難しいことは(英作文以外)ないので安心してください。
① 同様のバグが既に報告されていないか確認する
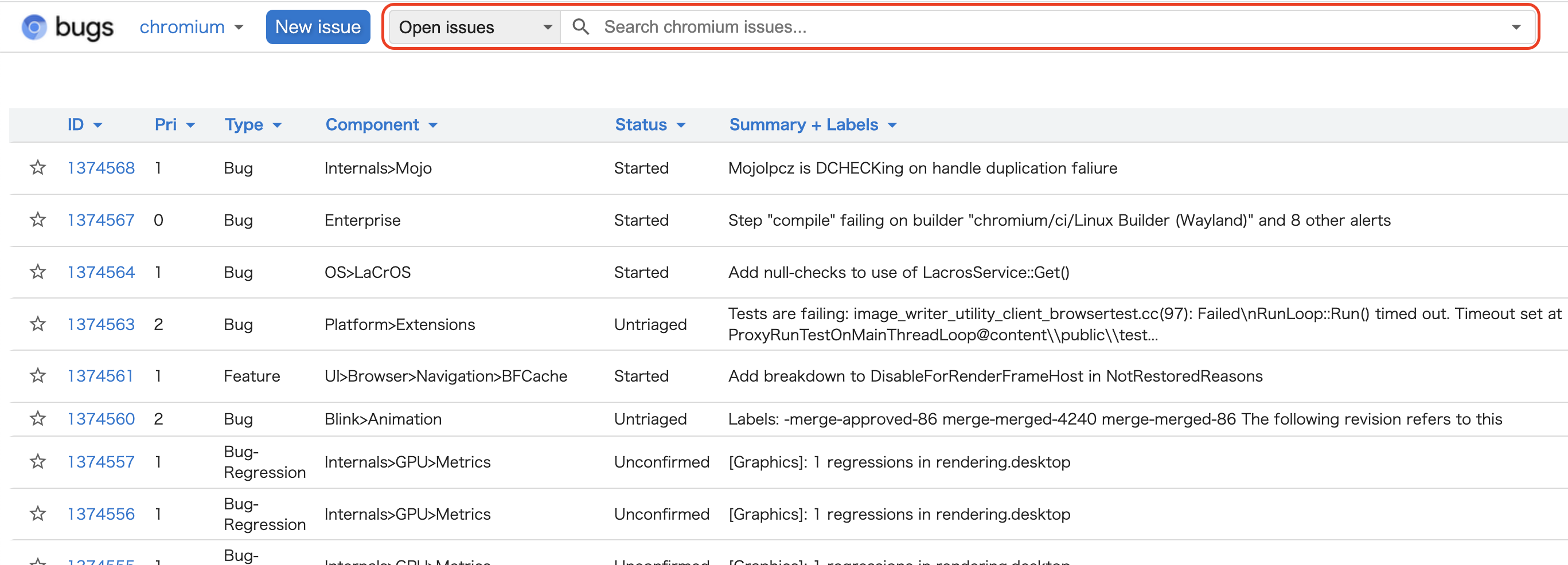
画面上部の検索ボックス(画像赤枠箇所)から、同じ内容の報告が既にないかを確認します。
今回私は step-start と step-end の2つのバグを見つけたのですが、step-end の方はここでほぼ同じ内容の報告が見つかりました。
また、同じような内容が見つからなくて報告する事になった場合は自分で報告の英文を書いたり、バグのカテゴリを選択したりする事になるので、似たような内容で参考にできそうなものがあればいくつか別タブで開いたままにしておくと良いと思います。
もし同じ内容の報告があってまだ修正されていなかった場合は、見守るか、有用な追加のエビデンスを出せそうならコメントを追加しても良いと思います。
② New issue を立てるためにログイン
検索ボックス左の「New issue」ボタンから報告をします。が、このボタンを押すとおそらく Google のログイン画面に飛ばされます。
私が報告しようとした時は、なぜか自分の Google アカウントを使おうとしたらエラーで先に進めませんでした。
知人の助言で苗字・名前がアルファベット表記のアカウントを別で作ったところ普通に先に進めたので、もしかしたら関係あるかもしれません……。
③ New issue を立てる
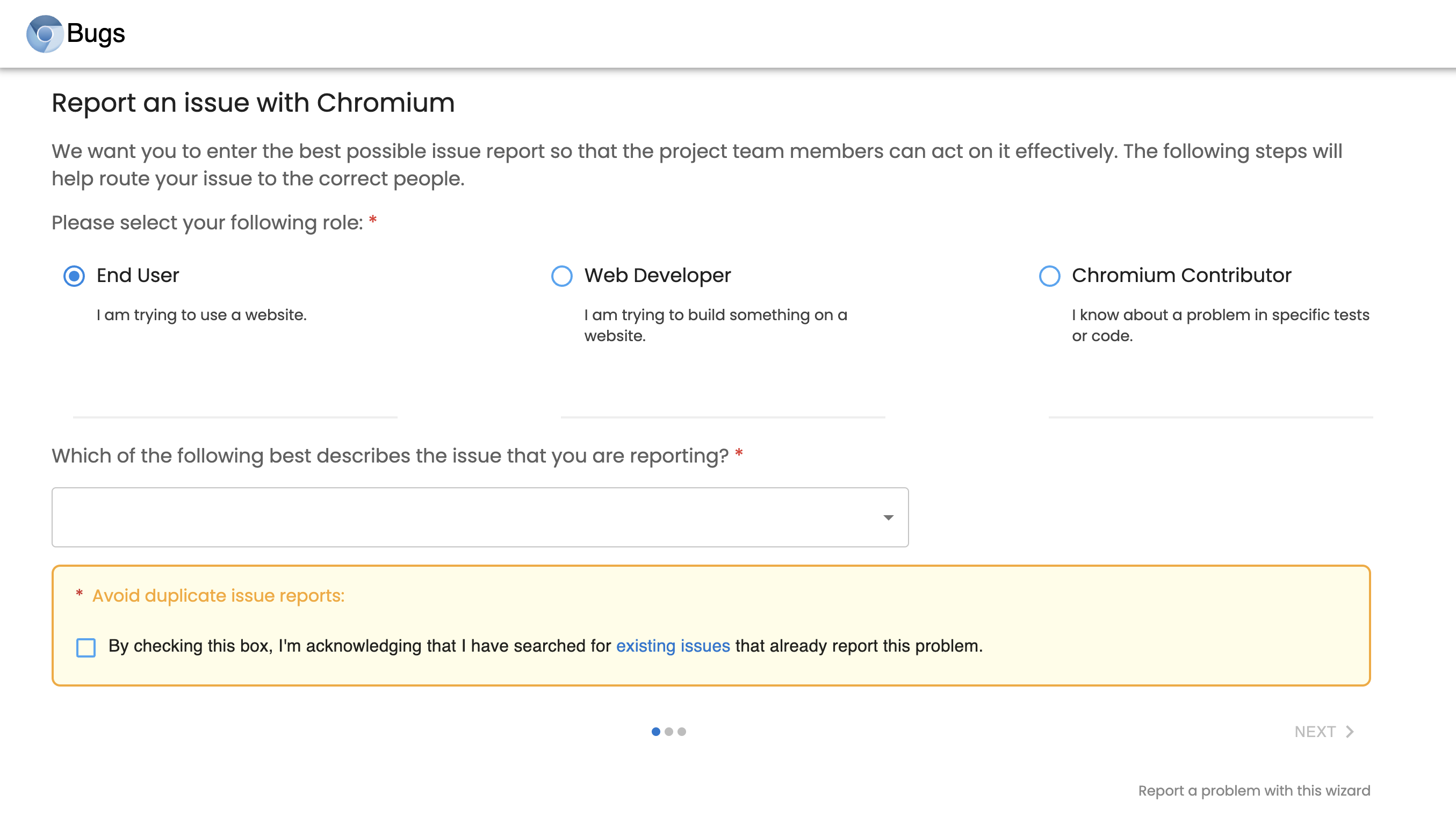
無事ログインできると、「New issue」から上の画像の画面に遷移できると思います。
(この画面の URL は https://bugs.chromium.org/p/chromium/issues/wizard です。)
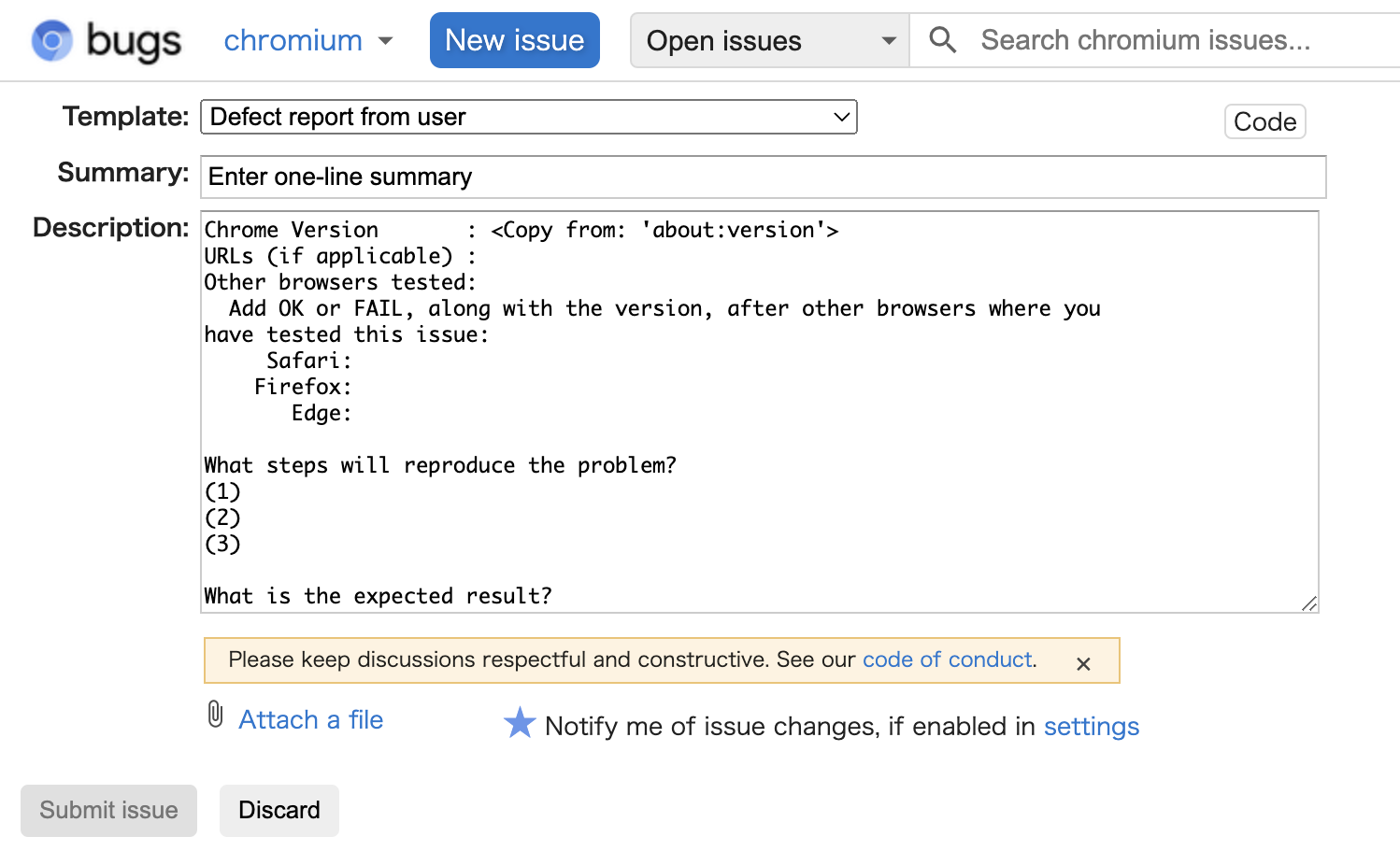
今記事を書きながら動作を確認していたら、下の画像のページに飛ばされることもありました。
こちらは https://bugs.chromium.org/p/chromium/issues/entry と言う URL で、こっちでも報告はできそうですがまあ上のウィザードの方がやりやすい気はしました。
もしこっちに来てしまったらこの画面内の上部にある「New issue」をもう一回押してあげるとウィザードに飛ぶっぽいです。
あとは画面の案内に沿って進めていけばOKです。この記事を読まれている方は大体最初のラジオボタンでは「Web Developer」を選ぶことになると思います。
すると、下のプルダウンは「API」「JavaScript」「Developer Tools」の三択になりますので、該当するものをものを選択してください。
黄色の枠は既に報告されているかを確認したかどうかのチェックボックスですので、①をちゃんとやった人はチェックをして次に進んでください。
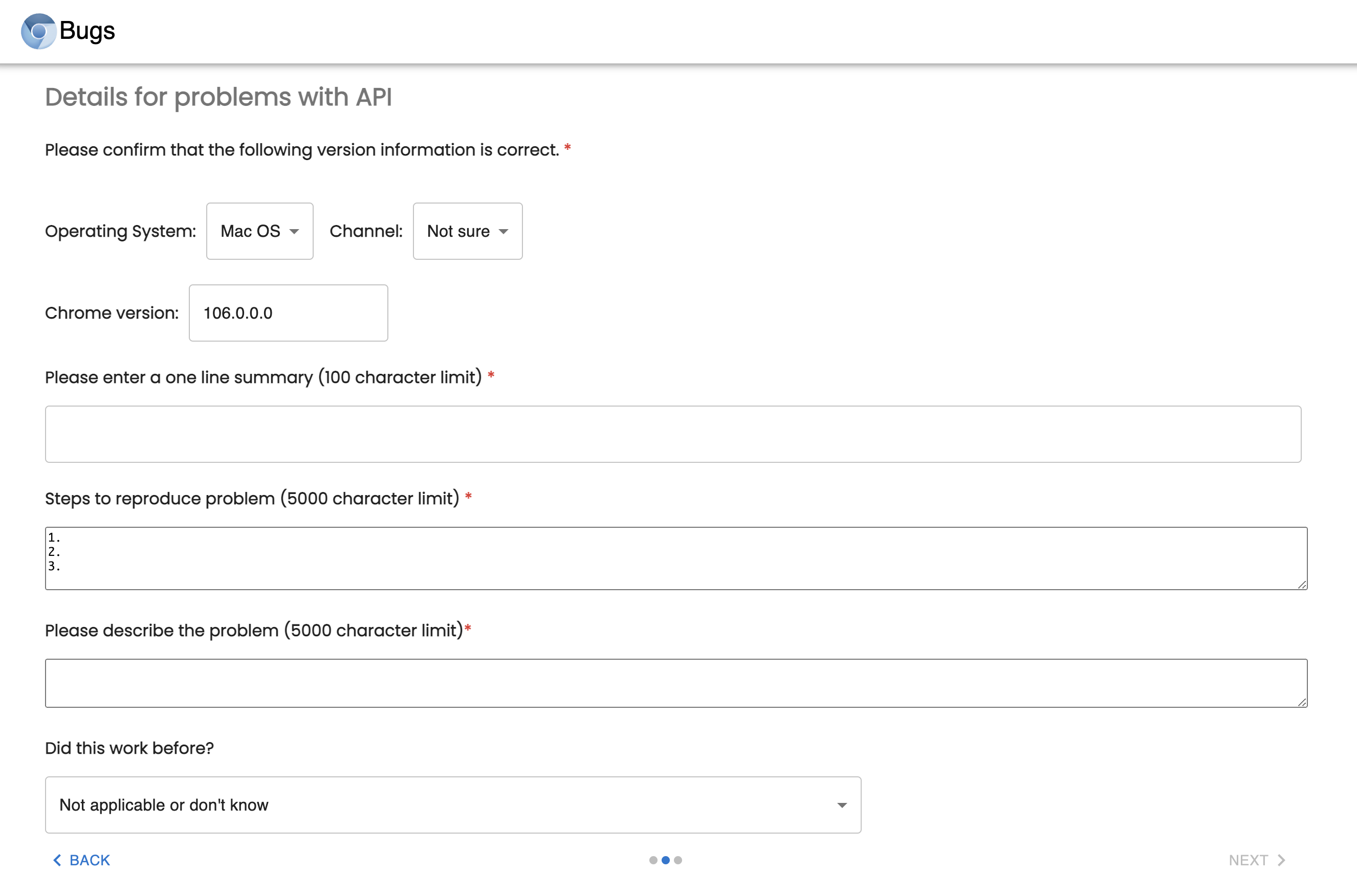
すると今度はこのような画面に進みます。
現象を確認した環境を入力し、バグの内容を報告します。
ここは何も見ずに書くのは結構難しいと思うので、似たような報告などあればそれを参考に書くと良いと思います。
私は codepen でバグが再現できたので、文章と合わせて codepen のリンクを貼っておきました。
内容を埋めると Next ボタンが押せるようになるので、次へ進みます。
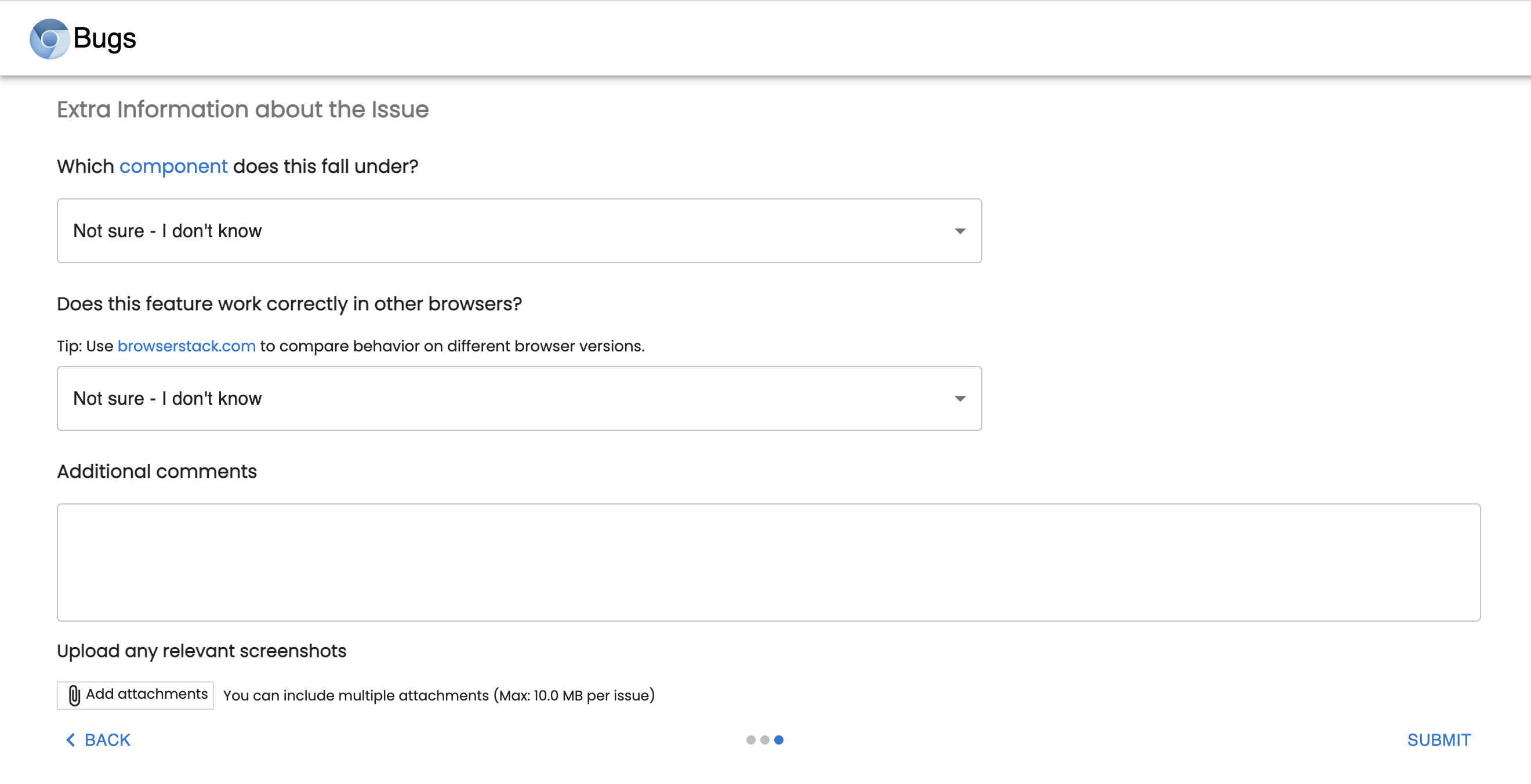
ここまで来たらあと一歩です!上のプルダウンではバグのカテゴリを選択すると思って大丈夫です。
①で似たようなバグを探しておくと、ここがかなり楽です。
真ん中にあるプルダウンでは、他のブラウザでは正しく動作するのかを報告します。
自前の環境で確認しても良いですし、Tip に書いてある https://www.browserstack.com/ を利用するとさまざまなバージョンごとのブラウザでの動作確認を行うことができます。
ただし無料枠はかなり時間がシビアなので、複雑な動作などは確認が難しいかもしれません。
Additional comments は、私は他ブラウザでの動作状況をブラウザことに書きましたが、参考にする報告を見ながら必要そうな内容があれば書けば良いと思います!
Upload any relevant screenshots については、画像で動作が確認できる・わかりやすくなるようなバグの場合はぜひ添付すると良いと思います。私は今回アニメーションだったので特に添付しませんでした。
④ 報告完了!
お疲れ様です!報告が完了するとこういう画面になります。
あとは定期的に確認などして修正されているか見守りましょう。

感想
これまで、自分は自分の作りたいサービスやウェブサイトを個人で開発したり、会社でプロダクトの開発に携わったりと、技術で何かを作ることはありましたが、技術を取り巻くコミュニティ自体に貢献したという経験はありませんでした。
OSS に参加とかできるとかっこいいなぁと思いつつ、自分の技術力では流石に難しいかなという思いがあり、なかなか手を出せませんでした。
今回、バグの報告という形で初めてコミュニティへの貢献ができたような気がして、ちょっと嬉しい気持ちになりました。
しかも大好きな CSS アニメーションに関するバグの報告という事で、自分にとってもいつか返ってくるかもしれないな……と思うと、それも楽しみです。
今は私の報告は status が Untriaged(おそらく初期状態) から Available (Open) になったので、今後の進展を楽しみにしています!
これからもがんばるぞ〜!
それでは!