はじめに
iOS12からiOSのショートカットが導入されました。iOSのショートカットが導入された当初は1週間ほどいじって遊んでいたのですが、それ以降全然触っていませんでした。
iOS13.1では、オートメーション機能が導入され、NFCタグをトリガーとしたショートカットを作成できるなど便利になっています。私が持っているiPhone XS端末はNFCタグに未対応かと思って、オートメーション機能を使うのを断念していたのですが、実は対応していることを知り、今年の12月頃から活用方法がないかあれこれ触り始め始めました。
ここでは、あれこれ触る中で学んだiOSのショートカットの活用方法をレシピとして紹介したいなと思います。
前提
まずは、iOSのショートカットを使うには、iOSのショートカットに対応したiOS12以上が必要になります。また、オートメーション機能を使用するにはiOS13.1以上である必要があります。
その他、NFCタグのオートメーション機能を使うには、以下のいずれかのiPhone端末が必要です。
- iPhone 11
- iPhone XS
- iPhone XR
本記事では、iPhone XSのiOS13.3で検証を行なっています。
レシピ集
ここでは、実際に作成して試したものや思いついたものについて、レシピという形式で紹介していきたいと思います。
ショートカットでメニューを表示する
概要
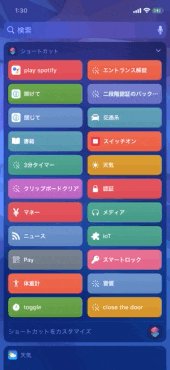
メニューでショートカットを選択して実行できるようにします。
これで何が良いかというと、ウィジェットからメニューに表示されたショートカットを選択することで、アプリを起動するのが簡単になります。
準備
- ショートカットアプリ
- メニュー表示のショートカット作成
手順
新規ショートカット作成画面を開き、スクリプティングのメニューから選択を追加します。

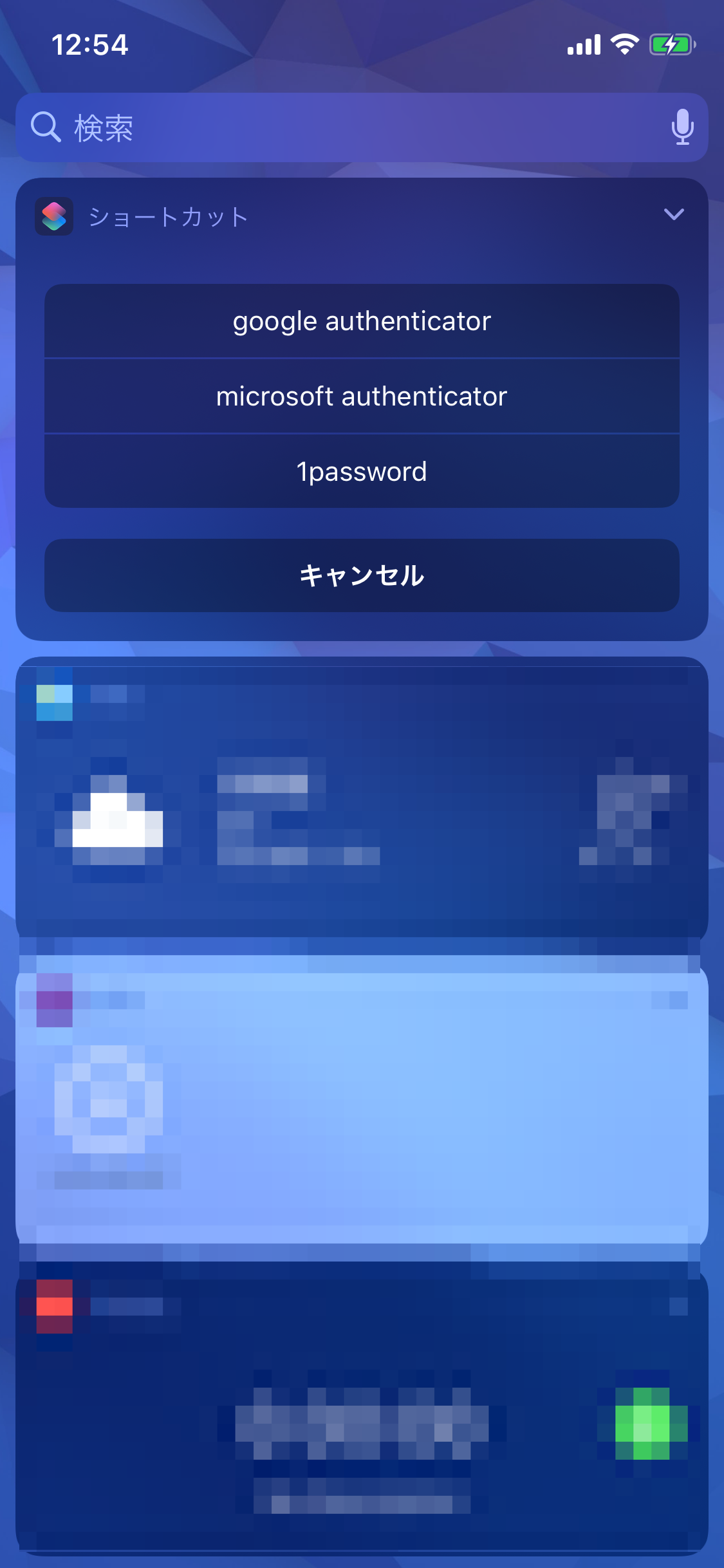
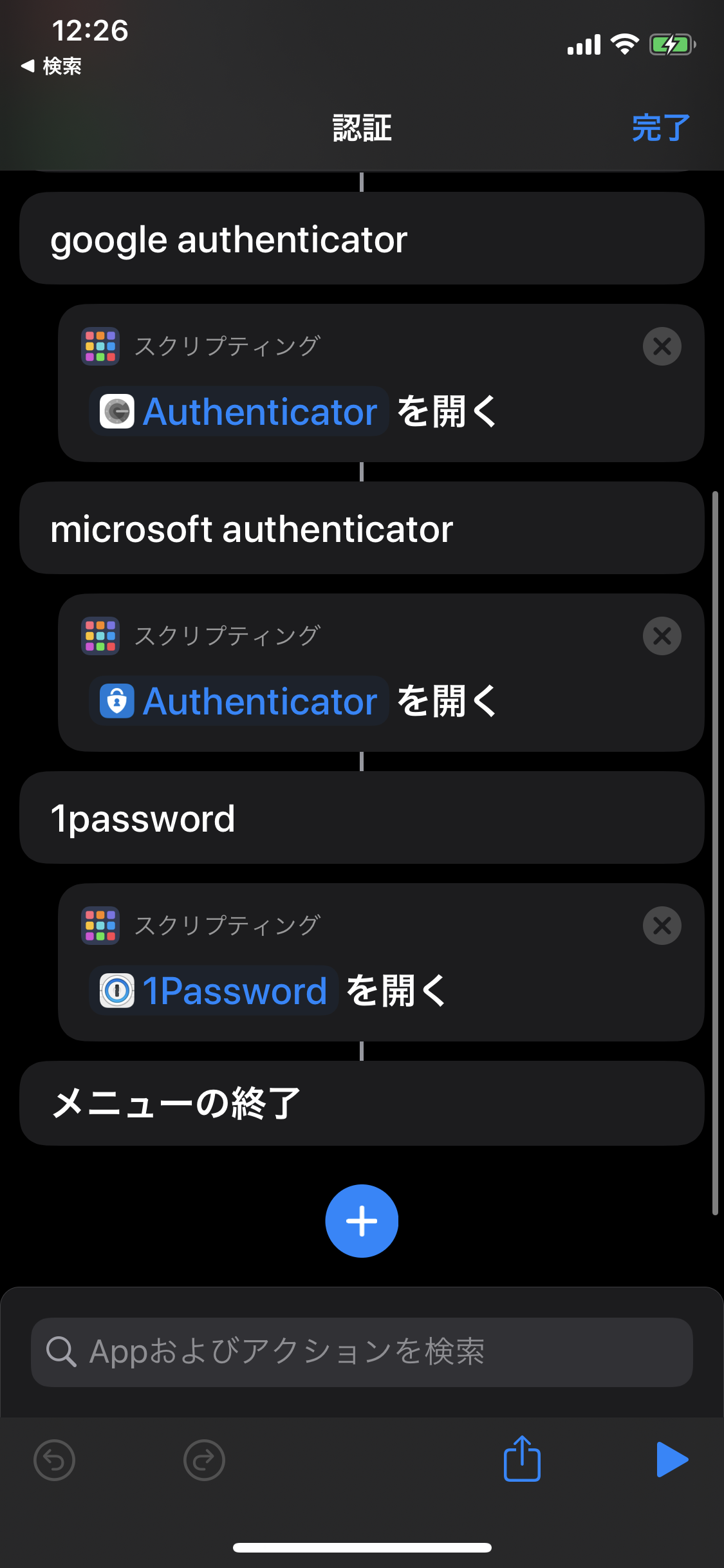
上記で表示されたプロンプトにメニューに表示する項目(例えばアプリ名など)を追加します。ここでは、認証アプリ(Google Autheticator、Microsoft Authenticator、1password)を追加します。
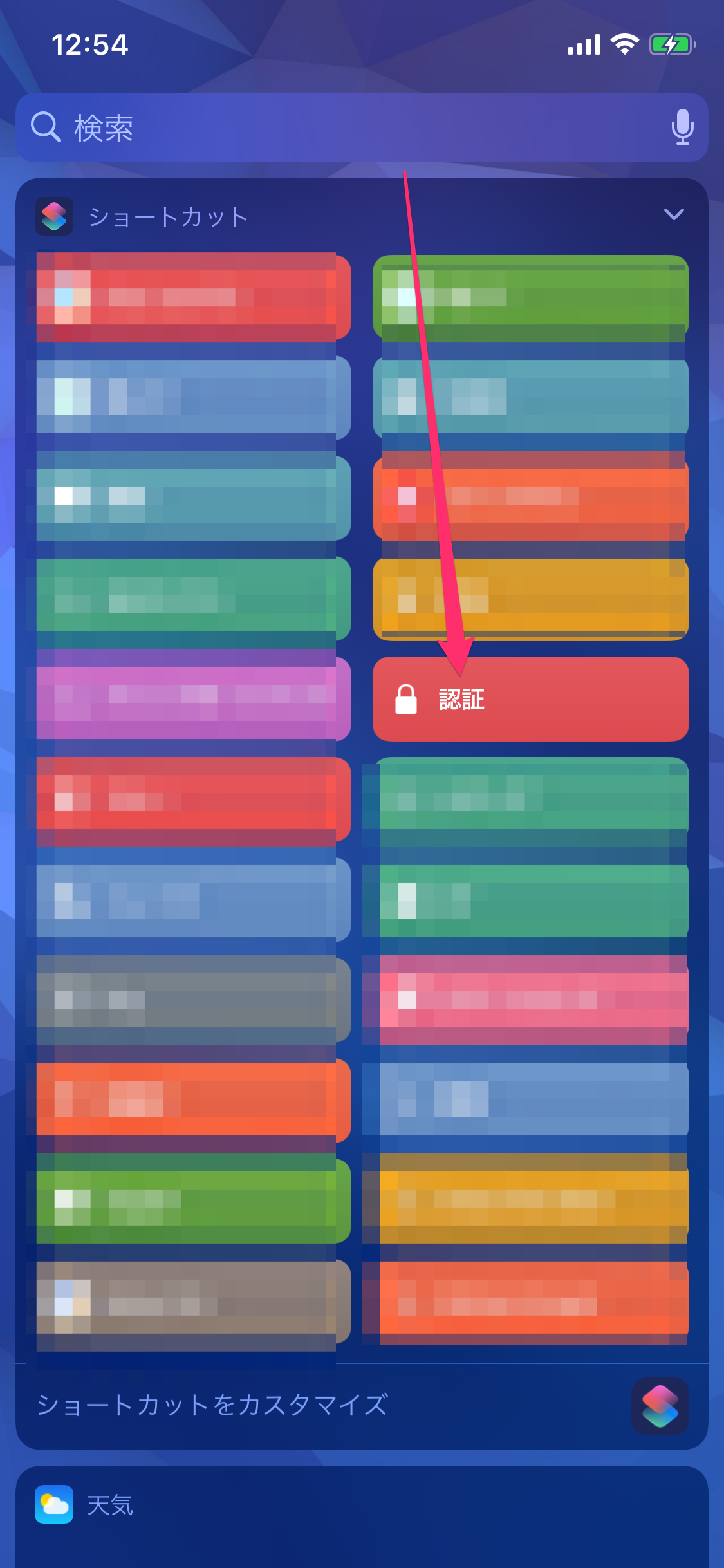
※ 既に作成済みのショートカットで解説しているため、画像には、認証とショートカット名が表示されています。

メニューの項目を選択したときに実行する動作を追加します。ここでは、スクリプティングのアプリを開くを追加し、アプリ名を実行するアプリに変更します。

ナビゲーションバーの次へを押下し、ショートカット名を入力することで完了です。
動作
ウィジェットから、認証のショートカットを選択することで、3つのアプリがメニューに表示され、アプリを素早く起動することができます。
利用シーンとしては、Githubなどの2段階認証のコードが必要なページで、認証コードをアプリからコピペしたい時や、1passwordなどに対応していないアプリでパスワードをコピペしたい時などに役に立つのではないでしょうか。
応用
メニュー表示のショートカットは、他にもいろいろ活用できるかと思います。
例えば、漫画アプリをまとめるとか、今流行りの乱立したxPayあたりのアプリをまとめておくと、レジとかで素早く起動できて便利な気もします。
二段階認証のQRコードをバックアップする
概要
二段階認証のQRコードをバックアップしたい時ってありませんか?
認証コードをアプリに保存したはいいけれども、モバイル端末を機種変更した時にバックアップを取ってなくて、再度二段階認証の解除と再設定を行なったことがありました。そのときに激しくめんどくさかったので、二段階認証コードの発行時にQRコードをカメラで撮影して、それをEvernoteのクラウド上にバックアップするという手順で運用するようになりました。
ただ、カメラで撮影すると、上手く撮影されていなく、いざというときに利用できないことも考えられるので、これを上手いこと自動化したいというのが、今回のレシピになります。
準備
- ショートカットアプリ
- メニュー表示のショートカット作成
- Evernoteアプリ
手順
簡単に流れを説明すると、対象のQRコードをカメラでスキャン → 読み取ったコードからQRコードの画像を生成 → 生成した画像を写真アプリに保存 → 写真アプリから最新の画像を取得 → Evernoteに取得した画像を任意のノートに追加 になります。
※ 生成した画像を写真アプリに保存は無駄では?と思うと思いますが、なぜかEvernoteに直接画像を追加できなかったため、苦肉の策として写真アプリに生成した画像を保存・取得という無駄なステップを追加しています。
それでは、レシピの詳細になります。
新規ショートカット作成画面を開き、アクションからQR/バーコードをスキャンを追加します。

アクションからQRコードを生成を追加します。

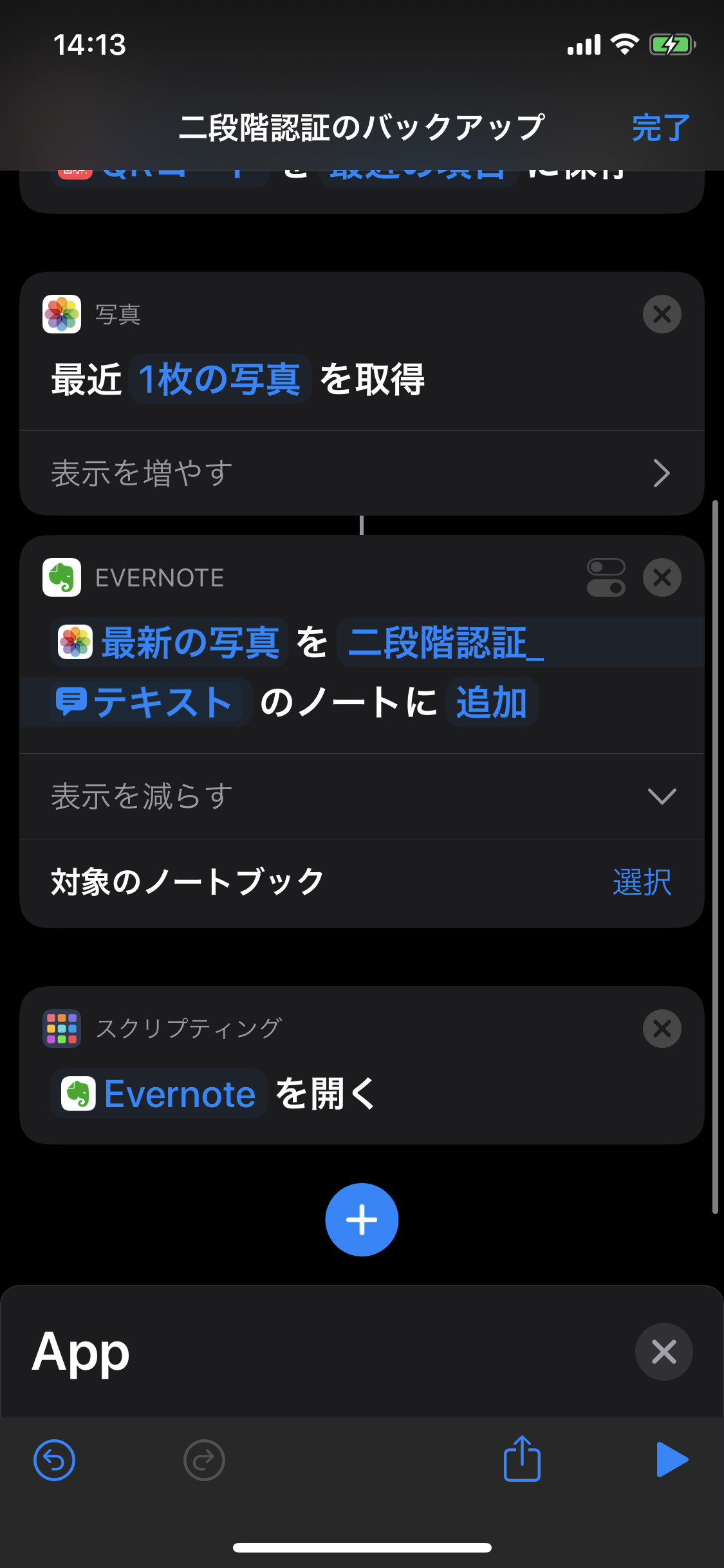
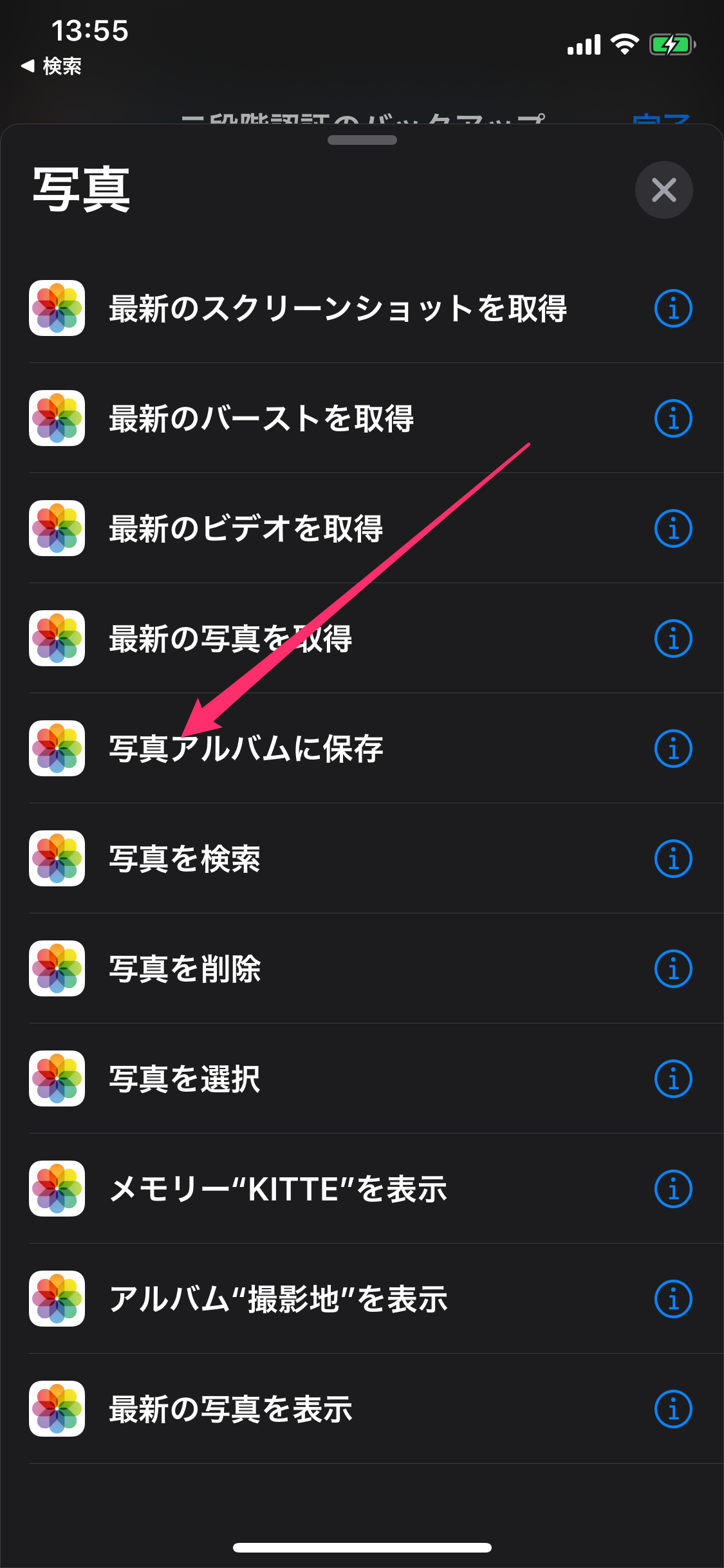
写真から写真アルバムに保存を追加します。

写真から最新の写真を取得を追加します。

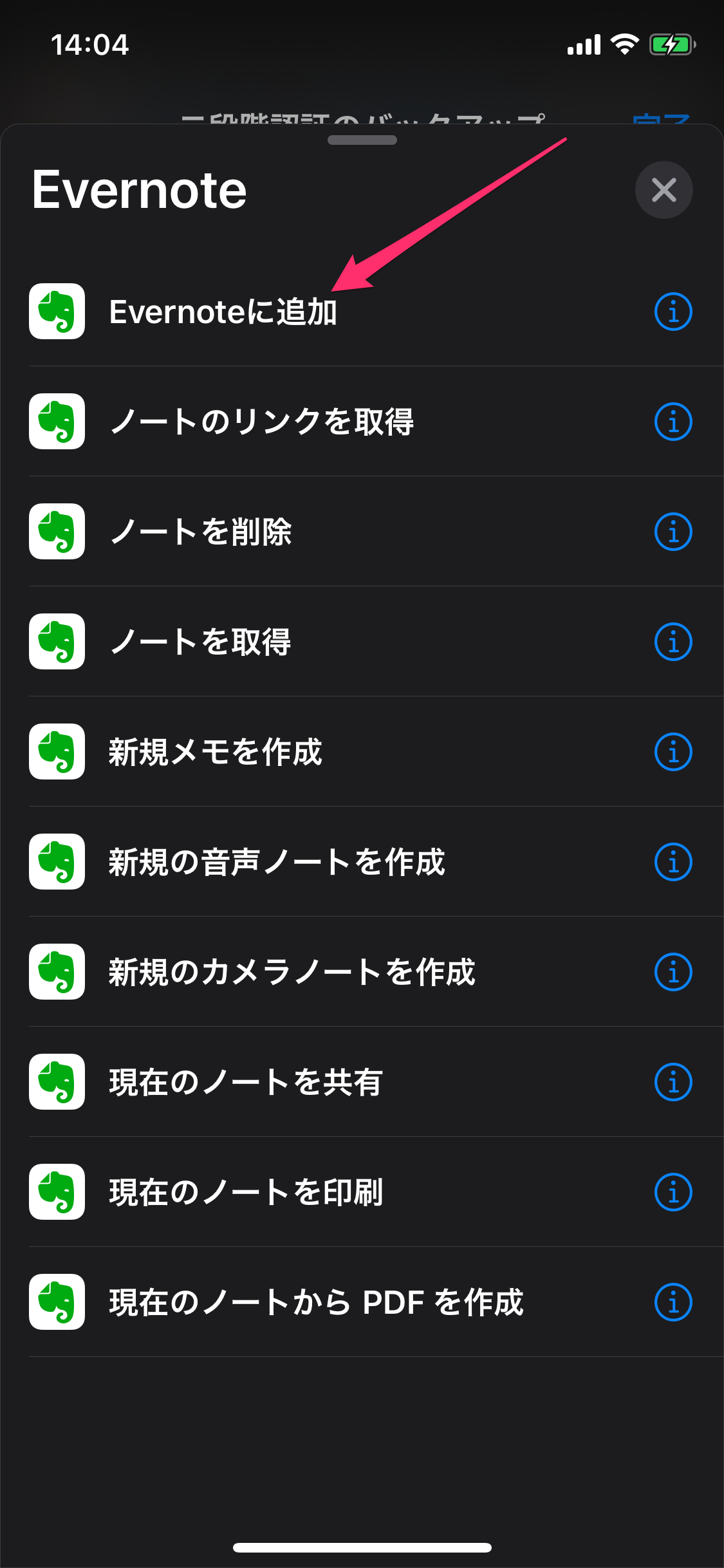
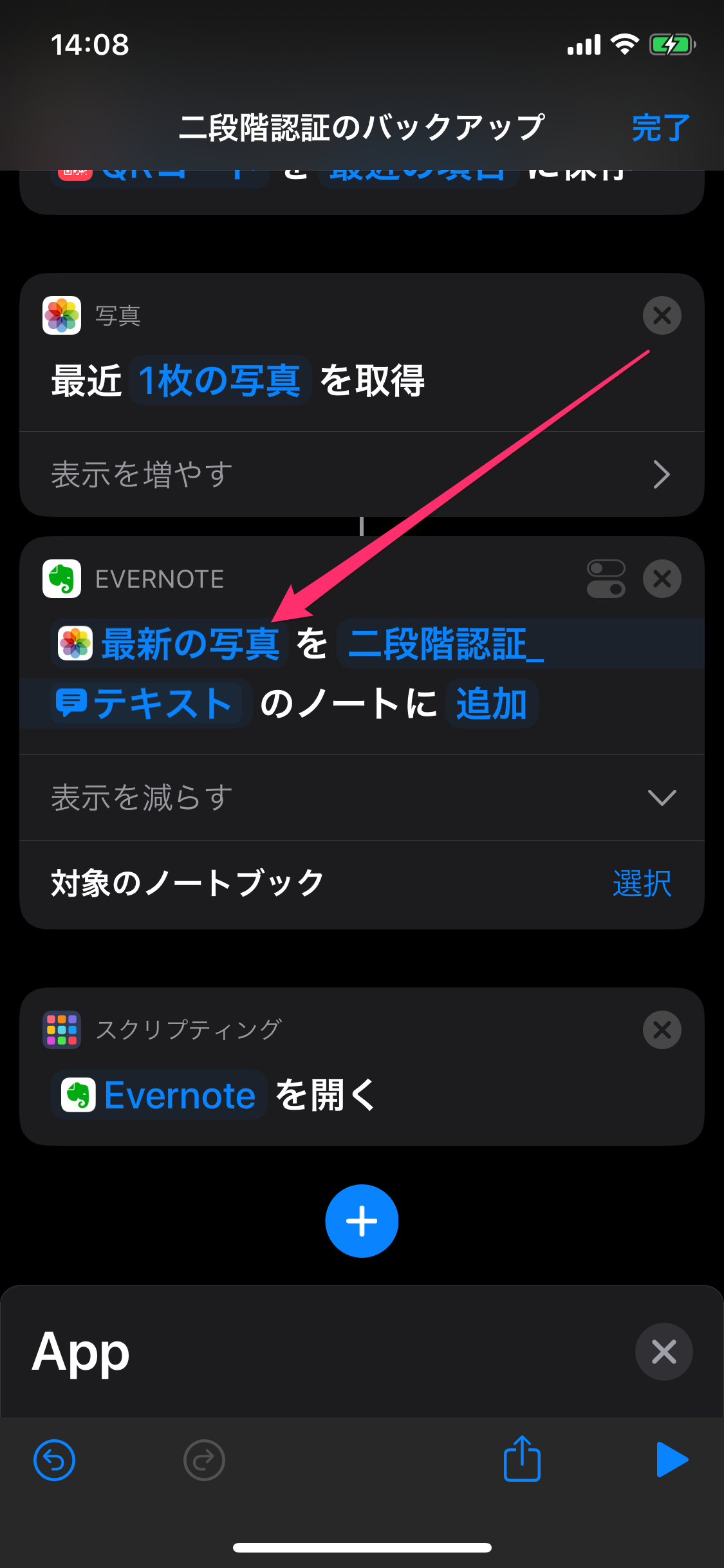
アプリのEvernoteに追加を追加します。入力は、最新の写真を選択します。
テキストは、ここでは先頭に 二段階認証_のテキストを追加し、残りのテキストは実行時にテキスト入力するようにしています。最後に、バックアップ対象の任意のノートを選択します。
最後に、スクリプティングからアプリを開くを追加し、Evernoteアプリを開くようにします。こちらのステップは特に必須ではないですが、バックアップが正しくされたかを確認するために、アプリを起動しています。
手順は、以上になりますが、全体のスクリーンショットを載せておきます。
動作
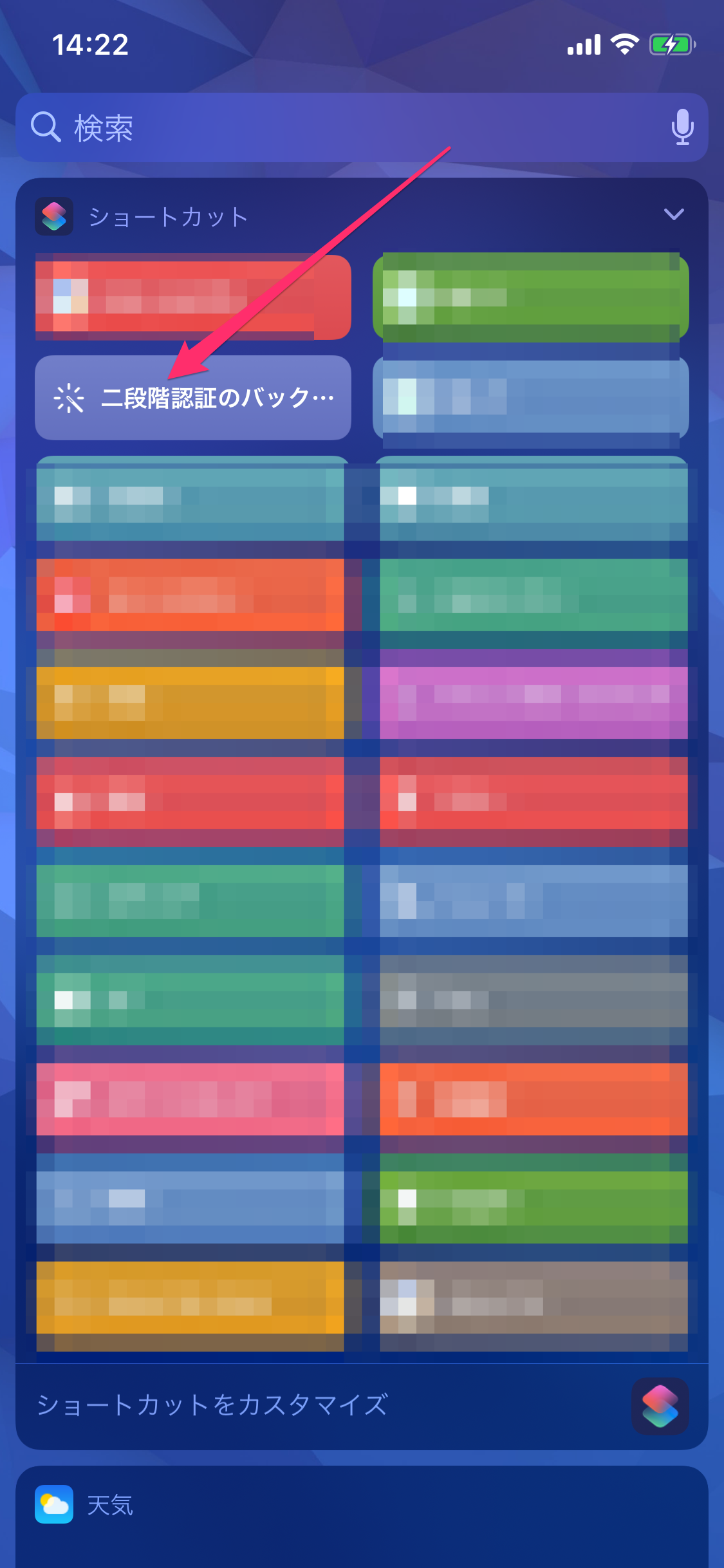
ウィジェットから二段階認証のバックアップのショートカットを選択します。

コードスキャンの画面が起動するので、二段階認証用のQRコードを読み取ります。
ここでは、TwitterのQRコードを使用しています。

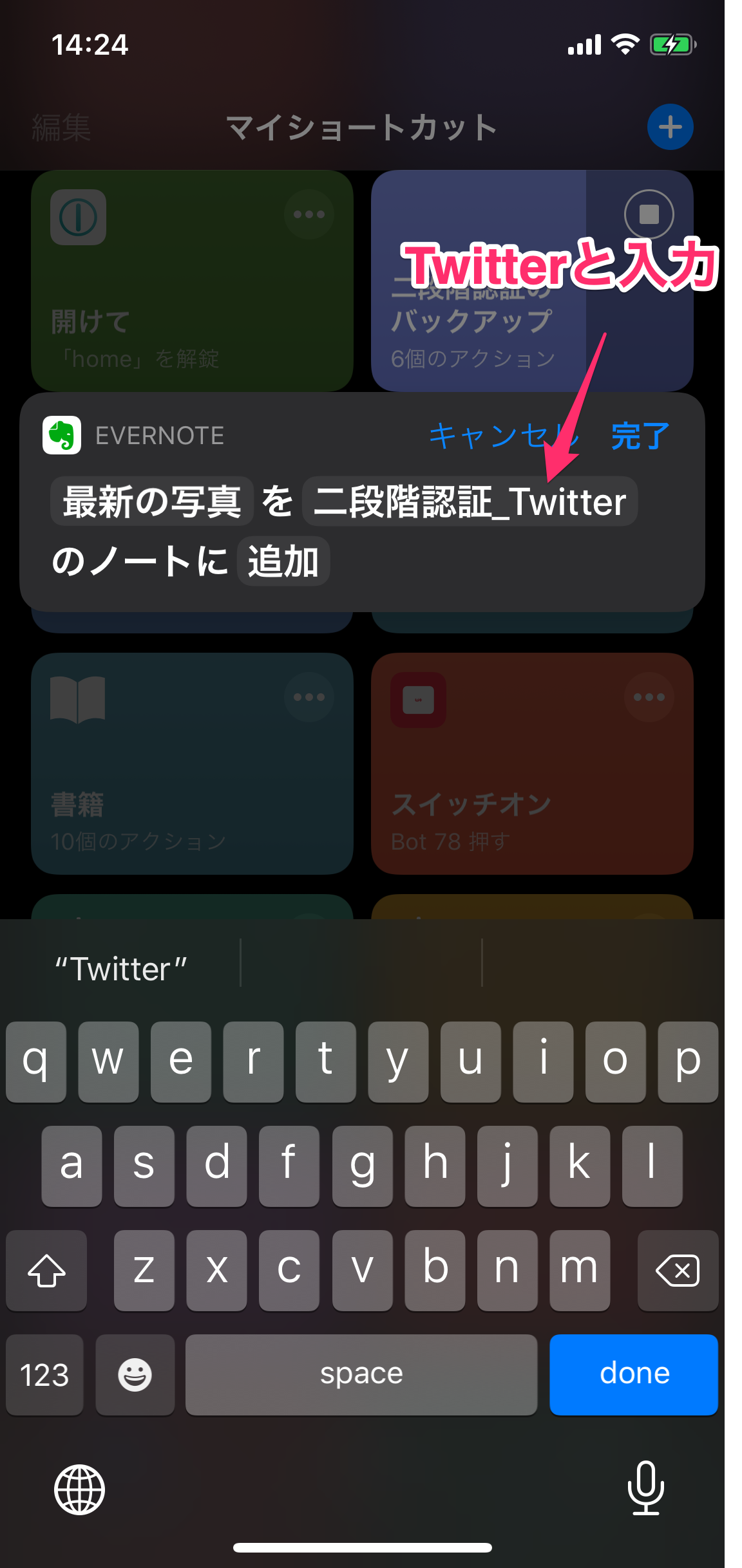
Evernoteのダイアログが表示されるので、任意の名称を追加します。
ここでは、Twitterを追加しています。

最後に、Evernoteが起動し、二段階認証_Twitterの名称でQRコードが保存されていることを確認できます。

応用
ここでは、二段階認証をテーマに説明しましたが、通常のQRコードにも活用できるかと思います。
また、バックアップの保存先もEvernote以外を選択しても良いですし、自分のメールアドレスに送ることもできるのではないかと思います。
タイマーを自動開始する
概要
NFCタグをトリガーにタイマーを自動起動します。
カップラーメンの3分タイマーや筋トレのタイマーなどに役に立つのではと思います。
準備
- ショートカットアプリ
- NFCタグ (対応端末含む)
- オートメーションのショートカット作成
手順
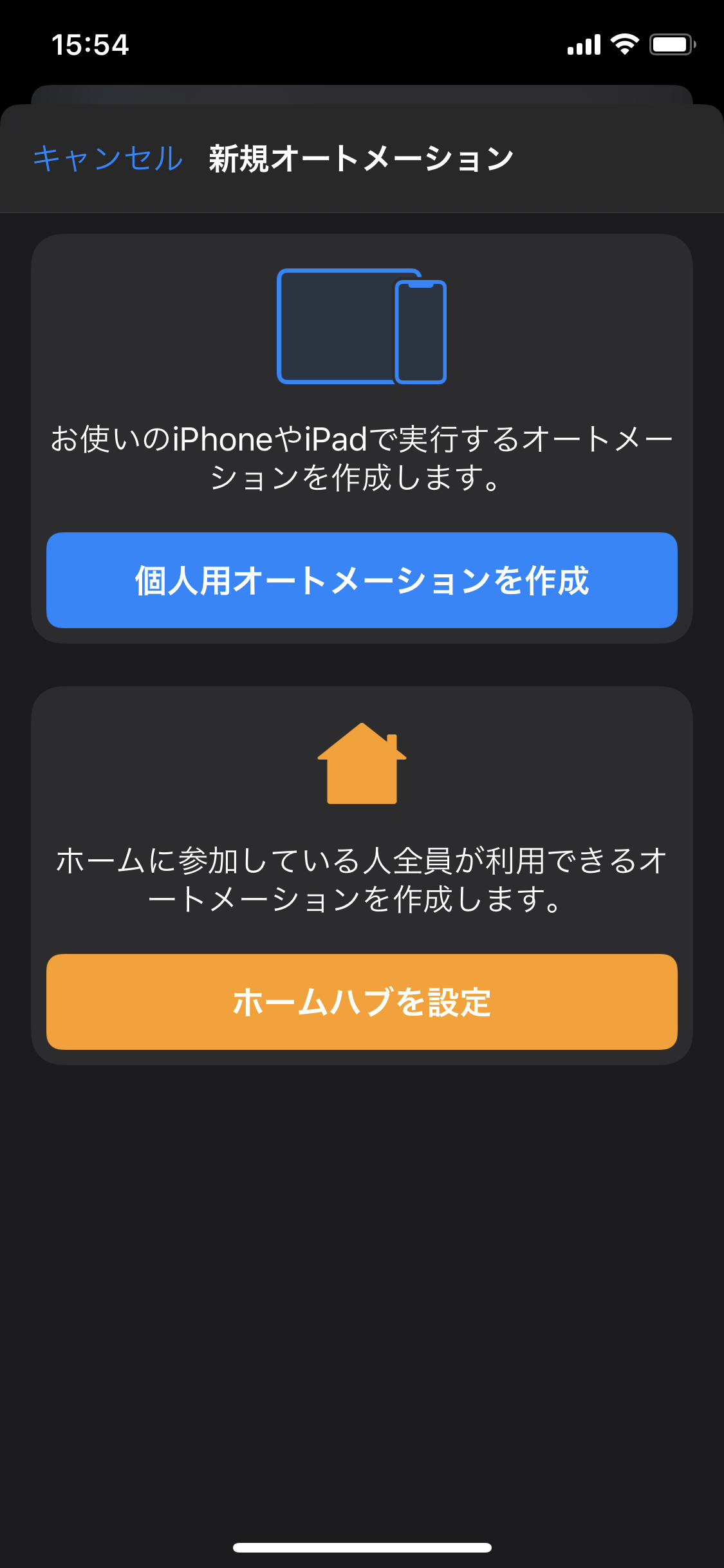
ショートカットアプリのオートメーションを開き、オートメーションを新作成します。ここでは、個人用オートメーションを作成を選択します。
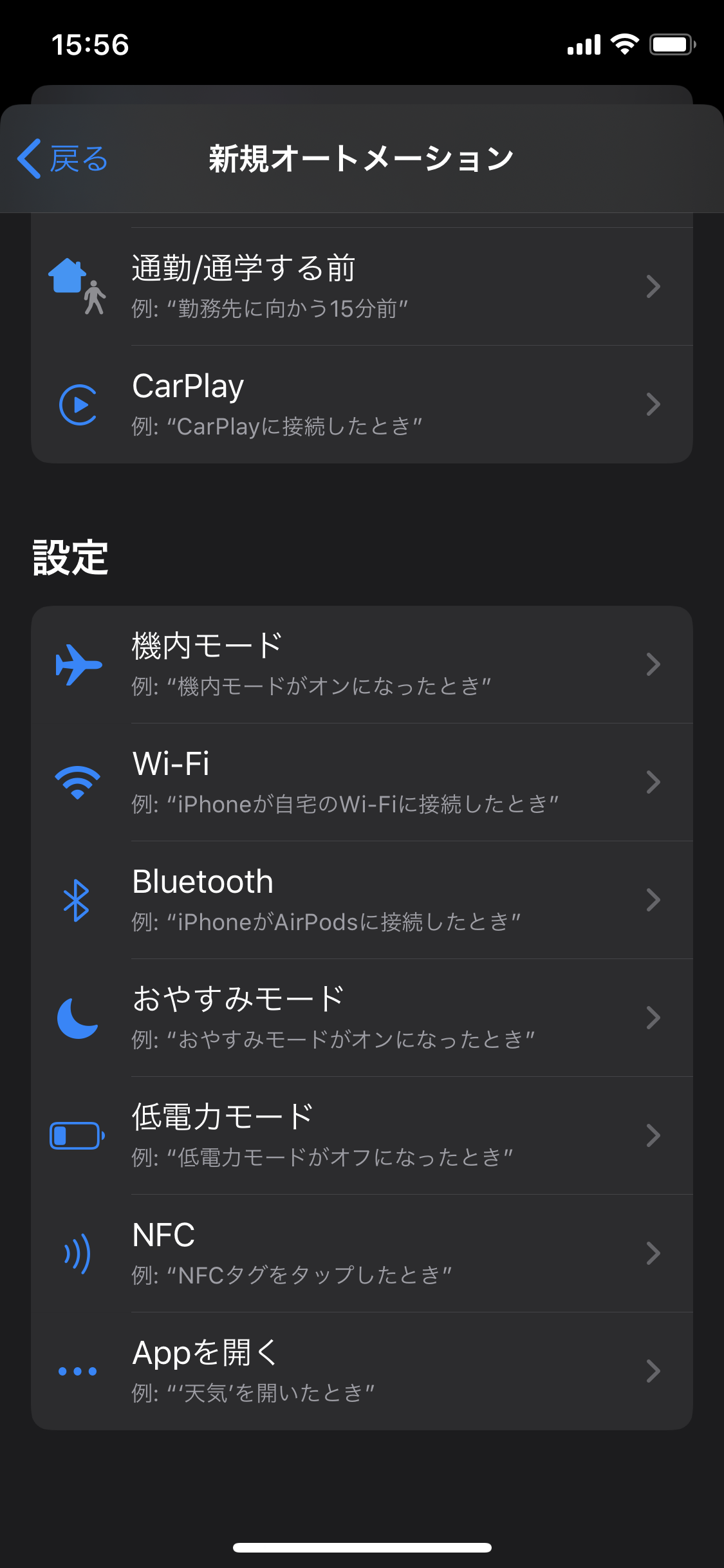
 ```新規オートメーション```画面で```NFC```を選択します。
```新規オートメーション```画面で```NFC```を選択します。
 スキャンを選択し、使用したいNFCタグを読み込みます。
スキャンを選択し、使用したいNFCタグを読み込みます。

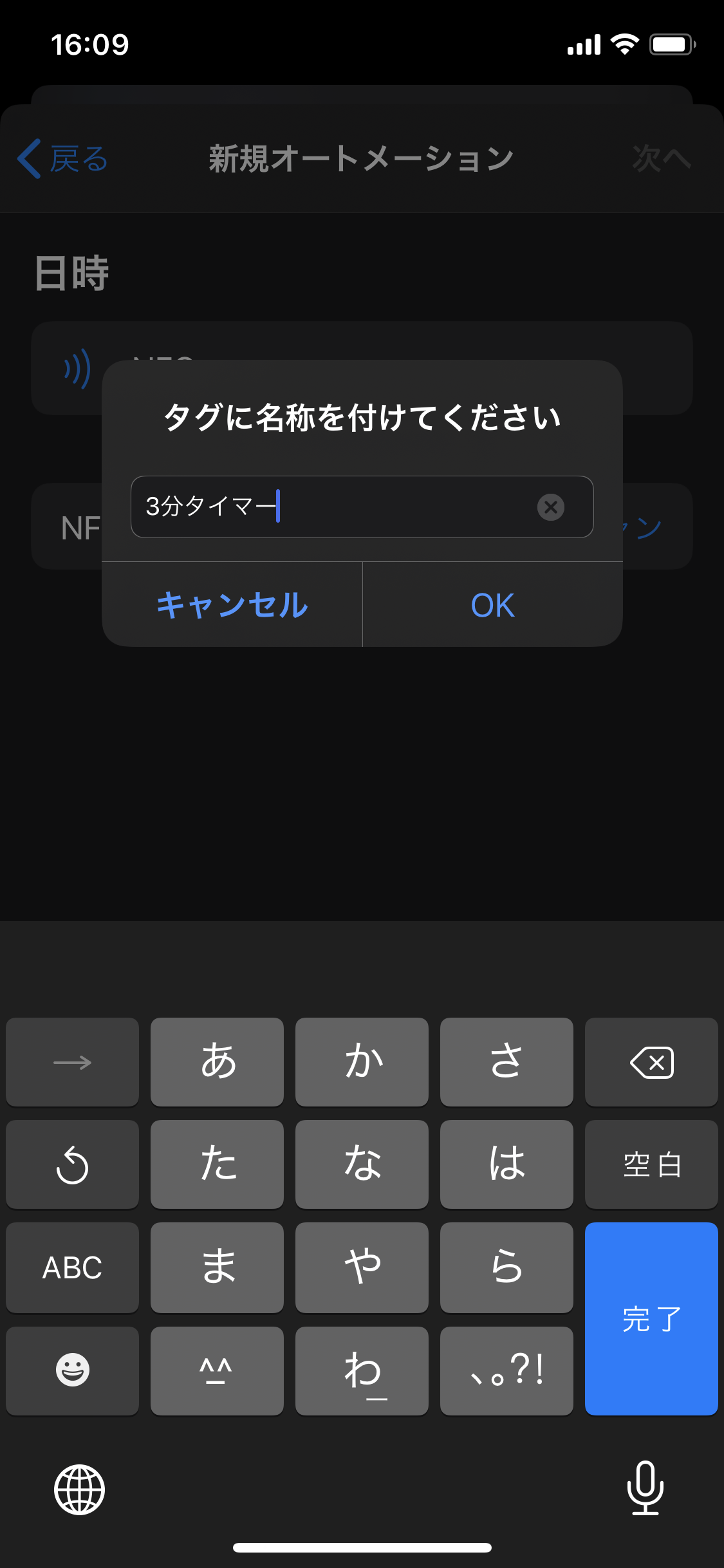
NFCタグを読み込むと、名称編集用のダイアログが現れるので、任意の名称を追加します。ここでは、3分タイマーとしています。

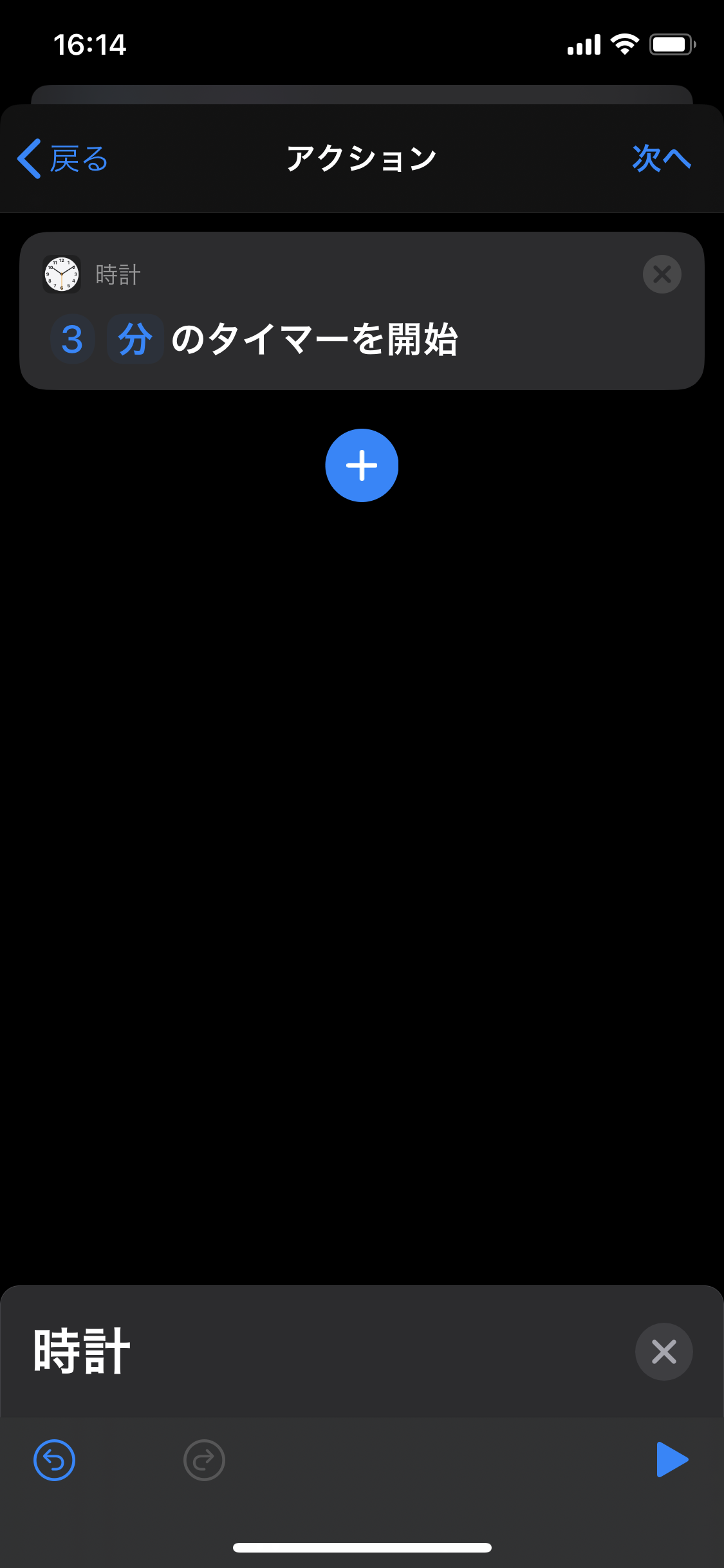
次に、アクション選択画面が表れるので、まずは Appから時計アプリを選択し、タイマーを開始を追加します。

次に、タイマーがNFCタグが読み込まれたことをわかりやすくするために、アクションからデバイスを振動させるを追加します。これは、必須ではありませんが入れておきます。

次に、これも必須ではないですが、時計アプリを起動するアクションを追加します。スクリプティングからアプリを開くを追加し、時計アプリを選択します。

最後に、ナビゲーションバーの次へボタンを選択し、実行の前に尋ねるをオフにした上で、完了ボタンを選択します。

これで、NFCタグのオートメーションを使ったタイマーが完成です。
動作
実際にNFCタグを読み取った動作のgifになります。時計アプリの起動後はタイマータブに自動的に切り替わらないないため、ここだけは手動で切り替えています。

応用
タイマーの時間をあらかじめ調整したり、タイマーの時間を実行時に指定することでいろいろなケースにタイマーを活用できるかと思います。
特定のアイテムに関連したアプリを起動する
概要
アイテムにNFCタグを貼っておくことで、アイテムに関連したアプリを素早く起動します。
例えば、体組成計で体重を計測する際に、体組成計アプリを立ち上げる → 体組成計に乗って計測をはじめるといった動作をよく行います。ここで問題になるのが、体組成計アプリを探して起動することに時間がかかってしまうことがあることです。この問題を解決するために、体組成計アプリ自体にNFCタグを貼り付けておいて、NFCタグを読み込むことで体組成計アプリを起動するようにします。
準備
- ショートカットアプリ
- 体組成計
- 体組成計アプリ
- NFCタグ (対応端末含む)
- オートメーションのショートカット作成
手順
まずは、体組成計にNFCタグを貼り付けておきます。
次に、タイマーを自動開始するで解説した時と同じように、新規オートメーションを作成し、 NFCタグをスキャンします。
その後、スクリプティングのアクションを開き、体組成計アプリを起動するように設定します。

今回のレシピは、アプリを起動するだけであるため、手順は単純ですね。
応用
NFCタグを読み取って、体組成計アプリを起動するというレシピは一例で、他にいろんなアイテムにNFCタグを貼り付けて、関連するアプリを起動するというのは応用が効くのではないかと思います。
例えば、
- 銀行カードにNFCタグを貼り付けて、関連する銀行アプリを起動するようにする。
- 低温調理器具(例えばAnova)にNFCタグを貼り付けて、Anovaアプリを起動する
- 社員証に組み込まれているNFCタグを読み取って、入退室管理アプリを起動する。
などなど、アイテムやコンテキストをトリガーとしたショートカットを作成するのは、おもしろいかもしれませんね。
スマートロックの解錠・施錠
概要
スマートロックを導入したドアをSiriショートカットを使って、解錠・施錠できるようにします。
Siriショートカットは、Siriの音声コマンドでショートカットを実行できるのですが、ウィジェット経由で呼び出したり、NFCタグをトリガーに呼び出すこともできます。
このレシピでは、スマートロックのSesameを使った例について解説します。

準備
- ショートカットアプリ
- Sesameのスマートロック
- SesamiのWifiモジュール
- Sesamiアプリ
- ショートカットの作成
手順
SesameのスマートロックとWifiモジュールをセットアップ済みの前提で解説します。
Sesameを使ったショートカットアプリはあらかじめSiriショートカットが定義されているため、比較的に簡単なのですが、Siriショートカットをどこで追加するのか比較的悩みました。
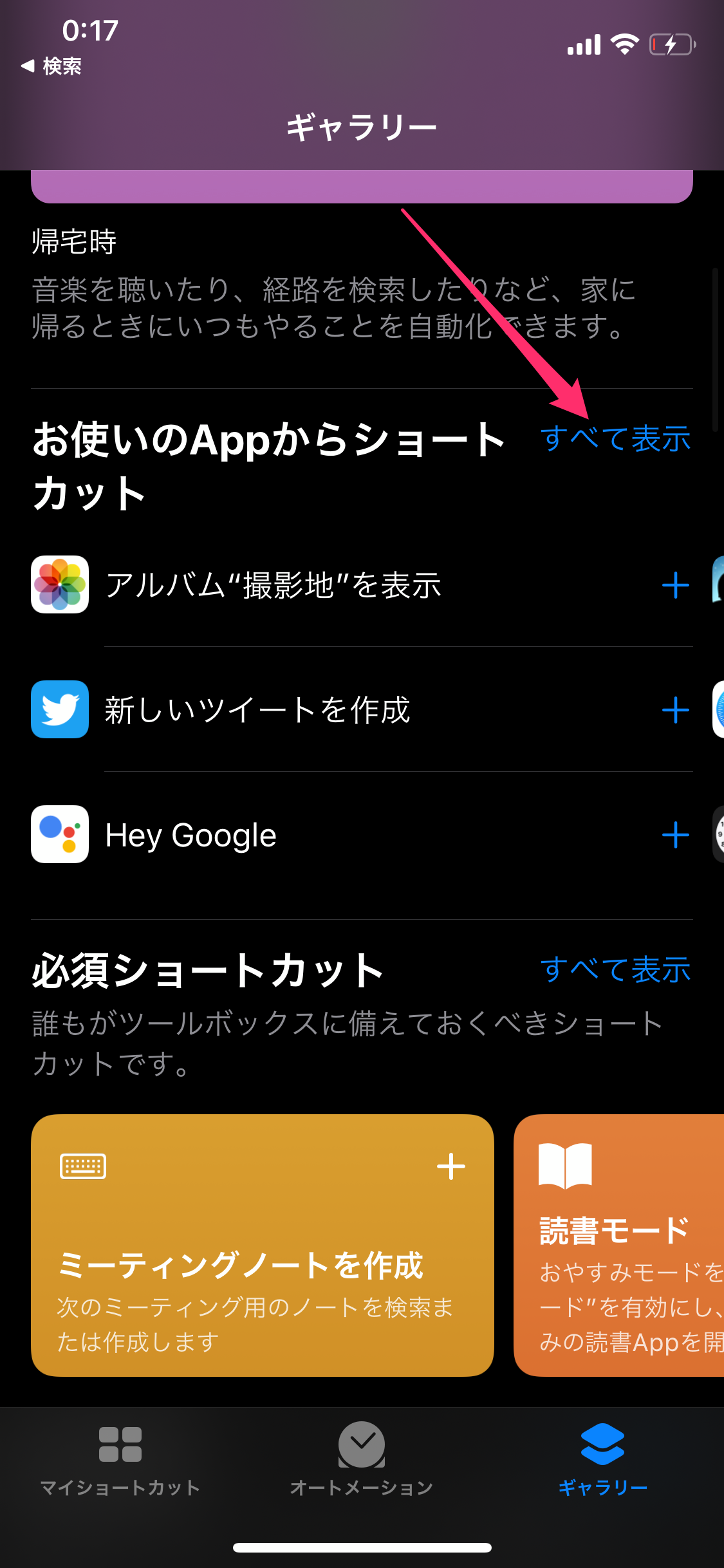
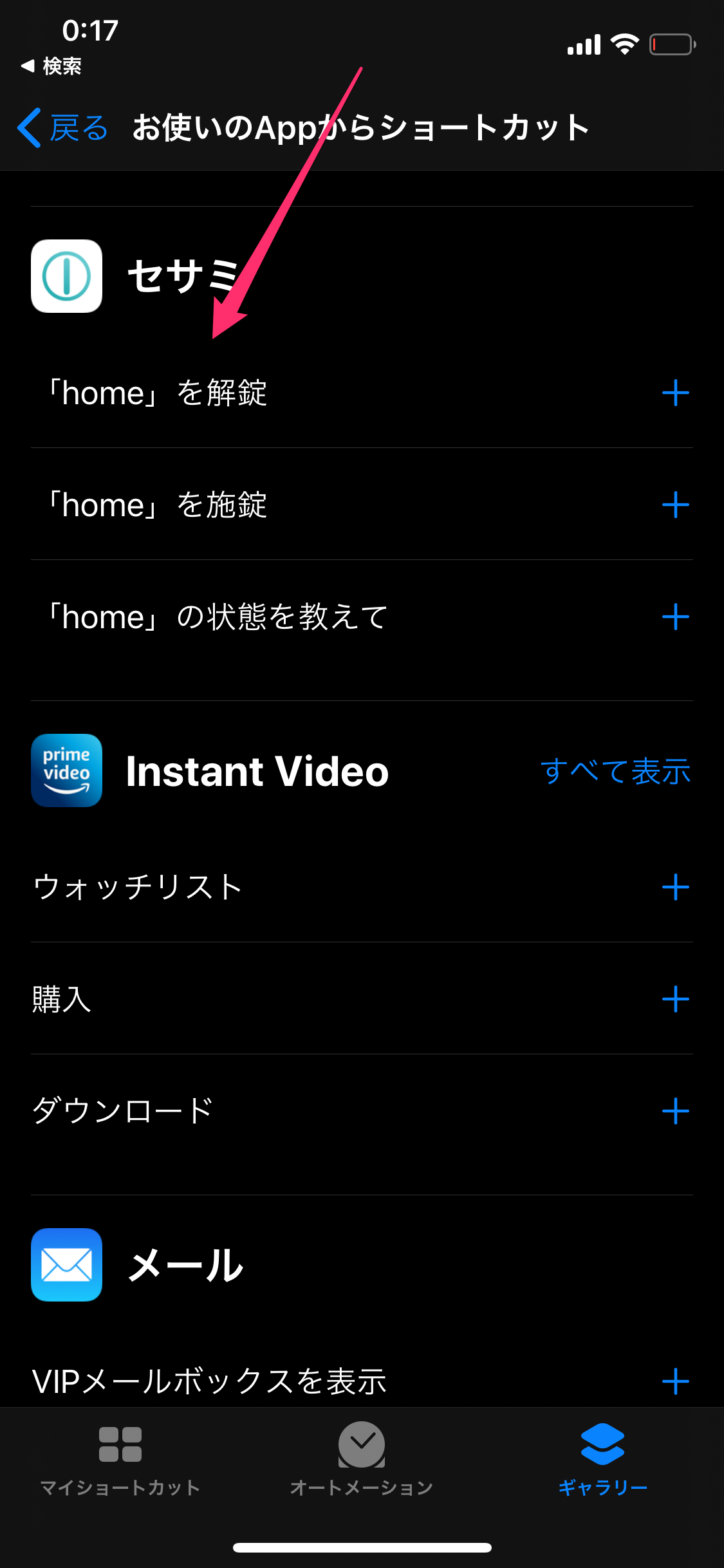
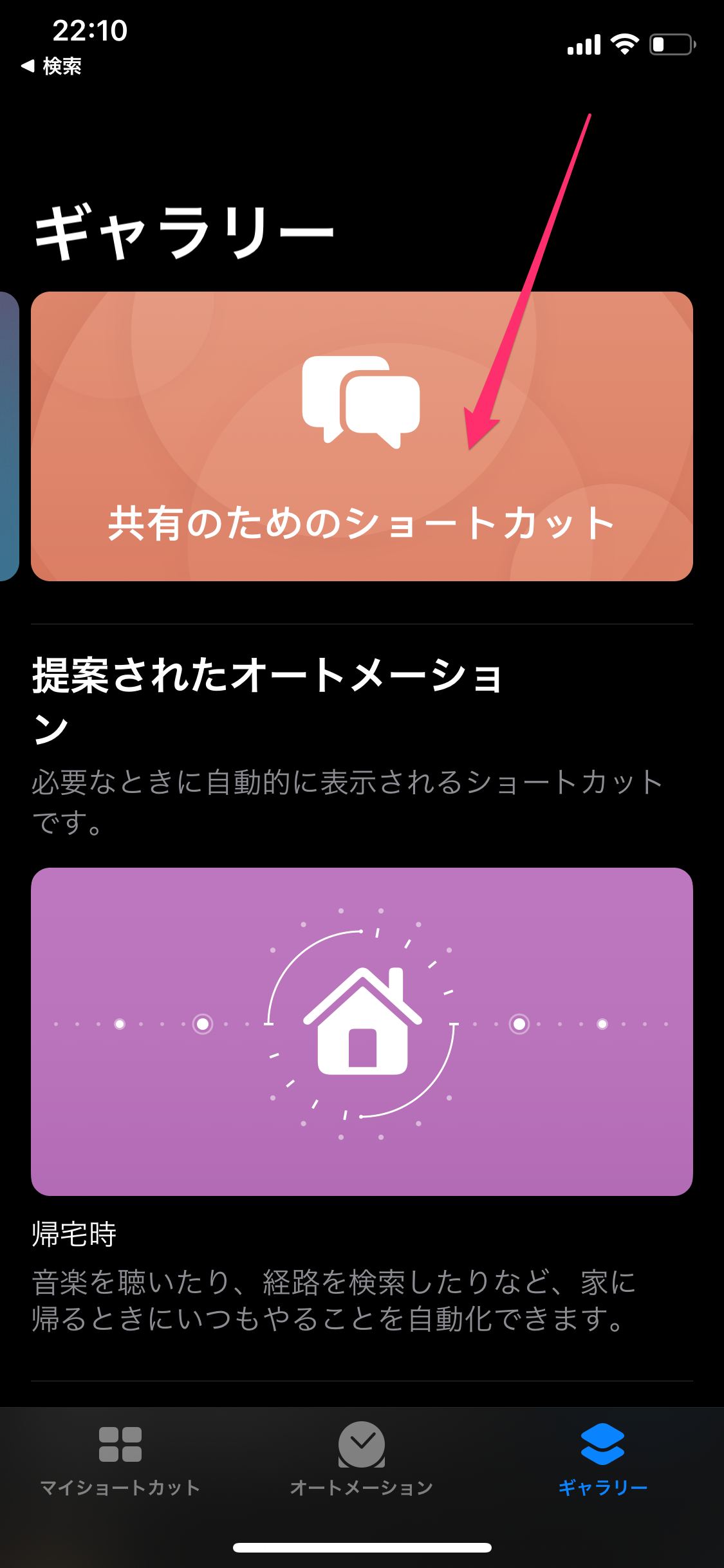
Siriショートカットを追加するには、ショートカットアプリのギャラリータブを選択し、お使いAppからショートカットの全て表示を選択し、お使いAppからショートカット画面にセサミのSiriショートカットが配置されています。
※ ただし、たまに表示されないため、このあたりのロジックがどうなっているかが正直わかりません。
ここで、「home」を解錠と「home」を施錠を選択し、Siriに追加することで、Siriショートカットとして呼び出すことができるようになります。
動作
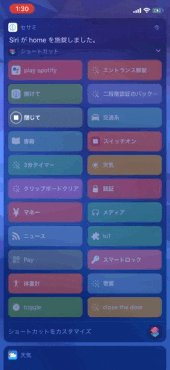
ウィジェットから解錠用のSiriショートカットを動作させた時は、次のようになります。
ウィジェットから施錠用のSiriショートカットを動作させた時は、次のようになります。
応用
NFCタグのオートメーション経由でSesameのSiriショートカットを呼び出すことで、NFCタグを読み取るだけで解錠・施錠できるようになります。
※ NFCタグのオートメーション自体は、設定した端末でのみ有効なため、他人がNFCタグを勝手に読み込んで解錠・施錠されるような心配はありません。
例えば、ドアの前部分にNFCタグを貼り付けておいて、すぐに解錠ができるようにしています。
ただし、Wifiモジュールとの通信ラグが結構発生し、5秒から10秒くらい待たされるので、急いでいる時はSesameのアプリから操作した方が、解錠・施錠ともに速いかもしれません。

Google Assistant経由で機器を操作する
概要
Google AssistantをSiriショートカットから呼び出し、Google Assistant経由でGoogle Homeを操作します。例えば、Google HomeでSpotifyの音楽を流したり、Nature Remoに対してエアコンをONにする操作ができたりします。
準備
- ショートカットアプリ
- Google Assistantアプリ
- Google Home
- ショートカットの作成
手順
Google Assistantアプリは、Siriショートカットに対応していため、このSiriショートカットをウィジェットから呼び出すようにします。
このGoogle AssitantアプリのSiriショートカットですが、Sasame同様にSiriショートカットをどこから追加すれば良いか分からず結構悩みました。
Siriショートカットを追加するには、どうやらGoogle Assistant上で一度検索を行う必要があるようで、検索を行なった後に、ショートカットアプリを見てみると、追加するアプリやギャラリー上に、Google AssistantのSiriショートカットが表示されるようになりました。
ここでは、Google Assistant経由でGoogle HomeでSpotifyを再生する手順を解説します。
ただし、Google HomeとSpotifyが既に連携済みであることと、Google AssistantとGoogle Homeの連携ができていることを前提とします。
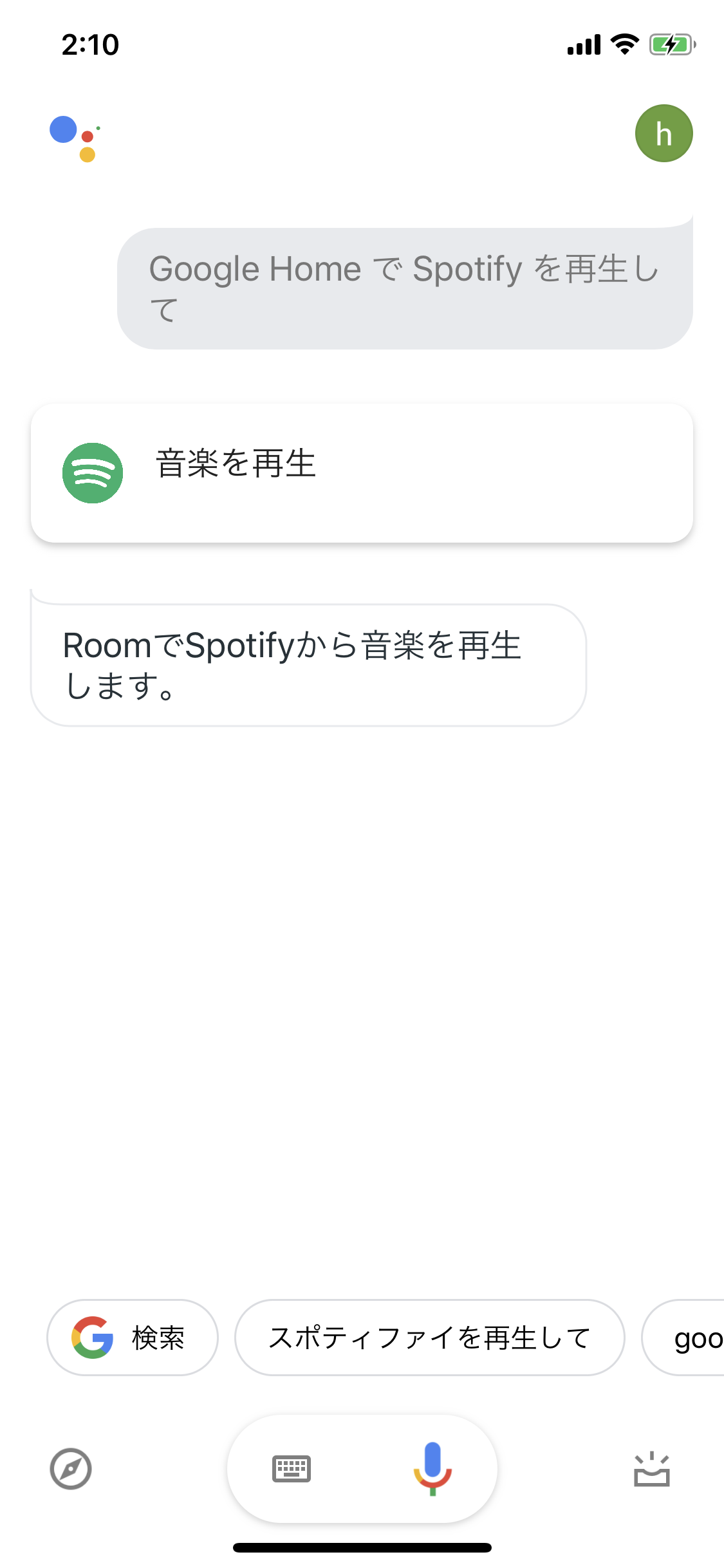
まずは、Google Assistantアプリを起動し、アプリに対して Google HomeでSpotifyを再生してのように音声で指示を行います。この動作で、Google HomeからSpotifyの音楽が再生できれば、OKです。

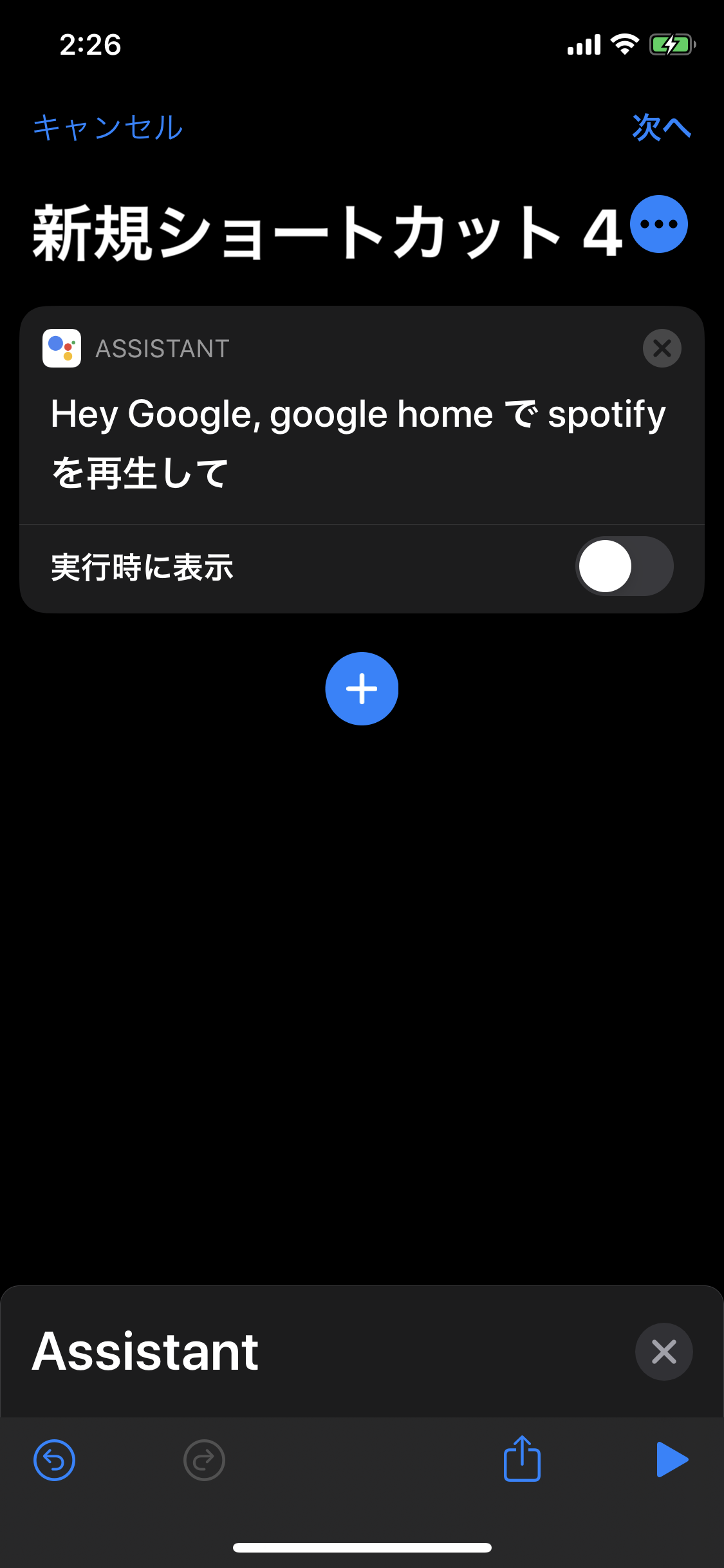
次に、ショートカットアプリを起動し、アクション追加画面でAppを選択し、Assistantを探します。

Assistantを選択し、先ほど音声で指示を出したGoogle HomeでSpotifyを再生してのショートカットがあることを確認し選択します。

次の画面で、実行に表示をOFFにし、次ヘボタンを選択します。
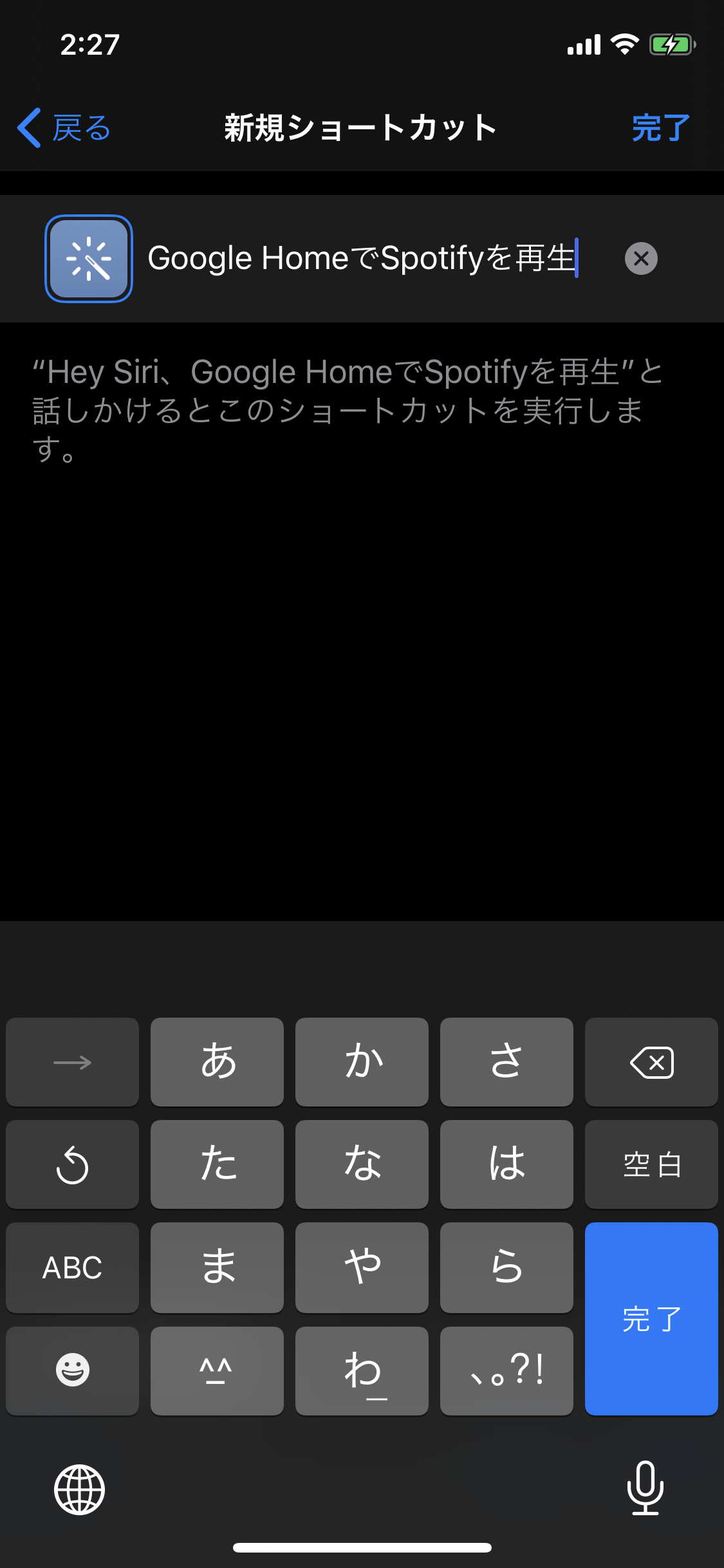
ショートカット名には任意の名称を追加します。ここでは、Google HomeでSpotifyを再生としました。最後に、完了ボタンを選択します。
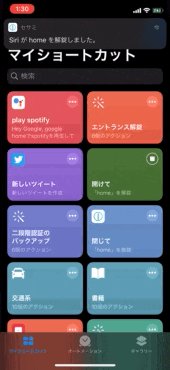
これで、マイショートカットに作成したショートカットが表示されるので、ウィジェットからもショートカットを呼び出せるようになります。
動作
マイショートカット画面からGoogle HomeでSpotifyを再生のショートカットを起動したgif画像です。
応用
ウィジェット経由でGoogle AssitantのSiriショートカットを呼び出すことで音声を出さずとも指示を出すことができて便利です。これも、NFCタグのオートメーションと組み合わせるといろいろと活用できるのではないでしょうか。
SwitchBotでエントランスを解錠
概要
SwitchBotを活用して、エントランスの自動解錠を行います。
インターフォンを押した後に、IFTTT経由でSwitchBotに指示を出し、SwitchBotにインターフォンの応答と解錠を代行してもらいます。
※ ちなみに、このレシピはタイミングが大事で、ネットワークの遅延などでタイミングが合わずによく失敗するため、十分に活用できていません。普通に鍵を使った方が速いかもしれません。まあ、やってみたかっただけです。
準備
- ショートカットアプリ
- SwitchBot x 2台
- SwitchBot Hub
- IFTTT
- IFTTTのアクションの作成
- ショートカットの作成
手順
まずは、SwitchBotを準備し、インターフォンのボタンを押す用のSwitchBotと解錠ボタンを押す用のSwitchBotを用意します。

SwitchBotとIFTTTの中継用にSwitchBot Hubを準備します。

SwitchBotとSwitchBot HubをSwitBotアプリ経由で接続する必要がありますが、ここでは省略します。
SwitchBotの公式サイトを参照してください。
次にIFTTTのアクション設定を行います。
まずは、プロフィールボタンからCreateを選択します。

次に Thisを選択し、Choose a service画面でWebHooksのサービスを選択します。

Choose trigger画面で、Recieve a web requestを選択します。その後、
Complete trigger fieldでEvent Nameを設定します。ここでは、インターフォンのボタンを押す用のinterphoneを指定しました。設定後、Create triggerボタンを押下します。

次に Thatを選択します。Thatでは、SwitchBotとの接続設定を行います。

Choose action service画面で SwitchBotのアクションを選択します。

Choose a action画面でたくさんのアクションが表示されますが、Bot pressを選択します。

次に、Complete action field画面では、接続するSwitchBotのデバイスを選択します。
画像では2つのデバイスが選択されていますが、インターフォンのボタンを押す用のSwitchBotを指定します。

これで、インターフォンのボタンを押す用のSwitchBotの設定は完了ですが、同様に 解錠ボタンを押す用のSwitchBotの設定を行います。ここでは、手順が同じため詳細は省略します。

上記で作成したIFTTTのWebHookは以下のURLに対してリクエストを投げることで実行されます。
$ curl -X POST https://maker.ifttt.com/trigger/{event}/with/key/{自分のAPIキー}
ここからは、ショートカットを作成します。
新規ショートカット作成画面を開き、URLの内容を取得のアクションを選択します。
このURLにインターフォンのボタンを押す用のWebHookのURLを指定します。
ここでは、https://maker.ifttt.com/trigger/interphone/with/key/{自分のAPIキー}を指定します。
この後、特に必須ではないですが、デバイスを振動させるアクションを追加しています。
※ 実際に処理が進んでいるか確認するためのデバッグ用途です。

次に、もうひとつ、URLの内容を取得のアクションを選択します。
このURLに解錠ボタンを押す用のWebHookのURLを指定します。
ここでは、https://maker.ifttt.com/trigger/unlock/with/key/{自分のAPIキー}を指定します。
ここでも同様に、デバイスを振動させるアクションを追加しています。

2つ目のAPIのWebhookを叩いた後に、スクリプティングから 待機アクションを追加して、10秒待機します。
※ この待機アクションを追加しているのは、次の理由のためです。
IFTTT経由でSwitchBotと連携する際に、インターフォンのボタンを押すと解錠ボタンを押すの2つのWebHookのイベントを作成したのですが、これらのイベントのAPIに対して連続でAPIを叩くと、順番が前後したりする可能性があったため、注意が必要です。
例えば、インターフォンのボタンを押す→解錠ボタンを押す→インターフォンのボタンを押すのAPIを順番に叩くと、インターフォンのボタンを押す→インターフォンのボタンを押す→解錠ボタンを押すのように処理が前後する可能性があります。このバグ?にハマって時間を無駄に使ってしまいました。
一時的な解決策として今回は、インターフォンのボタンを押す→解錠ボタンを押すの後に、数秒遅延させてインターフォンのボタンを押すを最後に実行するようにしました。
最後に、URLの内容を取得のアクションを追加し、インターフォンのボタンを押す用のWebHookのURLを指定します。これは、インターフォンの終話を目的としています。

※ インターフォーンのボタンを押す箇所のボタン部分はなかなかSwitchBotと相性が悪く、SwitchBotが完全にボタンを押し込めない状態になることがありました。対策として、クッションを間に挟むことで押し込む動作を補強するようにしました。

動作
随分わかりにくいですが、SwitchBot Hubにリクエストがいくと、SwithBot Hubが点滅し、SwitchBotが動作します。一瞬、赤いランプが光る箇所は、解錠ボタンが押された時になります。
※このgif画像では、3番目のAPIリクエストの動作部分がなぜか切れて写っておりません。
応用
今回のレシピでは、エントランスの自動解錠にSwitchBotを活用しましたが、インターネット経由(あるいは、ローカルネットワーク)で物理スイッチを押したいケースにいろいろと活用できるのではないかと思います。
SSH接続でサーバに処理をさせる
概要
ショートカット経由で、SSH接続しサーバーに対して任意のコマンドを実行します。
ここでは、サーバ上で単純にdateコマンドを実行し、サーバー日時を表示します。
準備
- ショートカットアプリ
- SSH接続用のサーバー
手順
新規ショートカット作成画面を開き、スクリプティングからSSH経由でスクリプトを実行を選択します。

接続先の情報を設定します。ここで注目したいのは、iOS12では SSH接続でパスワード認証する必要があったのですが、iOS13.1から公開鍵認証ができるようになっています。
ここでは、公開鍵認証を使用し、認証項目でSSHキーを選択します。
公開鍵をサーバー上に追加するには、SSHキー項目を選択すると、画面が開くので、この画面で新しいキーを生成するとともに、公開鍵を共有から任意の場所に公開鍵を配布することができるようになります。公開鍵をサーバーに追加する方法については省略します。

次にサーバの実行結果を表示するようにします。実行結果を表示するには、クイックルックや通知を表示などいろいろ方法がありますが、ここでは通知を表示アクションを追加します。

これで、今回のレシピは完了になります。
動作

応用
SSH接続して任意のコマンドを実行できるので、いろんなことができそうですね。
私が試してみたのは、サーバ上にヘッドレスChromeのpuppeteerをインストールして、自分が住んでいる地域の天気をWebページのDOMをスクリーンショットに保存して画像を表示させたり、同様にGithubの草画像のスクリーンショットを保存して画像を表示するようなことをしました。
その他、外出先から簡単にサーバーの起動・再起動・停止をショートカットのメニュー選択経由で実行してみるのも利便性が高い様な気もします。
今後、ラズベリーパイにSSH接続して任意の機器を操作するようなことも試してみたいと思っています。
情報共有に活用する。
概要
ショートカットは情報共有の際にも活用しています。
気になった記事をTwitterやSlackに投稿したいこともありますよね?
私はTwitterを投稿すると同時に、Slackのチャンネルも同時に共有したいなーと思った時にこのレシピのショートカットを使用しています。
ここでは、記事の共有シートからTwitterとSlackに投稿する方法について紹介します。
準備
- ショートカットアプリ
- Twitterアプリ
- Slackアプリ
- SlackのチームIDと投稿先のチャンネルID
- ショートカットの作成
手順
まずは、記事から共有するための記事のタイトルとリンクを取得します。
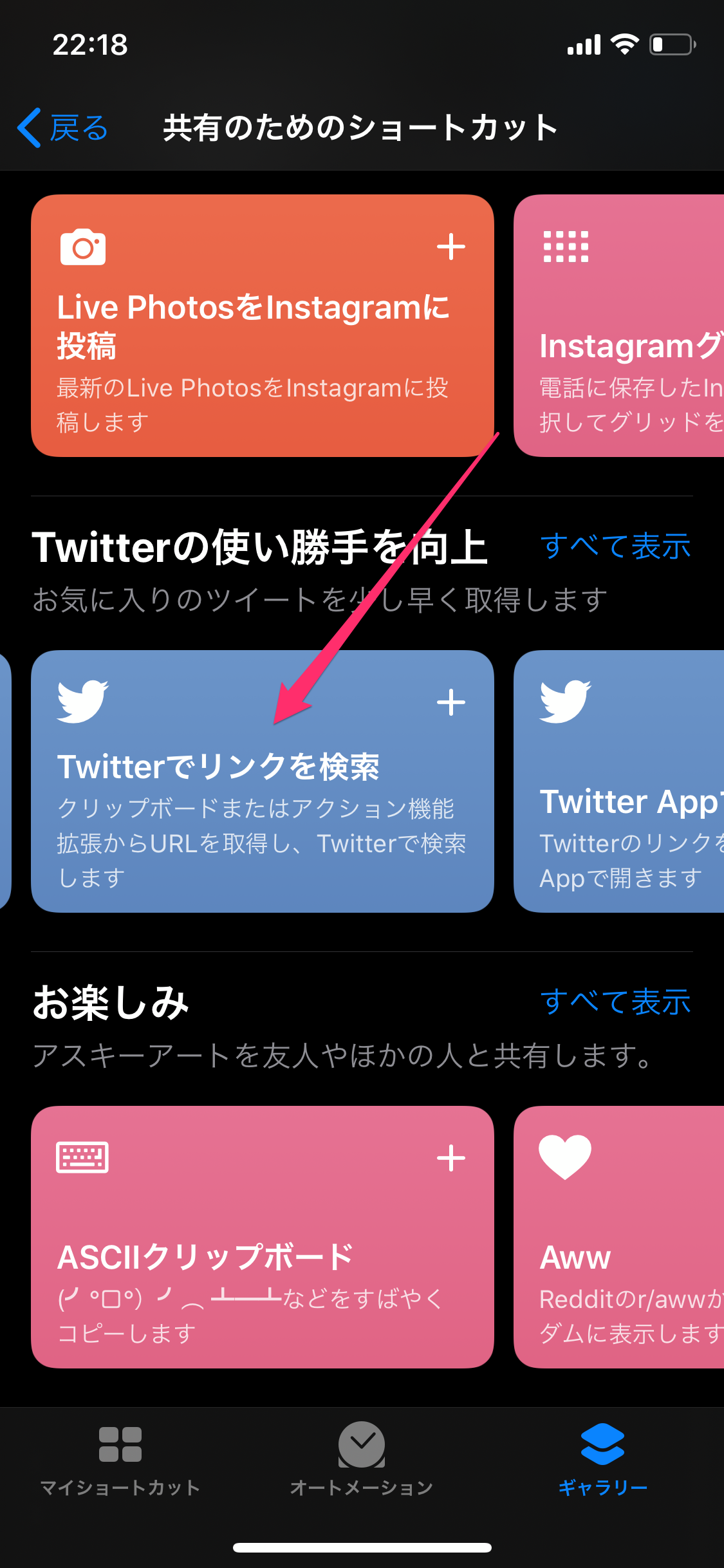
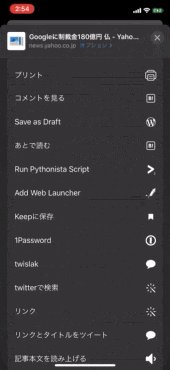
作成するショートカットでは、共有する記事のリンクを受け入れる必要があるため、ショートカットアプリのそのための準備として、ギャラリータブにある共有のためのショートカットを選択し、Twitterでリンクを検索をショートカットに追加します。
このショートカットをベースに変更を加えていきます。

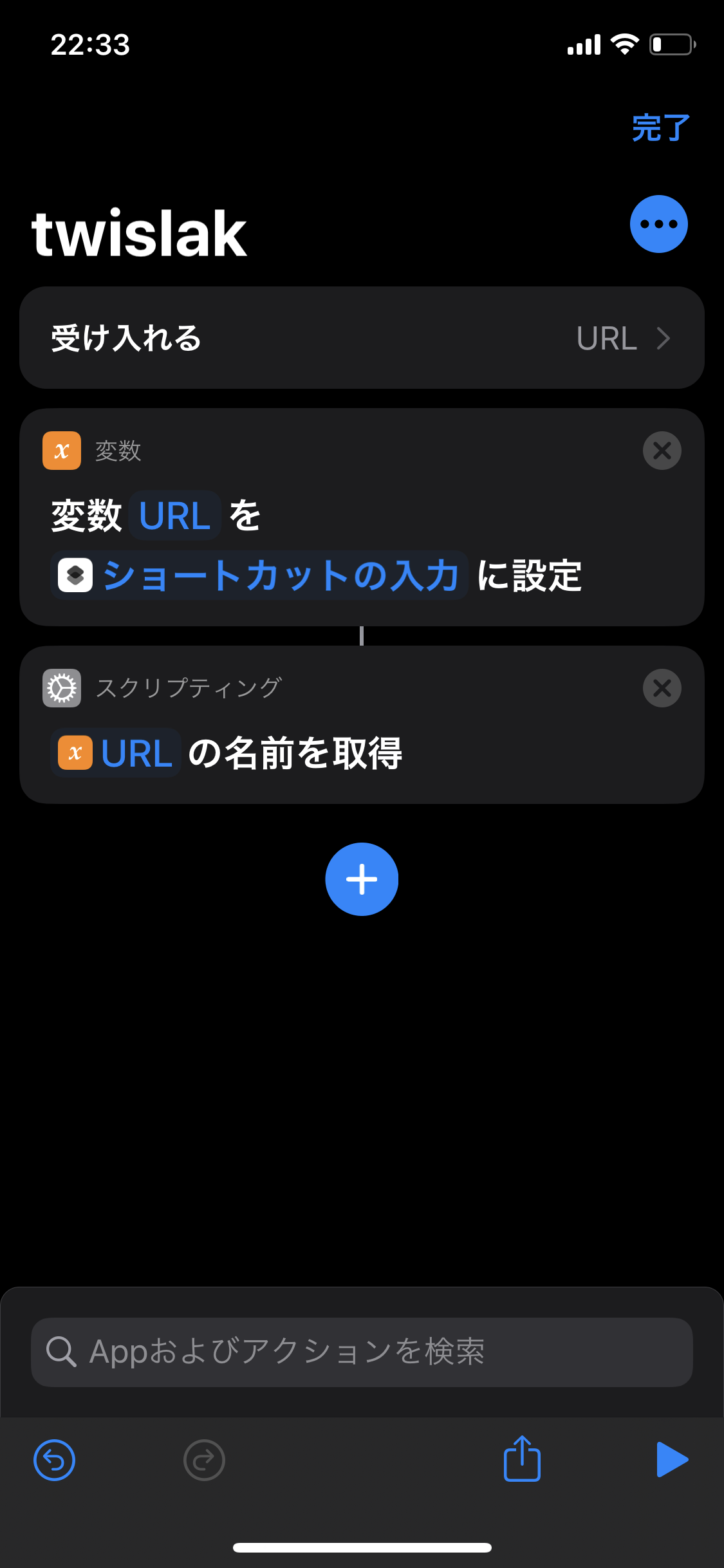
また、ショートカットの名称を任意に変更します。ここでは、twislakに変更します。

まずは、受け入れるの項目をURLだけ選択し、それ以外の項目は一旦全て削除します。

次に変数を設定のアクションを追加し、変数をURLにします。

URLのタイトルを取得するために、名前を取得アクションを追加します。

次に、テキストアクションを追加し、取得したタイトルをもとに、共有するテキストを作成します。
ここでは、"タイトル" URLの形式でテキストを作成しています。

※ 実際に上記の共有するテキストが作成できているかを確認するために、一度、クイックルックアクションを追加して、動作確認してみると良いかと思います。
これで、共有するテキストの準備が整ったので、まずはTwitterの投稿のアクションを追加します。

これで、Twitterの投稿の設定は完了になります。
次は、Slackの投稿の設定を行なっていきます。
Slackの投稿を行うには、いくつか方法があるかと思います。
- Slackのショーカットを使用する。(これは使用したことがないのでテキストの共有ができるかはわかりません。というよりも、さっきこのショートカットがギャラリーにあることを知りました。)
- SlackのAPIを使用する。
- SlackのURLスキームで指定のチャンネルを開き、手動で投稿する。
理想では、SlackのショートカットやSlackのAPIで投稿することでTwitterとの同時投稿が実現できるように思えますが、ここではSlackのURLスキームで指定のチャンネルを開き、手動で投稿するを実現したいと思います。
ここで検討する必要があるのは、Slackの任意のチャンネルを開くURLスキームの仕様が何であるかです。
これは、まあSlackの公式ページのDeep linking into Slack clientsに記載されているのですが、
slack://channel?team={TEAM_ID}&id={CHANNEL_ID}の形式になっています。
つまり、TEAM_IDとCHANNEL_IDを調べて、構築したURLスキームのURLをショートカットアプリで開けば、Slackのアプリが起動し、指定のチャンネルへの自動遷移ができるということです。
ただし、自分のワークスペースのSlackのTEAM_IDとCHANNEL_IDはすぐに分かる気がしますが、外部のワークスペースのTEAM_IDとCHANNEL_IDを調べる方法はあるのでしょうか??
もしかするとすぐに分かる方法があるかもしれませんが、私はCharles ProxyのiOSアプリでパケットキャプチャすることで調べることができました。詳細については、割愛しますが、Slackアプリを開いて、指定のチャンネルを開いた時のリクエストURLなどを参照することで特定できるかと思います。
Slackの投稿設定でずいぶんと長くなりましたが、ようやくSlackの投稿ができるようになりました。
その前に、Slackで手動投稿するためのテキストをクリップボードにコピーしておきます。
そこで、クリップボードにコピーアクションを追加します。

ここから、Slackアプリの指定のチャンネルに移動する設定になります。
URLスキーム設定用のURLアクションを追加し、slack://channel?team={TEAM_ID}&id={CHANNEL_ID}の形式の文字列を追加します。

最後に、URLを開くアクションを追加して完了になります。

動作
作成したtwislakのショートカットを使用して、気になる記事のTwitter投稿とSlack投稿を行なったgif画像になります。最後に手動でペーストするのは若干手間ですが、他の方法も模索していきたいと思います。
応用
今回のレシピでは、URLスキームの起動を活用しました。他のアプリにあるURLスキームやSiriショートカットを調べることで、便利なショートカットが実現できるかもしれません。
さいごに
ここで紹介したレシピはほんの一部でまだまだ活用方法はたくさんあると思います。
- Pythonの実行環境のPythonistaアプリと連携する
- 任意のAPIを叩く
- 任意のWebページでJavaScriptを実行する
- SSH接続で外部サーバーと連携する
など、いろんなことができるかと思います。これからも、活用方法を見つけていたきたいと思います。
それでは、自分なりのショートカットでいろいろ自動化して楽しみましょう!enjoy!!