概要
この記事はWebARでVroidを出現させてみるチュートリアルです。
Vroidとは

Vroidとはpixivが2018年7月にリリースしたVroid Studioで作成されたVRMファイル形式の3Dモデルのことです。
モデリングの知識がなくても簡単に可愛いキャラクターを作成できます。
Vroid Hubでは、有志が作成したモデルがアップロードされています。
WebARとは
WebARとは、ブラウザ上でAR(拡張現実)を利用できるようにした技術のことです。
アプリの場合はユーザが使い始めるためにアプリをダウンロードしなければなりませんが、ブラウザ上で動くWebアプリであれば、手軽にVRを楽しむことができます。
今回はA-FrameというフレームワークとAR.jsというライブラリを使用して作成していきます。
手順
WebARの手順は、以下の記事を参考にしました。
1. 3Dモデルを用意する

今回はVroid Hubからこちらのモデルを利用させていただきます。
「このモデルを利用する」ボタンからダウンロードするとVRM形式ファイルがダウンロードされます。
このファイルを公式で推奨されているglTF形式へ変換します。
VRM形式はglTFをベースにしたフォーマットであるため、
ファイルの拡張子を.glbまたは.gltfへ書き換えるだけで変換できます。(便利!)
2. マーカーを用意する
AR.js Marker Trainingで、自作のARマーカーを作成します。
枠の太さを変更するとコード上で指定する必要が出てくるので、ここでは枠の太さは変更せずに作成します。
**「DOWNLOAD MARKER」と「DOWNLOAD IMAGE」**のボタンを押して、両方ダウンロードしてください。
.pattと.png形式のファイルが出力されます。
補足

このように、QRコードでWebアプリのURLへ遷移させ、ついでにそれをマーカにしてあげると便利です。
手順5でサーバを用意したら、QR Code Generatorを利用して自作マーカーの中身をQRコードにしてみるのも良いと思います。

ちなみに、こんな可愛いQRコードが作れるライブラリもあるようです。
artistic QR Code in Python (Animated GIF qr code)
また、自作でなくプリセットのマーカーで試すことも可能なので、その場合は上記リンクの他の記事をご参考ください。
3. ファイルを作成&配置する
任意のディレクトリにプロジェクトのフォルダを作成します。
そこに、index.htmlというファイルを作成しましょう。
また、assetというフォルダを作成し、Vroidのファイルとマーカーのファイルを配置します。
4. コードを書く
先ほど作成したindex.htmlに、以下のコードを追加します。
※A-FrameとAR.jsのバージョンは新しいものにしてください。古いものはコードが動作しない場合があります。バージョンはscriptタグの0.8.2などの数字のことです。
<!DOCTYPE html>
<head>
<!-- A-Frame を読み込む -->
<script src="https://aframe.io/releases/0.8.2/aframe.min.js"></script>
<!-- AR.js を読み込む -->
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.2/aframe/build/aframe-ar.js"></script>
</head>
<body style='margin: 0; overflow: hidden;'>
<!-- シーンを追加 -->
<a-scene embedded arjs="debugUIEnabled:false;">
<!-- 3DCGモデルの読み込み -->
<a-assets>
<a-asset-item id="vroid" src="asset/vroid.glb"></a-asset-item>
</a-assets>
<!-- 自作マーカーを追加 -->
<a-marker type='pattern' url='asset/pattern-qr-code.patt'>
<!-- 3DCGモデルの呼び出し -->
<a-gltf-model src="#vroid"></a-gltf-model>
</a-marker>
<!-- カメラを追加 -->
<a-entity camera></a-entity>
</a-scene>
</body>
</html>
5. サーバを用意する
自分のPC(localhost)で開発しても良いのですが、携帯でWebアプリの動作確認ができなかったり、マーカを毎回紙などに印刷しないといけなかったりして面倒です。
サーバとして無料のホスティングサービスを利用しましょう。
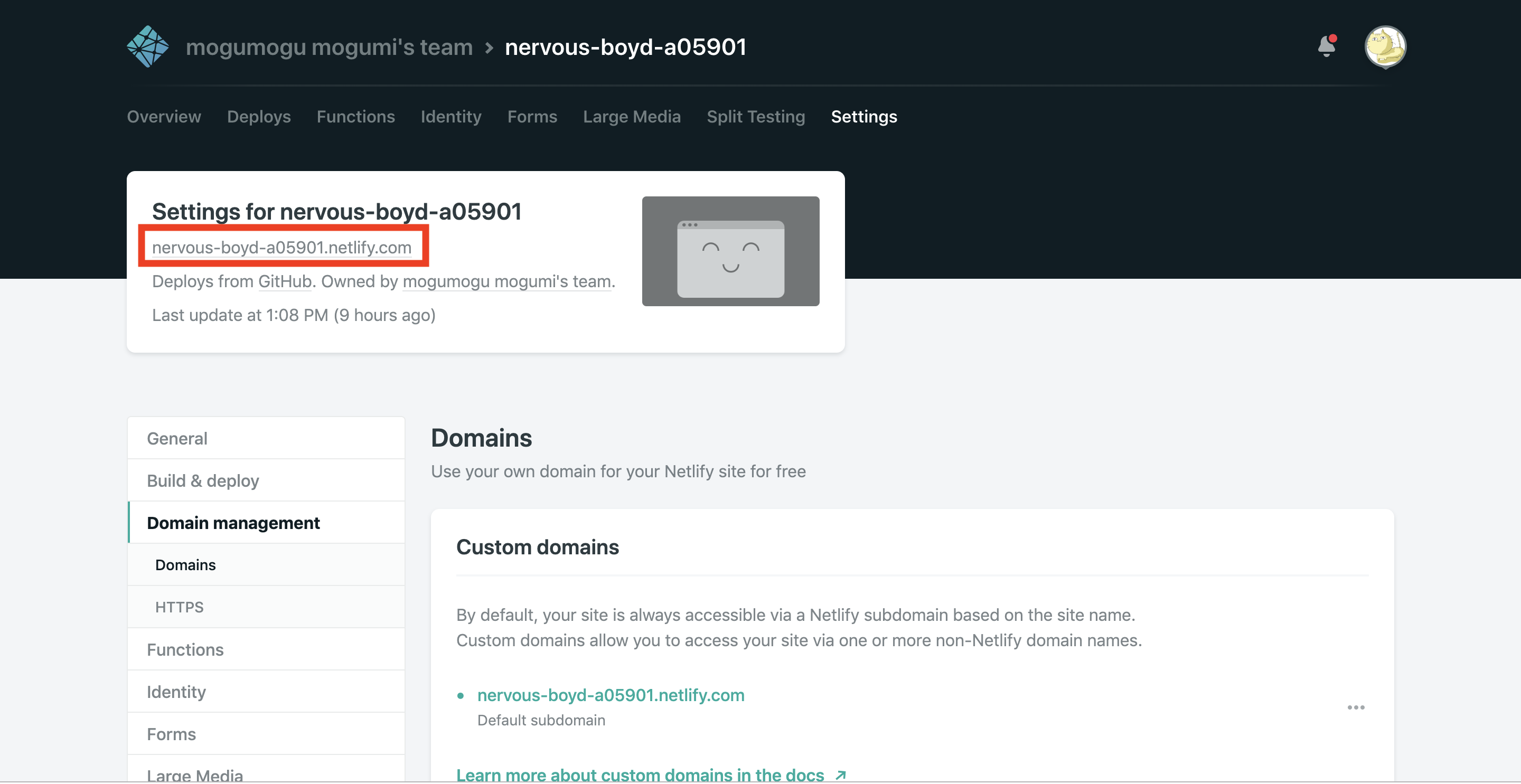
今回はNetrifyを使用しました。
アカウントを作成して、ファイルをデプロイします。
NetrifyはGitと連携できます。毎回ファイルをアップロードしてデプロイすることも可能ですが、Gitを連携させるとコマンドでpushするだけでデプロイしてくれるので便利です。

このURLがWebアプリのURLになります。
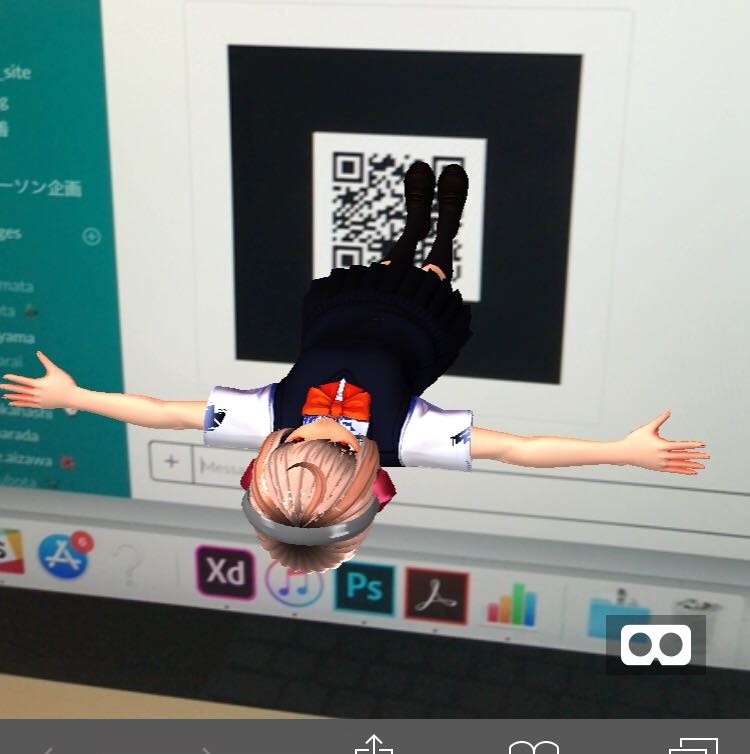
起動したカメラにマーカーを映すと、Vroidがマーカの上に表示されます。

最後に
業務でWebARを扱い始めたのですが、以前から興味を持っていたVroidを表示させたいなーと思ってやってみたら意外と簡単にできたのでよかったです。ぜひお試しください。
今後はアニメーションに挑戦してみたいと思います。
記事に間違いや不明な点があれば遠慮なくご指摘ください。