概要
Google Apps Scriptを用いて、Google Book APIの情報を呼び出してみました。
書籍管理用のスプレッドシートとかに使えるかも。
完成図
A列に書籍コードであるISBNを入力すると、B~G列に書籍の情報が自動挿入されるものを作ります。

手順
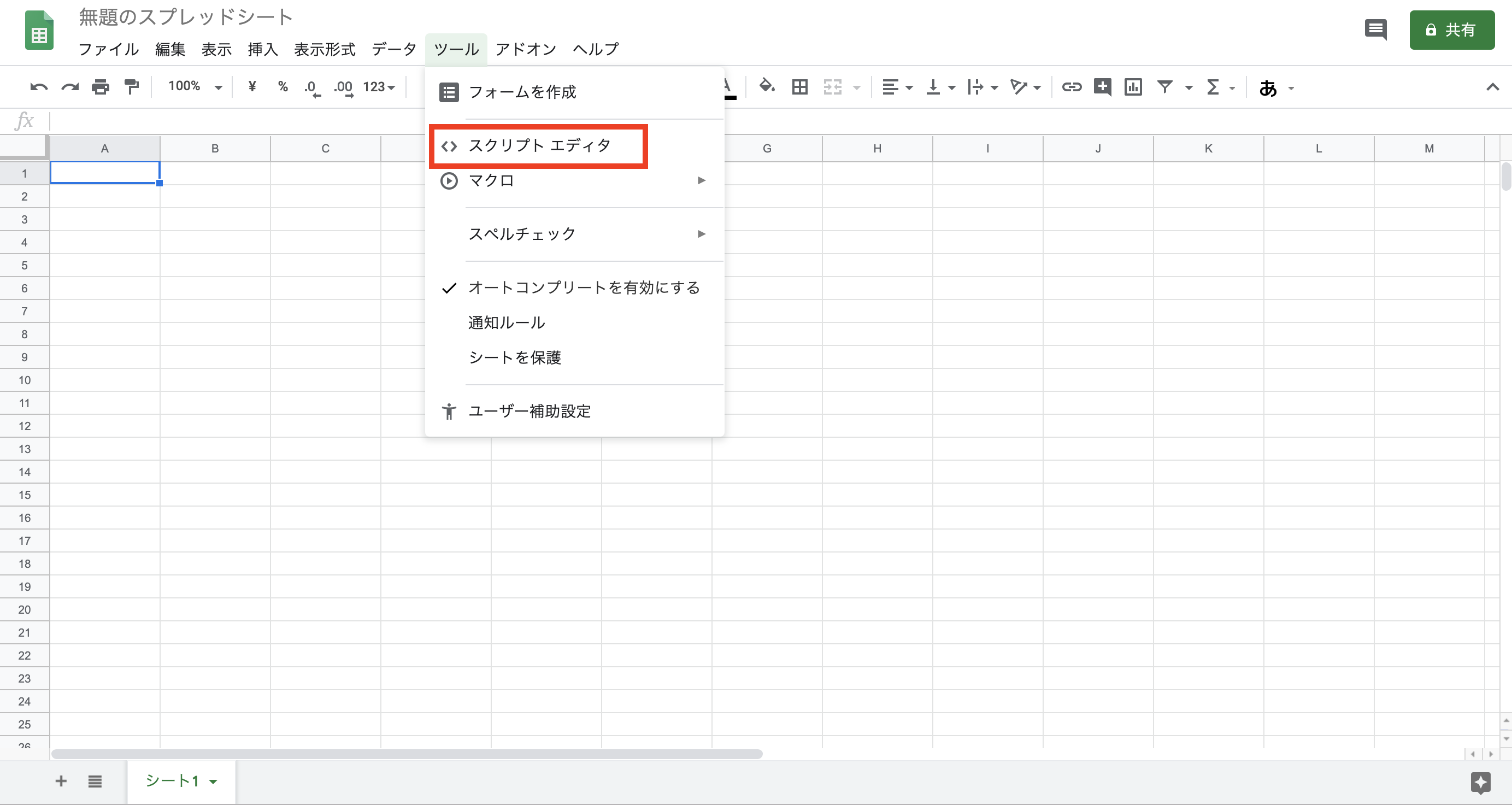
1. スプレッドシートのスクリプトエディタを開く
2. スクリプトファイルにコードを記載する
function setBookInfo(){
sheet = SpreadsheetApp.getActiveSheet(); // 開いているシートのオブジェクトを取得
insertRow = sheet.getActiveCell().getRow(); // 選択している行のオブジェクトを取得
isbn = sheet.getActiveCell().getValue(); // 選択しているセルの値を取得し、変数isbnに代入
Logger.log(isbn); // isbnをログ出力
// Google Books APIを叩いてレスポンスを取得
response = UrlFetchApp.fetch('https://www.googleapis.com/books/v1/volumes?q=isbn:' + isbn + '&country=JP');
data = JSON.parse(response.getContentText()); //JSON形式のレスポンスをオブジェクトとしてパース
bookInfo = data.items[0].volumeInfo; //本の情報を取得
sheet.getRange(insertRow,2).setValue('=IMAGE("'+bookInfo.imageLinks.thumbnail+'")'); // 2列目にサムネイルを挿入
sheet.getRange(insertRow,3).setValue(bookInfo.title); // 3列目にタイトルを挿入
sheet.getRange(insertRow,4).setValue(bookInfo.canonicalVolumeLink); // 4列目にリンクを挿入
sheet.getRange(insertRow,5).setValue(bookInfo.authors.join()); // 5列目に著者を挿入
sheet.getRange(insertRow,6).setValue(bookInfo.publishedDate); //6列目に発行日を挿入
sheet.getRange(insertRow,7).setValue(bookInfo.categories.join()); //7列目にカテゴリを挿入
}
function onEdit(e){
// 編集カラムが1列目であればsetBookInfo関数を呼び出す
if(e.range.getColumn() == 1) {
setBookInfo();
}
}
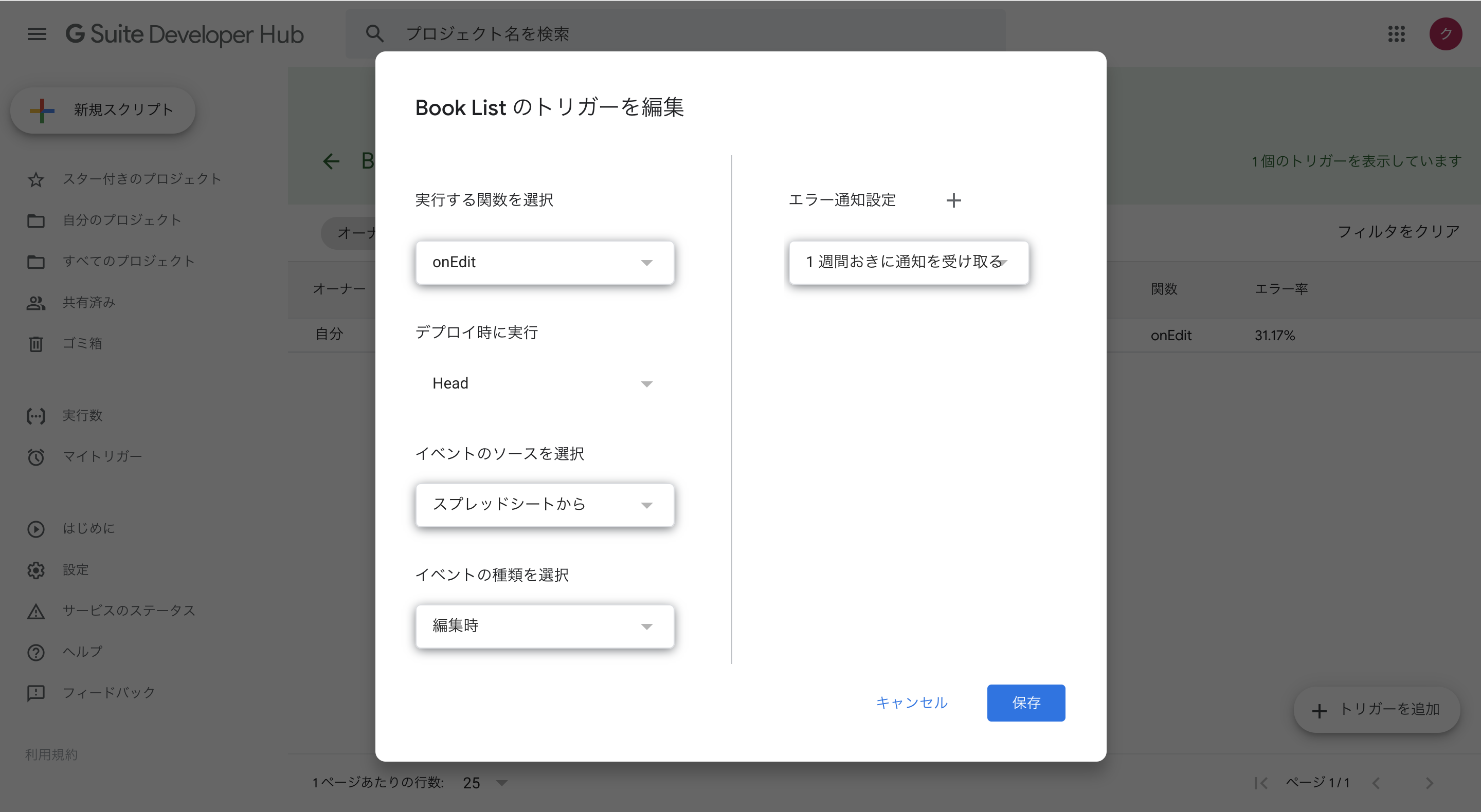
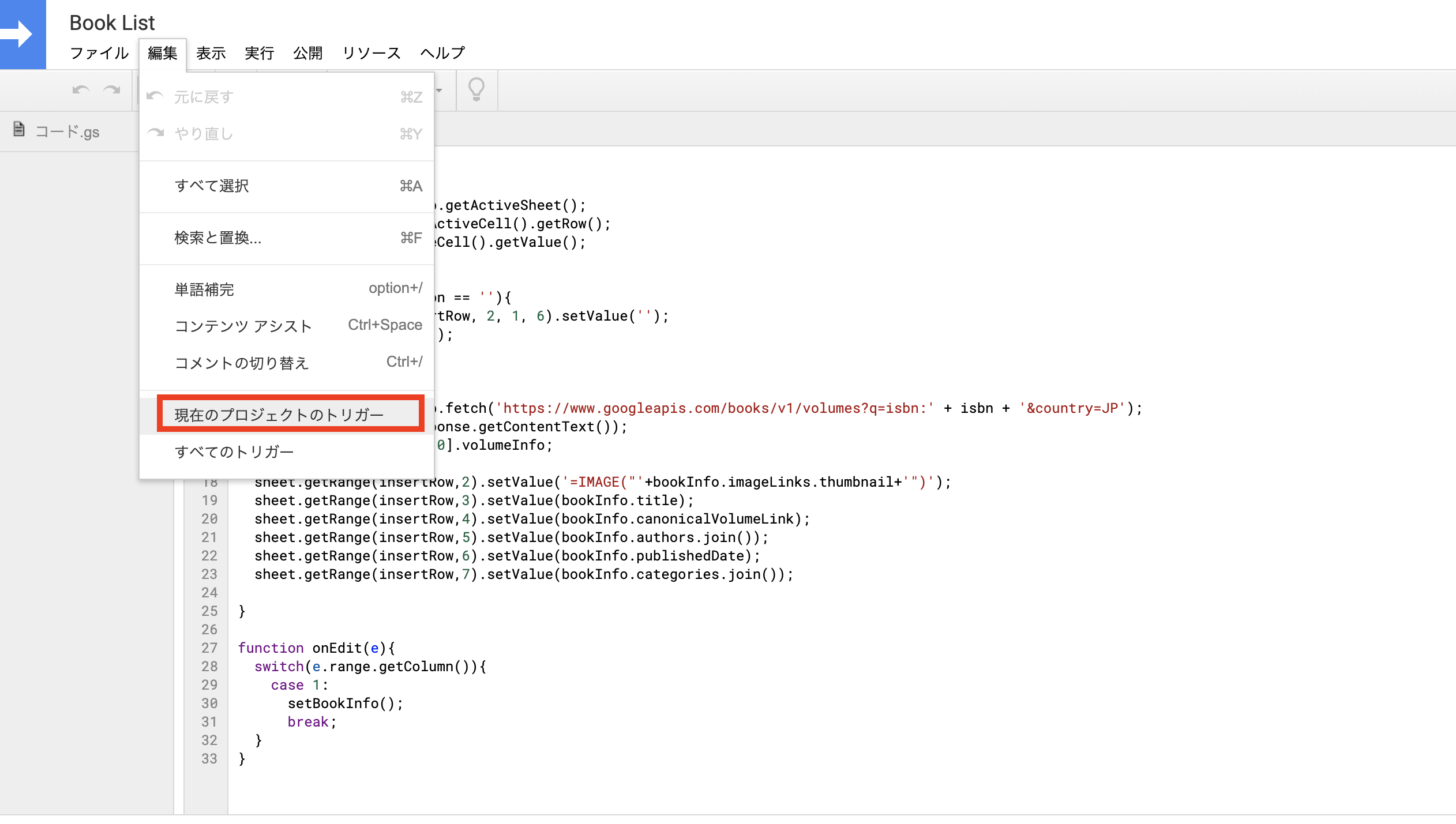
3. トリガーを設定する
メニュー > 編集 > 現在のプロジェクトのトリガー を選択。

実行する関数: onEdit
イベントのソース: スプレッドシートから
イベントの種類: 編集時
を設定して保存。
これで完成です。
参考
- Google Apps Script 公式ドキュメント
- Google Books APIs 公式ドキュメント
- 超初心者向けGASでBotを作りながら基礎を学ぶ
- Google Books APIsを使ってISBNから書籍情報を取得する
最後に
GASは独自の関数などは探さないといけないですが、直感的でわかりやすくサクッと作れたので良かったです。
今後はISBNをカメラからバーコードで読み取って挿入できるようにしたいです。
記事に間違いや不明な点があれば遠慮なくご指摘ください。
追記
掲載ありがとうございます!
WEB開発に役に立つAPI一覧+API毎に関連するQiita記事を分類 !