みなさん、こんにちは!
エイチームライフスタイルアドベントカレンダー2017の21日目の
今日は株式会社エイチームライフスタイルのデザイナー@mgmg121が担当します。よろしくお願いいたします![]()
はじめに
みなさんは業務や勉強会でスライドの資料を作成することはありますか?
私は普段、社内で営業やエンジニアのプレゼンを聞くことが多いのですが、話すのが上手い人、言語力が優れた人が多いためか「プレゼンうまいなぁ、いいなぁ!」とよく感心します。
ただ…実は…
資料がすこーし見づらくて「もったいない…!」と思うことが多いのも事実。
さらに伝わるプレゼンにするために、資料のデザインを見直してみませんか?
**「デザインがいい資料=伝えたいことが伝わる」**ということ。
伝えたいことが伝われば、コミュニケーションが円滑になり、あなたも相手もうれしいですよね!
今回、社内のエンジニアに資料作成で悩んでいることを聞いてみたところ
次のような回答をいただきました。
▽ 資料作成で困っていること ▽
- 配色がよくわからない
- 文字サイズやフォントは、何を選ぶべき?
- 文字ばかりになってしまう
- なんか、ただただダサい
みなさん色々悩んでいるようですね…
今回はこれらのことをデザインで解決し、お悩みをすっきりさせたいと思います!
この記事ではすぐに取り入れられる3つのポイントだけに絞ってお伝えします。
ほんのちょっとポイントを抑えるだけで、「ただただダサい」と感じる資料からは抜け出せるのではないでしょうか。
よければ参考にしてみてくださいね![]()
お悩み①: 配色がよくわからない
解決策①: POINT1:配色、カラーはどうしたらいいの?へ
お悩み②: 文字サイズやフォントは、何を選ぶべき?
解決策②: POINT2:文字サイズ・フォントは何を選ぶべき?へ
お悩み③: 文字ばかりになってしまう
解決策③: POINT3:文字ばかりで見づらい資料からの脱却へ
POINT1:配色、カラーはどうしたらいいの?
資料作成についての悩みをヒアリングしたところ、一番回答が多かったのが配色についてでした。
ここでは色の選び方と、使い方のバランスについてお話します。
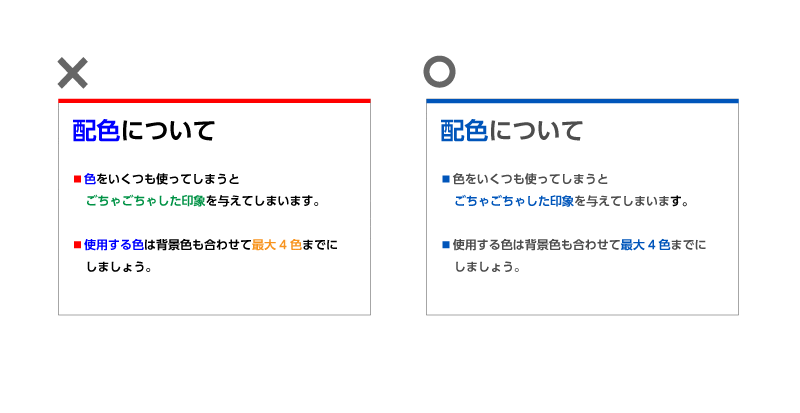
結論:使う色は最高4色、3色までに抑えるとさらにおしゃれ
使用する色は背景色も合わせて、最高4色におさえましょう。
3色までに抑えると尚洗練された印象になり、おしゃれに見えます。
使い方のバランスは、ベースカラー:メインカラー:アクセントカラーの順に
**【70%:25%:5%】**がよいと言われています。
どの部分を伝えたいか、伝えるべきことの強弱をつけるためにも
使用する色は少なくしましょう。
◎で、結局どんな色にしたらいいの?
じゃあベースのカラーは何を選べばいいの?という場合、私がおすすめしたいカラーは**青**です。
青には下記のようなイメージがあると言われています。
- 爽やか
- 清潔
- 落ち着き
- 信頼
- 安全などなど
また、調査によると性別男女ともに一番好かれている色も青なのだそうです。
■参考:デザイナーに青色が選ばれる7つの理由
聞いている人に安心感を与え、信頼できる情報だよ、と伝えるためには青を使用すると良さそうですね。
他の色が持つイメージについても知りたい、という方はこちらを参考にしてみてください。
■参考:Webデザインにおける配色の重要性:色で共感を得るためには
◎組み合わせる色は?
ベースカラーを決めたら、次に悩むのが一緒に使う色ですよね。
配色に迷った場合、カラーパレットツールを使うのがおすすめです!
ベースカラーに合わせて使う色を選んでみましょう。
無料で使えるカラーパレットはたくさんありますが、中でも私が一番使いやすいと思ったものがこちらです。
colorsupplyyy
シンプル且つ直感的に配色を選べる為、とっても使いやすいです。
補色や類似色、複数色合わせて使う場合におすすめの色を選んでくれます。
下部にイメージが表示されるのもわかりやすいですよね。
先に上げた青を使う場合、補色はオレンジになります。
アクセントカラーとしてオレンジを使うと、強調したい箇所が目立ちますね!
配色・カラーについては以上です。
続いてはこちらのお悩みを解決していきましょう!
POINT2:文字サイズ・フォントは何を選ぶべき?
結論:日本語ならメイリオ(Macの方はヒラギノ角ゴ)。使う文字サイズ数は3個に抑える。
フォントの種類は数え切れない程ありますが、使用制限があるものや有料のものも多いです。
できれば、PCにデフォルトで入っているフォントを使えると楽ですよね。
デフォルトフォントで作成する場合は、上記がおすすめです。
◎文字の伝わりやすさとは
文字が伝わりやすいかどうかのポイントは、下記の3つと言われています。
- 視認性
- 可読性
- 判別性
簡単に言うと
- 見やすいかどうか
- 読みやすいかどうか
- 区別がつくかどうか
です。
資料に使用するフォントであれば、日本語であればゴシック体、且つ太字に対応しているものを選んでおけば間違いないと思います。
また、スライドに使用する場合、文字のサイズは18pt以上にしましょう。
それ以上小さいサイズを使用すると、見づらくなってしまいます。
使用するサイズの種類については、3種類までに抑えることをおすすめします。
複数使うと複雑な印象となり、見づらくなってしまうのは配色と一緒ですね!
◎英数字のときは?
日本語と英数字のフォントは分けましょう。
なぜかというと、日本語と英数字では文字の幅が異なるからです。
英数字に使用するフォントでおすすめなのは、下記の3つです。
- Arial
- caribri
- Segoe UI
この中のフォントならどれも先に上げた可読性・視認性を満たしていると思います。
迷ったときはArialを使っておけば問題ないと思います。
フォントと文字サイズについては以上です。
最後はこちらのお悩みです!
POINT3:文字ばかりで見づらい資料からの脱却
結論:1つのスライドに文字を詰め込みすぎない、揃えるところは揃える
資料を作る際にやりがちなのは、伝えたいことが多すぎて、1枚の資料に入れる内容がたくさんになってしまうこと。
隙間があれば詰め込みたい!という気持ちはちょっと抑えて、思い切りぜいたくに資料を使ってみましょう。
特にプレゼンの発表用資料の場合、口頭で伝えることと資料で伝えることを一致させることがポイントです。
文字数がたっぷり詰め込まれていると、今どこについて話をしているのか
聞いている方も、考えながら聞かなくていはいけませんよね。
話していること=見ていることを同じにすれば
聞く側が資料を読むのに集中しなくても、すんなり内容を理解することができます。
聞く側がストレスなく聞けるよう、1枚のスライドに収める文章量は少なくしましょう。
◎さらに見やすくするために、レイアウトを調整
1枚に入れる内容を少なくしたら、次はレイアウトの調整をしましょう。
レイアウトの際、参考にしたいのはデザインの4原則です。
「デザインってセンスが必要なんでしょ?」とよく聞かれますが、ちゃんと理論があるんです。
これの原則を知っておくだけでも、誰でもデザインの基礎を活用することができますよ。
デザインの4原則と言われているのは、下記の通りです。
- 近接
- 整列
- コントラスト
- 反復
言葉は難しく感じますが、要は
- 関係がある要素はまとめましょう
- 揃えるところは揃えましょう
- 強調したい箇所は大きく変化をつけましょう
- 同じ要素を使って統一感をもたせましょう
ということです。
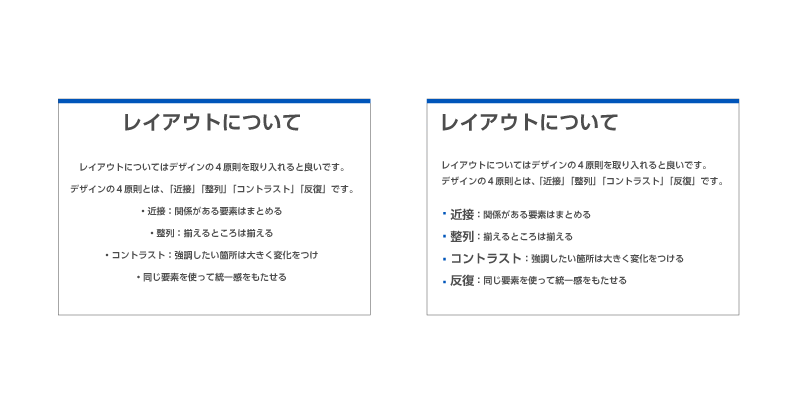
上記を取り入れたものがこちらです。
どうでしょう?これくらいなら簡単にできそうですよね!
デザインの4原則について詳しく知りたい方は、こちらの記事が参考になります。
■参考:デザイナーに言われた「非デザイナーが気をつけるべきデザインの4原則」
◎さらにもう一歩!図式化して伝える
今までのポイントを抑えておけば、だいぶ見やすく伝わりやすい資料になったのではないでしょうか。
さらにあともう一歩、文字を図式化することでもっと伝えやすい資料にしましょう。
図なんて作れない…!と思うかもしれませんが、無料で配布されている素材を使えばOKです。
資料作成に使いやすい2つのサイトを紹介します。
○ピクトグラム
ヒューマンピクトグラムを配布しているサイトです。
シンプルなので使い勝手は抜群です。いろんなポーズがあるので、ユーザーがどういう動きをするのかなど、フローを説明する際に活用できそうですね。商用利用も可能です。
○アイコン・イラスト
こちらもシンプルで使いやすいアイコンを配布しているサイトです。
英語サイトですが、簡単な英単語だけで検索ができます。種類が豊富なのでとてもおすすめです。
利用については各アイコンごとに制限が異なるため、確認しましょう。
まとめ
ここまで読んでくださりありがとうございました!
資料をもっと伝わる内容にするためには、まとめると
- 使う色は最高4色までに抑える
- フォントは日本語ならメイリオ(Macの方はヒラギノ角ゴ)、英数字ならArial。使う文字サイズ数は3個に抑える
- 1つのスライドに文字を詰め込みすぎない、揃えるところは揃える
この3つのポイントを抑えておけばOKです。
これで「ダサい」印象を与える資料からも脱け出せると思います!
おわりに
いかがでしょうか。この内容がみなさまのお役に立てれば幸いです![]()
それぞれの項目についての詳細は、まだまだ伝えきれないことがある為、別途ご紹介できればと思います。
もしわかりづらい部分があれば、コメントにてご質問いただけるととてもうれしいです。
逆にデザイナーの方からのご指摘も大歓迎です!
ここまで読んでくださり、本当にありがとうございました![]()
明日のエイチームライフスタイルアドベントカレンダー2017は、事業にコミットするエンジニア@aiji42さんが事業成長を爆速化させた実話について書いてくれます。
お楽しみに!
株式会社エイチームライフスタイルでは、一緒に働けるチャレンジ精神旺盛な仲間を募集しています。興味を持たれた方はぜひエイチームグループ採用サイトを御覧ください。
http://www.a-tm.co.jp/recruit/