【はじめに】
2回目の投稿となります。おっさんエンジニアj_haraです。
今回はUnityでcluster(クラスター)を使い、メタバース空間に迷路を作ってみようかと思います。
きっかけは私の子供たちがYouTubeで簡単な3D迷路のゲーム?みたいな動画を見て、迷路やってみたいと言われたから。
本記事では、環境準備、基本操作、今回の実装で使用したテンプレートやプロパティの紹介をおこなっていきます。
では早速やっていきましょう。
今回も初心者レベルの投稿をしていきたいと思いますので、軽い気持ちで眺めて頂ければ幸いです。
【対象読者はこんな人】
・メタバースに興味がある人
・Unityやclusterを触ってみたいなと考えている人
・迷路に情熱を持っている人
【環境準備】
環境準備です。まずはUnityをインストールしていきます。
・Unityのインストール
まずは下記のページにアクセスし、「Unity Hubをダウンロード」よりUnityHubをインストールします。
https://unity3d.com/jp/get-unity/download
※Unity HubというのはUnity本体ではなく、Unityのバージョンを管理してくれるツールです。

インストール完了後、GitHubを開き下記画面が表示されればOKです。

※今回使用するclusterのサンプルキットがUnityの2021.3.4f1を使用していたため、今回はそれを使用しています。
2021.3.4f1が表示されていない場合は、こちらよりダウンロードできます。
https://unity3d.com/jp/get-unity/download/archive
Android,iOS,Macでも遊べるようにするため、インストールを行う際には、下記にチェックを入れてください。


・clusterの登録
cluster はスマートフォンやPC、VR機器など様々な環境からバーチャル空間に集って遊べるメタバースプラットフォームです。
今回はこのclusterを用いて作成したバーチャル空間を公開したいと思います。
まずは下記にアクセスしユーザー登録から始めていきます。
https://cluster.mu/
ページ右上の「ログイン/新規登録」よりユーザー登録をおこないます。
下記ダイアログが表示されるので、任意の方法で登録方法を選択します。
※今回はGoogleで登録を行いました。

ユーザーID、表示名を入力し「登録」を選択します。

下記のようにclusterへログインできればOKです。
【基本操作】
ここからは少しUnityの画面と基本的な操作について説明していきます。
※詳細を知りたい場合は、
https://docs.unity3d.com/ja/2021.3/Manual/UnityManual.html
をご参照ください。
Unityの画面について
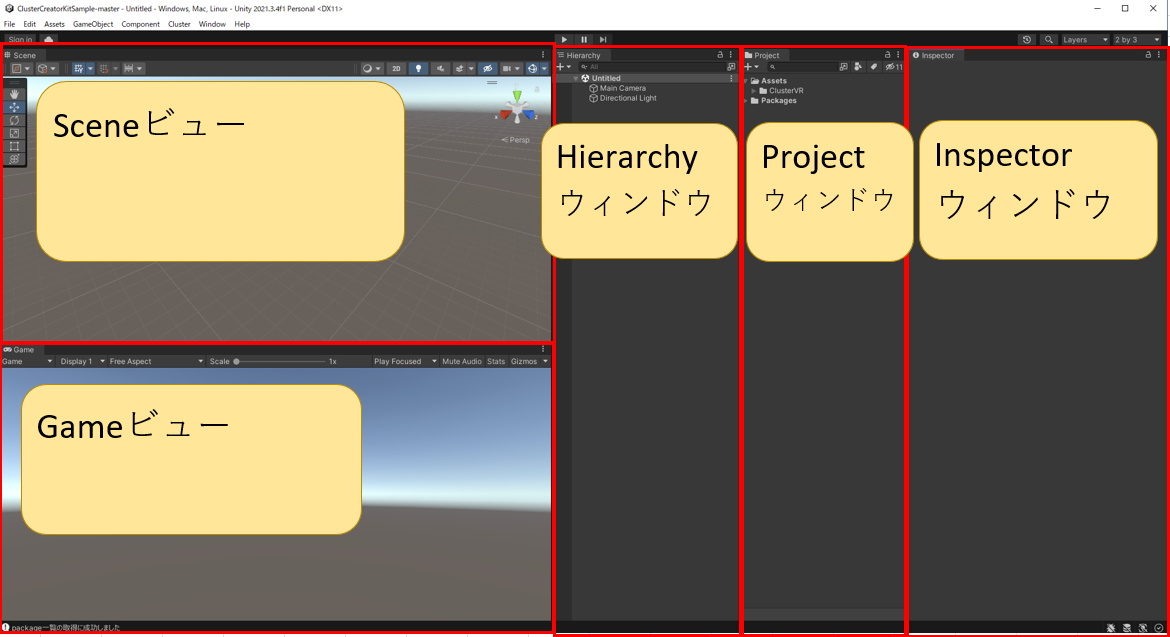
Unityの画面は下記のような構成になってます。
それぞれのについて少しづつ触れておきます。

・Sceneビュー
Sceneは、ゲームをデザインし構築する環境、障害物、装飾を配置します。
右クリックで視点移動、ホイール長押しで位置移動することで、様々な角度から配置したオブジェクトを確認することができます。
・Gameビュー
アプリケーションのカメラから見た絵を表示します。
再生ボタンを押すことで、最終的に公開しようとしているアプリケーションの画面を確認することができます。
・Hierarchyウィンドウ
シーン内のすべての ゲームオブジェクト のリストが表示されます。
これらの中には、アセットファイルの直接のインスタンス (3Dモデルなど) と、ゲームのほとんどを構成するカスタムのゲームオブジェクトである プレハブ のインスタンスなどがあります。
シーンにゲームオブジェクトを追加または削除すると、同時にHierarchyからも表示/削除されます。
・Projectウィンドウ
プロジェクトに関係するファイルと使用可能なアセットなどが表示されます。
現在のシーンに使用したいアセットがある場合は、ここから追加することができます。
・Inspectorウィンドウ
Unity エディターのほとんどすべてのもの (ゲームオブジェクト、Unity コンポーネント、アセット、マテリアル、エディター内設定、環境設定など)のプロパティと設定の表示編集 を行うことができます。
基本的な操作について
・ゲームオブジェクトの追加
例えばCubeを追加したい場合、Hierarchyウィンドウ左上の「+」ボタンより「3D Object」->「Cube」を選択することでゲームオブジェクトを追加することができます。

・視線の向きの変更、拡大表示
右クリックしつつマウスを移動することで視線の向きを変えることができます。

マウスホイールで拡大表示することも出来ます。
・ゲームオブジェクトの移動、サイズ変更
ゲームオブジェクトを選択後、ナビゲーションコントロールの上から2つ目を選択すると下記のように3つの矢印が表示され、矢印を引っ張ることでゲームオブジェクトを移動させることができます。

サイズ変更についてはナビゲーションコントロールの上から3つ目を選択することで可能です。
ナビゲーションコントロールには、よく使用する操作がまとまっています。
※詳細な操作を知りたい方はこちらをご参照ください。
https://docs.unity3d.com/ja/2021.2/Manual/SceneViewNavigation.html
【使用したテンプレートやプロパティの紹介】
使用したテンプレート
Clusterでは、より簡単にゲームワールドを作れるようにするため、Creator Kitが公開されています。
https://docs.cluster.mu/creatorkit/
今回はその中でも下記のものを使用しています。
Creator Kit Sample
Clusterでワールドやイベントを作るためのサンプルプロジェクト
Clusterで使える「コメントボード」「スクリーン」など様々なサンプルが提供されています。
下記より取得できます。
https://github.com/ClusterVR/ClusterCreatorKitSample/archive/master.zip
Creator Kit Template
Clusterで遊べつ完成したゲームが数個入っているテンプレートプロジェクト
Clusterで使える「乗り物」や「アイテム」などが提供されています。
下記より取得できます。
https://github.com/ClusterVR/ClusterCreatorKitTemplate/archive/master.zip
テンプレートの内容確認
テンプレートの中身を確認するには、ダウンロードしたテンプレートを解凍し、UnityHubのProjectsのOpenより、解凍したフォルダを開きます。

下記のような画面が表示されればOKです。
※下記例は、Creator Kit Sampleを開いたときの例を示しています。
ProjectウィンドウのAssetsにClusterVRフォルダが表示されていればOK。

今回作成した迷路では、上記テンプレートのCreator Kit Templateより乗り物(飛行機、車、馬)を組み込んでいます。
※自身のプロジェクトのAssets\ClusterVR配下に下記をコピーすることで使用することができます。
KitTemplate\ClusterCreatorKitTemplate-master\ClusterCreatorKitTemplate-master\Assets\ClusterCreatorKitTemplate\Vehicle
また、空の風景を作成するためにAssetStoreで無料のアセットを使用しました。
AssetStoreを開くには、Unityのツールバーの[Window]->[Asset Store]を選択します。
※Unityにログインし、下記からAssetStoreを開かないとインポートできないので注意してください。

Asset Storeの検索ボックスにキーワードを入力し、使用したいAssetを選択します。

選択したAssetが表示されるので、「Add to My Assets」を選択します。

次に「Open in Unity」を選択する。

下記確認が表示されるので「Unity Editorを開く」を選択する。

下記画面にて「Download」を選択する。

ダウンロードが開始され、完了後、「Import」をクリックする。


UnityのProjectタブに「SkySeries Freebie」のフォルダがあればインポート完了です。
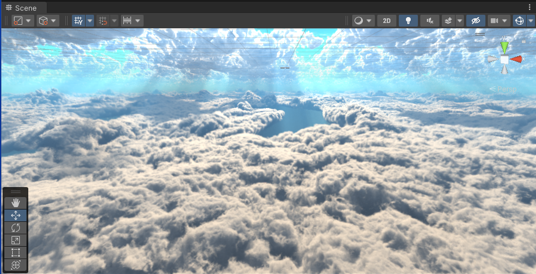
あとは表示させたいアセットをSceneビューへドラッグ&ドロップすれば適応されます。
下記の例では「DayInTheClouds」を使用しています。

ドラック&ドロップするとこんな感じ

使用したプロパティの紹介
今回の迷路にはテキストの配置を部分があり、テキストを通過できないように衝突検知の設定をしています。
衝突検知を設定にするには、まず衝突検知を付与したい対象をHierarchyウィンドウにて選択しInspectorウィンドウにプロパティを表示させます。

下部のAdd Componentを選択

BoxColliderを選択

追加されたBoxColliderにチェックが付いていればOK

Hierarchyウィンドウの左上の「+」より「3D Object」-> 「Text-TextMeshPro」より
※ちなみにTextは下記の手順で配置できます。
※また、迷路の基礎となる床や壁は、3D Object>Cubeを使用しており、上記衝突検知を有効にしています。
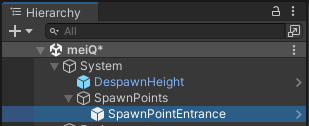
迷路のスタート位置は、「SpawnPointEntrance」というオブジェクトを配置することで設定することができます。
Sceneビューに表示されている緑色の丸いものがそれです。下部に表示されている矢印を引っ張ることで出現位置に配置することができます。
こちらの記事に説明が記載されているので、気になる方はご参照ください。


【環境のアップロード】
そんなこんなで上記で説明した内容(概要説明ですが)にてゲームオブジェクトの追加、配置、プロパティ設定を行い迷路を作成したわけですが、ここではその作成した迷路をclusterへアップロードする手順を示していきたいと思います。
以下手順です。
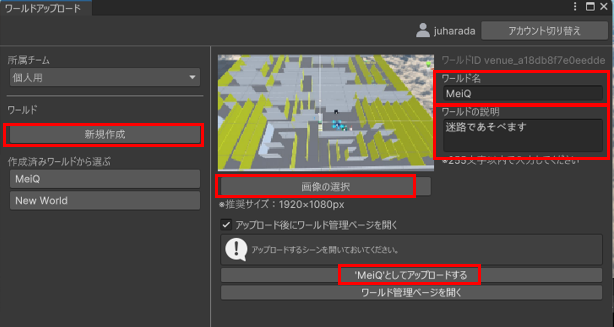
Unityのツールバーの[Cluster]->[ワールドアップロード]を選択します。

下記画面が表示されるので、新規作成を選択し、右側にワールド名、ワールドの説明、画像の選択をおこない、「アップロードする」を選択します。

アップロードが完了すると、Clusterが開きます。アップロードしたワールドが表示されていればOKです。

表示されたワールドを選択すると、ワールドへアクセスするためのURLが表示されるので、それをシェアすることで友達と一緒に遊ぶことが可能です。
【おわりに】
今回はUnityのclusterを使用し、テンプレートを用いることで簡単にメタバース空間に迷路を作りました。
ある程度のものであれば、テンプレートやプロパティを少し変更することで簡単に自分の好きな空間を作ることができることが分かりました。
皆さんももし時間があれば、自分だけのお気に入りの場所を作り、そこで家族・友達と遊んでみてはいかがでしょうか。
【おまけ】
今回紹介した迷路は、パソコンやスマートフォンにclusterをインストールすることで以下のURLから遊ぶことができます。
https://cluster.mu/w/71371f21-8c6d-4935-8999-02b547b70a7f
下記の画像の場所に到着すればゴールですが、ゴールしたからといって特に何も起こりませんのであしからず。。

なお、迷路に登場する乗り物は下記キーより操作可能となっています。
x長押し: 降りる
space: jamp・上昇
shift: 下降
矢印キー: 移動
※今回作成した迷路はスマートフォンでも遊ぶことは可能ですが、一部色が正しく表示されませんのでご了承ください。


