正規表現の使い方とかやれることを何度も忘れてしまうのでやり方をまとめ。
やりたいこと
- 条件(正規表現)に合う文マッチする文字列を検索し、文字列が条件にマッチしているかを調べる .test()
- 条件(正規表現)に合う文マッチする文字列を検索し、文字列を置き換える .replace()
正規表現
基礎はサイトで勉強する必要があるとして、
基本的には文字列のパターンを「/」で囲むような書き方をします。
/(文字列のパターン)/
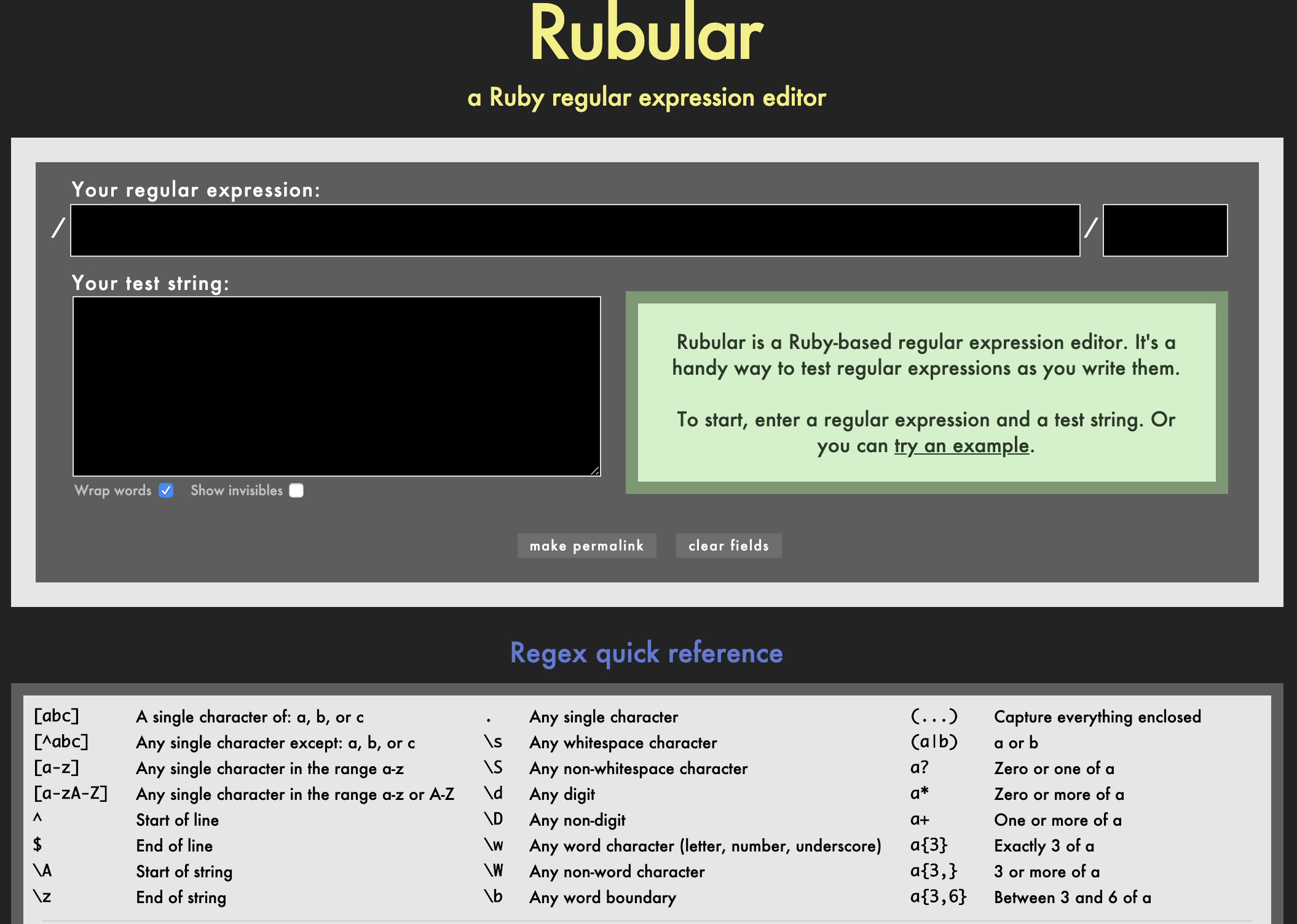
自分は正規表現チェッカーサイトとかで実際のデータと比べながら正規表現を作成しています。
https://rubular.com/
シンプル&下にチートシートがあるためチェックしながら正規表現を作成することができます。

正規表現フラグ(修飾子)
正規表現フラグについての理解が曖昧だったためフラグについてもまとめておきます。正規表現には、グローバルな検索や大文字/小文字を区別しない検索を可能にする4種類のオプションフラグがあります。
フラグを正規表現に含めるには次のようにします。
const re = /pattern/flags;
| 修飾子 | 内容 |
|---|---|
| g | 繰り返しマッチする (global) |
| i | 大文字と小文字の区別をしない (case-insensitive) |
| m | 文字列を複数行として扱う (multi-line) |
文字列が条件にマッチしているかを調べる 正規表現 + .test()
例) 入力された文字の最後に '.jpg' が含まれているか
(2019/9/16コメント反映で修正)
// テスト用正規表現
const regExp = /.*\.jpg$/
// 入力された値の最後に「'.jpg'」が含まれているかをtestする
const answer = regExp.test(data);
全文表示すると下記のようなイメージ
<!DOCTYPE html>
<html lang="ja">
<head><meta charset="UTF-8"></head>
<body>
<input type="text" class="js-data" value="test.jpg">
</body>
<script>
// inputに入力された値の取得
const data = document.querySelector('.js-data').value;
// テスト用正規表現
const regExp = /.*\.jpg$/
// 入力された値の最後に「'.jpg'」が含まれているかをtestする
const answer = regExp.test(data);
// コンソール出力 => true
console.log(answer);
</script>
</html>
例) 入力された文字が「数字/数字/数字」の形をとっているか
*「\d」は0~9の数字の意と同等
// テスト用正規表現
const regExp = /\d*\/\d*\/d*/g
// 入力された値の最後に「'.jpg'」が含まれているかをtestする
const answer = regExp.test(data);
全文表示すると下記のようなイメージ
<!DOCTYPE html>
<html lang="ja">
<head><meta charset="UTF-8"></head>
<body>
<input type="text" class="js-data" value="2019/09/15">
</body>
<script>
// inputに入力された値の取得
const data = document.querySelector('.js-data').value;
// テスト用正規表現
const regExp = /\d*\/\d*\/d*/g
// 入力された値の最後に「'.jpg'」が含まれているかをtestする
const answer = regExp.test(data);
// コンソール出力 => true
console.log(answer);
</script>
</html>
正規表現に合う文字列を置き換える 正規表現 + .replace()
例) スラッシュ(/)で区切られている日付データのスラッシュを取り除く(=空文字''に置き換える)
2019/09/15 → 20190915
これは正規表現でスラッシュ(/)の条件にマッチする部分を見つけ出し .replaceで置き換えることで実現できます。「/」は正規表現の予約語となっているため、文字として扱うには前に「\」をつけてやる必要がある。
// 入力された値に「/」が含まれていたら空文字「''」と置き換える
const trimmedDate = date.replace(/\//g, '');
全文表示すると下記のようなイメージ
<!DOCTYPE html>
<html lang="ja">
<head><meta charset="UTF-8"></head>
<body>
<input type="text" class="js-date" value="2019/08/15">
</body>
<script>
// inputに入力された値の取得
const date = document.querySelector('.js-date').value;
// コンソール出力 => "2019/08/15"
// console.log(date);
// 入力された値に「/」が含まれていたら空文字「''」と置き換える
const trimmedDate = date.replace(/\//g, '');
// コンソール出力 => "20190815"
console.log(trimmedDate);
</script>
</html>