レスポンシブサイトを作成する(デザインからコーディングまで)
新たにレスポンシブサイトを作成しようとした際に、デザインをデザイナーに依頼し、
自分でコーディングするという想定でどのような手順で行うかの基礎をまとめたものです。
(自分も勉強中の身なので、分かりにくい部分や間違いを見つけましたらコメントをいただけると嬉しいです![]() )
)
レスポンシブサイト
現代のWeb閲覧ではスマートフォンやタブレットが大きな割合を占めています。
PC、タブレット、スマートフォンはそれぞれ横幅が違いますので
例えばPC専用のサイトをスマートフォンでみると、非常に不格好なサイトになってしまいます。
そのため、サイトを見る端末に合わせてデザインをCSSで調整してあげる必要が出てくるのです。
そのようにCSSで調整されたサイトのことをレスポンシブサイトと呼んでいます。
①デザインを作成する
まずは、作成するサイトのデザインを作成する必要があります。
この際のデザインには以下の2パターンが存在します。
-
- PC,SP両方のデザインが存在する。
-
- PCのデザインのみで、SPはコーダーがよしなに作成する。
「PC,SP両方のデザインが存在する」
つまり下図のようなデザインをデザイナーに依頼し、2つのデザインを用意してもらうということです。デザイナーの方がSPでの見易さも考慮してデザインしてくれるので、デザイン通りにコーディングを行うことができます。
下のデザインを見てもらうとわかると思いますが、基本的にPC,SP共に内容に変化はありません。レイアウトや配置のみをCSSで書き換えています。また、PC版のデザインは固定幅(ここでは960px)を中央寄せにしたものが使われていますが、SP版のデザインは幅100%となっています。一般的にはこのようなデザインになるものが多いかと思います。

PCのデザインのみで、SPはコーダーがよしなに作成する
言葉通り、PCのデザインだけをみてコーディング者がSP表示のコーディングまで行います。内容構成に変化はないので、上のWEBデザインを見てSPデザインが想像できるレベルならば、こちらの手法でも良いでしょう。デザイン費とデザインにかかる工数を減らすことができるというメリットも存在すると思います。
②コーディングを行う
レスポンシブコーディングの基本
PC表示のみのサイトを作成する場合と、コーディングのやり方にも特に違いはありませんが、
viewportとMediaQueryの機能を利用して作成します(説明については下記参照)。
レスポンシブサイトのコーディングについて
https://qiita.com/mf37459/items/b51a2bae7f4b26d933e9
手順① テンプレート作成
PC表示、SP表示のレスポンシブサイトを1からコーディングする場合、まずはhtml,cssのテンプレートを用意すると分かりやすいかと思います。テンプレートを以下に記載します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./style.css">
<title>レスポンシブサイト</title>
</head>
<body>
<!-- ここにコンテンツ内容が入ります -->
<!-- /ここにコンテンツ内容が入ります -->
</body>
</html>
@charset "UTF-8";
/* ここにPC用のCSSを記載します */
/* ここまでPC用のCSSを記載します */
@media all and (max-width: 480px) {
/* ここにSP用のCSSを記載します */
/* ここまでSP用のCSSを記載します */
}
以上の2ファイルがPC,SPレスポンシブサイトのテンプレートとなります。
1から書き始める場合の参考にしてみてください。
手順② テンプレートに沿ってコーディングしていく
レスポンシブのCSSコーディングではPC版CSSを最初に全部組み上げてから、SP版CSSを組み上げる方法もありますが、最初は区切りの良いセクションごとにPC⇨SPの順でCSSを組み上げるのが良いかもしれません。
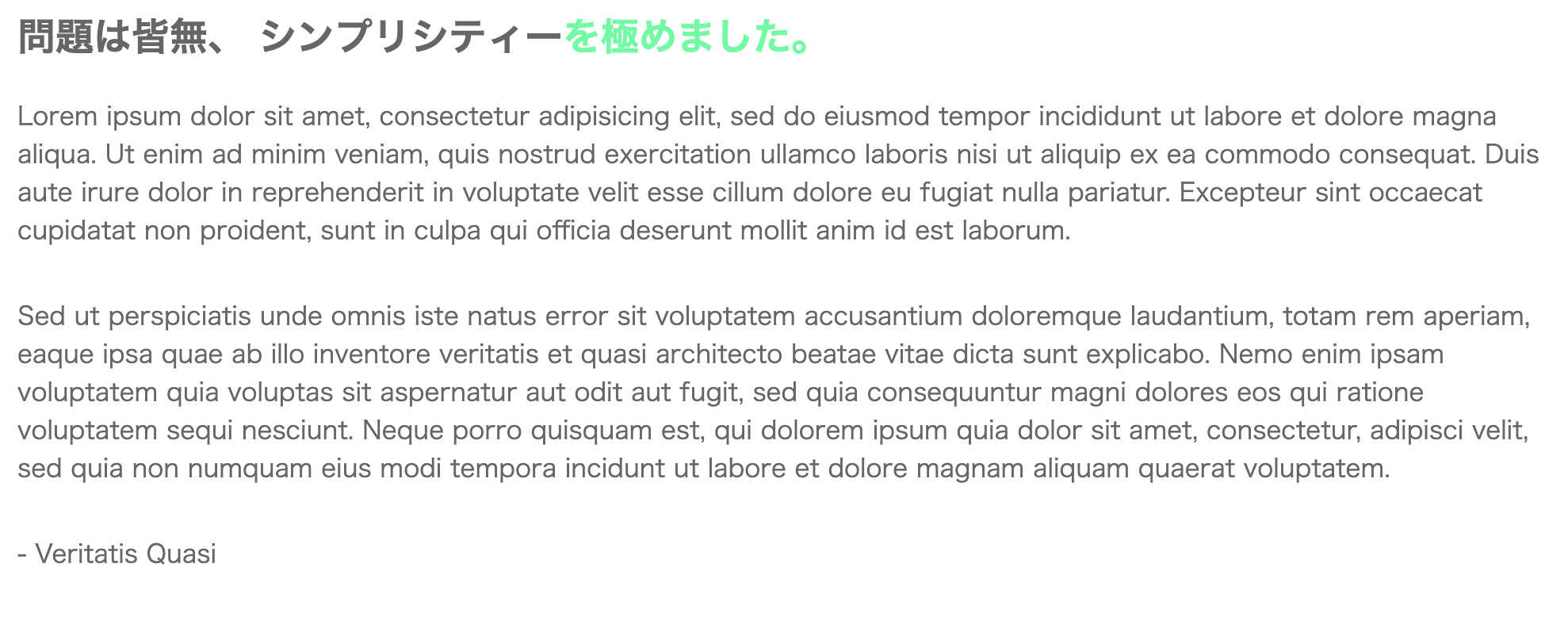
実際に下のデザインセクション部分のコーディングを行う際、PC⇨SPの順でCSSを組み上げるとどのようにしていくのかを考えてみます。
参考としてWEB版はwidth:960pxの固定幅ですが、SP版ではwidth:100%の固定幅となっています。(タイトルの改行については今回は無視します)

2-1 まずは、html部分を作成する。
html部分を先ほどのテンプレートに合わせて入力すると、以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./style.css">
<title>レスポンシブサイト</title>
</head>
<body>
<!-- ここにコンテンツ内容が入ります -->
<section class="textBox">
<h2>問題は皆無、シンプリシティー<span class="green">を極めました。</span></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.</p>
<p>- Veritatis Quasi</p>
</section>
<!-- /ここにコンテンツ内容が入ります -->
</body>
</html>
2-2 次にPC表示用のCSSを記載します
CSSは例えば以下のような形になります。
@charset "UTF-8";
/* ここにPC用のCSSを記載します */
.textBox {
color: #666;
width: 960px;
margin: 0 auto;
}
.green {
color: #00ff9c;
}
p {
margin-bottom: 30px;
}
/* ここまでPC用のCSSを記載します */
@media all and (max-width: 480px) {
/* ここにSP用のCSSを記載します */
/* ここまでSP用のCSSを記載します */
}
こうすると、画面表示は以下のようになり、PC表示はこれで良さそうです

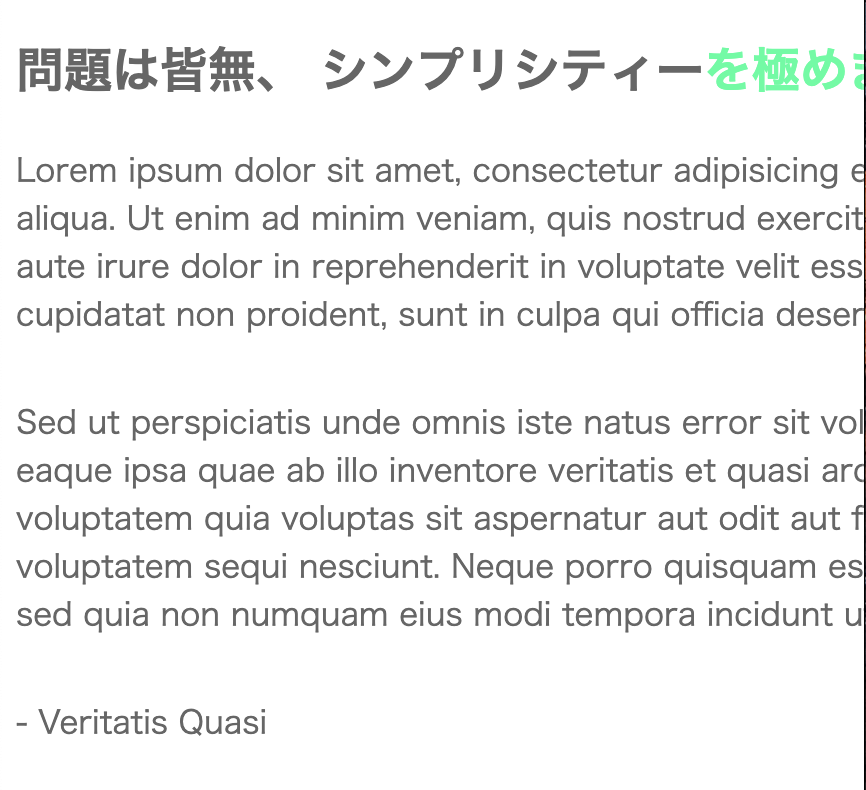
しかし現状ではサイトの画面幅を狭め、480px以下にしてみても文章のwidthが100%になることはありません。画面を縮小するとコンテンツが画面幅を超えてしまうのです。

2-2 最後にSP表示用のCSSを記載します
この状態を解決するには、画面幅が480px以上の時はコンテンツ幅を560px、画面幅が480px以下の時はコンテンツ幅を100%にするという処理が必要となります。それを実現する仕組みがMediaQueryです。
テンプレートの/* ここにSP用のCSSを記載します */以下の部分に書き換えたいCSSを記載します。CSSは同じ詳細度で書かれている場合下に書かれているものが適用されるので、PC用に書かれた内容を書き換えることができます。
@charset "UTF-8";
/* ここにPC用のCSSを記載します */
.textBox {
color: #666;
width: 960px;
margin: 0 auto;
}
.green {
color: #00ff9c;
}
p {
margin-bottom: 30px;
}
/* ここまでPC用のCSSを記載します */
@media all and (max-width: 480px) {
/* ここにSP用のCSSを記載します */
.textBox {
width: 100%;
}
/* ここまでSP用のCSSを記載します */
}
.textBox {
width: 100%;
}
という記載が@media all and (max-width: 480px)の中に追記されているのがわかるかと思います。
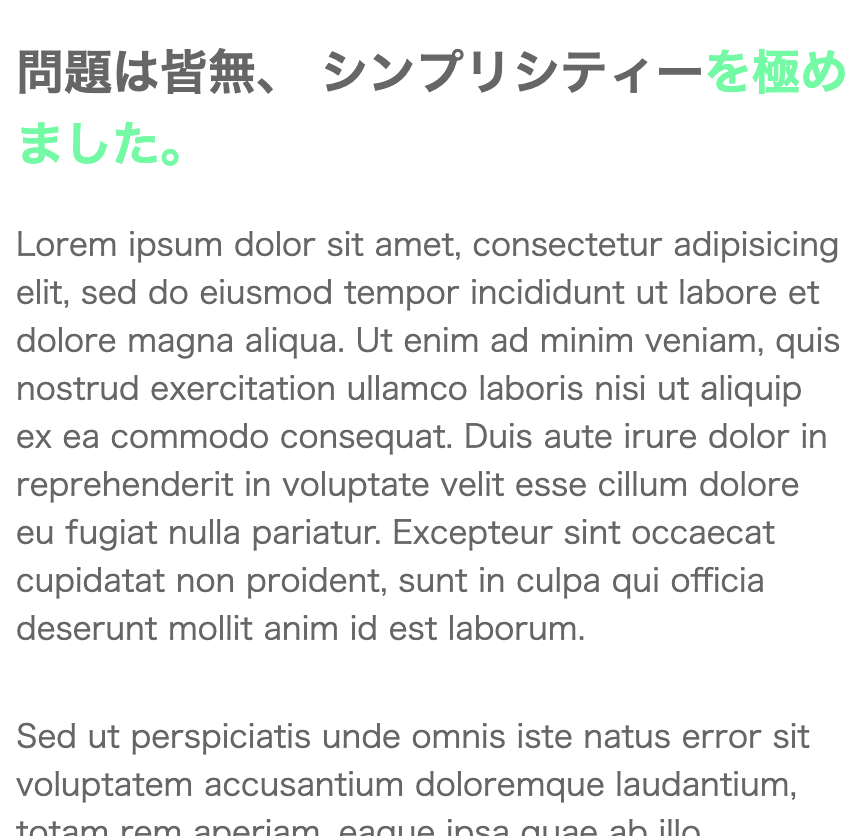
このCSSで先ほどのhtmlを実行すると、480px以下の画面サイズの場合にwidth:100%の表示となっているのが確認できます。

2-3 各sectionごとに、上記のhtml,css作成と確認を繰り返していく
あとは同様の方法で各sectionを作成していけば、レスポンシブサイトが完成します。
先ほどのセクションの動作サンプルは以下のページをみてみてください
https://codepen.io/hisacom/pen/XQBZaV
効率的な記載を行えば書くCSSの量は抑えられますが、
PC表示のみのサイトに比べて1.5倍ほどのCSSを記載する必要があると思います。