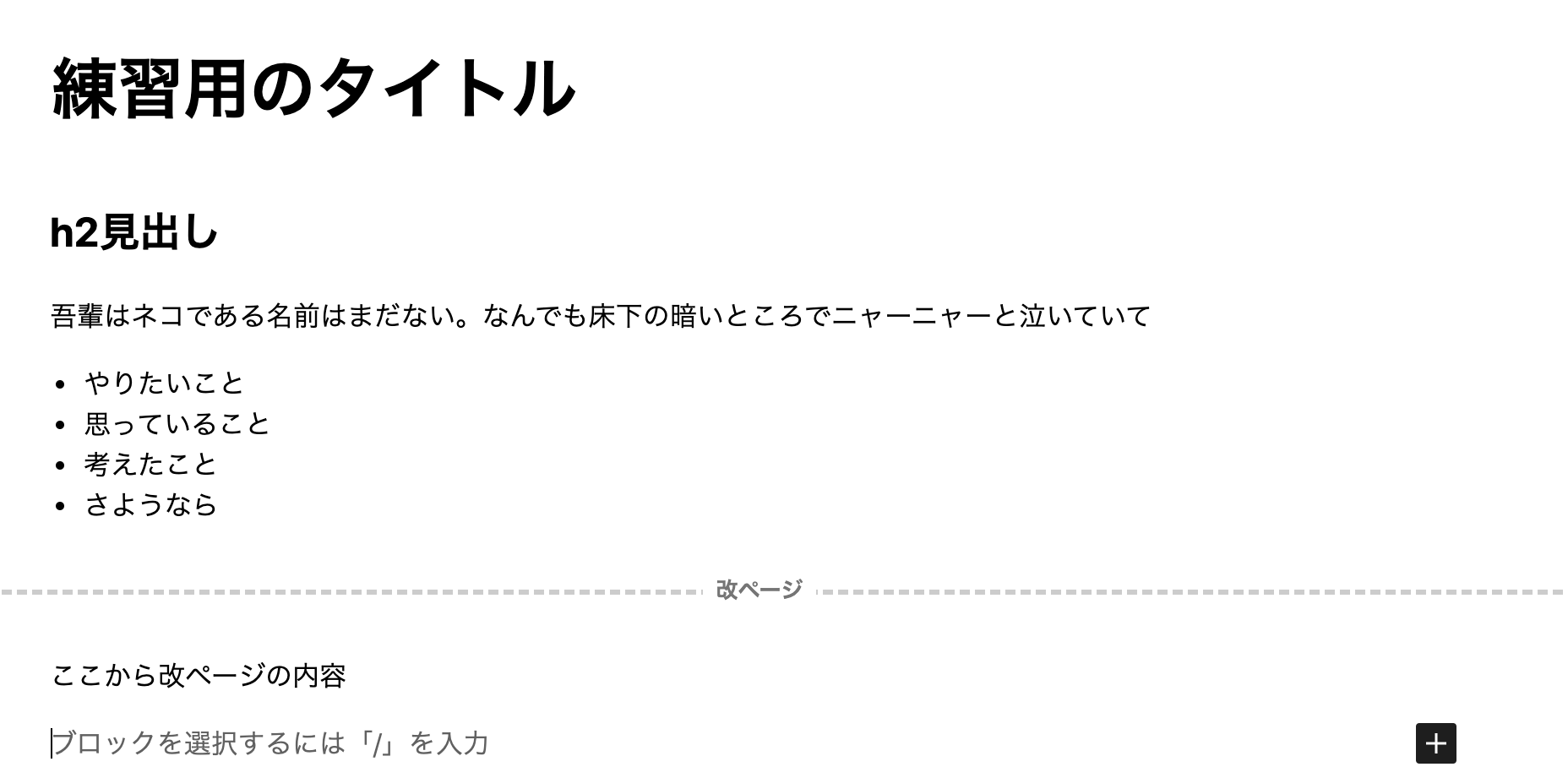
個別記事ページ用のファイルsingle.phpに
改ページ(ページ区切り)を挿入し、そのページャーを表示するには
wp_link_pages()というWordpress関数を利用する。
<?php the_content(); ?>
<?php wp_link_pages(); ?>
手順
3.このままだとデザインを変更する時に、やりづらいのでphpでclassやタグを挿入する。
<?php
$args = array(
'before' => '<div class="pager">',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>'
);
wp_link_pages($args);
?>
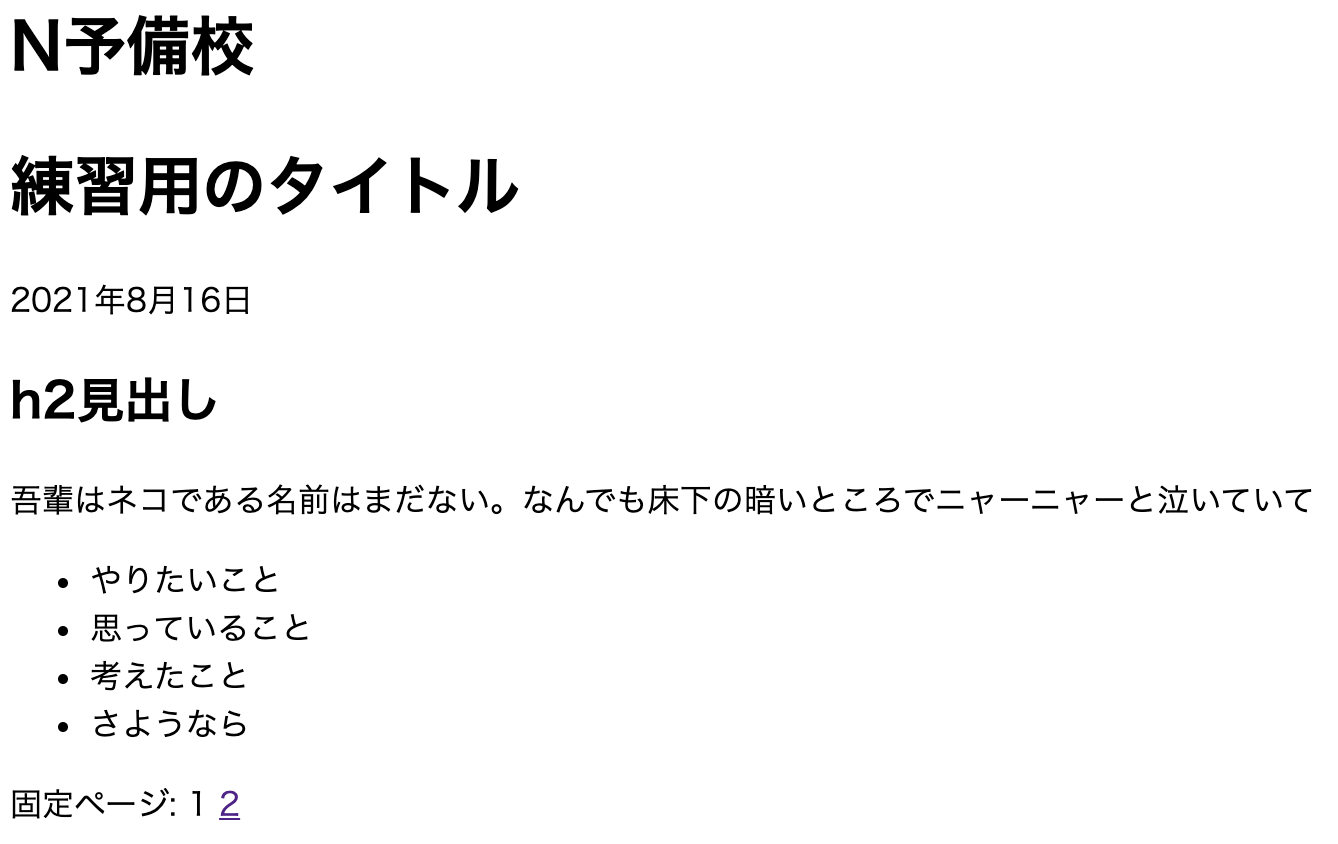
4.そうすると下のようなHTMLが出力される
<div class="pager">
<span class="post-page-numbers current" aria-current="page">
<span>1</span>
</span>
<a href="http://sample/2/" class="post-page-numbers">
<span>2</span>
</a>
</div>
5.これでクラスやタグに合わせてCSSで装飾しやすくなる