Cocos2d-JSとは?
Cocos2d-JSは、iPhone, Android, ブラウザ用のアプリが作成できる、クロスプラットフォームのフレームワークです。Cocos2d-JSはSpiderMonkeyを使用しており、 Firefox JS virtual machine (VM)上で動作します。
(参考) http://www.cocos2d-x.org/wiki/How_to_bind_C++_to_Javascript
Code IDEとは?
Cocos2d-JSは開発時のコード補完やデバッグなどができなかったので手をつけていなかったのですが、どうやらCode IDEでいい感じになっているらしいので、これを使ってみます。
前提
- python 2.7.5
- Xcode 6.1.1 (Xcode Buildが必要?)
使用したバージョン
| ツール / フレームワーク | バージョン |
|---|---|
| Cocos2d-JS | v3.3 |
| Code IDE | v1.2.0 |
ダウンロード
公式サイト( http://www.cocos2d-x.org/download )から「Cocos2d-JS」と「Code IDE」をダウンロードします。
今回はCocos2d-JS 3.3とCode IDEのv1.2.0(Mac 64bit)をダウンロードしました。
インストール
- Cocos2d-JS
Cocos2d-JSのインストールはダウンロードしたファイル(cocos2d-js-v3.3.zip)をインストールしたいフォルダに移動し、以下のコマンドを実行します。今回はhomeディレクトリ直下にインストールしていますが、インストールするフォルダは環境に応じて変更してください。
$ mv ~/Downloads/cocos2d-js-v3.3.zip ~/
$ unzip cocos2d-js-v3.3.zip
$ cd cocos2d-js-v3.3
$ python setup.py
setup.pyを実行すると、~/.bash_profileの値が書き変わるので、読み込み直しておきます。
$ . ~/.bash_profile
もし、Cocos2d-xをインストールしている場合、Pathが書き換わっているので、もしCocos2d-xを使う場合はCocos2d-x配下のsetup.pyを実行し直す必要があるので注意が必要です。
最後に、cocosコマンドを確認してみます。
$ which cocos
/Users/[USER_NAME]/cocos2d-js-v3.3/tools/cocos2d-console/bin/cocos
$ cocos -v
1.5
- Code IDE
Code IDEはダウンロードしたファイルを実行し、Applicationsにドラッグ&ドロップするだけでインストールできます。
ただし、Macのセキュリティによってはそのまま実行できない可能性があるので、もし起動できない場合は以下の設定を一時的に変更し、許可を与える必要があるかもしれません。
システム環境設定 -> セキュリティとプライバシ -> ダウンロードしたアプリケーションの実行許可
Code IDEの設定
Code IDEはLuaとJavaScriptの両方で開発できますが、今回はJSのみ動くようにしてみます。
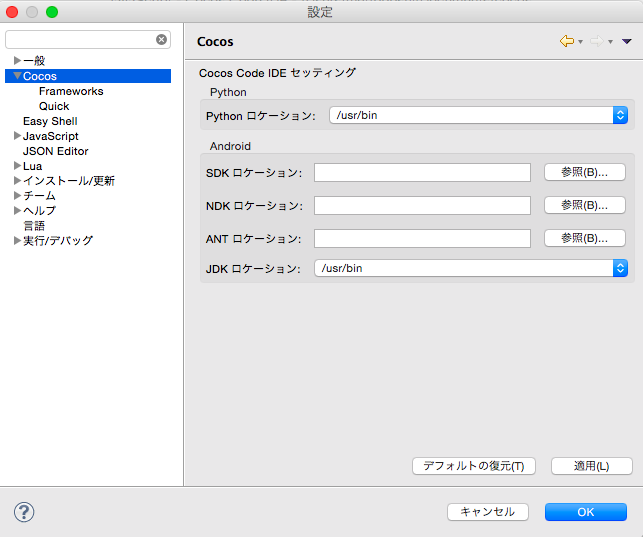
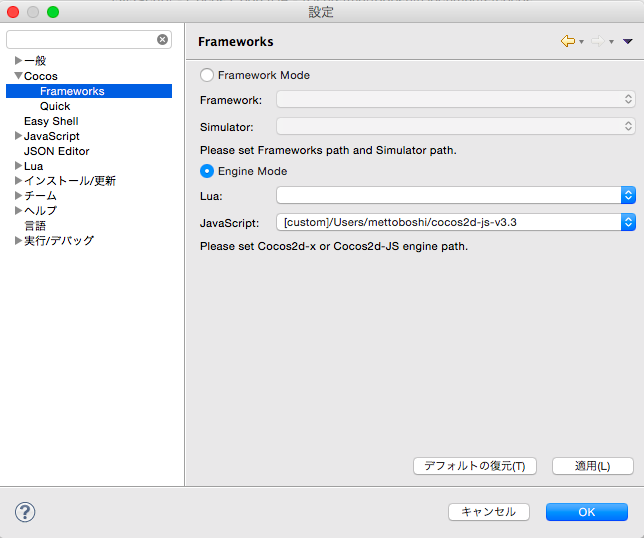
以下の2つを設定しておきます。
- pythonロケーションの設定
- Engine Modeの設定
Android対応や、Lua対応などは必要になったらやるということで一旦割愛します。
プロジェクトの作成 - 動作確認
以下の手順で、プロジェクトを作成できます。
- メニューバーから「ファイル」->「新規」->「CocosJavaScriptプロジェクト」を選択します。
- プロジェクト名を設定し「次へ」ボタンを押下します。
- 「方向」、「タイトル」、「オプション」などを設定し、終了ボタンを押下します。
プロジェクトが作成できたら、Code IDEのメニューから実行ボタンを押下すると、シミュレーターが起動します。
- シミュレーターの起動
- 実行画面
プロジェクトの動的な変更
ソースコードを一部修正してみます。今回は、ラベルをHelloWorldからHello Cocos2d-JSに変更してみました。
(中略)
/////////////////////////////
// 3. add your codes below...
// add a label shows "Hello World"
// create and initialize a label
//var helloLabel = new cc.LabelTTF("Hello World", "Arial", 38);
var helloLabel = new cc.LabelTTF("Hello Cocos2d-JS", "Arial", 38);
(中略)
ソースコードを変更するとシミュレーターが自動的に再起動し、変更が動的に反映されます。
おわりに
今回は、Cocos2d-jsとCode IDEをのインストールとプロジェクトの作成、簡単な動作確認を実施してみました。Androidは試していませんが、インストールから動作確認までかなり簡単な感じでした。また、ブレークポイントを貼っておくとその場所で停止してくれるようになったのもいい感じです。今後、JS Bindingで遊んでみようと思います。