これはテスト用にTABキーを押すと変更するようにしていますが、使いたいタイミングでScript内の関数を呼び出す感じで使います。
やり方
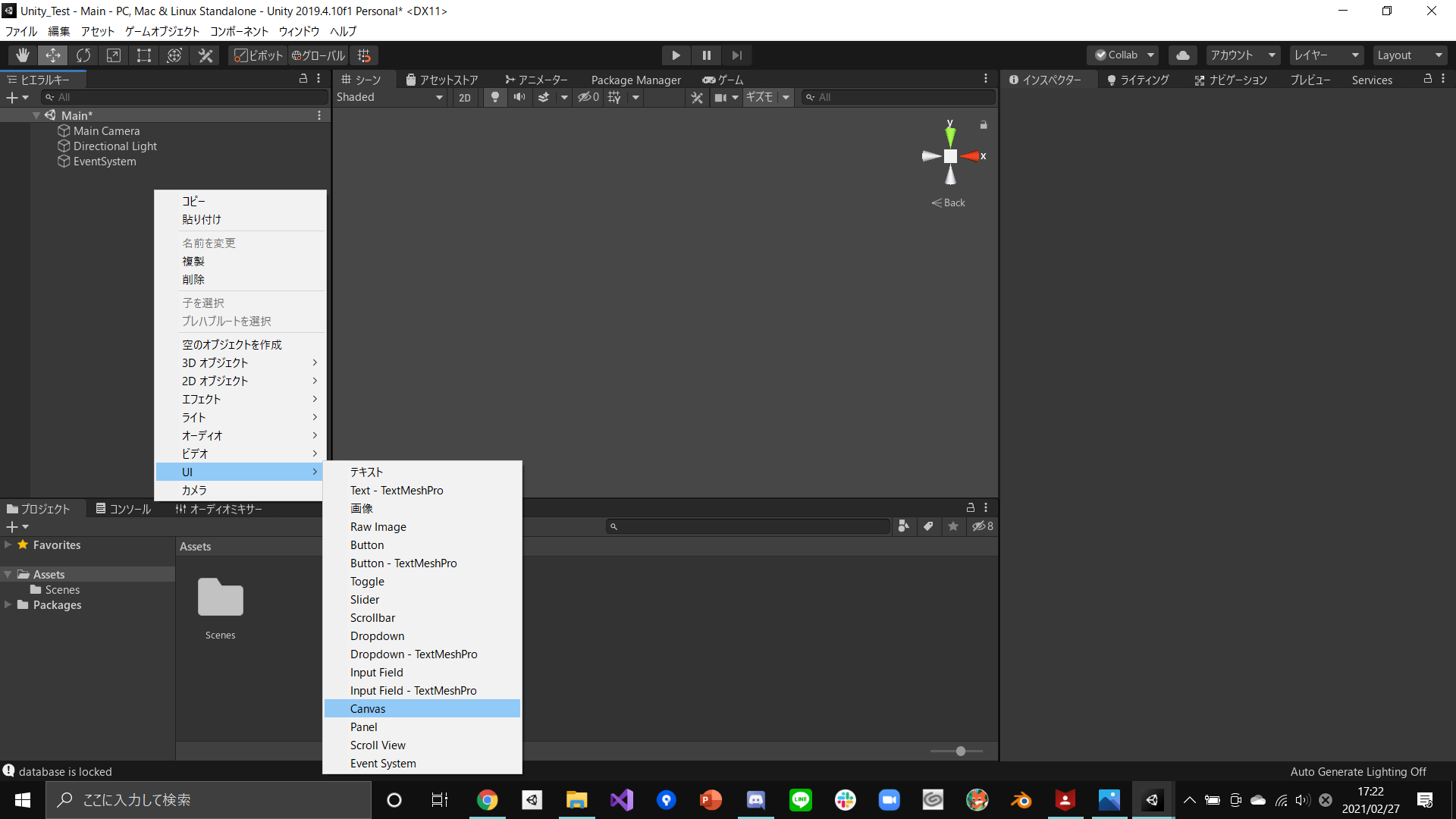
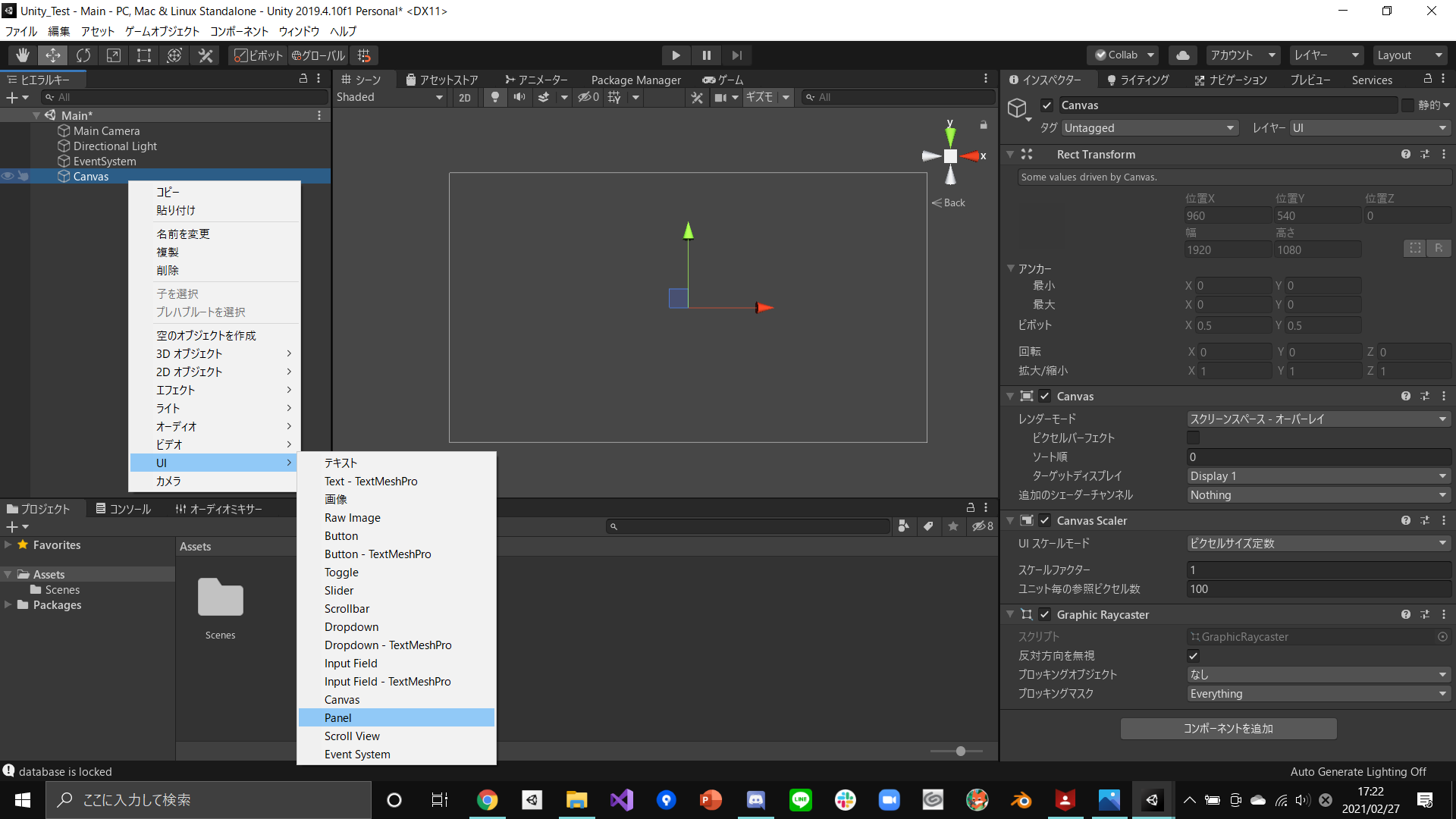
1.Canvasを追加
2.Panelを追加
Canvasを左クリックで選択>>右クリック>>UI>>Panel

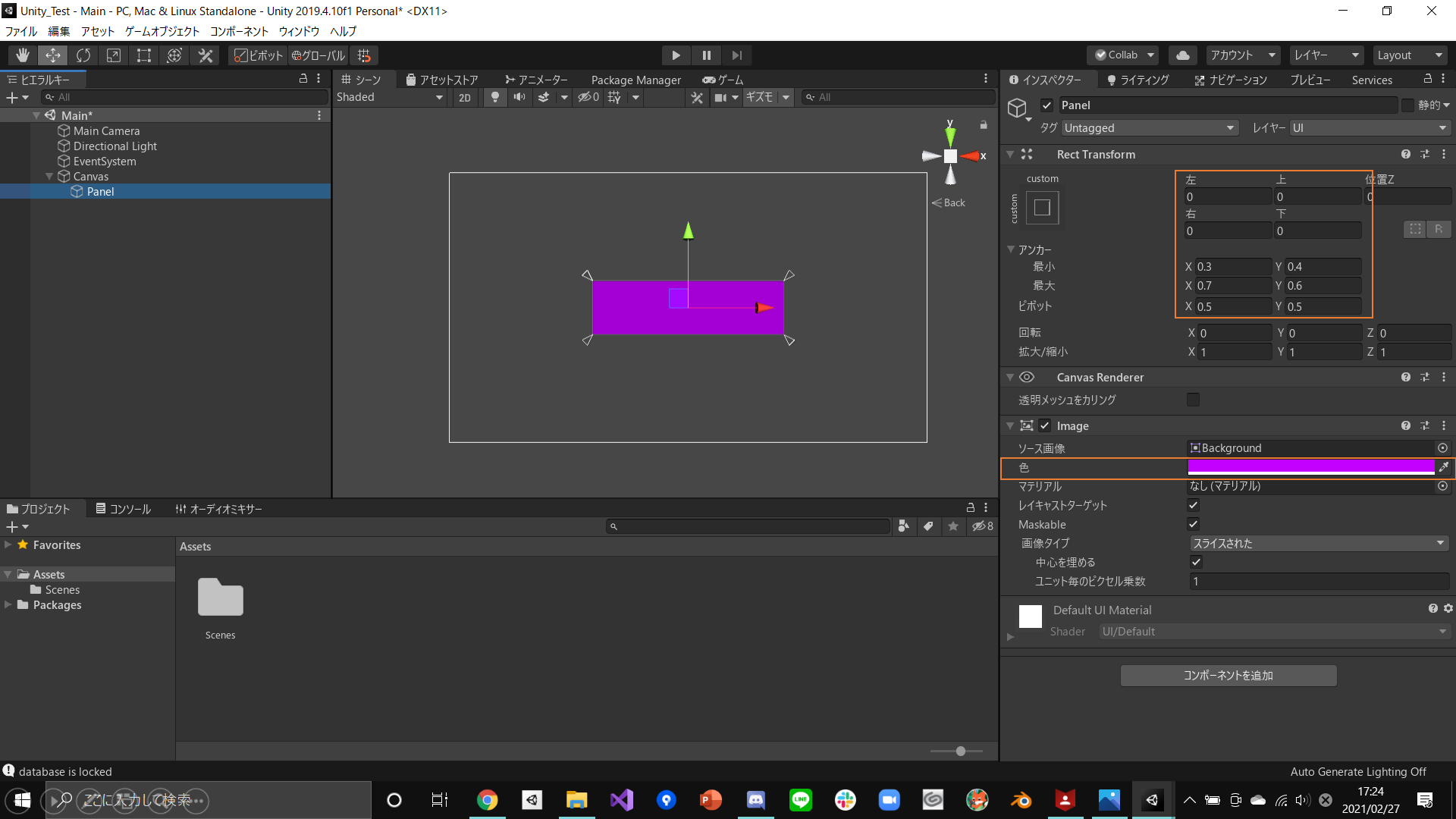
3.Panelを設定
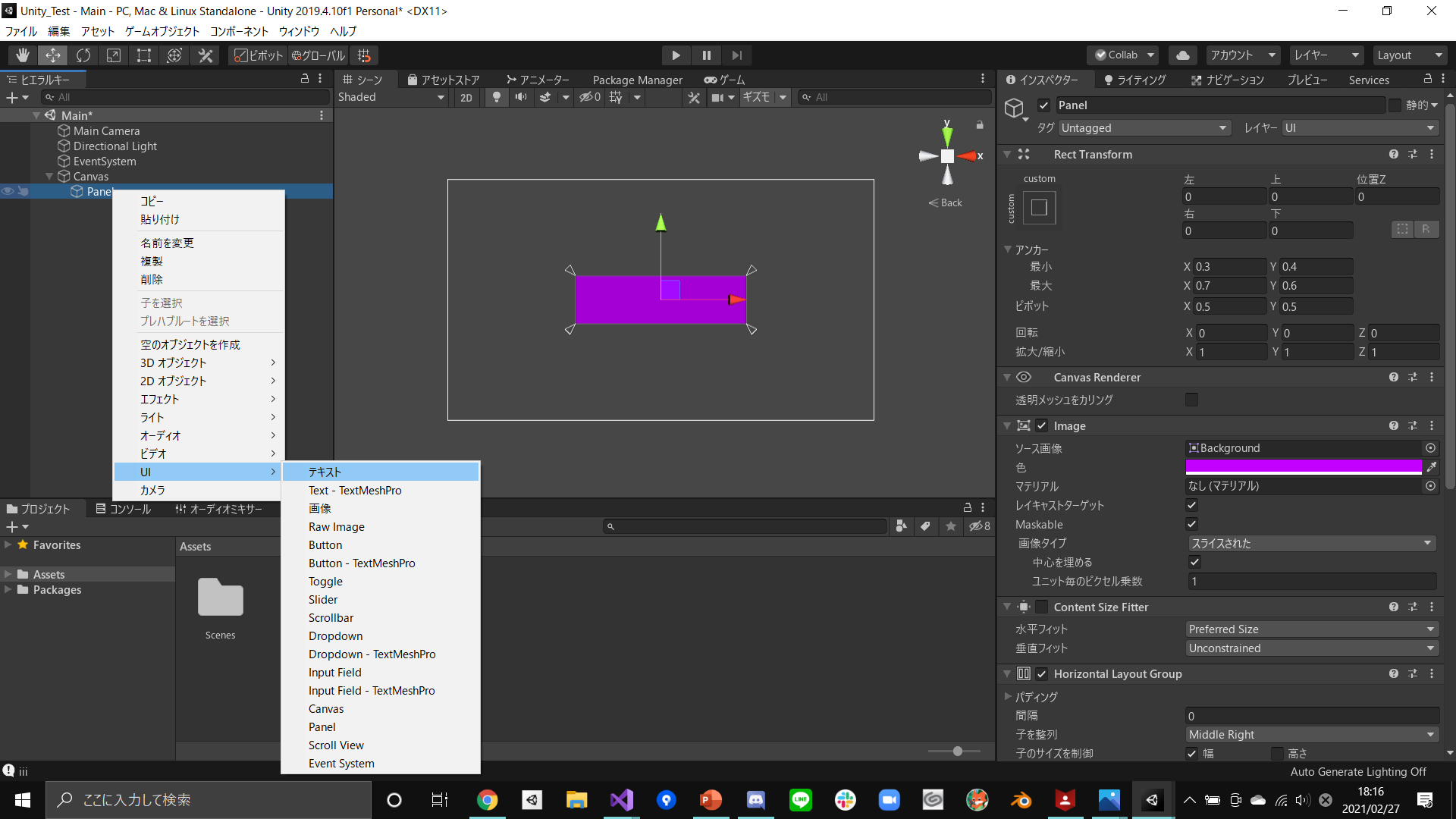
4.TEXTを追加
Panelを左クリックで選択>>右クリック>>UI>>テキスト

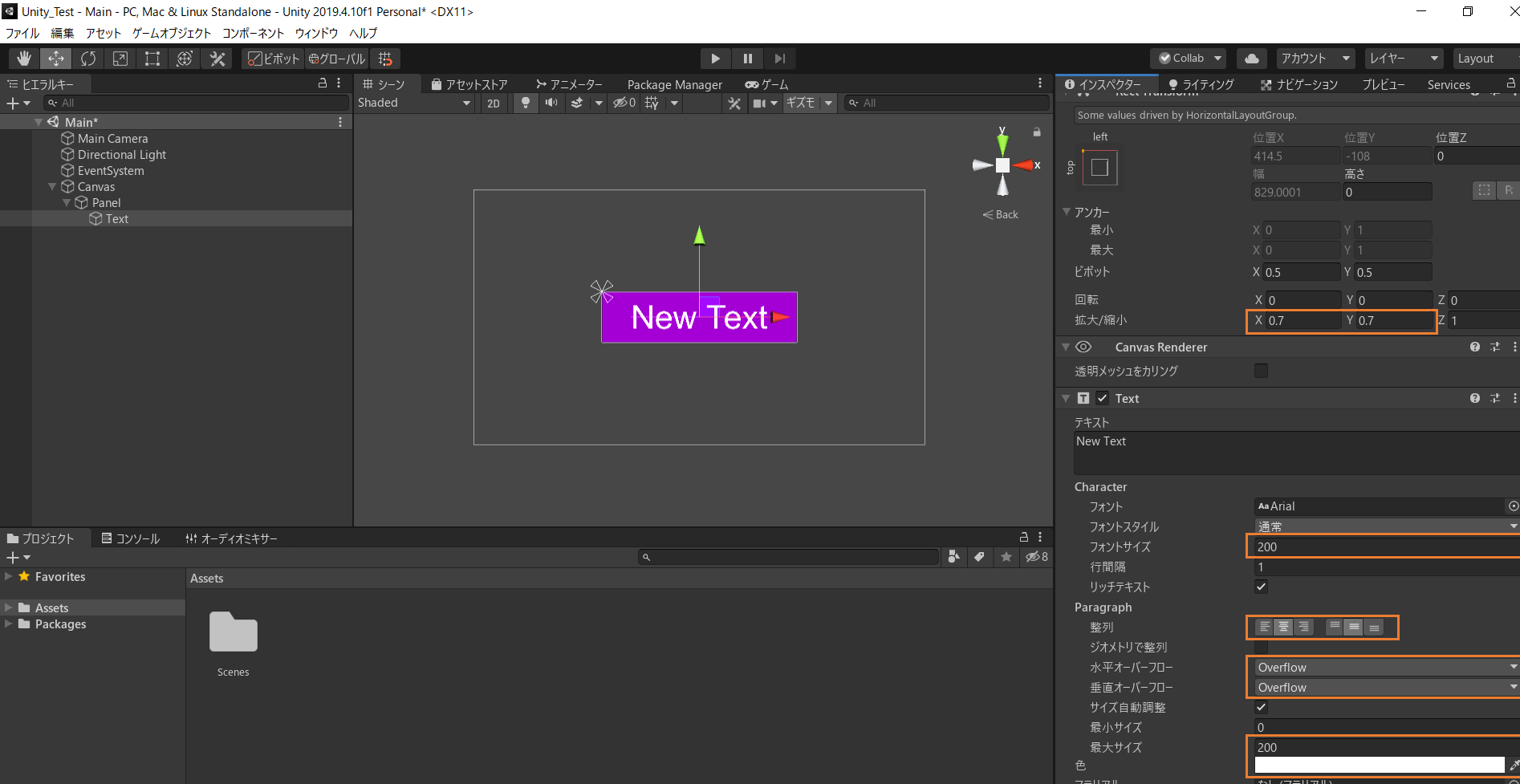
5.TEXTを設定
整列の設定だけ同じであれば問題ないです。
そのほかの設定はTEXTがぼやけないようにするための設定です。
参考:https://qiita.com/tyoberiba225/items/3a44d6b2456b61166276

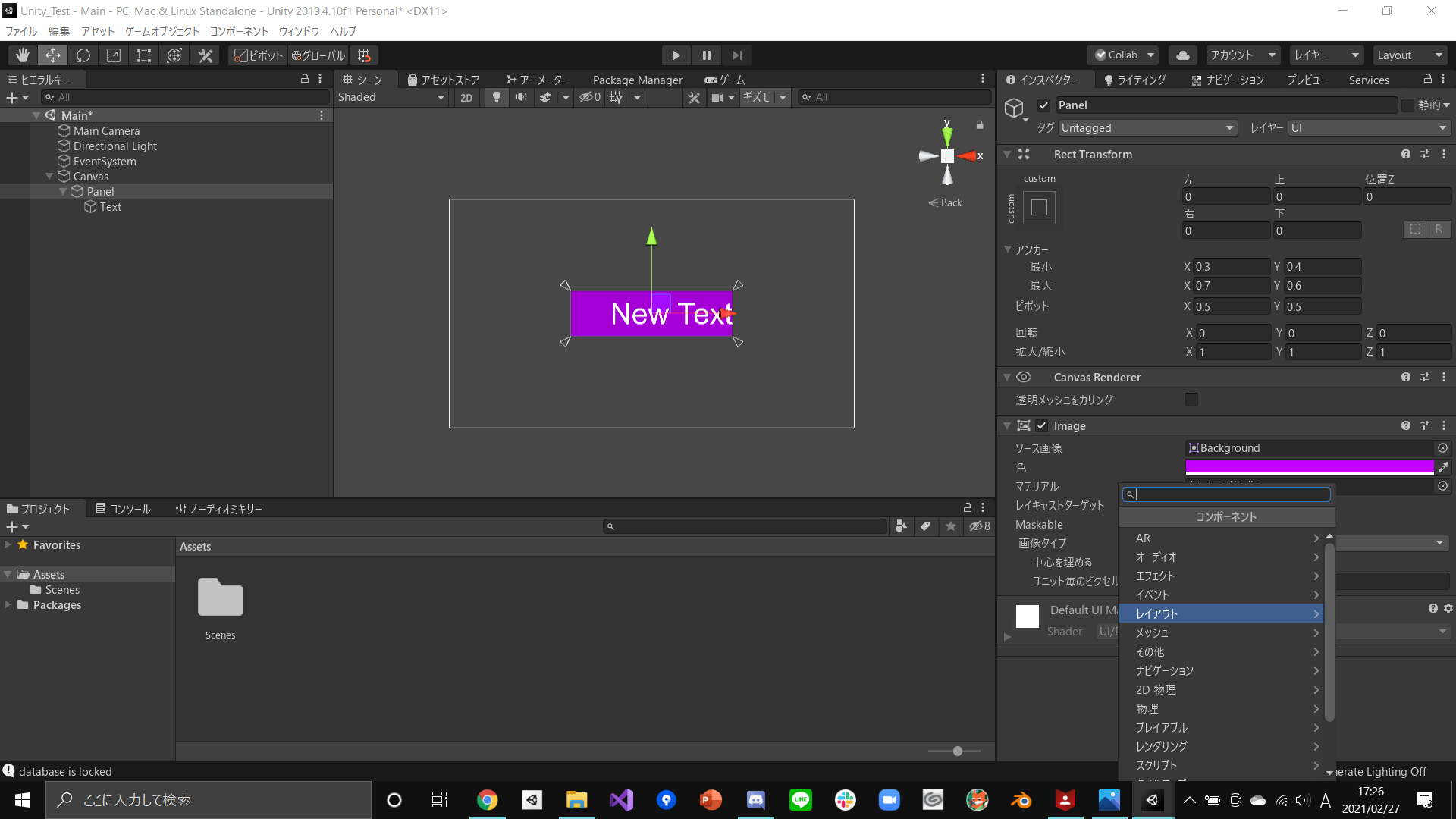
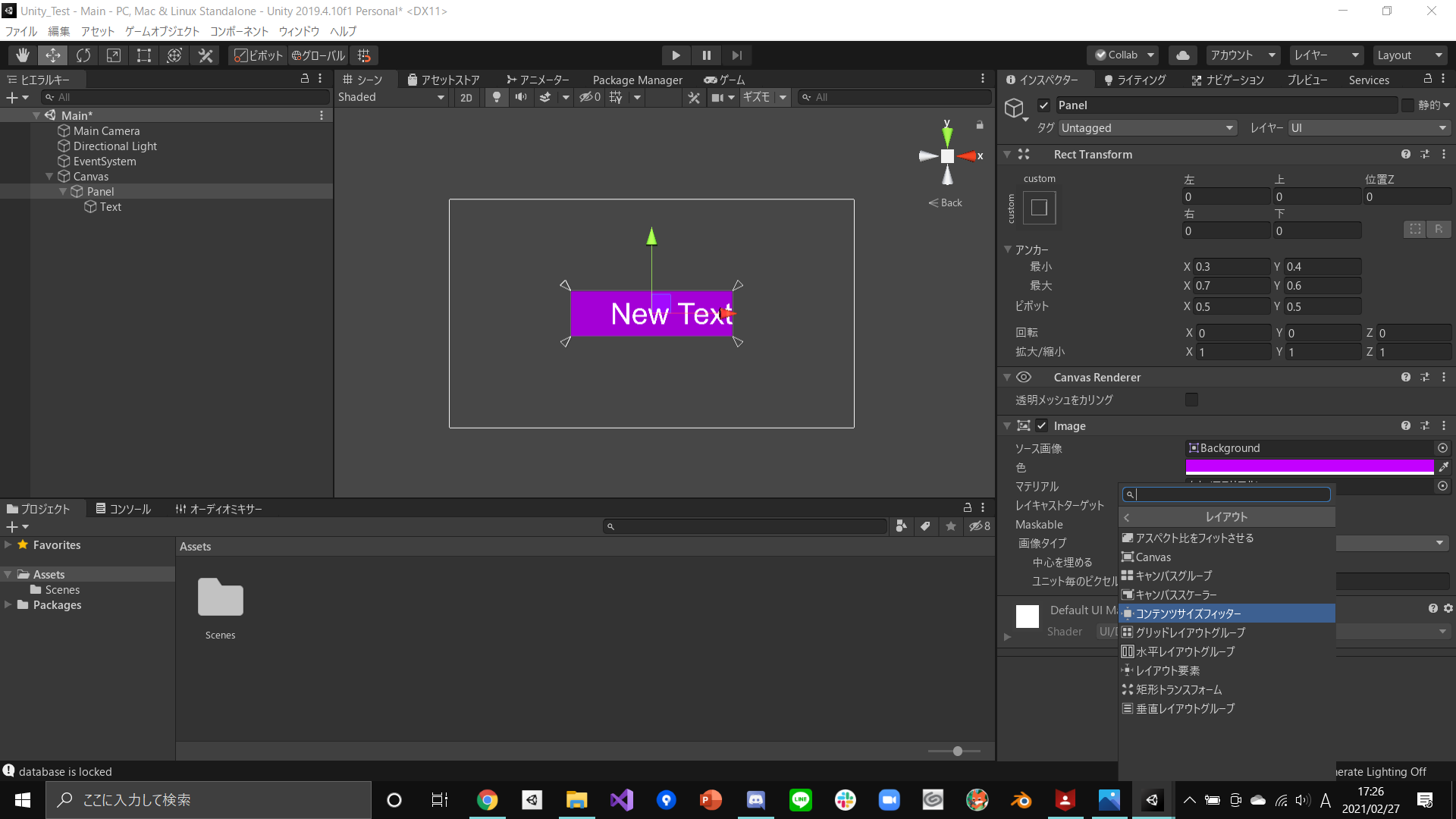
6.Panel に ContentsSizefitter を追加
Panel>>Inspector>>AddComponent>>Layout>>ContentsSizefitter


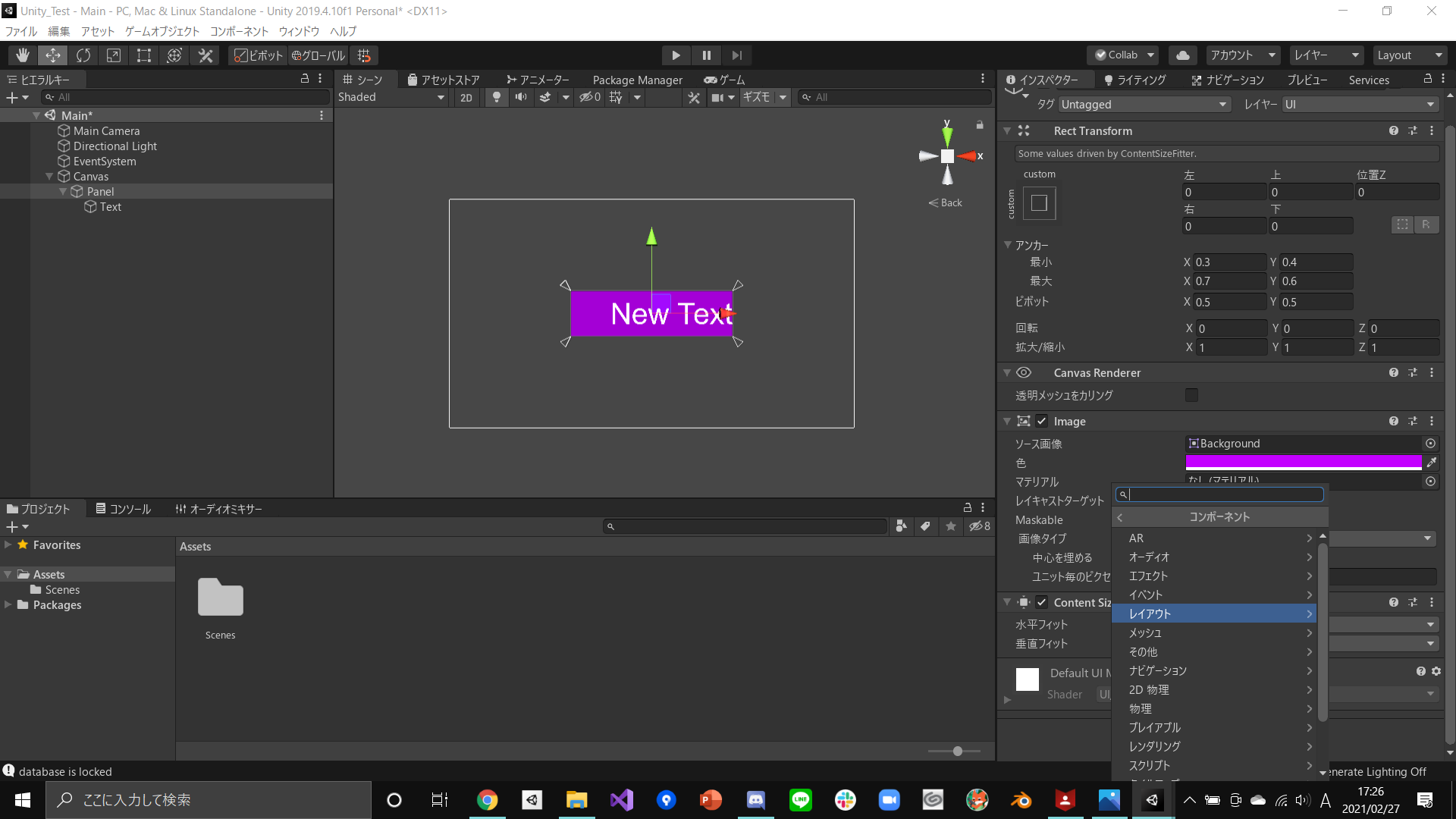
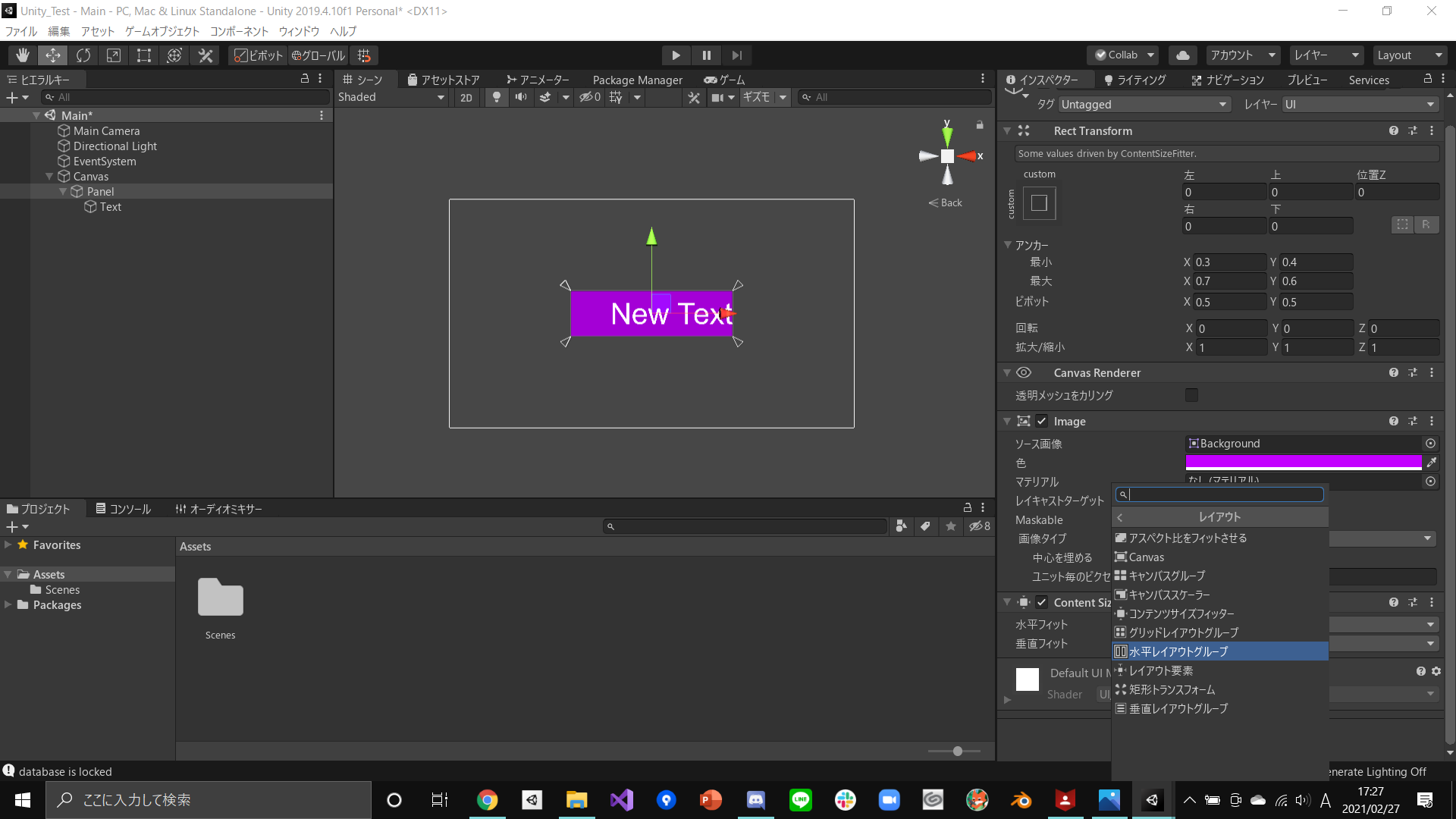
7.Panel に HorizontalLayoutGroup を追加
Panel>>AddComponent>>Layout>>HorizontalLayoutGroup


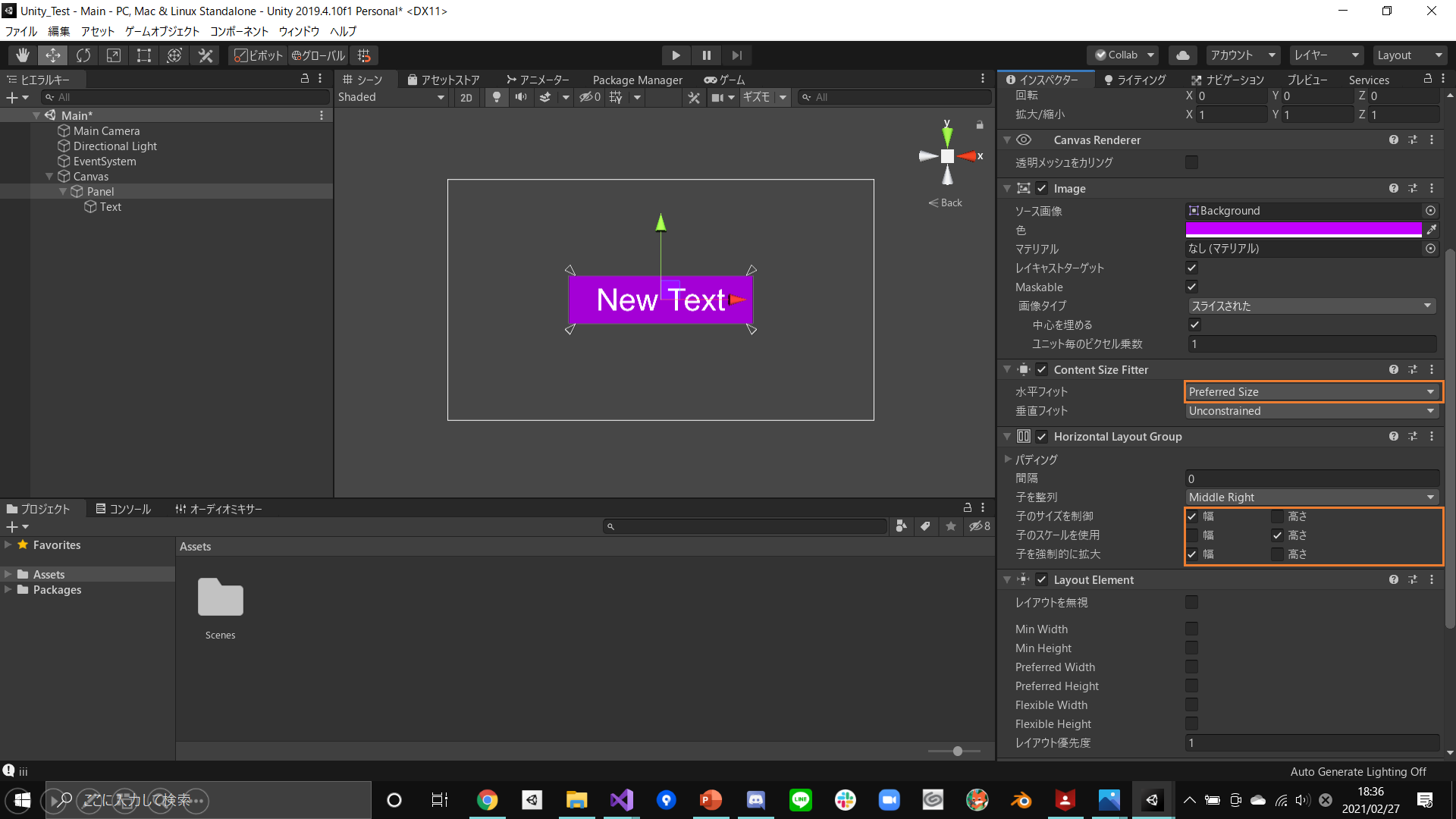
8.Panelの ContentsSizefitter と HorizontalLayoutGroupを設定
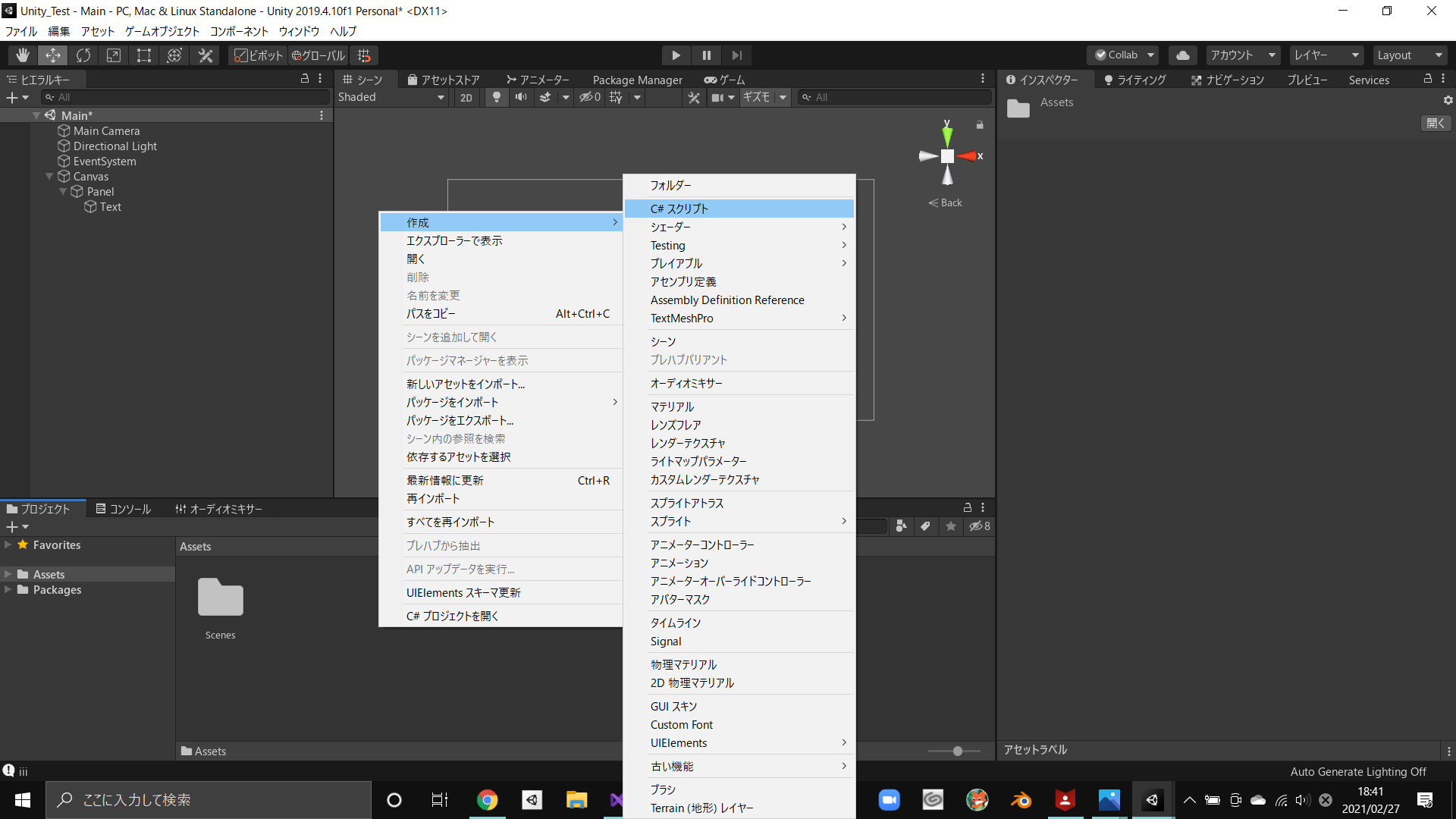
9.スクリプトを作成
Projectで右クリック>>Create>>Script
名前はFitLabelToTextにする

10.下記のスクリプトをコピペ
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class FitLabelToText : MonoBehaviour
{
[SerializeField]
LayoutElement labelLe;
[SerializeField]
Text text;
[SerializeField]
float padding;
RectTransform textRect;
private void Start()
{
textRect = text.rectTransform;
OnTextUpdate();
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.Tab))
{
UpdateLabel();
}
}
//テキストの長さが変わったら呼び出す
void UpdateLabel()
{
labelLe.preferredWidth = text.preferredWidth / (1 / textRect.localScale.x) + padding;
}
}
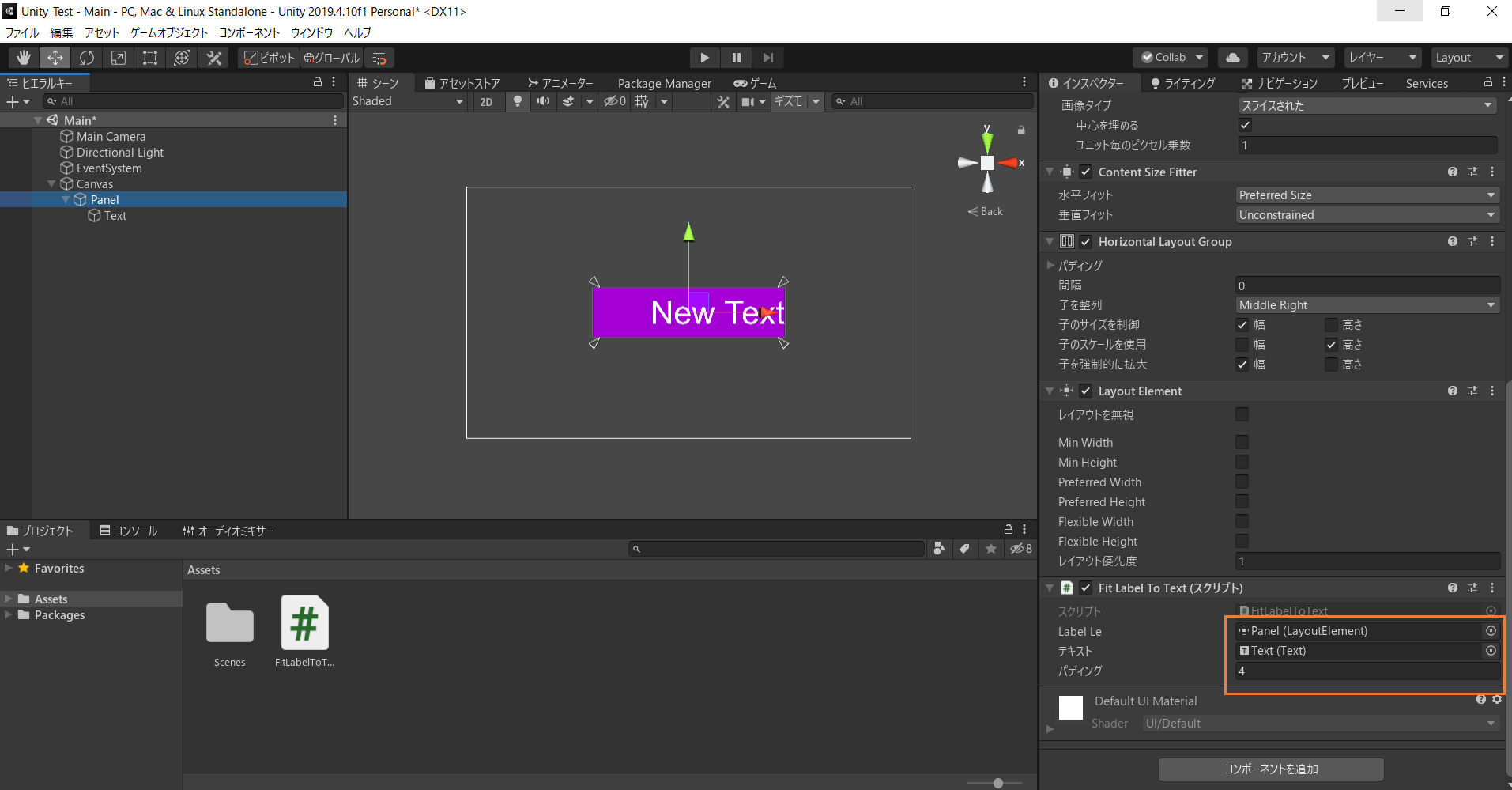
11.FitLabelToText スクリプトを Panel に追加して設定
これで終わりです。
再生ボタンを押した後にテキストを変えてTABキーを押して確かめてみてください。
アイテムの個数をスロットの右下に表示したいときなんかに使ってます。
もっといい方法があれば教えてください。