この記事はアドカレに参加しています。
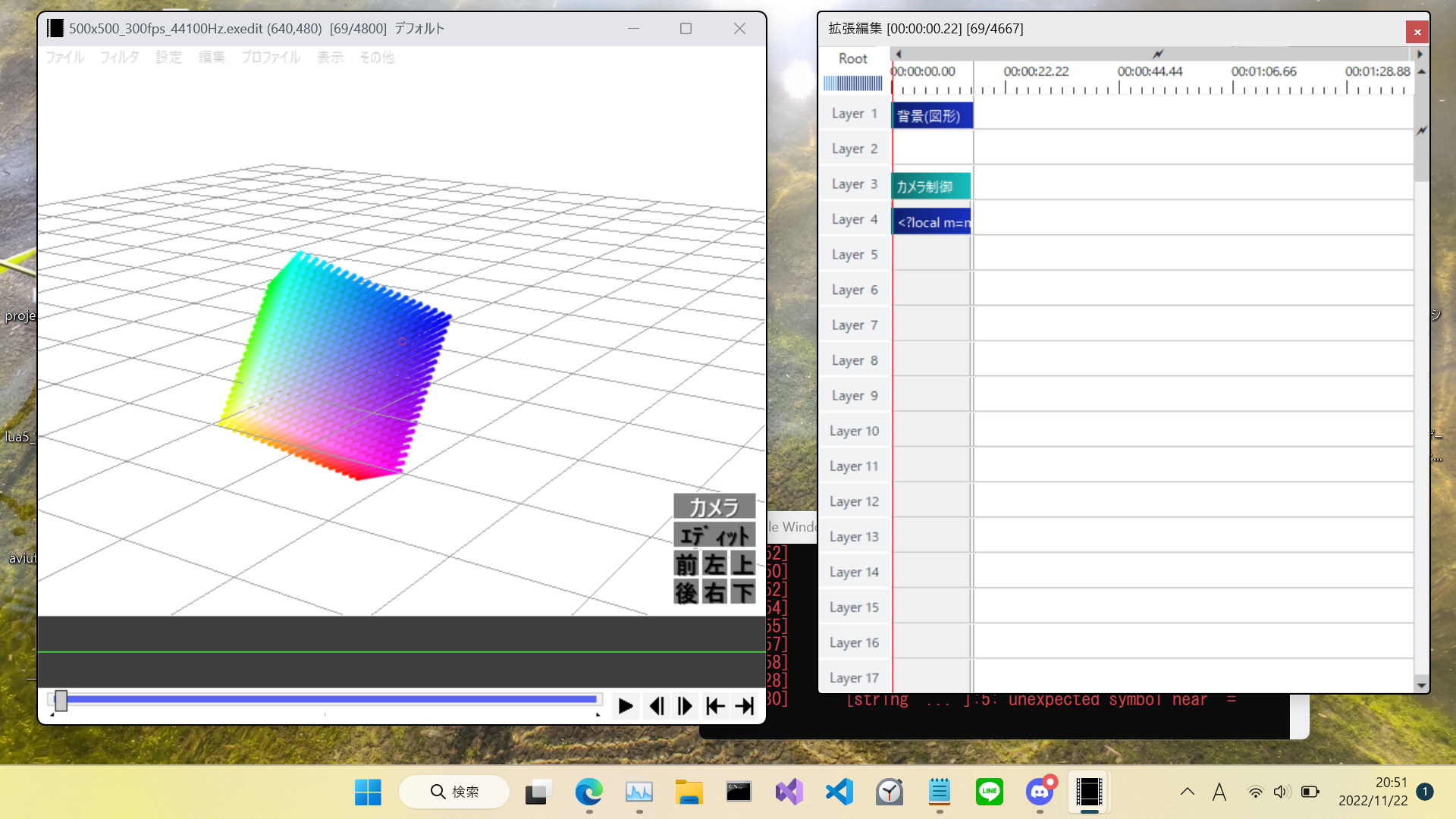
色相的なキューブを作る
色相とは…………??
色相とは、色合いを数値化したものです。
具体的な計算方法はこの記事が分かり易いです。
考え方
二次元空間を空想したときに、三つのベクトルを考えます。
\vec{r}=
\begin{pmatrix}
0 \\
1
\end{pmatrix}\\
\vec{g}=
\begin{pmatrix}
\frac{\sqrt{3}}{2} \\
-\frac{1}{2}
\end{pmatrix}\\
\vec{b}=
\begin{pmatrix}
-\frac{\sqrt{3}}{2} \\
-\frac{1}{2}
\end{pmatrix}
図にするととても分かり易いです。三つのベクトルが120度ずつ離れており、それぞれが単位ベクトルであることが分かると思います。
さて、これらのベクトルに対して色の輝度値であるRGBの値を掛け算して、足していきます。最終的なベクトルを(x,y)とします。
\begin{pmatrix}
x \\
y
\end{pmatrix}=
R \; \vec{r} \; + G \; \vec{g} \; + B \; \vec{b}
\begin{pmatrix}
x \\
y
\end{pmatrix}=
R
\begin{pmatrix}
0 \\
1
\end{pmatrix} \;
+G
\begin{pmatrix}
\frac{\sqrt{3}}{2} \\
-\frac{1}{2}
\end{pmatrix} \;
+B
\begin{pmatrix}
-\frac{\sqrt{3}}{2} \\
-\frac{1}{2}
\end{pmatrix}
ここで、
θ=arctan(\;y\;/\;x\;)
とすることで色相を求めることができます。(今回はここまでやりませんが)
コード
色相の考えを使って描画するコードを以下に示します。
<?
local m=math.floor
local ha=10--ここの値の三乗の数だけ描画(20ぐらいがおすすめ)
local sa=255/ha
sa=m(sa*100)*0.01
local ru=math.sqrt(3)*0.5
ru=m(ru*100)*0.01
obj.load("figure","六角形",0xffffff,10)
obj.effect("カメラ制御オプション","カメラの方を向く",1)
for r=0,ha do
for g=0,ha do
for b=0,ha do
local R,G,B=m(r*sa),m(g*sa),m(b*sa)
local x,y,z
x=(G-B)*ru
y=R-0.5*(G+B)
z=(R+G+B)*2/3--ここはRGBの平均
obj.effect("単色化","color",RGB(R,G,B),"輝度を保持する",0)
obj.draw(x,y,z)
end
end
end
?>
おわりに
今回はHSVとかRGBとか呼ばれる色空間でしたが、色空間には他にもおもしろいものがあるので楽しいですね。