実行環境
・Electron
・Ace.js
Ace.jsはHTML上で動作するエディターを追加するものです
ちょっと独特な感じだけど
Electronじゃない場合は読み込みディレクトリを修正してください。(多分)
const editor = ace.edit("editor");
editor.setTheme("ace/theme/monokai");
editor.session.setMode("ace/mode/javascript");
editor.$blockScrolling = Infinity;
editor.setAutoScrollEditorIntoView(true);
editor.setOptions({
enableBasicAutocompletion: true,
enableSnippets: true,
enableLiveAutocompletion: true
});
// const beautify = ace.require("ace/ext/beautify"); // get reference to extension
// beautify.beautify(editor.session);
const langTools = ace.require("ace/ext/language_tools");
const words = [
{"word":"hello"},
{"word":"word"}
];
const rhymeCompleter = {
getCompletions: function(editor, session, pos, prefix, callback) {
callback(null, words.map(function(ea) {
return {name: ea.word, value: ea.word, meta: "データ名"}
}));
}
}
langTools.addCompleter(rhymeCompleter);
重要な場所はここだけ
const langTools = ace.require("ace/ext/language_tools");
const words = [
{"word":"hello"},
{"word":"word"}
];
const rhymeCompleter = {
getCompletions: function(editor, session, pos, prefix, callback) {
callback(null, words.map(function(ea) {
return {name: ea.word, value: ea.word, meta: "データ名"}
}));
}
}
langTools.addCompleter(rhymeCompleter);
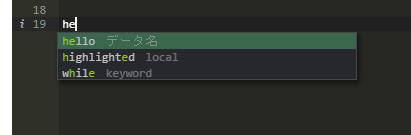
これでAce上で
と予測変換追加されました。
GITの質問場で英語で書かれた記事を探しまくってやっと見つけた
英語読めない人にとっては地獄