はじめに
JavaScript おじさんが教える本当の Modern JavaScript 入門 1 で気になった項目について自分なりに書いてみました。
書くモチベーションはゼロなのでおかしいところが多々あると思います。
ブログでやれよ。っていう話もあると思うし、僕もそう思うけど、まぁ許してくれ。
編集リクエストがあるじゃん。っていう話もあるけど、多分とりこんでくれないかなーと思ったので、別記事にした。
Qiitaの人にも申し訳。
一応書くアレになったアレをアレしておきます。
では書いてもらえませんか?
— 1日一つ強くなる中西 (@better_than_i_w) 2018年8月25日
記事のはじめ
まずこの記事で言う「JavaScript」はブラウザで動作するJavaScriptのことを指しています。
そのためNodeとかは考えておりませんのであしからず。
またJSに限らずですが、常に新しくなっていくので今書いている「これ」が常にModernとは限りません。
あしからず。
記事の対象者
わからない。
多分JSをあまり良くわかっていない人とか、やるぞ!ってなったけど、BabelとかES6とかES2015+とかTSとかなにがなんなのかわからないとなって挫折した人とか多分そういう感じの人向け。
多分。
ところどころよくわからないワードが出てくると思うが、許してくれ。
とりあえず今回(続くとはいっておらん)は
- ECMAScript
- Babel
- AltJS
辺りを説明すると思う。
ブラウザで動作するJavaScriptと現在多くの(要出典)Webフロントエンドエンジニアが使っているJavaScript
まずJavaScriptとはなんぞやというところから。
ECMAScriptと言うものがあってそれがJavaScriptの標準となっています。
「ES2015(いわゆるES6と呼ばれていたもの)」とか呼ばれているのが、ECMAScriptの2015年に公開された仕様ですね。
ES2015からは毎年仕様がアップデートされるようになりました。いいことですね。
ほいで、それが基本的には「JavaScript」になります。
ほいで、ブラウザで動作するJavaScriptというのはこれに「DOM API」とかW3Cが勧告しているものを実装しています。
なので一括りにJSっていっても色々あるわけですね〜。
ECMAScript
このECMAScriptがJSの標準となっていて、これに書いてある通りにプログラムを組めば、ブラウザで動くのかと言うとそうではありません。
そもそもブラウザで動作するJavaScriptはブラウザ毎によって違います(雑)。
これはブラウザを開発している企業や団体が違うためそうなるものなんですね(雑)。
例えば、ECMAScriptにある、Arrayのこの便利なメソッドつかいたいな!となったときに、このブラウザでは実装済み。でもこのブラウザ(例えばIE)では実装されていないから使えないなぁ…。
みたいなのがあります。
// IEが動かないという確認をしたサイト https://caniuse.com/#feat=array-includes
// ECMAScriptのarray.prototype.includesの仕様 https://tc39.github.io/ecma262/#sec-array.prototype.includes
const array = [1,2,3,4];
array.includes(3);// IEは動かん
多分動かん。(手元にIEがないのでわからん。)
でこれを回避するには自前実装するか、いい感じのライブラリを使うか、IEはアクセス出来ないようにする、という感じになると思います。
どうせ書くなら新しい機能を使って色々楽したいな〜という気持ちがありますが、それはできません。
Babel
そこでBabelというツールを使うことになります。(ここではBabelについて詳しく説明はしないのですまんな)
Babelはもともと次世代のJS(ニアリーイコール 最新のECMAScript)を、現状のブラウザで動作するJSに変換するというものでした。(かつては6to5という名前でした。詳しくないのでアレなんですが、次世代のES6をいまブラウザで動いているES5にするぜ!ってところから来ているのかなーって)
ほいで、最近ではその機能を使って「次世代のJS」ではない、JSっぽい言語もよしなに取り扱ってくれるようになったようです。
Babelの様々なプラグインやプリセットを使うことで、次世代のJSには無い機能までよしなに使えるようになります。
おもしろいものだと(個人的には無いな〜と思った)、PHPをJSにするヤツがあります。
https://www.npmjs.com/package/babel-preset-php
このようにBabelは次世代のJS以外も、ブラウザで動くJSに変換できるようになっているわけですね。
まあともあれ、次世代のJSをつかって開発したほうが、ModernなJavaScriptだと思うのでそれを使ってみましょうか。
// ES2015+
const hoge = x => x + x;
// -------------
//Babelを通した後
"use strict";
var hoge = function hoge(x) {
return x + x;
};
このようにいい感じにトランスパイルしてくれるんですね〜便利〜。
試してみたい人は https://babeljs.io/repl で試してみると良いですよ。
上のアローファンクションは簡単な例なのですが、もうちょっとめんどくさい例だと、
classを使ったものですね。
JSはもともと(いまも?)プロトタイプベース(これがなにか気になる人はググってくれ ![]() )のオブジェクト指向言語なので、クラスはなかった(予約語として
)のオブジェクト指向言語なので、クラスはなかった(予約語としてclassは取られていたようだけど)です。
ですが、ES2015からclassが使えるようになった訳ですね。(良いか悪いかはべつとして)
このclassが使えるようになったっていうのもBabelが流行った原因なのかなーって個人的には思っています。
個人的な感想はさておき、実際にclassがどのように変換されるか見てみましょう。
// ES2015+
class A {}
class B extends A {}
// -------------
//Babelを通した後
"use strict";
function _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError("this hasn't been initialised - super() hasn't been called"); } return call && (typeof call === "object" || typeof call === "function") ? call : self; }
function _inherits(subClass, superClass) { if (typeof superClass !== "function" && superClass !== null) { throw new TypeError("Super expression must either be null or a function, not " + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; }
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); }
var A = function A() {
_classCallCheck(this, A);
};
var B = function (_A) {
_inherits(B, _A);
function B() {
_classCallCheck(this, B);
return _possibleConstructorReturn(this, (B.__proto__ || Object.getPrototypeOf(B)).apply(this, arguments));
}
return B;
}(A);
地獄かな?
もともとはこれくらいを書く必要があった可能性があったわけですね〜。
というわけで、Babelの凄さがわかったところで、実際にどう使うかは、 JavaScript おじさんが教える本当の Modern JavaScript 入門 1#babel-でトランスコンパイルする にまとまっていますので、参考ください。
AltJS
AltJSとは代替JavaScriptのことで、JSに取って代わる言語ですね。
先も說明したとおり、ECMAScriptはJSの標準なのでAltJSではありません。
AltJSで書いたものは、基本的にブラウザで実行はできない(はず)ので、JSに変換してつかいます。
色々あるんでざっくり
使い方は説明しません。
AltJS名でググってInstallとかその辺りの項目をみると良いと思います。
TypeScript
マイクロソフトが作っているAltJSです。静的型付き言語。
見た目はほぼJS。
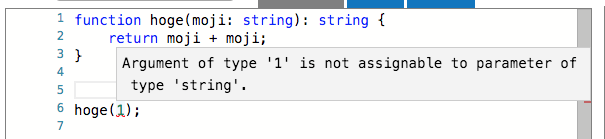
function hoge(moji: string): string {
return moji + moji;
}
hoge('aaaa');
簡単な例だけど、こんな感じにかける。
型が違うと、違うよ〜って出してくれる。
便利。
CoffeeScript
Rubyっぽい。Railsとか使っている人はよく見たやつだと思う。
現在はあんまり使われている印象は無い。(けどどうなんだろうか)
hoge = (moji) -> moji + moji
bool = true
hoge('a') if bool # 後置ifがつかえる
# こんなことも
a = if bool
'a'
else
'b'
簡単な適当な例だけどこんな感じ。
JSではできない後置ifができたりする。
Elm
Hasskellっぽい。
なんというかAltJSでは無い印象。(個人の感想)
型安全な信頼性の高いWebアプリを作るための言語っていう感じかな。
HTMLを記述するためのライブラリがあって、HTMLもこれで記述していくという、Reactとか使わなくてもこれ一本!みたいな印象。(雑)
HTMLのライブラリは仮想DOMをつかっているはずなので、ほんとこれを使えばいいはず。
使っている人はめっちゃ使っている。そんな印象。(雑)
hoge moji = moji ++ moji
hoge("aaa")
-- 詳しくないのでアレだけど雑にHTMLの例
import Html exposing (..)
hello : Html msg
hello =
div [] [ text "Hello!" ]
こんなかんじ。
もはやJSとはかけ離れている。
ReasonML
OCamlっぽい。というかOCamlのライブラリとかがそのまま使える。(はず)
JSのもつかえる。どうなってんの…。
let hoge = (moji) => {
moji ++ moji
};
hoge("aaa")
シンタックスハイライトの設定をOCamlにしている。つまりそういうことである。()
Facebook製なので、Reactとかもいい感じになっている(雑)Reason Reactっていうのがあるから興味がある人はみてみるといいかもしれない。
その他
今思いつかないのでアレ。
他にもScalajsとか?いっぱいあると思う。
まとめ
地味に長くなってしまった。
ModernなJavaScriptをやるならES20xxを使いましょう〜。
また、最新なModernなESは https://github.com/tc39/ecma262 で公開されているので見てみましょう。
またまた、次になにがはいるかな〜っていうのは https://github.com/tc39/proposals で公開されているので、こちらも見てみるといいかもしれませんね!
そんで、これ良いな〜気になるな〜と思ったAltJSも触ってみると良いと思います。
型があると便利!っていうのもあるし、この書き方便利だ!とかこのAltJSのライブラリすごい!みたいな面白い発見があるかもしれませんね。
っていうことで、これを書くことになった、元記事で気になった点については書いたつもり。
**ECMAScriptはJSの標準なのでAltJSではありません。**っていうのが一番のアレです。
ModernなWebフロントエンドはよくわからないので、誰かに任せる。
じゃ。