四大原則
デザインを良くするには4つの基本となる原則が存在します。基本的に以下の4つを守れば割といいデザインになるはず。
原則一:Proximity
- 情報的に関連する要素 同士は近接させる。行間の距離を縮める、色を近似して見出しと競合させないようにする、インデントを使用するなど。また、段落、行間の間隔は適度に調整するべき
- 目を細めてデザイン全体で3~5回目線が止まった場合 グループ化 するべき。集団から独立した要素は極力排除
原則二:Alignment
- 見える線は窮屈に感じる為、見えない線 を使って要素を整列する
- 中央揃えを使う時は 静粛で、フォーマルな時 のみ。それでも、ブロックごとずらしてデザインに活かすなどの使い方がある
- 基本的に一方向の整列を適用するが、場合によっては二方向の整列を適用してもよい。しかし、その時もブロック全体の右端で揃えるなど、工夫が必要
- 中央揃えの見出しを左揃えやインデント付きの本文の上に配置してはいけない。中央が分かりづらい ため、適当に配置しているように見える
- 画像を使う時は 文字ブロックの縁かベースライン の何れかに揃える
- インデントを使用する際は em単位 で制定する
- 不整形な余白はなるべく隣に要素を配置しない。要素の順番を入れ替えるなどの工夫が求められる
- 時には原則を破ってもよいが、意識的に、大胆に 行う必要がある。(型破りには型への理解がまず求められる)
原則三:Repetition
- フォント、罫線、ビュレットの種類問わず、デザインを反復 して使用する。言われなくても既にしているかもしれないが、今までより意識的に、深く行い、デザインを一つに纏める必要がある
- デザインを反復して使用すると一貫性が保たれる。それは Nielson's ten Heuristics や Shneiderman's eight golden rules に登場する Consistency の考えた方に似ている
- Alignmentと同じく、強調したいものがある時には原則を破ってもよい
- 似たようなモチーフ であれば全く同じものである必要がない時もある。(丸と二重丸、同じ絵柄のイラストなど)
- 既存のレイアウトや内容から着想を得たデザインを組み込むことで概念自体を反復でき、統一感が生まれる。また要素の一部分のみを反復してもよい(ロゴの一部分だけをチント化して背景に配置するなど)
- デザインの始めと終わりで似たデザインを繰り返すことで、視線をデザインの中に閉じ込める ことができる。(ヘッダーとフッターに罫線など)
原則四:Contrast
- コントラストは 大胆に 適用するべき。フォント や シェイプ 、テクスチャ 、余白 など様々な場所に使える
- 視線誘導の要となるので、最初に読ませたいものから順に強いコントラストを使う
色彩
四大原則の基礎がある今、色彩の選定も慎重に行うべきです。以下に様々な色に関する知識を叙します。
原色、二次色、三次色
- 原色:赤青黄の3色
- 二次色:隣あう原色を組み合わせてできた3色
- 三次色:隣り合う原色と二次色を組み合わせできた6色
補色
多分みんな知ってるやつ。色環のちょうど間反対にあるやつです。
トライアド
色環上で丁度180度離れてる色同士です。赤青黄、橙緑紫などがあります。
スプリット・コンプリメント
補色の隣二色です。黄紫紺、緑紫赤橙などがあります。
類似色
多分みんな知ってるやつ。隣り合っている色を2~3色選んで使います。
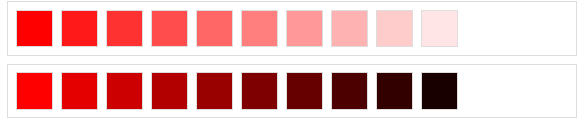
シェードとチント
オットー・ルンゲの色の球体と同じです。
ヒュー(純粋な色)に白を加えるとチント、黒を加えるとシェードになります。
トーン
ヒューがどれほどチント、シェードの影響を受けているかを表す言葉です。トーンが近ければ近いほどコントラストが落ち、識別しづらくなります。
寒色と暖色
寒色は暖色に比べて目立たないため、比較的多量に使えます。逆に言えば暖色は目を引くため、使うタイミングは選びましょう。
