ブラウザが一つのHTMLファイルをロードする時に、上から下の順序で読み込みます。JSコードをHeadなど頁の上部に書くと、下部の頁がまだロードされていない、DOMオブジェクトはないため、イベントは実行されません。
そのため、JSコードはタグbodyの下の部分で書いてください。どうしてもhead部分で書きたい場合は、window.onloadイベントを使用することができます。

HTMLの要素を取得するには、下記の3つの方法があります。
document.getElementsById('id名');
- 値取得のスピードが速い
document.querySelector();
document.querySelectorAll(); - 万能
MDN内でdocument.querySelectorAll()についてこのように説明しています。 - Document の querySelectorAll() メソッドは、与えられた CSS セレクターに一致する文書中の要素のリストを示す静的な (ライブではない) NodeList を返します。
例:
<body>
<div id="test" class="test_list">
<ul>
<li>テスト1</li>
<li>テスト2</li>
<li>テスト3</li>
</ul>
</div>
<script>
const test = document.getElementById("test");
// idで取得する場合は#を書く
const test1 = document.querySelector('#test');
// classで取得する場合は.を書く
const test2 = document.querySelector('.test_list');
console.log(test1);
console.log(test2);
</script>
</body>
同じclassが複数がある場合は、最初の値だけを返す。
<body>
<div id="test" class="test_list">
<ul>
<li class="test_list1">テスト1</li>
<li class="test_list1">テスト2</li>
<li class="test_list1">テスト3</li>
</ul>
</div>
<script>
const test2 = document.querySelector('.test_list1');
// 同じclassが複数がある場合は、最初の値だけを返す
console.log(test2);
</script>
</body>
document.querySelectorAll();
<body>
<div id="test" class="test_list">
<ul>
<li class="test_list1">テスト1</li>
<li class="test_list1">テスト2</li>
<li class="test_list1">テスト3</li>
</ul>
</div>
<script>
const test2 = document.querySelectorAll('.test_list1');
console.log(test2);
</script>
</body>
DOM基本操作であるgetElementById(),getElementsByTagName(),getElementsByNameの使い方について紹介します。
getElementById():

getElementsByTagName():

getElementsByNameの:

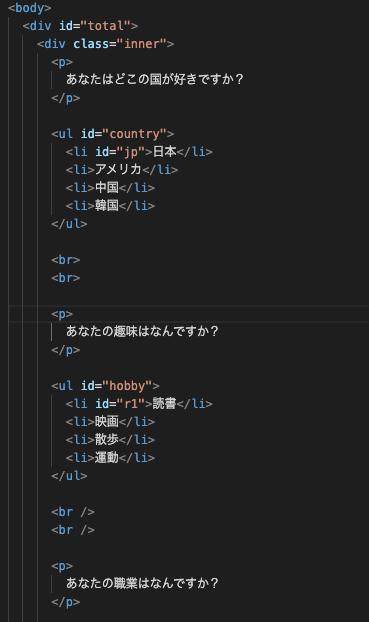
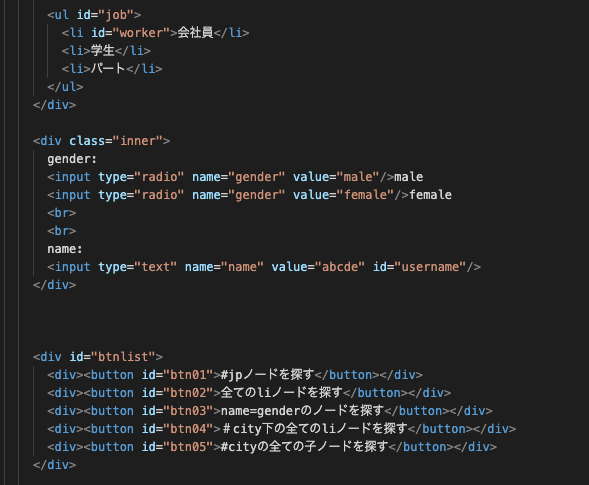
参考(HTML文):