はじめに
Google Apps Scriptを使えばウェブアプリケーションを簡単に作成できる。
Gsuiteのユーザーの場合、[アプリケーションにアクセスできるユーザー]をGsuiteユーザー内で公開できるが、「全員」に公開した場合細かな アクセス制御 がGUIからできないので、それを簡単に実装するコード

やり方
前準備
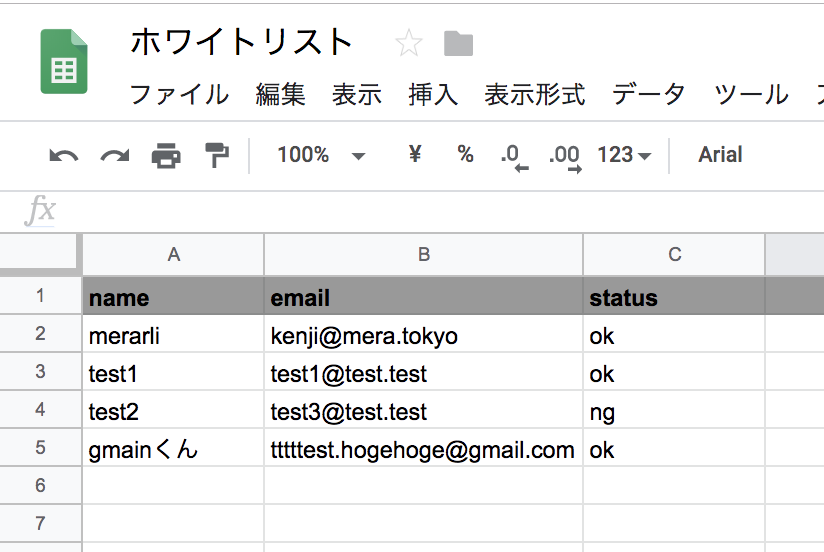
シート1にアクセス権限を管理するデータを入力する。
statusがokのユーザのみがアクセスできる。

ソースコード
スプレッドシートの[ツール]→[スクリプトエディタ]を開き以下のようにファイルを作成する。

index.htmlは表示したいHTMLファイル
error.htmlはアクセス権限の内ユーザーに対するHTMLファイル
※HTMLファイルの中身は自由に変えてもらって大丈夫です。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>こんにちは世界!</h1>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>アクセス権限のないユーザーです。</h1>
</body>
</html>
//現在ログインしているユーザーのメールアドレスを取得
LOGIN_USER = Session.getActiveUser().getEmail();
function doGet(e) {
//ログインしているユーザーのメールアドレスを使ってアクセス権を確認
if(getUserData(LOGIN_USER).status == 'ok'){
htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
}else{
htmlOutput = HtmlService.createTemplateFromFile("error").evaluate();
}
htmlOutput
.setTitle('メールアドレスでアクセス権限してみる')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput
}
//シート名を指定してシートを取得
function getSheetData(sheetName) {
var sheet = SpreadsheetApp.getActive().getSheetByName(sheetName);
var rows = sheet.getDataRange().getValues();
var keys = rows.splice(0, 1)[0];
return rows.map(function(row) {
var obj = {};
row.map(function(item, index) {
obj[String(keys[index])] = String(item);
});
return obj;
});
}
//メールアドレスをしていしてユーザーデータを返す
function getUserData(email) {
var user_data = getSheetData('シート1');
var user = user_data.filter(function(value) {
return email == value.email;
});
if (user[0] != undefined) {
return user[0];
}
Logger.log('そのメールアドレスに対応するユーザーは存在しません。');
return {status: 'ng'};
}
[公開]→[ウェブアプリケーションとして導入]を押して、承認画面がいろいろ出てくるので、承認してから
アプリケーションにアクセスできるユーザーを全員にすると使えます!
もちろんGsuite内のユーザーの中で更にアクセス制御・制限したい場合でも使えます。

お疲れ様です
うまく行けば以下のように表示されるはずです!
うまくいかない場合は アプリケーションのURL末尾が/execになっているか確認してください。 /dev の場合はテストモードなのでスクリプトエディタにアクセスできるユーザーではないとアクセスできません。