はじめに
Nature Remo とは?
Nature Remo(ネイチャーリモ)は、お使いの家電をインターネットに繋げることで、手軽にスマートホームを実現するスマートリモコンです。例えば、外出先からスマートフォンでエアコンを操作したり、Google Home(グーグルホーム)、Amazon Echo(アマゾンエコー)、Apple HomePod(アップルホームポッド)等のスマートスピーカーから音声でテレビや照明を操作することができます。
※Nature Remoは、スマートスピーカーがなくても、スマートフォンがあれば利用可能です。Apple HomePodとは、Siriショートカット経由での操作での対応になります。
Nature Remoには気温、湿度、明るさセンサー、人感センサーなどが取得できるAPIがあるので
Google Apps Scriptを使いスプレッドシートに記録する方法を紹介します。
このような感じに記録します

human_sensorは人を検知している場合は1で、検知しない場合は0です。
※取得のAPIだけではなく、登録してある家電の操作などもAPIから操作できます。
手順
API Tokenを発行
こちらのURLからAPI Tokenを発行する
https://home.nature.global/
以下のボタンを押したら

API Tokenが発行させるのでメモっておく

スプレッドシートを作成
こちらのURLから新しいスプレッドシートを作成
https://docs.google.com/spreadsheets/u/0/?tgif=d
ソースコード
以下のソースコードをコード.gsに貼り付けて
[ファイル]→[保存]
//この関数をトリガーに設定する
function getRemoData() {
var url = 'https://api.nature.global/1/devices';
//取得したアクセストークンを入力★★★★★★
var token = '';
//★★★★★★★★★★★★★★★★★★★★★
var headers = {
"Authorization": 'Bearer ' + token
}
var options = {
"headers": headers
}
// GETリクエスト
var response = UrlFetchApp.fetch(url, options);
// HTMLの結果を取得(引数のcharsetは設定したほうが良い)
var content = response.getContentText("UTF-8");
var res_data = JSON.parse(content)[0].newest_events;
Logger.log(res_data);
setData({
temperature: res_data['te'].val,
humidity: res_data['hu'].val,
llluminance: res_data['il'].val,
human_sensor: res_data['mo'].val
});
}
//現在の時刻を取得する関数
function getNowDate() {
var d = new Date();
return String(Utilities.formatDate(d, 'JST', 'yyyy-MM-dd HH:mm'));
}
//スプレッドシートに書き込む関数
function setData(data) {
//★★★★★★★★★★★★★★★★★★★★★★★★★★★
//スプレッドシートのIDとシート名を入力
//スプレッドシートのIDは https://docs.google.com/spreadsheets/d/○○○/
//★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★ ↑この○○○の部分です。
var spreadsheet = SpreadsheetApp.openById('');
var sheet = spreadsheet.getSheetByName('シート1');
//★★★★★★★★★★★★★★★★★★★★★★★★★★★★
var last_row = sheet.getLastRow() + 1;
sheet.getRange(last_row, 1).setValue(getNowDate());
sheet.getRange(last_row, 2).setValue(data.temperature);
sheet.getRange(last_row, 3).setValue(data.humidity);
sheet.getRange(last_row, 4).setValue(data.llluminance);
sheet.getRange(last_row, 5).setValue(data.human_sensor);
}
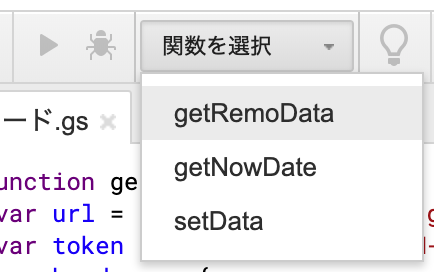
以下のようにgetRemoDataを選択し、左の「▶」ボタンを押すと、いろいろとポップアップが出てくるので承認なりしてあげてください。

時間主導型トリガーを設定する
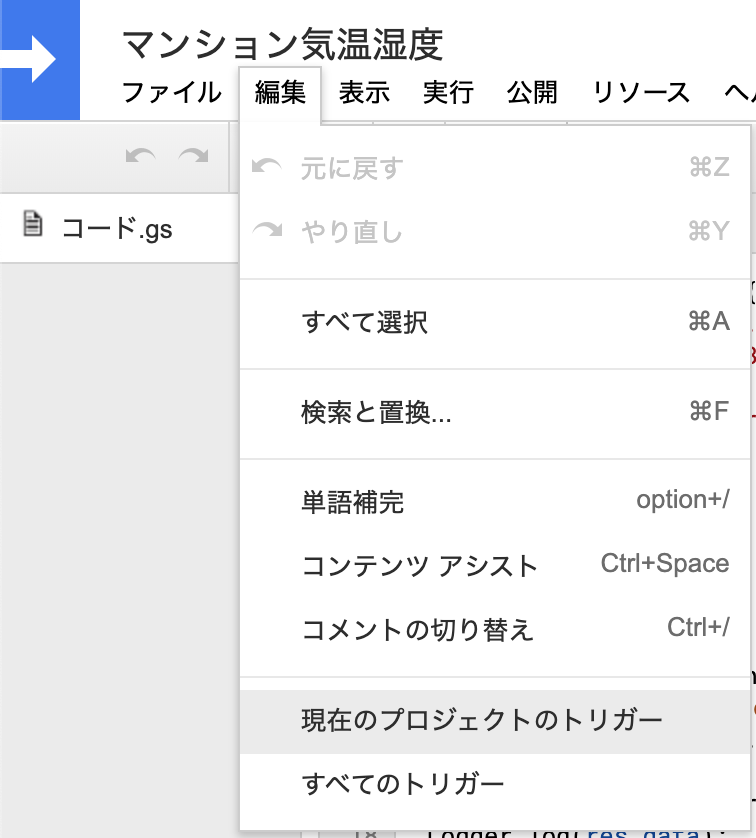
スクリプトエディタから[編集]→[現在のプロジェクトのトリガー]を選択