本記事の内容は、あくまでも私の個人的な経験から得たオススメのやり方をまとめたものになります。
はじめに
どうも。業務RTA走者の@ment_REです。
普段は「Any%」「No Glitch」「休憩1時間を必ず取る」レギュレーションで走ってます。寒い時期は朝布団から出てタイマースタートするまでが一番の難所だと思ってます1。
仕事早くなりたいですよね?
みなさん、仕事早くなりたいですよね!?
私も早くなりたいです。残業なんてしたくない!定時にサッと上がりたい!
とはいえ仕事はこなさなければなりません。なので既定労働時間内でより多くの仕事を片付けるために、業務の効率化が必要です。それも爆速の。
ということで『仕事効率化』で調べてみると以下のようなアプローチがヒットします。
- セルフマネジメント
- TODO管理
- 時間管理(ポモドーロとか)
- 作業フローの整備
- 自動化
- etc…
ですが、本記事ではこれらは扱いません。
本記事での業務効率化のアプローチ
本記事での業務効率化問題を 物理 で解決します。
つまりどういうことかと言うと、 手と指の動きを最小限に最速で動かす ことで仕事を爆速でこなそうぜ、というアプローチです。
本記事の結論
キーボードショートカット と ランチャーアプリ を駆使して業務効率化を図ります。
- ホームポジションから動きたくない。
- よくやる操作は全部キーボードからショートカットで呼び出したい。
- 小さくて押しづらいボタンは押したくない。
という思想です。
▼ 「タブを閉じる」のような小さなボタンは押したくありません!

確実にあなたの業務スピードが向上します
断言します。キーボードショートカットとランチャーアプリを取り入れることで 確実にあなたの業務スピードが向上します(PCワーカーの場合)。
なぜならPCワーカーの我々はキーボードとマウス(またはトラックパッド)を使ってコミュニケーションを取り、コードを書き、アプリを操作して仕事をしているため、これらの基本動作が早くなればそのまま業務のスピードも上がることになるからです。
向き不向きはありません。
対象読者
- キーボードショートカットをあまり使いこなせていないと感じている方。
- ランチャーアプリを知らない方。または使いこなせていない方。
本題
以下の2点を順に取り上げていきます。
- キーボードショートカット
- ランチャーアプリ
本記事の内容はすべて macOSを想定 しています。
0. 基本理念
キーボードショートカットもランチャーアプリも、どちらも「そんなの覚えなくてもマウス操作すればいいじゃん」というパンチに殴られがちです。それはその通りなのですが、これらを使うことで マウスで操作するよりも動作が1秒早く なります。そしてこの1秒がアクション毎に発生するため、1日経つ頃には大きな塵積も山になっています。大きな業務効率化です。
しかしこれらに慣れないうちはむしろ時間がかかります。「あれ、あのショートカットってなんだっけな?」「あ、この操作ランチャーアプリからできるんだっけ。え〜っとどうやるんだっけ。」といった具合にです。それでも無理矢理にでも矯正し、何も考えなくともこれらを使えるようになると、業務が爆速になります。大丈夫です、一週間で慣れます。
1. キーボードショートカット
ここからはキーボードショートカット(以下ショートカット)のうち、 超絶頻出で大事なもの のみをピックアップして掲載します。コピー(cmd + P)などは基本的過ぎるため省いています。
装飾キーをすべて省略して記述しています。
- commandキー:
cmd - controlキー:
ctrl - shiftキー:
shift - optionキー:
opt
1.1. テキスト入力関連
まずはテキスト入力に関連するショートカットです。これらはすべて ctrlキーを押しながら のショートカットとなります。
| 矢印キー |
|
| 削除 |
|
| カタカナ変換 |
|
| 段落移動 |
|
「optを押しながら」操作すると「単語ごと」、「cmdを押しながら」操作すると「行ごと」というショートカットとなります。特定の単語を選択したい場合、カーソル移動するのではなく 矢印キーで移動してopt+shiftで単語を選択する ほうが早いことがあるので、ぜひこの操作に慣れてください。
ctrl + shift + opt(/cmd) + P/N/B/Fと複数の装飾キーを同時に押す必要があるので最初は難しいですが、指の形が慣れるまで練習するとよいです。
今日から 矢印キーとbackspaceは極力押さないようにしましょう!
かなりの頻度で入力する割に入力時に手がホームポジションから離れるため時間のロスとなります。ショートカットを駆使すればホームポジションから動かずに済みます。
ちょっと寄り道
筆者はデフォルトのキーバインドが慣れずに押しづらかったため、Karabiner-Elements というアプリを導入してキーバインドを変更しています。特に矢印キーの配置がデフォルトだとわかりづらかったため、vimと揃えて上下左右をctrl + h, j, k, lにしています。
その他macOSの各ショートカットの詳細はこちらに記載されています。
1.2. ブラウザ(Google Chrome)
続いてブラウザのショートカットです。
1.2.1. 基本of基本
まずは基本of基本、日常で頻出するショートカットです。
タブ移動以外は基本的に cmdキーを押しながら です。また、それぞれに cmd + shiftを押しながら というショートカットがあり(/xxx)で記述しています。こちらも頻出ですので同時に覚えるとよいです。
| タブ操作 |
|
| 画面更新 (/スーパーリロード) |
|
| 新規ウィンドウ (/新規シークレットウィンドウ) |
|
| 設定画面 |
|
これらショートカットは ブラウザに限らず多くのアプリケーションで共通しています。使いこなせるようになるとすべてのアプリケーションの操作が早くなるため超時短になります。
使い倒しましょう。ほんとに。
他にも「リンクを新規タブで開く」を 右クリックから操作するのは時間がかかるため避けましょう! cmdキーを押しながらクリックして行いましょう。「新規ウィンドウで開く」場合はshiftキーを押しながらクリックです。
1.2.2. Devtools
以下はDevtools関連のショートカットです。 これらもweb開発者にとっては基本of基本です。
| 開発者モードを有効化 |
|
| インスペクトモード |
|
| レスポンシブモード |
|
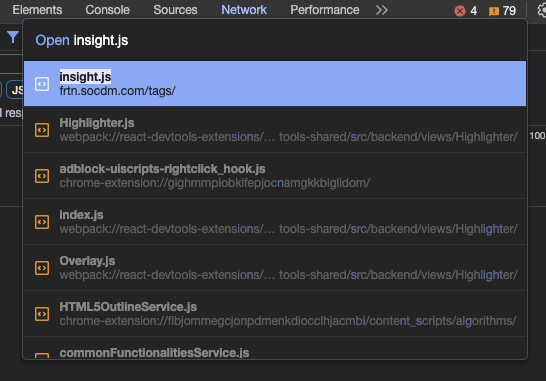
| コマンドパレット |
|
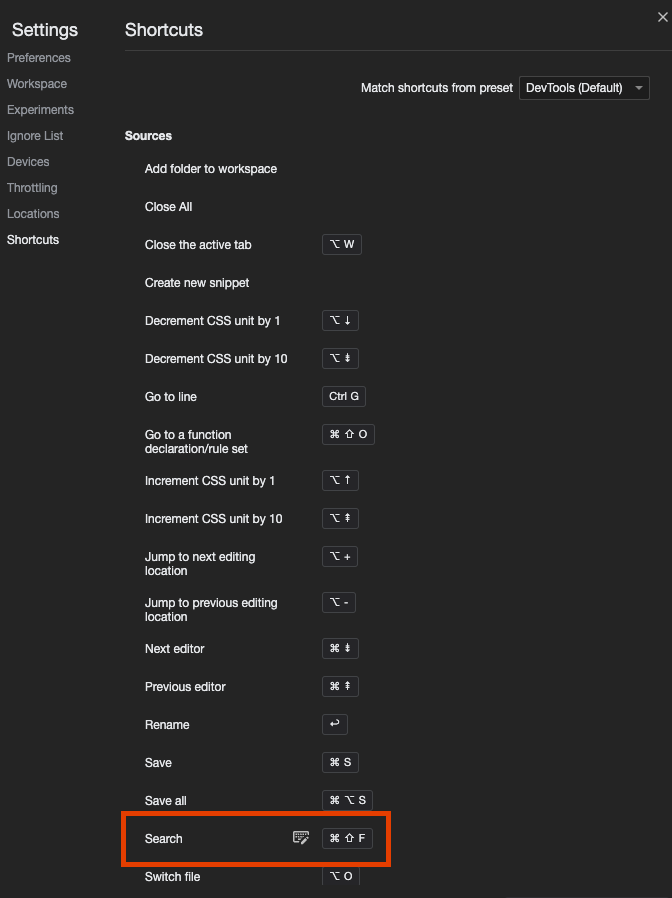
| 検索(searchパネル) |
|
1.2.3. その他
以下はブラウザでのその他覚えておくと便利なショートカットです。
| 履歴画面を開く |
|
| タブを検索 |
(タブ地獄になる人にオススメ) |
| URL入力欄にフォーカス |
|
| 拡大/縮小 |
|
その他Google Chromeの各ショートカットの詳細はこちらに記載されています。
1.3. Visual Studio Code
続いてVisual Studio Code(以下VS Code)のショートカットです。
VS Codeのショートカットは挙げ出したら無数にありますがその中でも 重要なんだけどあまり知られていないかもしれない ショートカットを載せます。
| コマンドパレット |
|
| 一括選択 |
テキストを選択した状態で入力することで複数の単語を一括選択できます。
|
| 行操作 |
|
| コメントアウト |
|
| メニューバーへのアクセス |
|
特にコマンドパレットの操作にはぜひ慣れてください。コマンド入力で大体の操作は呼び出せますし、ファイルにアクセスするときもエクスプローラーから探すのではなくcmd + Pからファイル名を入力してアクセスするようにしてください。巨大なリポジトリの中から目的をファイルを目視で探すよりもこちらのほうが圧倒的に早いです。
タブ切り替えのショートカット(ctrl + Tab)の動作を変更することをオススメします。
以下をUserSettingのkeybindings.jsonに追記することでエディター上でのタブ切り替えの動作をブラウザと揃えることができます。オススメ設定です。
[
{
"key": "ctrl+tab",
"command": "workbench.action.nextEditor"
},
{
"key": "ctrl+shift+tab",
"command": "workbench.action.previousEditor"
}
]
その他、ほとんどの操作にはショートカットが割り当てられている、または割り当て可能ですので、よくやる操作はすべてショートカットで行うとよいです。こちらの記事にVS Codeのショートカットが詳細かつわかりやすくまとめられているので参照してください。
2. ランチャーアプリ
ランチャーアプリはPC内のアプリケーションやファイルへキーボード入力で素早くアクセスできるアプリケーションで、Macには Spotlight というランチャーアプリが標準で入っています。
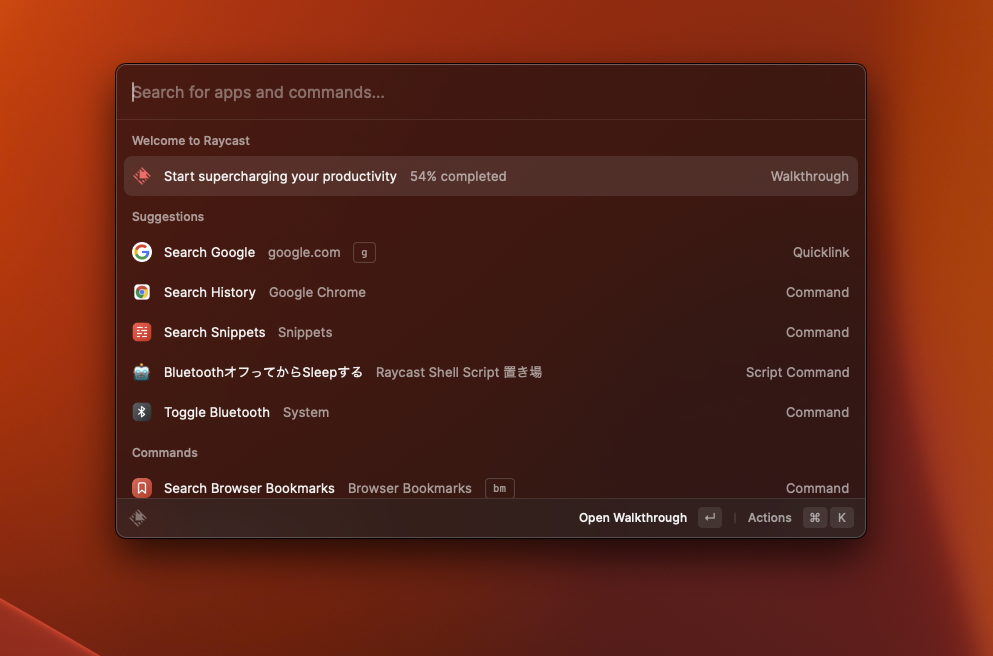
本記事ではこのSpotlightをハチャメチャに拡張したアプリ Raycast を駆使することで業務効率化を図っていきます。
とはいえRaycastに関する参考になる記事はすでにあらゆるところでまとめられているので、詳しい使い方やインストール方法については本記事よりもそれらを参照したほうがよいと思います。
2.1. 基本的な使い方
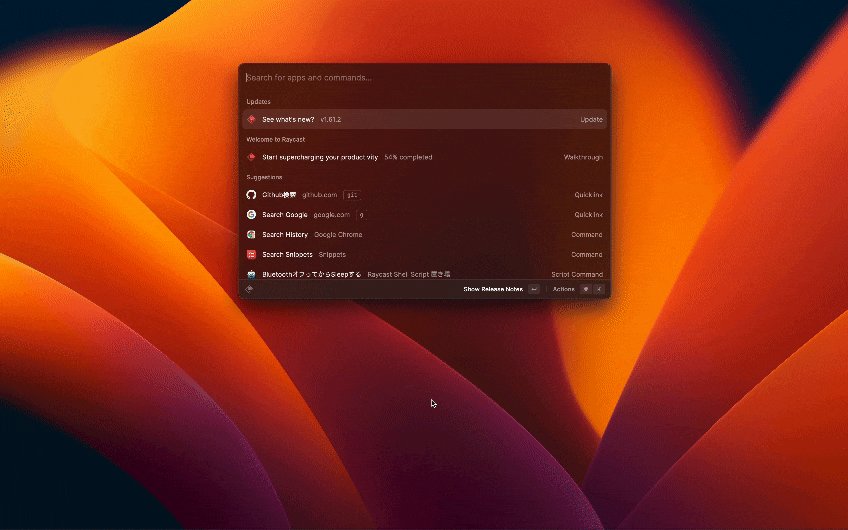
ホットキーを入力すると画面上に入力フィールドが表示され、そこにアプリケーション名やファイル名、その他さまざまなコマンドを入力することで操作できます。
以下は、筆者が特に便利だと思うRaycastの主要な機能です。
| ブックマーク検索 |
もうブラウザのブクマ一覧から探す必要はありません。まごうことなき神機能。 |
| クリップボードヒストリー |
検索(filter)機能とサムネイル機能がすばらしい。まごうことなき神機能。 |
| スニペット |
登録した文字列を任意の識別子で瞬時に出力する機能。たまに反応してくれない時がありますが 神機能。 |
| Quicklinks |
クエリを指定することでさまざまなwebサイトの検索結果画面へ飛ぶことが可能です。神機能。 |
| ウィンドウマネージャー |
アプリのウィンドウサイズの調節機能。全画面・右半分・左側に3/4などの画面サイズへコマンド一発でリサイズ可能。神機能。 |
| システム機能の実行 |
Sleep, Lock, Shut Down, Log OutなどOSの機能を呼び出せます。いい機能。 |
| その他数多のextensions |
先人たちのすばらしい拡張機能をアプリから直接またはStoreからインストール可能。 |
すべての機能を紹介すると記事が長くなってしまうので、特にオススメな機能のみピックアップして以下にまとめます。
2.2. オススメの設定
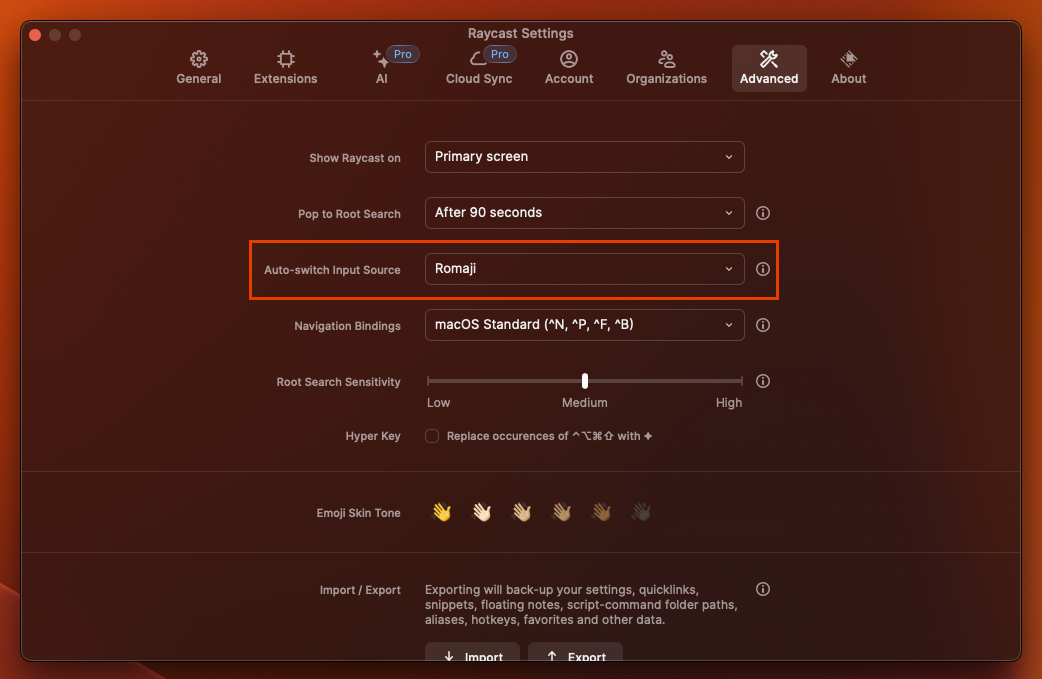
設定画面の「Advanced > Auto-switch Input Source」から「Romaji(またはEnglish)」を選択してください。これにより Raycastを開くと自動で入力ソースがアルファベット状態になります。基本的にRaycastは英字入力する機能がほとんどですので、これは必須級の設定です。

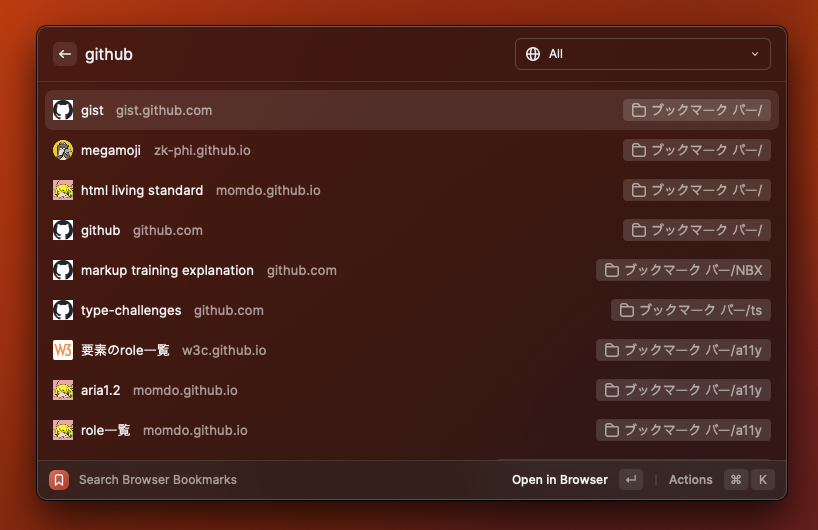
2.3. ブックマーク検索
以下から拡張機能をインストールしてください。
これによりブラウザのブクマ一覧から一生懸命目的のサイトを探す手間はなくなります。部分一致でサジェストしてくれるので登録名を忘れてても見つけられます。
かなり頻繁に使う機能ですのでホットキーの登録を推奨します!(私はcmd + shift + ctrl + spaceを登録してます)
「起動 → 入力 → Enter」で済みます。マウス操作と比べて1秒どころではない時短になります。ほんとにオススメです。
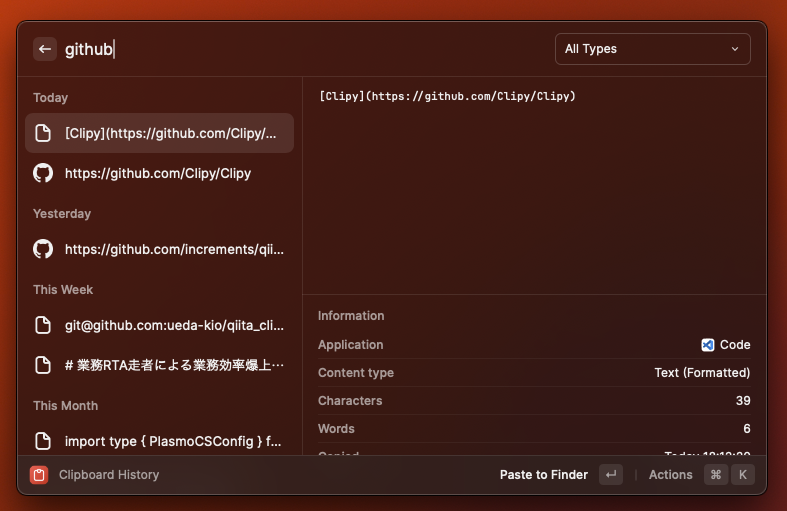
2.4. クリップボードヒストリー
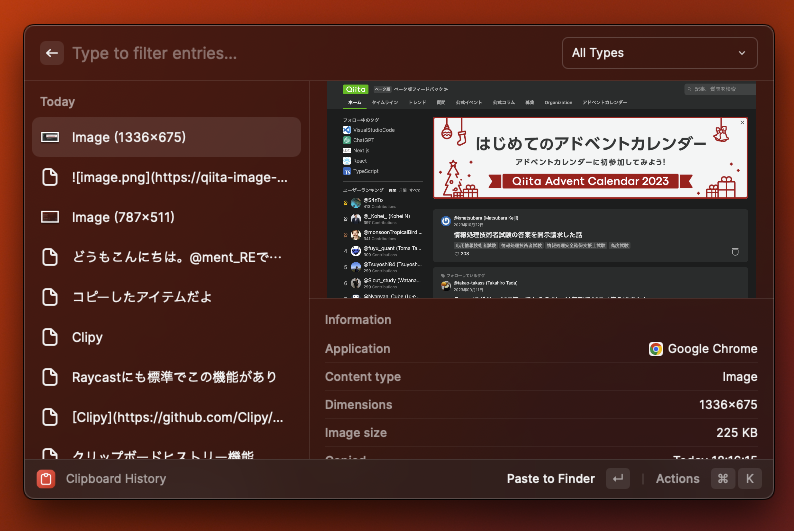
Raycastには標準でクリップボードヒストリー機能が搭載されています。クリップボード内の検索(filter)機能やサムネイル機能が本当にすばらしいです。
▼ サムネイル機能。特にコピーした画像を表示してくれるのがすばらしすぎる。cmd + shift + ctrl + 4との相性最高。

2.5. Quicklinks
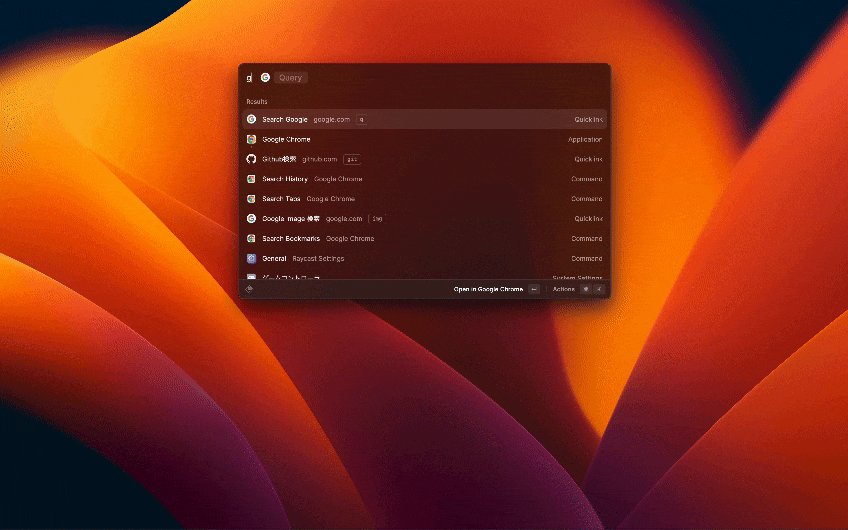
任意のwebサイトを開くことができ、かつクエリを引数として渡すことができるため検索結果画面へ即座に飛ぶことができます。つまり Raycast上から任意のサイト内検索が可能 ということです。
▼ QuicklinkでGoogle検索する例(gをエイリアスに設定)

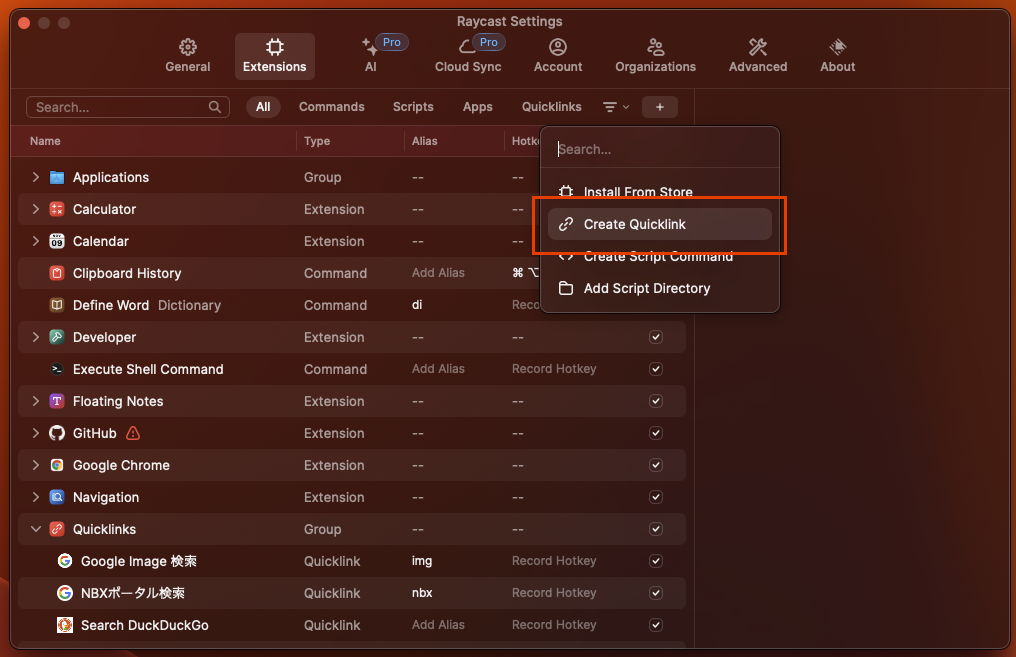
▼ 設定画面の「Create Quicklink」から作成可能です。

お好きなwebサイトを登録してRaycastから爆速検索しましょう!
Google検索、Google画像検索、YouTube、Can I Use、GitHub、etc…
おわりに
改めてとはなりますが、ショートカットもランチャーアプリも慣れないうちは逆に時間がかかります。ただ根気強く無理矢理にでも使っていけば、1週間もすれば慣れます。各アクション毎に1秒の時短です。
業務RTA自己べスト更新狙っていきましょう🏃💨
-
もちろん「業務RTA」とは茶番です。そんな概念はありません。 ↩