概要
電卓アプリのサンプルコードです。
PureLayoutを利用し、今回もStoryboardは未使用です。
github
- ViewController全体で280行
- Auto Layout設定が約80行
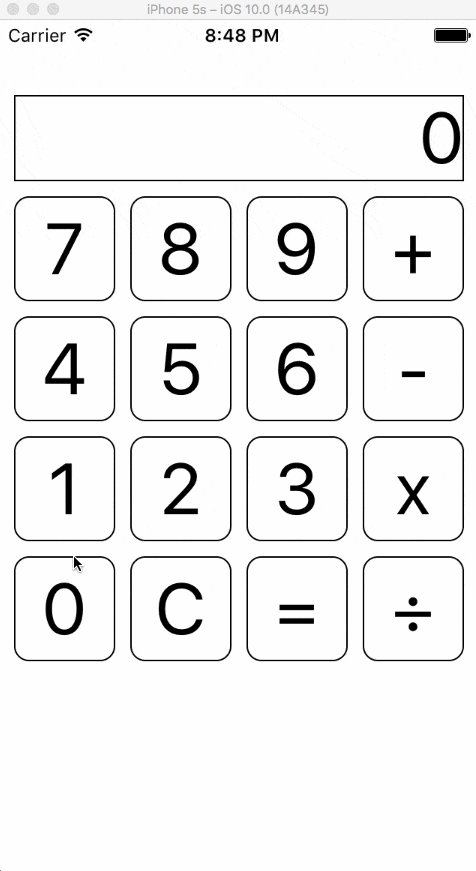
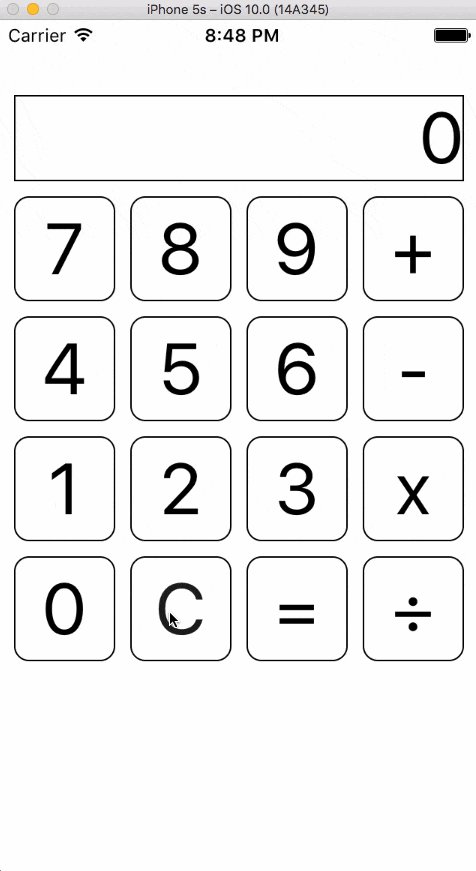
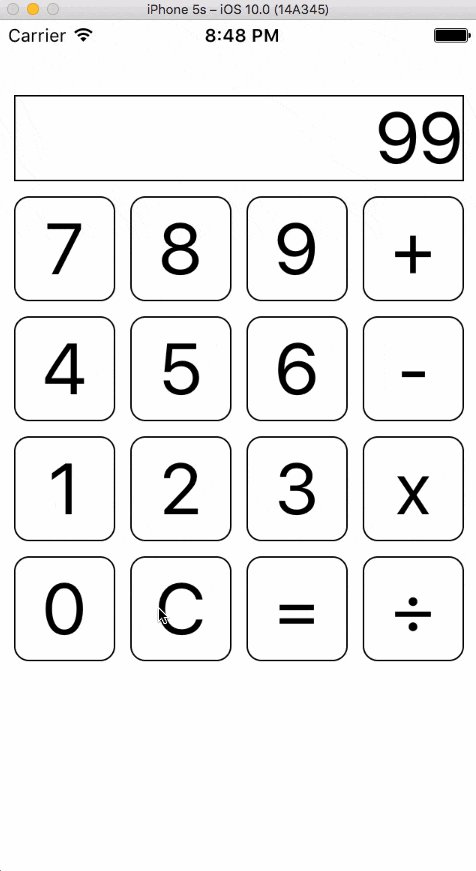
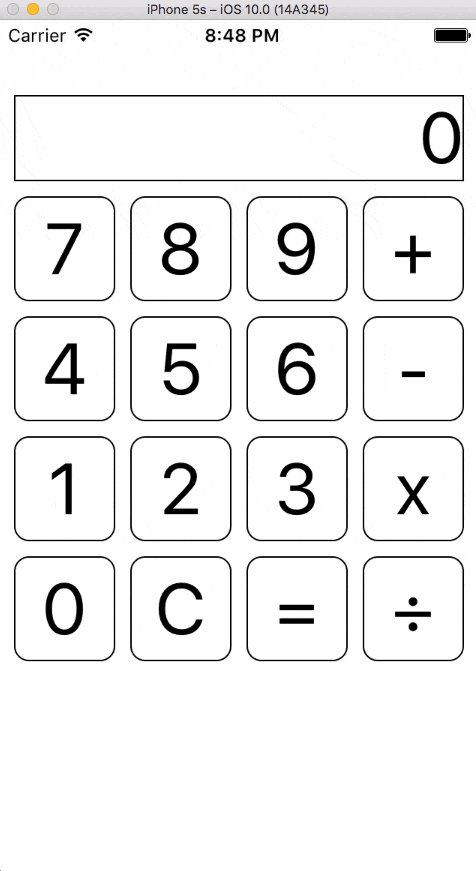
結果
Auto Layout設定
private func addConstraints() {
let buttonWidth =
(UIScreen.mainScreen().bounds.width - 10 * 5) / 4
displayLabel.autoPinToTopLayoutGuideOfViewController(self, withInset: 30)
displayLabel.autoPinEdgeToSuperviewEdge(.Left, withInset: 10)
displayLabel.autoPinEdgeToSuperviewEdge(.Right, withInset: 10)
// MARK : - Line 1
button7.autoPinEdge(.Top, toEdge: .Bottom, ofView: displayLabel, withOffset: 10)
button7.autoPinEdgeToSuperviewEdge(.Left, withInset: 10)
button7.autoSetDimension(.Width, toSize: buttonWidth)
button8.autoPinEdge(.Top, toEdge: .Bottom, ofView: displayLabel, withOffset: 10)
button8.autoPinEdge(.Leading, toEdge: .Trailing, ofView: button7, withOffset: 10)
button8.autoSetDimension(.Width, toSize: buttonWidth)
button9.autoPinEdge(.Top, toEdge: .Bottom, ofView: displayLabel, withOffset: 10)
button9.autoPinEdge(.Leading, toEdge: .Trailing, ofView: button8, withOffset: 10)
button9.autoSetDimension(.Width, toSize: buttonWidth)
buttonPlus.autoPinEdge(.Top, toEdge: .Bottom, ofView: displayLabel, withOffset: 10)
buttonPlus.autoPinEdge(.Leading, toEdge: .Trailing, ofView: button9, withOffset: 10)
buttonPlus.autoSetDimension(.Width, toSize: buttonWidth)
buttonPlus.autoPinEdgeToSuperviewEdge(.Right, withInset: 10)
// MARK : - Line 2
button4.autoPinEdge(.Top, toEdge: .Bottom, ofView: button7, withOffset: 10)
button4.autoPinEdgeToSuperviewEdge(.Left, withInset: 10)
button4.autoSetDimension(.Width, toSize: buttonWidth)
button5.autoPinEdge(.Top, toEdge: .Bottom, ofView: button8, withOffset: 10)
button5.autoPinEdge(.Leading, toEdge: .Trailing, ofView: button4, withOffset: 10)
button5.autoSetDimension(.Width, toSize: buttonWidth)
button6.autoPinEdge(.Top, toEdge: .Bottom, ofView: button9, withOffset: 10)
button6.autoPinEdge(.Leading, toEdge: .Trailing, ofView: button5, withOffset: 10)
button6.autoSetDimension(.Width, toSize: buttonWidth)
buttonMinus.autoPinEdge(.Top, toEdge: .Bottom, ofView: buttonPlus, withOffset: 10)
buttonMinus.autoPinEdge(.Leading, toEdge: .Trailing, ofView: button6, withOffset: 10)
buttonMinus.autoSetDimension(.Width, toSize: buttonWidth)
buttonMinus.autoPinEdgeToSuperviewEdge(.Right, withInset: 10)
// MARK : - Line 3
button1.autoPinEdge(.Top, toEdge: .Bottom, ofView: button4, withOffset: 10)
button1.autoPinEdgeToSuperviewEdge(.Left, withInset: 10)
button1.autoSetDimension(.Width, toSize: buttonWidth)
button2.autoPinEdge(.Top, toEdge: .Bottom, ofView: button5, withOffset: 10)
button2.autoPinEdge(.Leading, toEdge: .Trailing, ofView: button1, withOffset: 10)
button2.autoSetDimension(.Width, toSize: buttonWidth)
button3.autoPinEdge(.Top, toEdge: .Bottom, ofView: button6, withOffset: 10)
button3.autoPinEdge(.Leading, toEdge: .Trailing, ofView: button2, withOffset: 10)
button3.autoSetDimension(.Width, toSize: buttonWidth)
buttonMultiply.autoPinEdge(.Top, toEdge: .Bottom, ofView: buttonMinus, withOffset: 10)
buttonMultiply.autoPinEdge(.Leading, toEdge: .Trailing, ofView: button3, withOffset: 10)
buttonMultiply.autoSetDimension(.Width, toSize: buttonWidth)
buttonMultiply.autoPinEdgeToSuperviewEdge(.Right, withInset: 10)
// MARK : - Line 4
button0.autoPinEdge(.Top, toEdge: .Bottom, ofView: button1, withOffset: 10)
button0.autoPinEdgeToSuperviewEdge(.Left, withInset: 10)
button0.autoSetDimension(.Width, toSize: buttonWidth)
buttonClear.autoPinEdge(.Top, toEdge: .Bottom, ofView: button2, withOffset: 10)
buttonClear.autoPinEdge(.Leading, toEdge: .Trailing, ofView: button0, withOffset: 10)
buttonClear.autoSetDimension(.Width, toSize: buttonWidth)
buttonEqual.autoPinEdge(.Top, toEdge: .Bottom, ofView: button3, withOffset: 10)
buttonEqual.autoPinEdge(.Leading, toEdge: .Trailing, ofView: buttonClear, withOffset: 10)
buttonEqual.autoSetDimension(.Width, toSize: buttonWidth)
buttonDevide.autoPinEdge(.Top, toEdge: .Bottom, ofView: buttonMultiply, withOffset: 10)
buttonDevide.autoPinEdge(.Leading, toEdge: .Trailing, ofView: buttonEqual, withOffset: 10)
buttonDevide.autoSetDimension(.Width, toSize: buttonWidth)
buttonDevide.autoPinEdgeToSuperviewEdge(.Right, withInset: 10)
}