ここではブラウザ毎による挙動の違いを軽く列挙したいと思います。
前の案件でブラウザ毎の挙動に悩まされたので(とくにIE)忘備録として
書き出していきます。(今回はChromeとIEのみ取り扱います)
*随時記事追加していきます。。
placeholder
Chrome と IE ではplaceholderが非表示になるタイミングが異なります。
IEはフォーカスした時点で非表示になるので注意してください。
| Chrome | IE | |
|---|---|---|
| 未フォーカス時 | 表示 | 表示 |
| フォーカス時 | 表示 | 非表示 |
| 1文字入力 | 非表示 | 非表示 |
この挙動を揃えるには、
- IEをChromeに合わせる場合、
- jQueryプラグイン ah-placeholder.js を使う。
- プラグインを使わないなら、フォーカス時に文字をinputに重ねるなどしてゴリ押しするしかなさそう?
- ChromeをIEにあわせる場合、以下のスタイルを設定してください
input::focus::placeholder {
color: transparent;
}
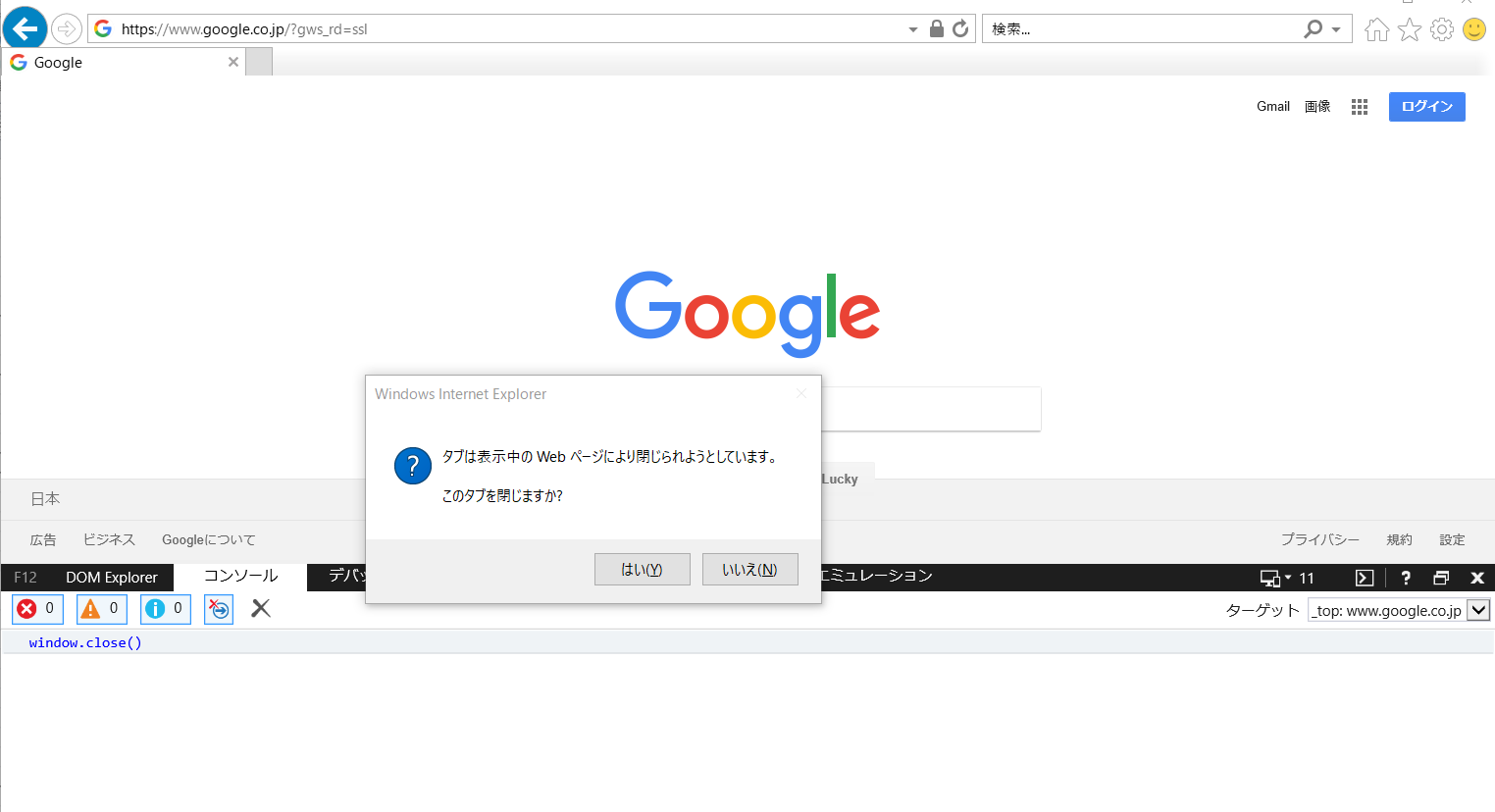
window.close()
JavaScriptでタブやウィンドウを閉じようとしてwindow.close()を実行しても
閉じない場合があります。
ドキュメントに書かれているようにwindow.close()は基本的にwindow.open()で開かれたウィンドウの場合のみ閉じることが出来ます。
これに対してどうにかしようとする記事がいろいろありますが、現在のブラウザでは対策されているようです。(2017年10月ごろに私も調べましたが、有効な情報はなかった気がします。。)
しかし、IEは、スクリプトで開かれていないタブも閉じることができます。
IEでwindow.close()を叩くと確認ダイアログが表示され、「はい」を押すことでタブが閉じます

| Chrome | IE | |
|---|---|---|
| 通常タブ | 無効 | 有効(確認ダイアログ有) |
| スクリプトで開かれたタブ | 有効 | 有効 |