はじめに
sinatraを使ってformから得た値を出力する、という処理について、getだけを使った処理とpostを使った処理を両方行ったので、両者の違いを記事にまとめます。
getとpostって何?
getとpostはどちらも代表的なHTTPリクエストのメソッドです。
HTTPとは、Webサイトを表示する際に使用するプロトコルで、クライアントとサーバー間でのWebページの送受信で使用されます。
クライアントがgetやpostなどのリクエストをサーバーへ投げることで、Webサーバーがクライアントにレスポンスを返す、という仕組みになっており、私たちがブラウザで単語を検索する時にも、無意識のうちにgetやpostを使ってリクエストを投げています。
行った処理
・formに名前を入力して送信
・~~/hello というurlに「こんにちは、 <名前>さん。」と表示
getについて
getでは、urlで指定したファイルを要求するメソッドです。この際、urlの末尾に情報を付与するのが大きな特徴です。
以下にコードを示します。
form.erbの中で、form<method = "get">として、getメソッドを指定しています。
require 'sinatra'
require 'sinatra/reloader'
get '/form' do
erb :form
end
get "/hello" do
"こんにちは、#{params[:name]}さん。"
end
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>名前</title>
</head>
<body>
<form action="/hello" method="get">
<input type="text" name="name">
<input type="submit">
</form>
</body>
</html>
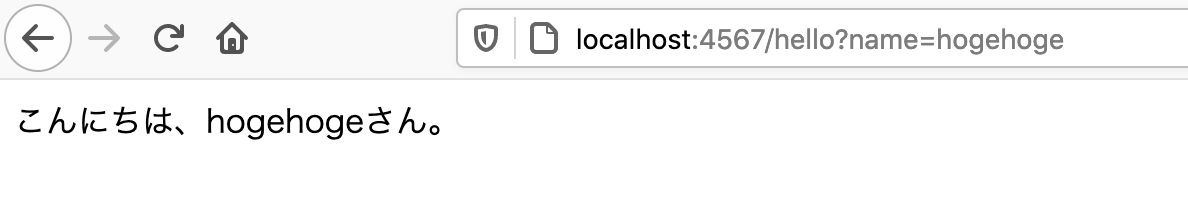
以下のように、名前を入力し...

送信を押すと、挨拶してもらえる!

注目して欲しいのは、2枚目の画像のurlです。helloの後ろに?name=hogehogeと書かれているのがわかるかと思います。
このように、getメソッドでは?<キー>=<バリュー>という形でリクエストを指定し、送信します。
postについて
getはurlの末尾に情報を付与しサーバーへ送っていました。
一方、postはメッセージボディに入力した情報を記述してリクエストします。
以下にコードを示します。
form.erbの中で、form<method = "post">として、postメソッドを指定しています。
require 'sinatra'
require 'sinatra/reloader'
get '/form' do
erb :form
end
post '/hello' do
"こんにちは、#{@params[:name]}"さん。
end
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>名前</title>
</head>
<body>
<form action="/hello" method="post">
<input type="text" name="name">
<input type="submit">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>hello</title>
</head>
<body>
こんにちは、<%=@name%>さん。
</body>
</html>
コード自体はgetを使った場合とほぼ同じです。
こちらについても、実行結果を画像で示しておきます。

送信ボタンをクリックし、

挨拶してもらう。
先ほどと違い、urlの末尾に情報が付与されていません。
これは、メッセージボディの箇所に入力した内容が記入されているからなのです。
developerツールで確認
実際のメッセージボディの内容は、chromeのdeveloperツールから確認することができます。
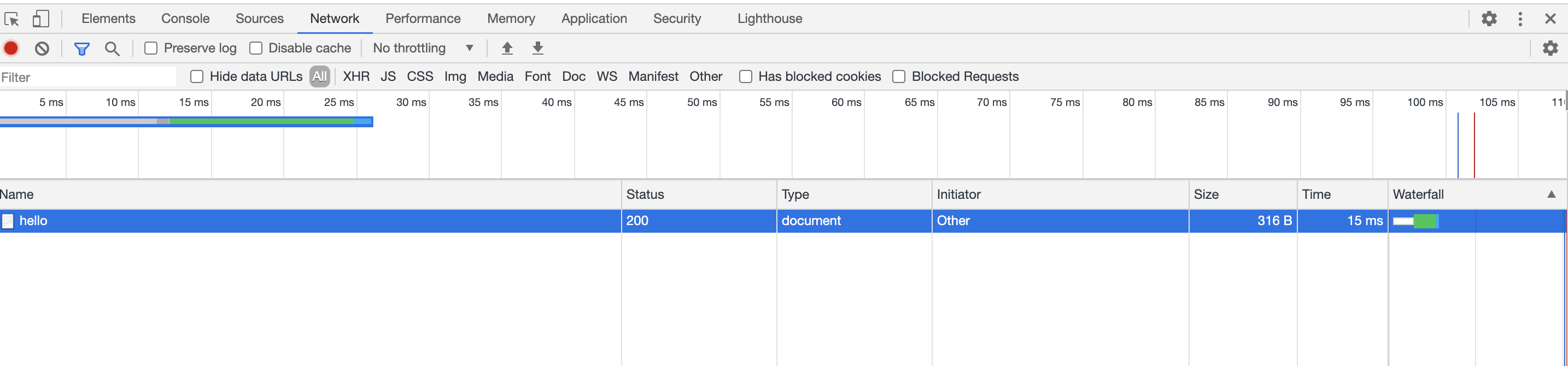
chrome上でoption + command + Iコマンドからdeveloperツールを開き、networkタブをクリックしてください。
すると以下のような画面が出てくると思います。
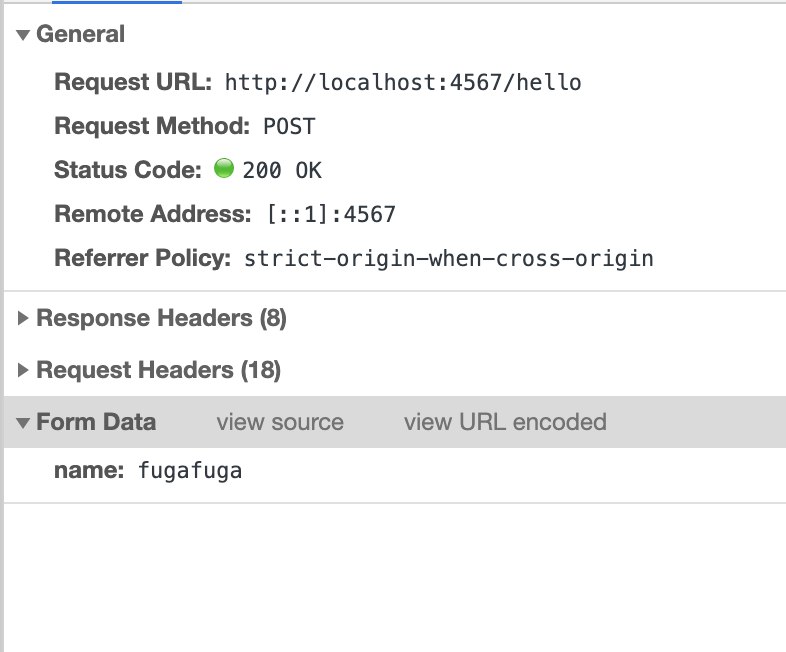
ファイルをクリックし、Form Dataと書かれているところを開きます。

フォームに入力したデータがメッセージボディ(正確にはリクエストボディ)に格納されていることが実際に確認できました。やったね!
ちなみに、getを使った場合、下の画像ようになります。

メッセージボディではなく、クエリストリング(つまり、urlの後ろに付与している情報)として読み込まれていることが分かります。