本記事は、めんどい太郎の Advent Calendar 2023 2日目の記事です。
はじめに
この記事は初心者が書いています。
皆さんは普段どんなPCで開発されていますか?
私は最近、低スペックWindowsノートが壊れてしまったのでChromebookで開発を行っています。
なんならこのQiitaの記事もChromebookで書いています。
今回は私がChromebookで開発環境を整えるときにやっていることを紹介します。
Chromebookで開発
最近のChromebookは以前に比べ開発がしやすい環境になっています。
仮想Linuxはベータ版ではありますが、普通に使用できます。
Linux有効化
設定を開き、詳細設定を開きます。
デベロッパーという項目に「Linux開発環境」という物があるので有効化します。
(すでに有効化しているため、画像は省略します。すみません。)
指示に従えばセットアップが完了し、自動でターミナルが起動します。
ターミナルの設定
Linux環境を快適に使用するために、ターミナルの設定を行います。
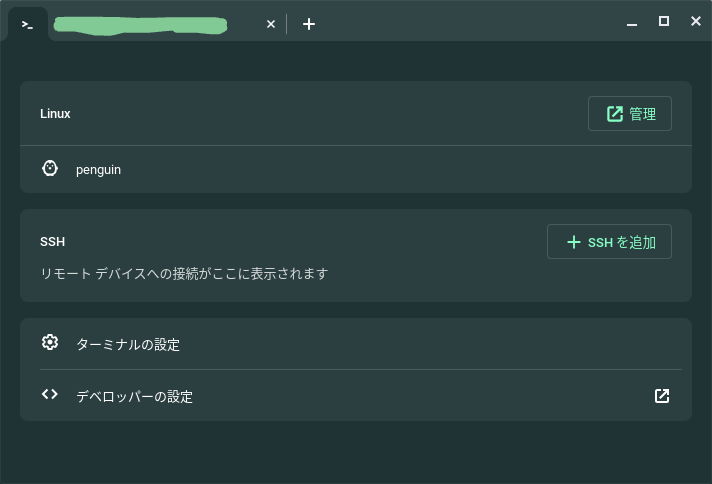
ターミナルを開き、「ターミナルの設定」を起動します。
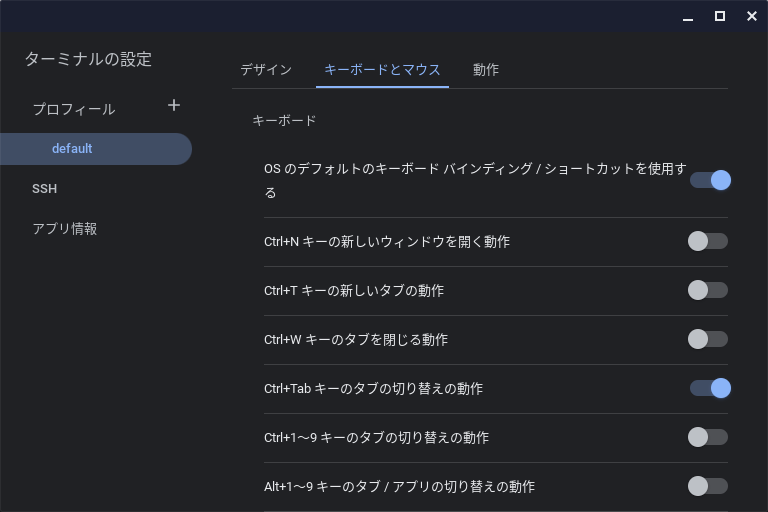
「キーボードとマウス」のタブにある、「OS のデフォルトのキーボード バインディング/ショートカットを使用する」を有効化します。
テーマやフォント、文字の大きさなどは「デザイン」タブで変更できます。
自分のお好みで設定しましょう。
アプリケーションのインストール
私はしょっちゅうLinux環境をリセットするので、シェルスクリプトを作成しています。
ChromebookのLinux環境は記事作成時点でDebian 11です。
バージョンアップによって環境が変化する可能性があります。注意してください。
一部を載せておきます。
sudo apt update
sudo apt upgrade -y
sudo apt install task-japanese locales-all -y
sudo apt install nyancat -y
sudo apt install neofetch -y
sudo apt install python3-pip -y
#GoogleChrome Install
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
sudo apt install ./google-chrome-stable_current_amd64.deb -y
rm google-chrome-stable_current_amd64.deb
#VSCode Install
sudo apt update
sudo apt install -y gnome-keyring
curl -L "https://go.microsoft.com/fwlink/?LinkID=760868" -o vscode.deb
sudo apt install ./vscode.deb -y
rm vscode.deb
#Discord Install
wget "https://discord.com/api/download?platform=linux&format=deb" -O discord.deb
sudo apt install ./discord.deb -y
rm discord.deb
#GithubCLI
type -p curl >/dev/null || sudo apt install curl -y
curl -fsSL https://cli.github.com/packages/githubcli-archive-keyring.gpg | sudo dd of=/usr/share/keyrings/githubcli-archive-keyring.gpg \
&& sudo chmod go+r /usr/share/keyrings/githubcli-archive-keyring.gpg \
&& echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/githubcli-archive-keyring.gpg] https://cli.github.com/packages stable main" | sudo tee /etc/apt/sources.list.d/github-cli.list > /dev/null \
&& sudo apt update \
&& sudo apt install gh -y
私はVSCodeとGitHubをよく使用するのでインストールしています。
Google Chromeはたまーに使うぐらいなのでそんなに必要はないです。
DiscordはRichなんとか(~~をプレイ中)を使用したいのでインストールしています。
あとはQiitaCLIを使用するためにNode.jsのインストールもしていますが、最近何かあったらしく使用している方法が推奨されない方法になったので省略しています。
アプリケーションの設定
GUIアプリは起動してログインすれば終わりです。
GPG鍵はバックアップを取って復元するなどしています。
(あまり良くないかもしれない)
その他
ChromebookにはGoogleドライブのファイルをLinuxと共有することもできるので、シンボリックリンク何かを作成しておけば、ホームディレクトリにショートカットを置くなんてこともできます。
もちろんGoogleドライブだけでなくローカルファイルも可能です。
終わりに
Chromebook、起動早いのでちょっとした修正を行う場合などは結構便利です。
wineでWindowsソフトを動かしたり、Steamをインストールしてゲームをすることもできますが、不安定だったりなどするのでおすすめはしません。
私の環境では、Aviutlなんかは拡張編集が動かないので実質動作しません。
Chromebook、動かないものは動かないですが現在はWebサービスも非常に多いですので意外とおすすめです。
ですが、WindowsPCが買えるならそっち買ったほうがいいと思います。
WindowsPCには敵わない。
プログラミングゴリゴリやる学生の方や、CTFやる方なんかはChromebookやめておいたほうがいいです。
最後の最後でChromebookを否定しちゃいましたが、それでも使う!という方向けに私が行っているChromebookでの開発環境の整え方でした。
少々雑な気もしますが、お許しください。