結論
Herokuを用いてLaravel + Vue.jsで作られたアプリをデプロイするにはBuild Packが必要となる。
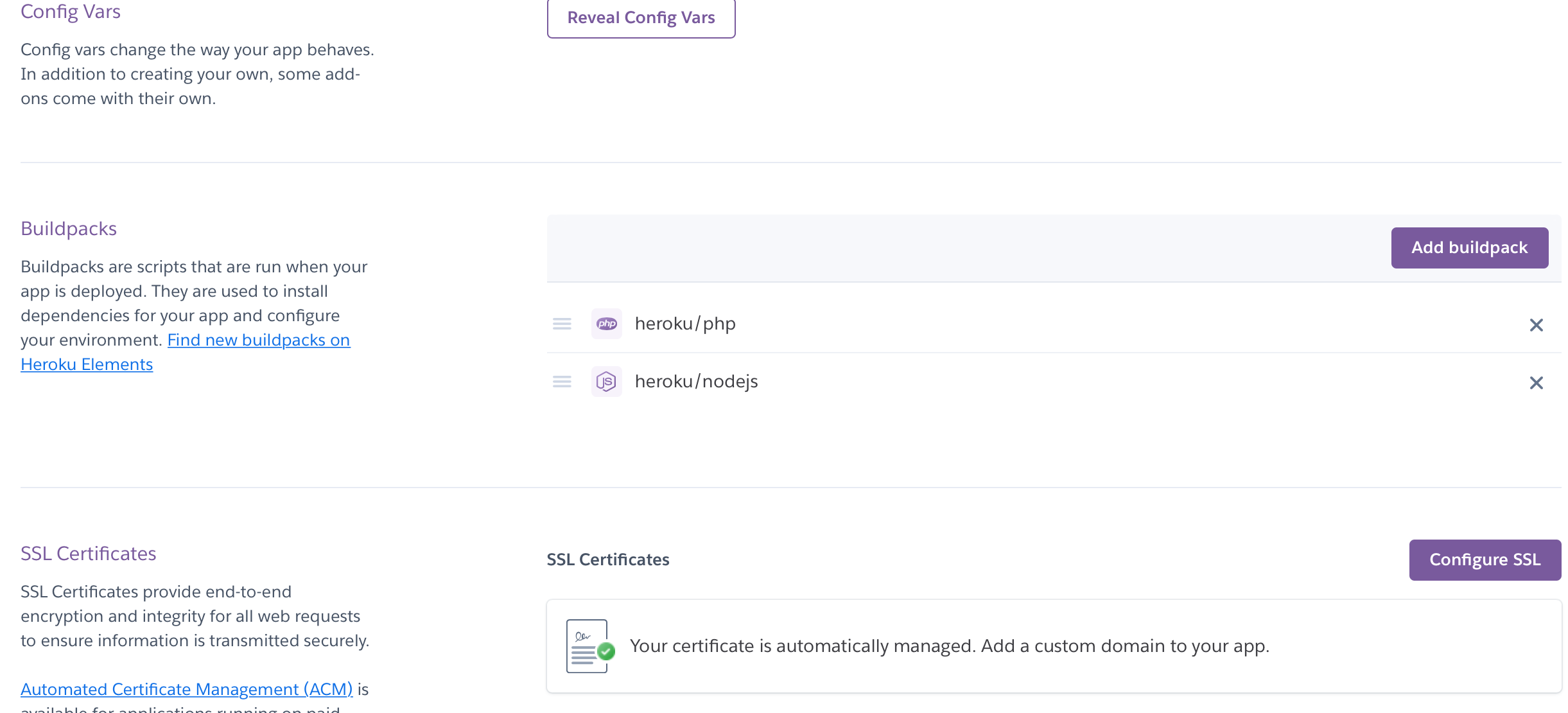
Build Packは、Heroku上で設定できる。
本記事のようにLaravel + Vue.jsで構成されるアプリをデプロイするには
'node.js'
と
'php'
以上2つのBuild Packを導入する必要がある。
この手順を踏まないとHeroku上でのBuildができないからか、画面が真っ白のままである。
https://zenn.dev/shimotaroo/articles/8896edaf30f57d
↑参考にさせていただいた記事、SEOの都合か見つかりにくいが、
わかりやすいのでぜひご覧いただきたい。
本記事について
最近はPHPといえばLaravel、LaravelのフロントエンドといえばVue.jsという風潮が強くなっている。
そんなビギナーが「自作アプリを公開したい!!」と思ったとき、真っ先に考えるのは
Herokuでのデプロイである。
しかし、Herokuを用いる上で注意しなければならないことがある。
それは
ほとんど英語で書かれている。
ある程度インフラやビルド(特にVue.jsを用いる場合)についての造詣が不可欠
ことである。世間一般のイメージほど「初心者向け」ではない。
そんな事情もあってか「HerokuでLaravel + Vue.jsのアプリをデプロイする方法」について
知りたいというニーズはあるようで、いくつもわかりやすい記事を見つけた。
ただ、
デプロイしてみたら画面が真っ白になった
という私のような事例はなかなか見つからなかった。
このような事象を私は一応解決したものの、念のため同じように困っている方がいるかもしれないと思い、執筆した次第である。
対処法
Herokuにログイン後、対象アプリケーションのSettingsタブを押す。
そしてしばらくスクロールすると

↑のように、Buildpacksという項目が表示される。
お使いの環境に合わせ、Add buildpacksから追加が可能である。
ちなみに私がデプロイしようとしたアプリケーションはVue.js + Laravelだったため上記のような構成である。
P.S
今回の例に限らず、「開発環境でうまくいっていたことが本番環境でうまくいかない」ときは、開発環境にあって本番環境で用意できていない要素を洗い出すことが不可欠だと考える。
闇雲に「ググる」より、せっかくうまくいった事例(開発環境)があるのだから、本番環境と比較する方が短時間で解決が期待できるだろう(特に自作アプリでは、参考となり、かつ役に立つ情報を集めるのは難しい)。
また、webpackなどビルドツールを用いて開発を進めておいて本番環境でビルドが必要だということに気付けなかった方は、改めてJavaScriptの歴史などからやり直すことをお勧めする。
※私を含めて
現代では、動画で学べることも多いのでがんばっていきましょう!!
https://www.youtube.com/playlist?list=PLwM1-TnN_NN4SV6DEs4OtfA51Up6XzTfB
それでは
以上