目次
はじめに
業務でGraphQLを今後使うチャンスがありそうなので、AWSのAppSyncを触ってみました。
AppSync+GraphQLを触ってみる
APIの作成
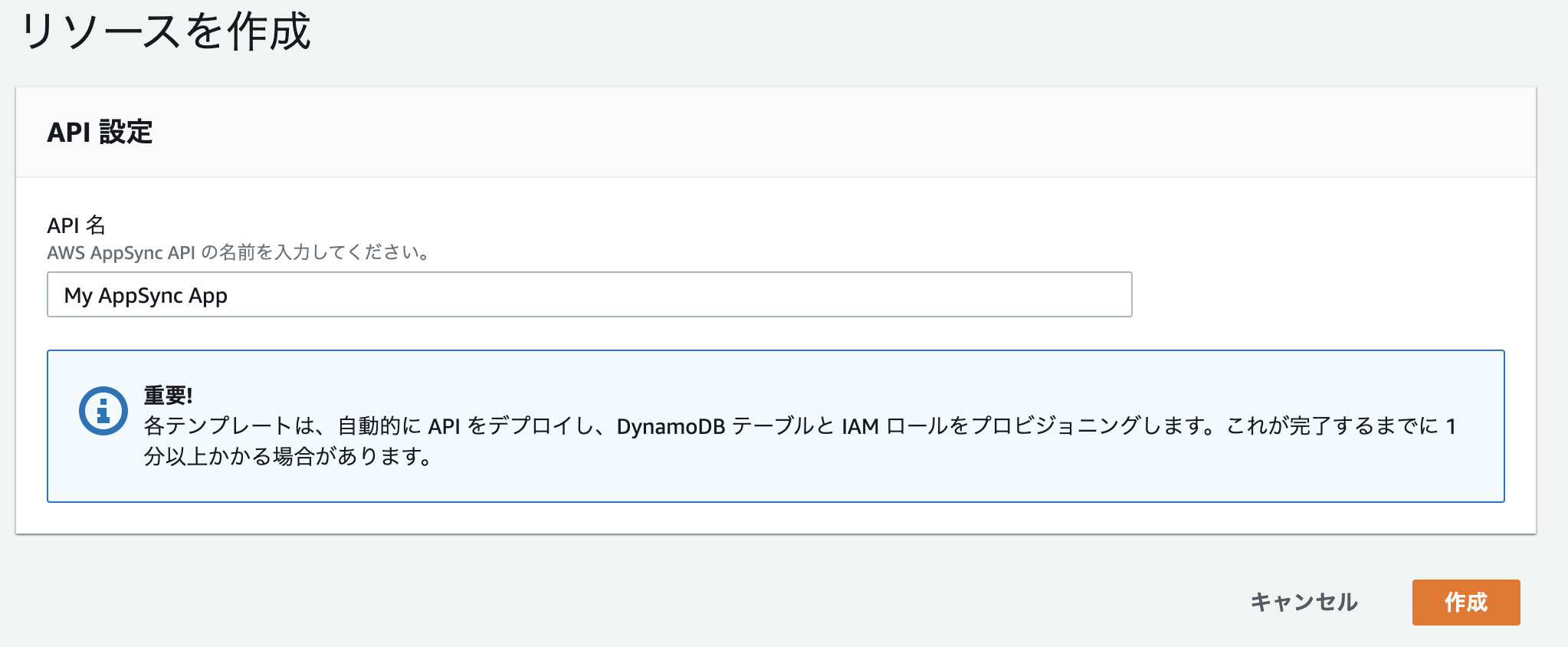
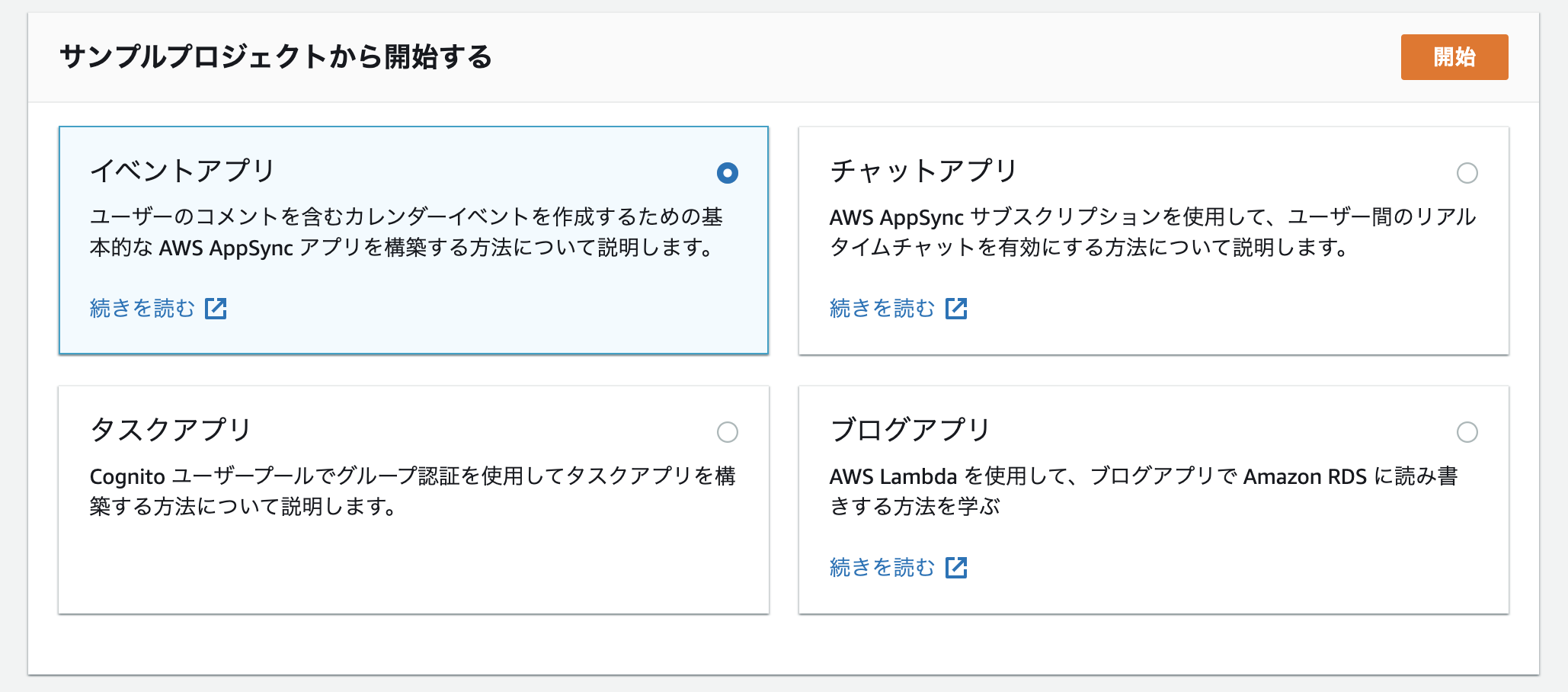
サンプルプロジェクトから開始するの中のイベントアプリを選択して、開始をクリックします。

このサンプルプロジェクトでは事前に以下のクエリが用意されているようです。
それぞれ動かしてみます。
- CreateEvent
- ListEvents
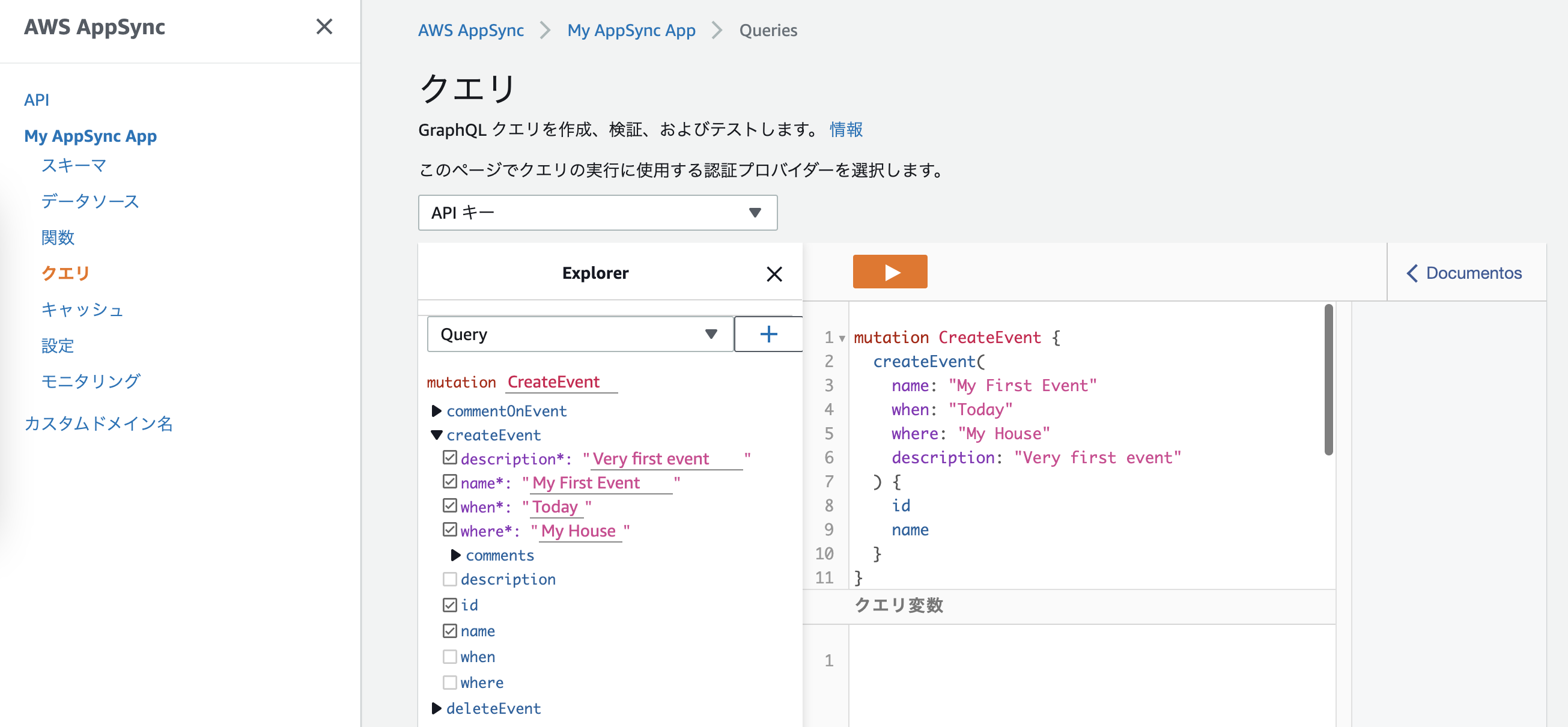
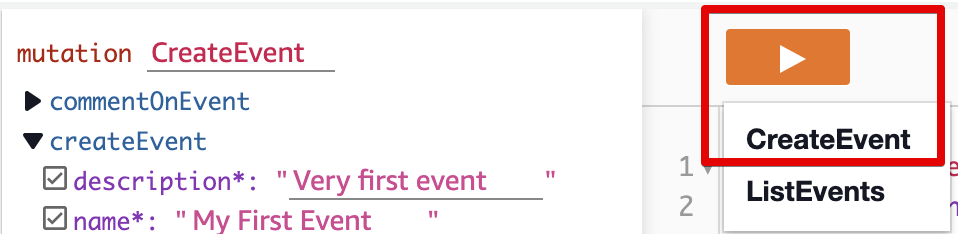
mutation(CreateEvent)の実行
mutationとはデータを更新するための形式のようです。
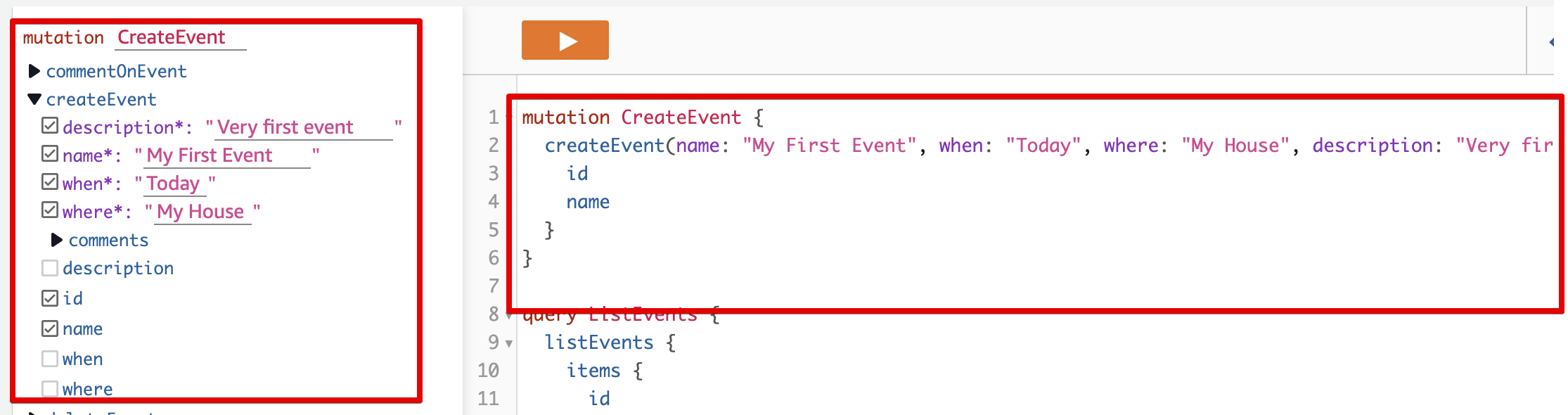
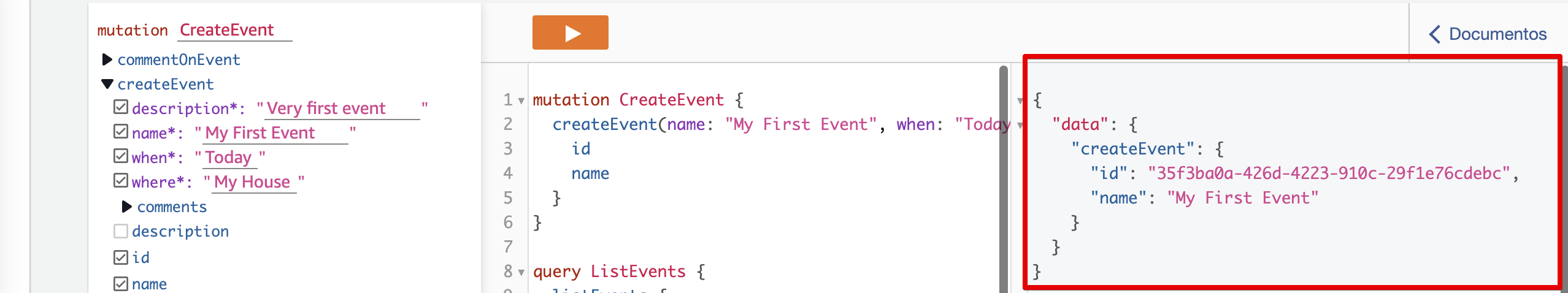
また、この画面は左側でポチポチ必要な項目を取捨選択すると真ん中の画面でクエリが自動生成されるようです。
適当に選択して、以下の要領でCreateEventを実行してみます。
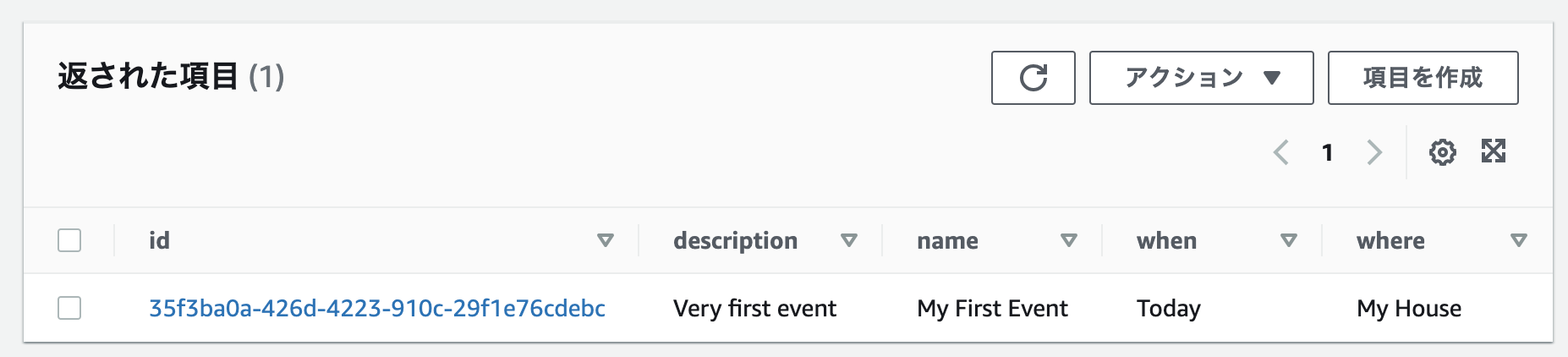
また、DynamoDBを確認すると、データが登録されていることが分かります。

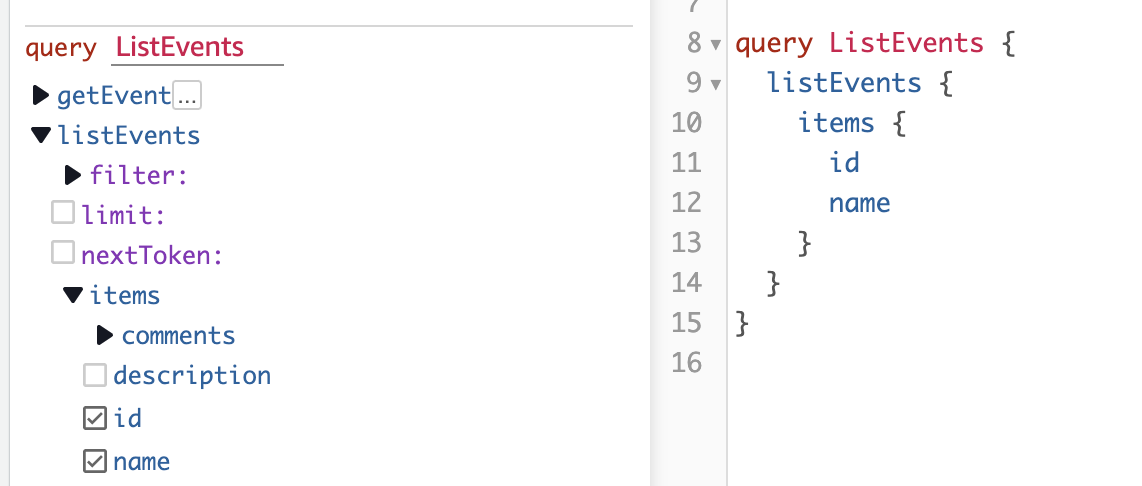
queryの実行
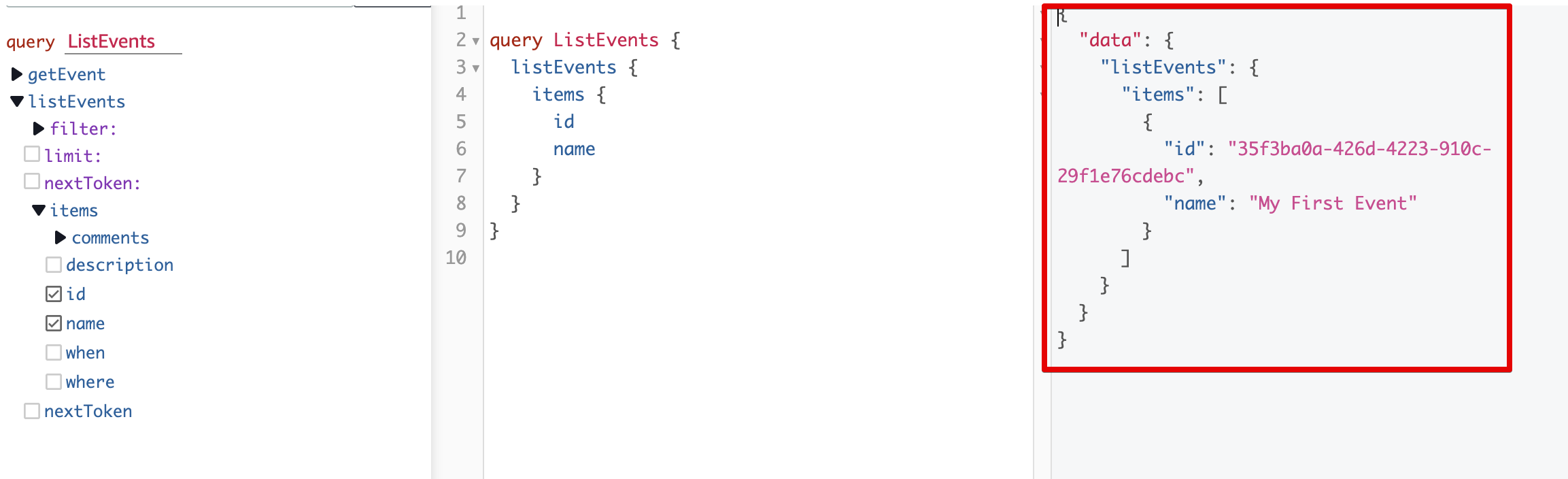
queryはデータを取得する際の形式のようです
(こちらはなじみがあると思うので理解しやすいかもです。)
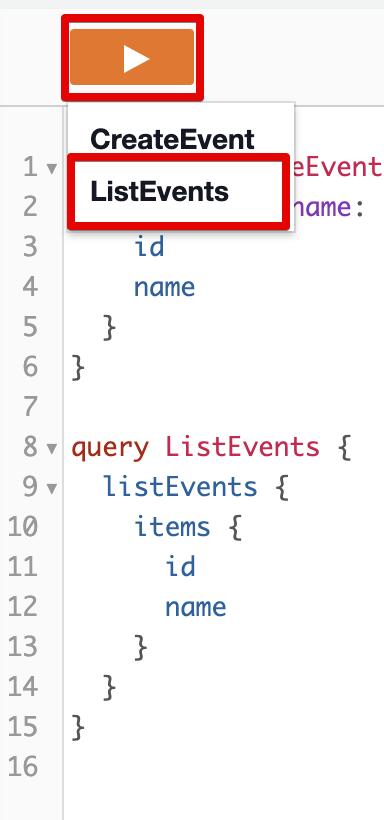
同じ要領で、以下のクエリを実行します。
以下のように、先ほどのCreateEventで登録したデータを取得できました。
まとめ
今回はサンプルプロジェクトを使ってAppSync+GraphQLを触ってみました。
サンプルを動かしただけですが、GraphQLによりSQLライクで書くことでほしい情報を取得したり登録できることを確認できました。
次回は自分のクエリを作成したり、プログラムから実行してみたいと思います。
参考