0. 使用ライブラリ「pycord」について
当記事はDiscord APIのPythonラッパー「discord.py」の後継ライブラリ、「pycord」の新機能「ページネーション」についての解説記事です。discord.pyの開発終了については こちら から、pycordの導入方法・解説は以下の記事からご覧ください。
1. ページネーションとは
一般にいうページネーションとは「ページ分け」のことで、WEBサイトやドキュメントなどの長い文章を、似たデザインの複数のページに分割して掲載することをいいます。
当記事では、Python製のDiscord Botでページネーションを実装していきます。
2. ページネーションの実装
pycordの拡張「discord.ext.pages」を使用していきます
2.0. コードの基本形
import discord
bot = discord.Bot()
# ここにコードを記述
bot.run('DISCORD_BOT_TOKEN')
'DISCORD_BOT_TOKEN' には、自分のBOTのTOKENを入れてください。
2.1. 最も簡単なページネーションの実装
import discord
+ from discord.ext import pages
bot = discord.Bot()
# ここにコードを記述
bot.run('DISCORD_BOT_TOKEN')
まず、pycordのページネーション拡張をimportします。
ここからは #ここにコードを記述 に記述をしていきます。
@bot.slash_command()
async def test_pages(ctx):
await ctx.defer()
test_pages = ['Page-One', 'Page-Two', 'Page-Three', 'Page-Four', 'Page-Five']
paginator = pages.Paginator(pages=test_pages)
await paginator.send(ctx)
pages.Paginator の pages には文字列か discord.Embed の配列を入れます。
配列の中身がそのままページとして反映されます。
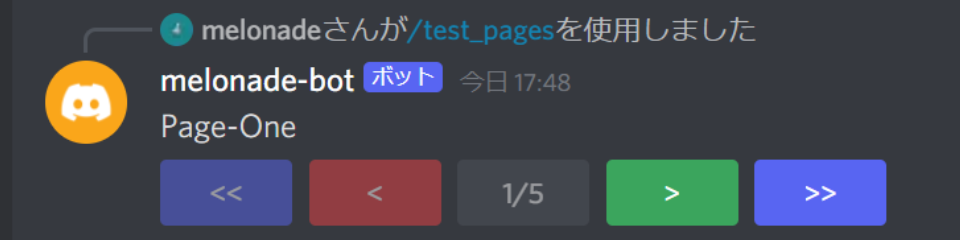
とても簡単にページネーションを実装することができました。
ボタンをクリックすることで実際にページを推移することが可能です。
2.2. ページネーションの応用
show_disabled
pages.Paginator(show_disabled=False)
無効なボタンを非表示にします。
show_indicator
pages.Paginator(show_indicator=False)
インジケータ( 1/5 のような表示) を非表示にします。
author_check
pages.Paginator(author_check=False)
ページネーションのボタン操作をコマンドの入力者以外にも許可します。
custom_view
pages.Paginator(custom_view=discord.ui.View)
ページネーションのViewをカスタムします。
(新たにボタンやセレクトなどのUIを追加できます)
2.3. ページネーションのカスタム
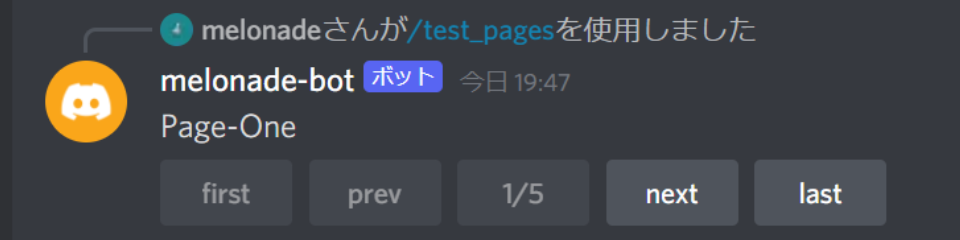
paginator.customize_button('next', button_label='next', button_style=discord.ButtonStyle.grey)
paginator.customize_button('prev', button_label='prev', button_style=discord.ButtonStyle.grey)
paginator.customize_button('first', button_label='first', button_style=discord.ButtonStyle.grey)
paginator.customize_button('last', button_label='last', button_style=discord.ButtonStyle.grey)
ページネーションのUI (デザイン) を変更することができました。
3. おわりに
今回はDiscord Botにページネーションを実装する方法について解説しました。
何かありましたらコメント等で指摘して頂けると助かります。