こんにちは
新卒としてSun*でバックエンドエンジニアをしている福田です!
普段の業務ではRuby on Railsを使ってバックエンドの開発を行なっています。
僕は趣味でMeta Spark(Instagramで動作するAR)を作っています。
今回はそのMeta SparkでSun*のノベルティを作った時のことをSun* Advent Calendar 2022 5日目の記事として書かせていただきます!
ちなみに作ったARはこのようなものです!
フェイスフィルター

ノベルティをARで作ることになった経緯
Sun*では毎年、内定者の方々にノベルティBOXをプレゼントしています。
2023年度の内定者の方々に渡すノベルティは今年の新卒が中心となって作成をしました。

過去に作られたノベルティはSun*らしさがあり、とても素敵なデザインのノベルティばかりです。
ですが、IT Technologyを絡めたノベルティは存在しませんでした。
そこで今年のノベルティ制作チームでは
「せっかくSun*はTechに強い会社なんだから、ノベルティにもTechを絡めたい!」
という話になり、キービジュアルが動き出すARとフェイスフィルターをMeta Sparkで作成することに決めました。
今回のプロジェクトでは、ARを作る際の条件として下記のものがありました。
- それぞれのメンバーが別の課金プロジェクトにも参加しているため、多くの工数をかけることができない。
- 自分ではないデザイナーが作成したデザインから3Dモデルの作成、ARのアニメーションの作成を行う必要がある。
趣味で作っている時は時間の制限もありませんし、自分1人で制作を行うのでコミュニケーションも必要ありません。
この2つの条件を守りながらARの制作を行ったのは僕にとって初めての経験だったので、実際に試したことや学んだことなどのナレッジを書かせていただきます!
今回のプロジェクトは
- デザイナーがキービジュアルを作成
- デザイナーからざっくりとしたARのイメージが伝えられる
- 自分がBlenderで素材となる3Dモデルを作成
- Meta Sparkでアニメーションを作成!
というような流れで進んでいきました。
Meta Sparkで使用する3DモデルをBlenderで作成する際のtips
僕はBlender初心者なため、基本的なことのみ書きます。
ですが単純にBlenderで3Dモデルを作成するのみであれば、ここで紹介することに気をつけるだけで十分だと思います。
1.ポリゴン数は抑える
Meta Sparkでは1つのARのファイルサイズを4MB以下にする必要があります。
これを超えるものはそもそも公開することができません。
今回作成したように複数の3Dモデルを使用するARであれば、1つ1つの3Dモデルのファイルサイズを小さくする必要があります。
よってあまりにもポリゴン数が多いとARのファイルサイズが大きくなってしまい、公開することができなくなります。
BlenderのアドオンにMeta Spark Toolkitというものがあります。
これを使用すると
- 作成中のオブジェクトのファイルサイズの確認
- オブジェクトを構成する3角形の数の最適化
- 高さや横幅のサイズの調整
- Meta Sparkにインポート可能なファイル形式へのエクスポート
ができるので非常に便利です。
ただ、このアドオンはPCに負荷がかかるので注意が必要です。
僕は何回もBlenderが強制終了してしまいました。
2.3Dオブジェクトの色はBlenderではなくMeta Spark上で設定する
今回は3Dオブジェクトのデザインは自分ではなく他の人が作ったものです。
よってデザイナーの求める色を再現するために多くの調整を行いました。
Meta SparkではRGBや16進数、テクスチャを使用して色を設定することができます。それ以外にもシェーダーのタイプの変更などで色の印象を大きく変えることができます。
細かな色の調整を行えるので非常に便利なのですが、一方でBlenderで細かな色の調整を行ってもMeta Sparkの設定次第では全く異なった色に見えてしまうことがあります。
デザイナーが自分ではなく別にいる場合、色の調整が完了するまで多くのコミュニケーションが必要です。
それをBlenderでも行い、Meta Sparkでも行うとなると無駄な時間がかかってしまいます。
なので色の調整はMeta Sparkで行った方が良いと思います。
Meta SparkでARを作成する
Blenderでオブジェクトを作成できた後はMeta Sparkでアニメーションを作成します。
ちなみにですが、Meta Sparkは世界中の人が公開してくれている3Dオブジェクトを無料で使うことができます。
Blenderなどのツールの知識がなくてもクオリティの高いARを作成できるので気軽に試してみてください。
ここでは僕がARの師匠に教わったことや今回の制作で考えたことなどの小技を紹介します。
Meta Sparkは公式のチュートリアルやYouTubeで視聴できるレクチャー動画が数多くあります。
フェイスフィルターの使い方や、基本的なアニメーションの作り方はそちらを参考にしてください。
デザイナーとの協業
ARのデザインを担当した方は、3DオブジェクトやARアニメーションのデザインは未経験でした。
そんなデザイナーと効率よくARを作成していく際に重要なのは 『作る工程を見せる』 ことだと思います。
Meta Sparkはほとんどのアニメーションをプログラミングを用いることなく作成できるノーコードツールです。
アニメーションの作成もブロックをつなげるようにして行っていきます。なのでエンジニアではなかったり3Dアニメーションに慣れていない方でも、どのようなことが行われているかは感覚的に理解することができます。
アニメーションを作成していく過程を画面を共有しながら説明することで、デザイナーはアニメーションがどのように作られていくのかが分かり、最後にはアニメーションの種類ごとに必要な工数も理解してコミュニケーションを取ってくれました。
アニメーションの作成方法を伝える際には
- アニメーションがどのように作られているかの簡単な説明
- アニメーションごとの工数や難易度といった細かな情報
を話すように心がけると良いと思います。
これらのことを行う前では、
「何が不可能で何が可能か分からないから、アイディアを発散させることができない」
とデザイナーが言っていました。
ただ他のAR作品を見せるだけでは何がどのような工程で作られているのかが分からず、アイディアの種が出てこないからです。
少ない工数でかっこいいARを作るためのこつ
今回は少ない工数の中でARを作り上げる必要がありました。
さらにSun*のノベルティとして世に出す以上は、ある程度のクオリティのものにする必要があります。
よって作るのに技術や時間が必要なシェーダーやパーティクルは使用できませんでした。
この条件の中でもカッコイイARを作るために重要なのはいかに直線や回転などのシンプルな動きだけでアニメーションを作るかだと思います。
回転や直線、上下左右の反復などのアニメーションは簡単に作ることができます。
一方で人の動きやマントが風で靡いている様子などの複雑なアニメーションはMeta Spark上で作り上げることは難しく、Blenderなどのツールで実装するしかなく時間も技術も必要になってきます。
なのでアニメーションを考える際は 「単純な動きを組み合わせて如何に派手に見せるか」 ということに重点を置いて考えると、遥かに手間が少なくなります。
このgifのようなアニメーションも以下のような単純な動作の組み合わせです。

- オブジェクトがカメラに向かって飛び出してくる
- カメラに向かってオブジェクトが向かってくる動き
- 左右(xとy)に反復運動する動き
- xとyの平面に対して回転をする動き
- 円の形に広がる
- それぞれのオブジェクトが円の形に広がる動き
- オブジェクトのサイズを小さくする動き
- オブジェクトのサイズを大きくする動き
- オブジェクトが回転する
- オブジェクトでできた円が回転する動き
- 1つ1つのオブジェクトが円とは反対の方向に回転する動き
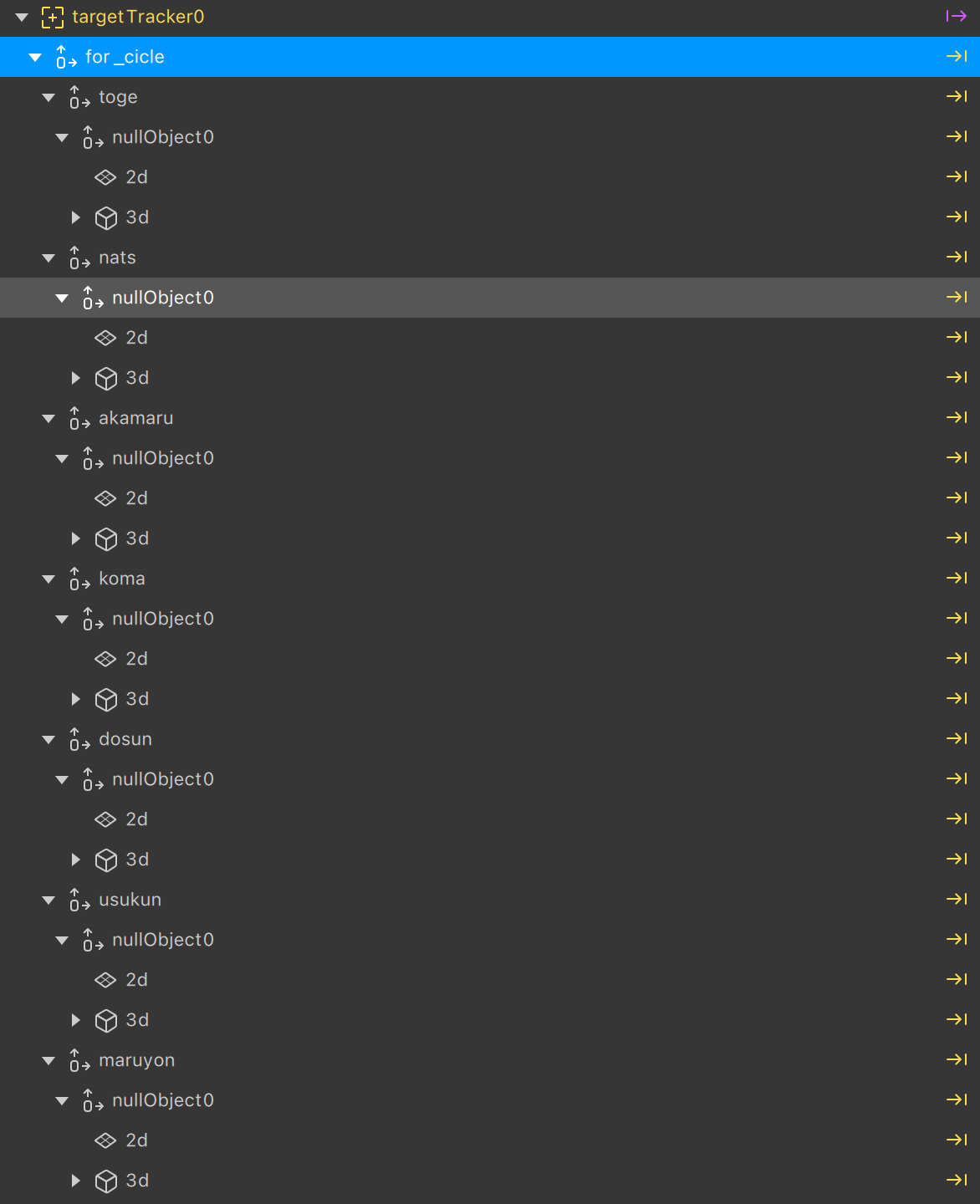
なんでもNull Objectの中に入れる
単純な動きを効率よく組み合わせるためにはnull object(何も描画するものが存在しないオブジェクト)を複数使うことでアニメーションが作りやすくなります。
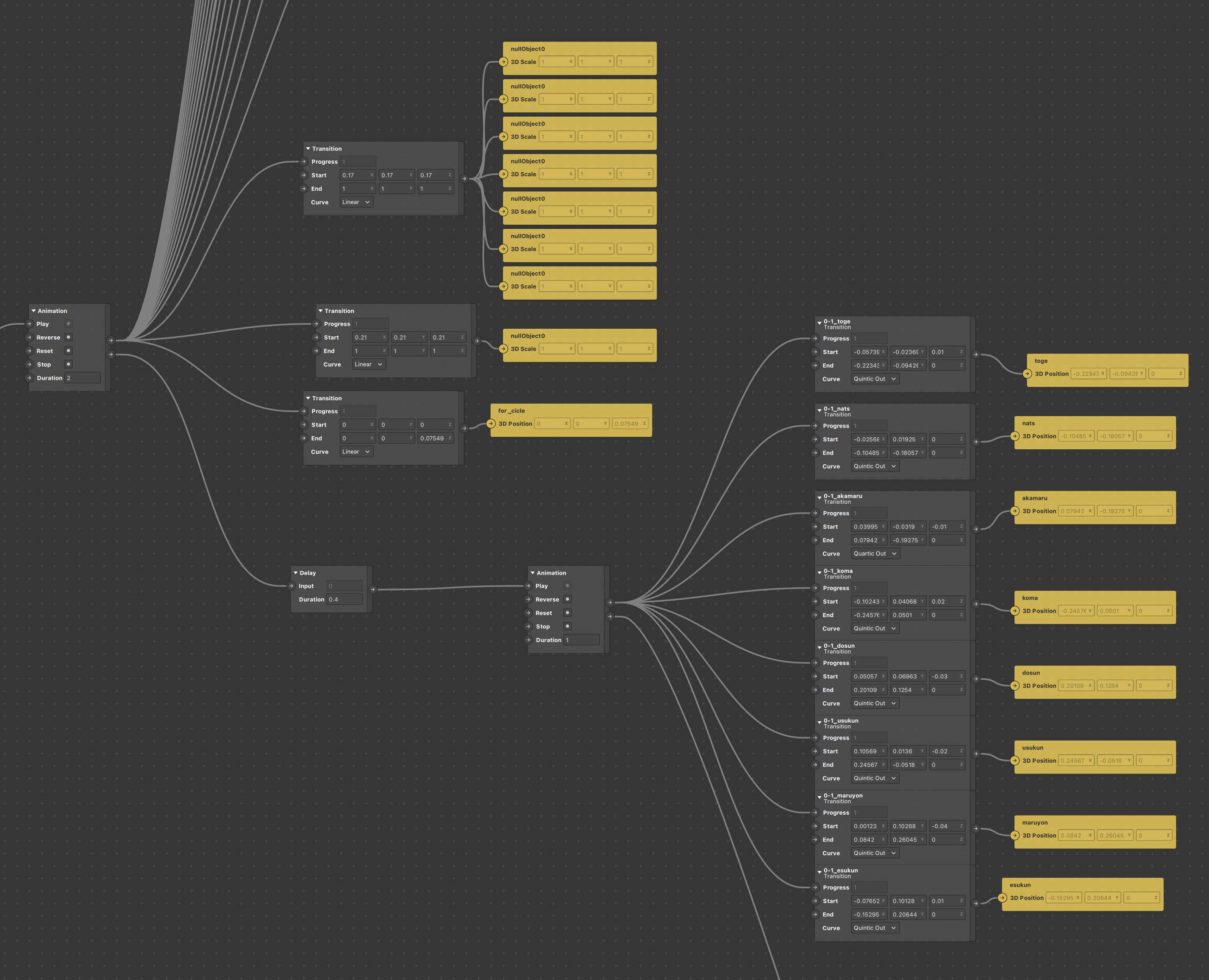
画像は実際に作成したARのSceneパネルの一部です。
これはARに表示するオブジェクトのディレクトリ構造のようなものを表しています。

1つのオブジェクトに対して複雑な動きをさせようとすると、どうしてもアニメーションのロジックが複雑になってしまいます。
ですが、1つのオブジェクトに対して1つのアニメーションなら複雑なロジックを組み上げる必要はありません。
null objectを使用することでオブジェクトの数が増え、オブジェクトとアニメーションの関係を1対1にすることができます。
これにより、少しずつ単純な動きを組み上げることができ、充分良いアニメーションを作ることができます。
画像のように多くのnull objectを用意し、オブジェクトとアニメーションが1対1になるようにすることで複雑なアニメーションも簡単に作成することができます。

まとめ
つたない記事でしたが読んでいただいてありがとうございます!
Meta Sparkは日本語の情報が少ない上に、小技の紹介が英語でもあまりないような印象があります。
今回紹介させていただいたのは応用が効きますし、初心者の方でもカッコイイアニメーションが作れるようになるものだと思っています。
少しでも日本のMeta Sparkコミュニティの活性化に繋がればと思います!
明日の記事はIde Shotaさんで「リリース済みモバイルアプリをリプレイスするときのチェックリスト」です!