VisualStudioCodeでAsciiDoc+PlantUML
ASciiDocとは?
- Excel, Wordを使わずにカッコイイ仕様書を簡単に作成できます
- PDFとして出力できるので配布しやすいです
- UML等の様々な図を簡単に埋め込めます
環境構築手順
- ツールのインストールと設定
- 実行の準備
VisualStudioCodeのインストール
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

OpenJDKのインストール
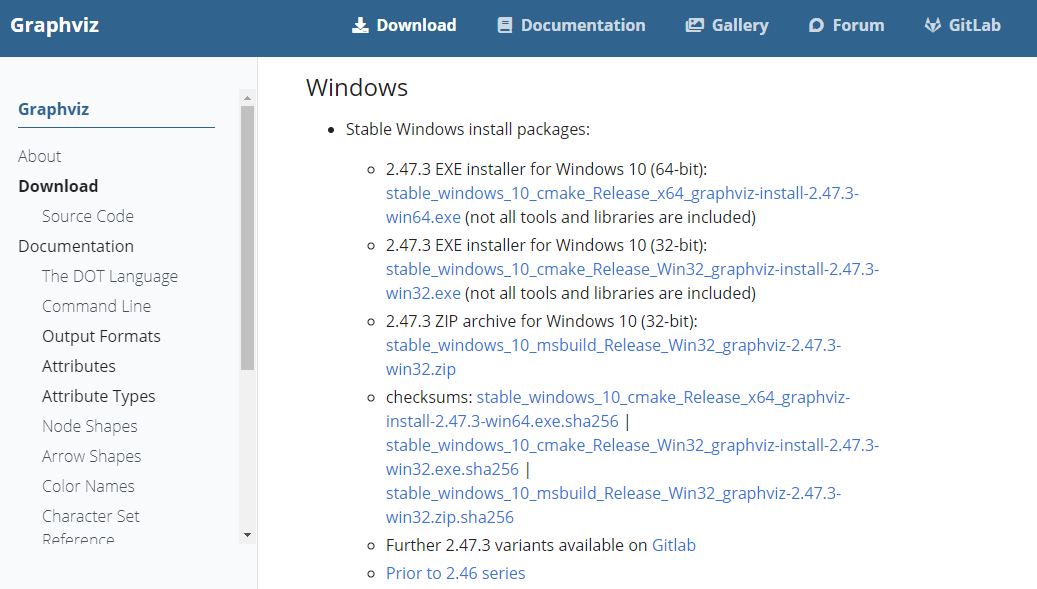
Graphvizのインストール
Rubyのインストール
[VisualStudioCode] 拡張機能の設定
インストール
以下の拡張機能をインストールします。
- AsciiDoc
- asciidoctor-vscode
- PlantUML
AsciiDoc
asciidoctor-vscode
PlantUML
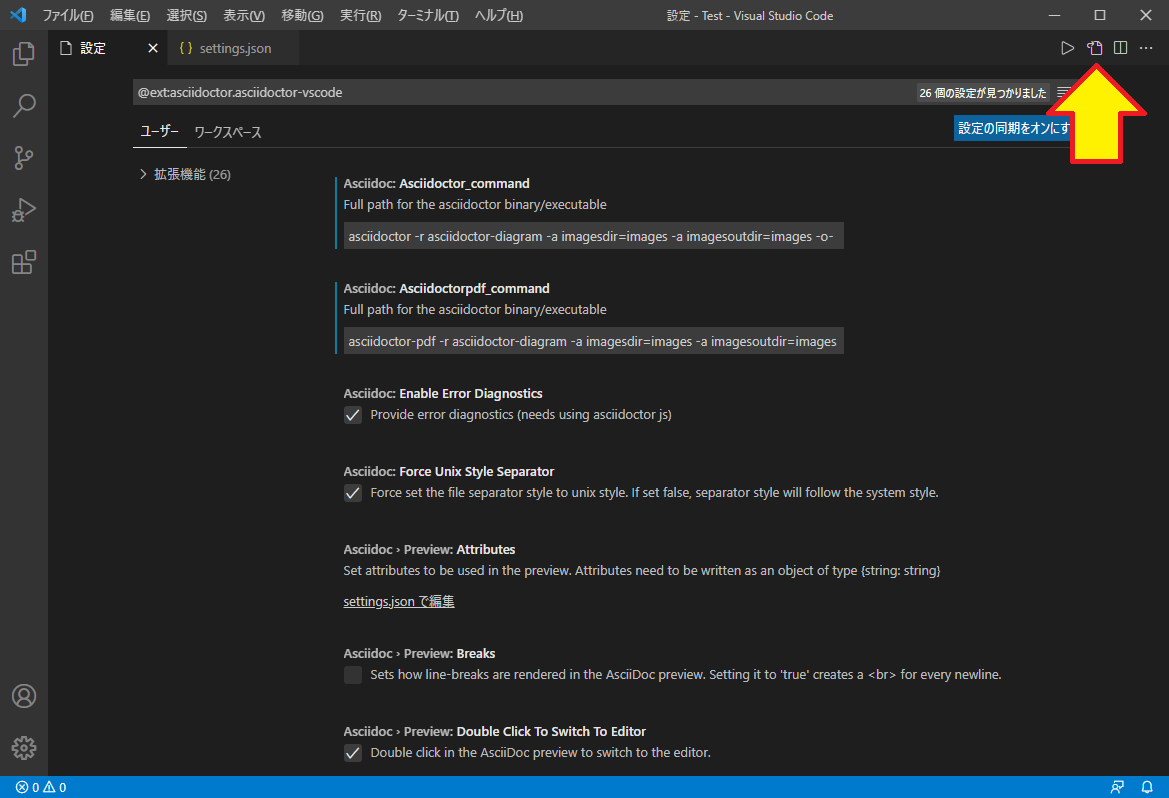
AsciiDocの設定
VisualStudioCodeで Ctrl+Shift+X を押して拡張機能の設定を開きます。
右上のアイコンをクリックして下さい。
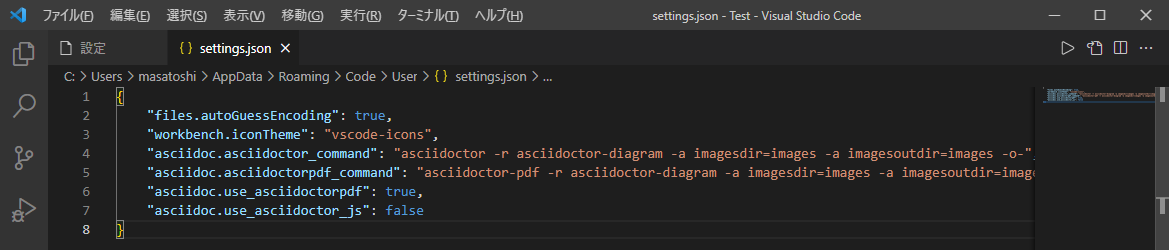
settings.jsonに以下の設定を追加します。
最終行以外は行末にカンマ(,)が必要なことに注意してください。
"asciidoc.asciidoctor_command": "asciidoctor -a scripts=cjk -r asciidoctor-diagram -a imagesdir=images -a imagesoutdir=images -o-",
"asciidoc.asciidoctorpdf_command": "asciidoctor-pdf -a scripts=cjk -r asciidoctor-diagram -a imagesdir=images -a imagesoutdir=images",
"asciidoc.use_asciidoctorpdf": true,
"asciidoc.use_asciidoctor_js": false
[Ruby] Asciidocの設定
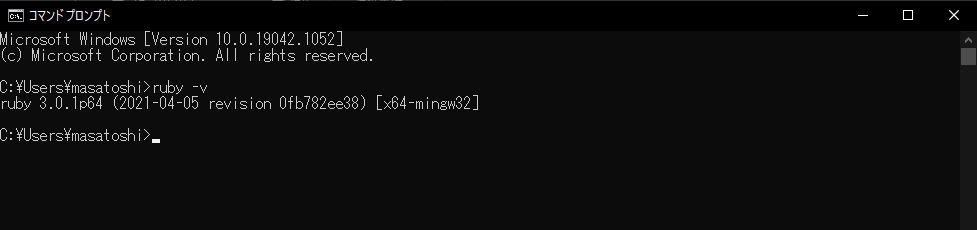
Rubyのパスが通っているか確認
コマンドプロンプトで ruby -v と入力し、以下のように表示されることを確認して下さい。
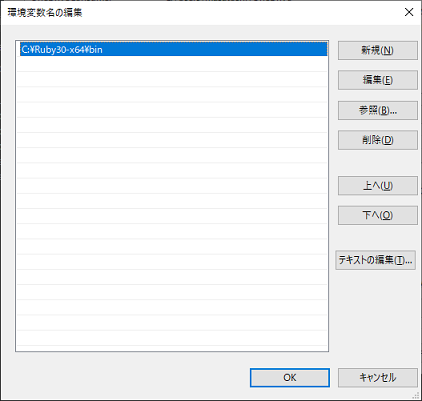
表示されない場合は環境変数にRubyのインストールパスを設定する必要があります。
ライブラリインストール
コマンドプロンプトで以下のコマンドに以下を入力して下さい。
- gem install asciidoctor
- gem install asciidoctor-diagram
- gem install asciidoctor-pdf
- gem install asciidoctor-pdf-cjk
実行準備
Asciidocを実行するための準備をします。
手順に従って以下のようにファイルを作成してください。
フォルダ構成
work
├ fonts
│ ├ GenShinGothic-Light.ttf
│ └ GenShinGothic-Medium.ttf
├ images
│ ├ cover.png
│ └ logo.png
├ theme
│ └ theme.yml
├ sample.adoc
└ setting.adoc
設定ファイルの準備
以下をsetting.adocの名前で保存する。
:pdf-stylesdir: theme
:pdf-style: theme.yml
:pdf-fontsdir: fonts
:imagesdir: images
:title-page-background-image: image:cover.png[]
:lang: ja
:scripts: cjk
:doctype: book
:pagenums:
:icons: font
:chapter-label:
:figure-caption: 図
:example-caption: 例
:table-caption: 表
:appendix-caption: 付録
:toc-title: 目次
:listing-caption: リスト
:toc: left
:toclevels: 5
:sectnums:
テーマファイルの準備
以下をtheme.ymlの名前で保存する。
font:
catalog:
# Noto Serif supports Latin, Latin-1 Supplement, Latin Extended-A, Greek, Cyrillic, Vietnamese & an assortment of symbols
Noto Serif:
normal: GenShinGothic-Light.ttf
italic: GenShinGothic-Light.ttf
bold: GenShinGothic-Medium.ttf
bold_italic: GenShinGothic-Medium.ttf
# M+ 1mn supports ASCII and the circled numbers used for conums
M+ 1mn:
normal: GenShinGothic-Light.ttf
italic: GenShinGothic-Light.ttf
bold: GenShinGothic-Medium.ttf
bold_italic: GenShinGothic-Medium.ttf
page:
background_color: FFFFFF
layout: portrait
initial_zoom: FitH
margin: [0.5in, 0.67in, 0.67in, 0.67in]
# margin_inner and margin_outer keys are used for recto/verso print margins when media=prepress
margin_inner: 0.75in
margin_outer: 0.59in
size: A4
base:
align: justify
# color as hex string (leading # is optional)
font_color: 333333
# color as RGB array
#font_color: [51, 51, 51]
# color as CMYK array (approximated)
#font_color: [0, 0, 0, 0.92]
#font_color: [0, 0, 0, 92%]
font_family: Noto Serif
# choose one of these font_size/line_height_length combinations
#font_size: 14
#line_height_length: 20
#font_size: 11.25
#line_height_length: 18
#font_size: 11.2
#line_height_length: 16
font_size: 10.5
#line_height_length: 15
# correct line height for Noto Serif metrics
line_height_length: 12
#font_size: 11.25
#line_height_length: 18
line_height: $base_line_height_length / $base_font_size
font_size_large: round($base_font_size * 1.25)
font_size_small: round($base_font_size * 0.85)
font_size_min: $base_font_size * 0.75
font_style: normal
border_color: EEEEEE
border_radius: 4
border_width: 0.5
role:
line-through:
text_decoration: line-through
underline:
text_decoration: underline
big:
font_size: $base_font_size_large
small:
font_size: $base_font_size_small
subtitle:
font_color: 999999
font_size: 0.8em
font_style: normal_italic
# FIXME vertical_rhythm is weird; we should think in terms of ems
# vertical_rhythm: $base_line_height_length * 2 / 3
# correct line height for Noto Serif metrics (comes with built-in line height)
vertical_rhythm: $base_line_height_length
horizontal_rhythm: $base_line_height_length
# QUESTION should vertical_spacing be block_spacing instead?
vertical_spacing: $vertical_rhythm
link:
font_color: 428BCA
# literal is currently used for inline monospaced in prose and table cells
literal:
font_color: B12146
font_family: M+ 1mn
button:
content: "[\u2009%s\u2009]"
font_style: bold
key:
background_color: F5F5F5
border_color: CCCCCC
border_offset: 2
border_radius: 2
border_width: 0.5
font_family: $literal_font_family
separator: "\u202f+\u202f"
mark:
background_color: FFFF00
border_offset: 1
menu:
caret_content: " <font size=\"1.15em\" color=\"#B12146\">\u203a</font> "
heading:
align: left
font_color: $base_font_color
font_style: bold
# h1 is used for part titles (book doctype) or the doctitle (article doctype)
h1_font_size: floor($base_font_size * 2.6)
# h2 is used for chapter titles (book doctype only)
h2_font_size: floor($base_font_size * 2.15)
h3_font_size: round($base_font_size * 1.7)
h4_font_size: $base_font_size_large
h5_font_size: $base_font_size
h6_font_size: $base_font_size_small
#line_height: 1.4
# correct line height for Noto Serif metrics (comes with built-in line height)
line_height: 1
margin_top: $vertical_rhythm * 0.4
margin_bottom: $vertical_rhythm * 0.9
min_height_after: $base_line_height_length * 1.5
title_page:
align: center
title:
top: 30%
font_size: $heading_h1_font_size * 1.6 # 1.25
font_color: 666666 #81858E #4B0082 #999999
font_style: bold_italic
line_height: 0.9
subtitle:
font_size: $heading_h3_font_size
font_style: bold_italic
line_height: 1
authors:
margin_top: $base_font_size * 1.25
font_size: $base_font_size_large
font_color: 181818
revision:
margin_top: $base_font_size * 1.25
logo:
#image: image:../images/logo.png
#top: 70%
block:
margin_top: 0
margin_bottom: $vertical_rhythm
caption:
align: left
font_size: $base_font_size * 0.95
font_style: italic
# FIXME perhaps set line_height instead of / in addition to margins?
margin_inside: $vertical_rhythm / 3
#margin_inside: $vertical_rhythm / 4
margin_outside: 0
lead:
font_size: $base_font_size_large
line_height: 1.4
abstract:
font_color: 5C6266
font_size: $lead_font_size
line_height: $lead_line_height
font_style: italic
first_line_font_style: bold
title:
align: center
font_color: $heading_font_color
font_size: $heading_h4_font_size
font_style: $heading_font_style
admonition:
column_rule_color: $base_border_color
column_rule_width: $base_border_width
padding: [0, $horizontal_rhythm, 0, $horizontal_rhythm]
#icon:
# tip:
# name: far-lightbulb
# stroke_color: 111111
# size: 24
label:
text_transform: uppercase
font_style: bold
blockquote:
font_size: $base_font_size_large
border_color: $base_border_color
border_width: 0
border_left_width: 5
# FIXME disable negative padding bottom once margin collapsing is implemented
padding: [0, $horizontal_rhythm, $block_margin_bottom * -0.75, $horizontal_rhythm + $blockquote_border_left_width / 2]
cite_font_size: $base_font_size_small
cite_font_color: 999999
verse:
font_size: $blockquote_font_size
border_color: $blockquote_border_color
border_width: $blockquote_border_width
border_left_width: $blockquote_border_left_width
padding: $blockquote_padding
cite_font_size: $blockquote_cite_font_size
cite_font_color: $blockquote_cite_font_color
# code is used for source blocks (perhaps change to source or listing?)
code:
font_color: $base_font_color
font_family: $literal_font_family
font_size: ceil($base_font_size)
padding: $code_font_size
line_height: 1.25
# line_gap is an experimental property to control how a background color is applied to an inline block element
line_gap: 3.8
background_color: F5F5F5
border_color: CCCCCC
border_radius: $base_border_radius
border_width: 0.75
conum:
font_family: $literal_font_family
font_color: $literal_font_color
font_size: $base_font_size
line_height: 4 / 3
glyphs: circled
example:
border_color: $base_border_color
border_radius: $base_border_radius
border_width: 0.75
background_color: $page_background_color
# FIXME reenable padding bottom once margin collapsing is implemented
padding: [$vertical_rhythm, $horizontal_rhythm, 0, $horizontal_rhythm]
image:
align: left
prose:
margin_top: $block_margin_top
margin_bottom: $block_margin_bottom
sidebar:
background_color: EEEEEE
border_color: E1E1E1
border_radius: $base_border_radius
border_width: $base_border_width
# FIXME reenable padding bottom once margin collapsing is implemented
padding: [$vertical_rhythm, $vertical_rhythm * 1.25, 0, $vertical_rhythm * 1.25]
title:
align: center
font_color: $heading_font_color
font_size: $heading_h4_font_size
font_style: $heading_font_style
thematic_break:
border_color: $base_border_color
border_style: solid
border_width: $base_border_width
margin_top: $vertical_rhythm * 0.5
margin_bottom: $vertical_rhythm * 1.5
description_list:
term_font_style: bold
term_spacing: $vertical_rhythm / 4
description_indent: $horizontal_rhythm * 1.25
outline_list:
indent: $horizontal_rhythm * 1.5
#marker_font_color: 404040
# NOTE outline_list_item_spacing applies to list items that do not have complex content
item_spacing: $vertical_rhythm / 2
table:
background_color: $page_background_color
border_color: DDDDDD
border_width: $base_border_width
cell_padding: 3
head:
font_style: bold
border_bottom_width: $base_border_width * 2.5
body:
stripe_background_color: F9F9F9
foot:
background_color: F0F0F0
toc:
indent: $horizontal_rhythm
line_height: 1.4
dot_leader:
#content: ". "
font_color: A9A9A9
#levels: 2 3
footnotes:
font_size: round($base_font_size * 0.75)
item_spacing: $outline_list_item_spacing / 2
header:
font_size: $base_font_size_small
border_color: DDDDDD
border_width: 0.25
height: $base_line_height_length * 2.5
line_height: 1
padding: [$base_line_height_length / 2, 1, 0, 1]
vertical_align: middle
recto:
right:
content: image:../images/logo.png[width=80]
left:
content: image:../images/logo.png[width=80]
verso:
right:
content: $header_recto_right_content
left:
content: $header_recto_left_content
footer:
font_size: $base_font_size_small
# NOTE if background_color is set, background and border will span width of page
border_color: $header_border_color
border_width: $header_border_width
height: $base_line_height_length * 2.5
line_height: $header_line_height
padding: [$base_line_height_length / 2, 1, 0, 1]
vertical_align: top
recto:
#columns: "<50% =0% >50%"
left:
content:
center:
content: Copyright © ASCIIDOC CO. LTD. All right reserved.
right:
content: '{page-number}/{page-count}'
verso:
#columns: $footer_recto_columns
left:
content: $footer_recto_right_content
center:
content: $footer_recto_center_content
right:
content:
Fontファイルの準備
以下のサイトから源真ゴシックをダウンロードしてfontフォルダに保存する。
- GenShinGothic-Light.ttf
- GenShinGothic-Medium.ttf
画像ファイルの準備
以下の画像をimagesフォルダに保存する。
- logo.png
- cover.png
Asciidocサンプルの準備
以下をsample.adocの名前で保存する。
include::setting.adoc[]
= Asciidoc Sample
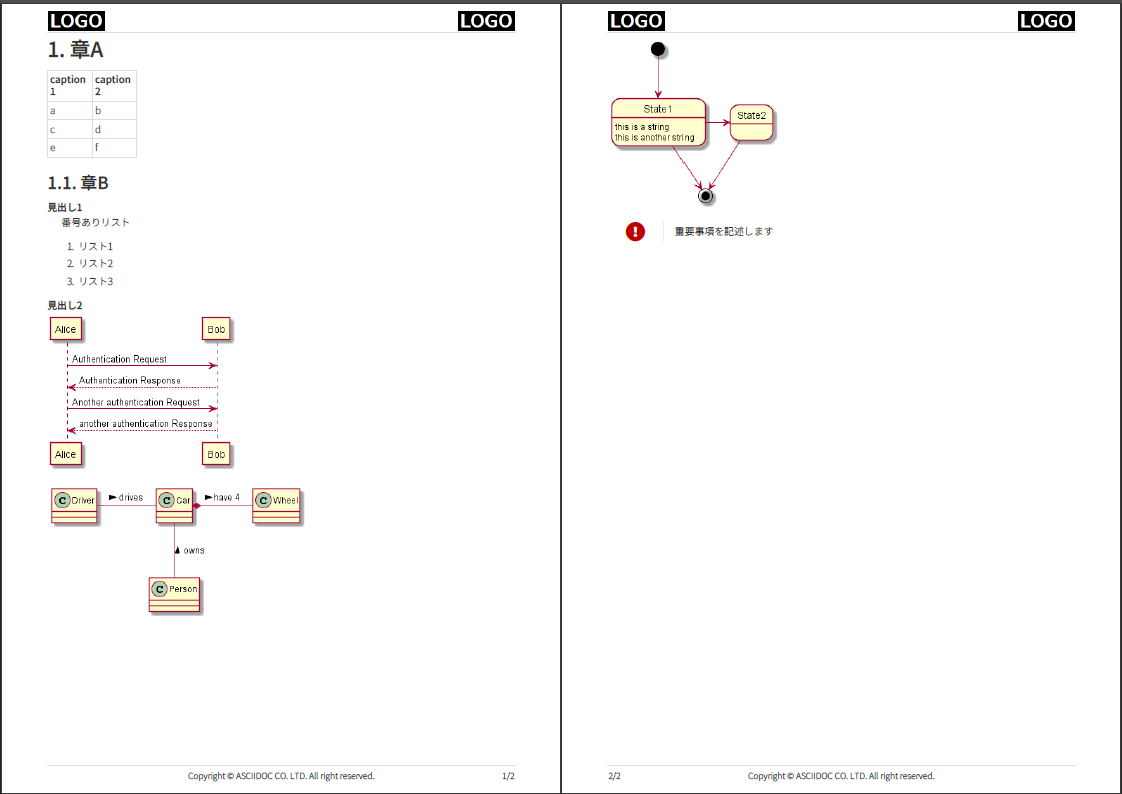
== 章A
[options="header,autowidth" cols="1,2"]
|====
|caption1|caption2
|a|b
|c|d
|e|f
|====
=== 章B
見出し1::
番号ありリスト
. リスト1
. リスト2
. リスト3
見出し2::
[plantuml]
----
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
@enduml
----
[plantuml]
----
@startuml
class Car
Driver - Car : drives >
Car *- Wheel : have 4 >
Car -- Person : < owns
@enduml
----
[plantuml]
----
@startuml
[*] --> State1
State1 --> [*]
State1 : this is a string
State1 : this is another string
State1 -> State2
State2 --> [*]
@enduml
----
IMPORTANT: 重要事項を記述します
動作確認
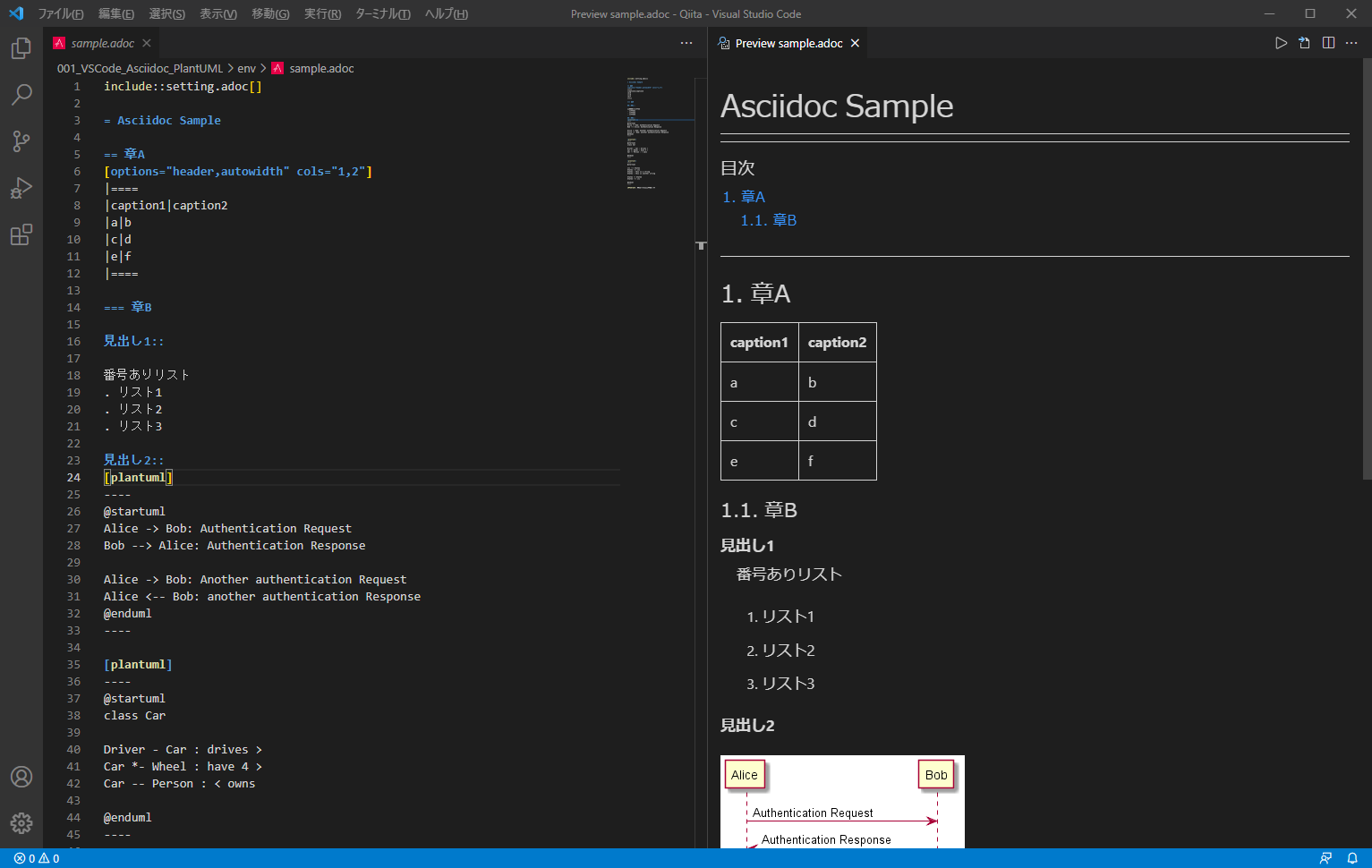
VisualStudioCodeで sample.adoc を開いてみて下さい。
正しく設定できていれば以下のように表示されるはずです。

Tips
Asciidoc
- オススメの解説HP:https://takumon.github.io/asciidoc-syntax-quick-reference-japanese-translation/
- エディターの右上のボタンでプレビューを表示できる
- PDFの出力は Ctrl+Shift+P から Asciidoc:Export document as PDF を実行
PlantUML
- オススメの解説HP:https://plantuml.com/ja/
- Asciidocに埋め込まなくても専用のPUファイル(*.pu)でも作成できる
- PUファイルでは Alt+D で図をプレビューできる