この記事は Autify アドベントカレンダー2021 の4日目のエントリです。
Autifyを使っていると、日に日にシナリオが増えてきます。今年頑張って作ったたくさんのシナリオですもの、一覧でゲットしたくなるものです。
これはずばり、Autifyの scenario API を利用すれば可能なのですが、サクッと見やすく一覧したいですよね。
見やすく一覧と言えばスプレッドシート。
スプレッドシートといえばGoogle Sheets。
Google Sheetsといえば GAS (Google Apps Script)!
ということで、この記事ではシナリオ一覧をGASで取得し、スプレッドシートで表示してみます。
下準備
AutifyのAPI呼び出しには、以下の二つの情報が必要です。
- パーソナルアクセストークン
- プロジェクトID
パーソナルアクセストークン はプロジェクト設定ページから発行できます。公式のドキュメントに
パーソナルアクセストークンを発行する方法について説明があります。
プロジェクトID は、AutifyのダッシュボードのURLに含まれるこの部分です。
https://app.autify.com/projects/<この部分>/
この2点をそれぞれ手元に控えておきましょう。
スプレッドシートとGASの編集
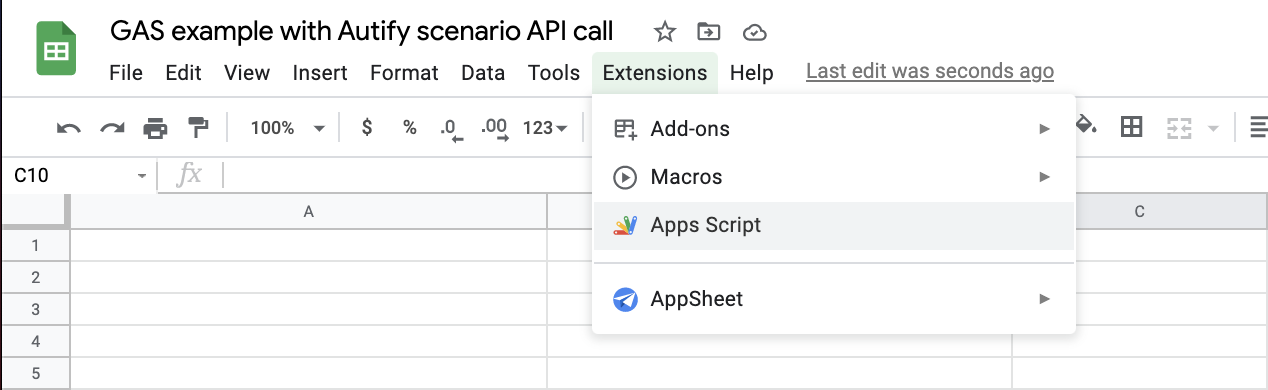
早速、Google Sheetsで新規のスプレッドシートを作成し、Extensions -> Apps Script からスクリプトエディタを開きます。
余談ですがこの Apps Script、少し前は別のメニューにあった記憶が。時の流れは早いものですね...
スクリプトエディタが開いたら、関数内にコードを書いていきます。
近頃のGASでは、スクリプトで利用する変数をkey-valueペアで格納できる、Property Serviceなるものが利用できるようです。
https://developers.google.com/apps-script/guides/properties
下準備で入手したパーソナルアクセストークンやプロジェクトIDも、これで設定すると良さそうですね。
const scriptProperties = PropertiesService.getScriptProperties();
scriptProperties.setProperty('AUTIFY_PERSONAL_ACCESS_TOKEN', '<パーソナルアクセストークン>');
scriptProperties.setProperty('PROJECT_ID', '<プロジェクトID>');
続いて、スプレッドシートへのアクセスやAPI呼び出しのための以下の情報を整理しましょう。
- 書き出し対象のスプレッドシートの取得
- 実際に使用するスプレッドシート名を指定します。
- API呼出先URLの設定
- API呼出時に必要なオプションの設定
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('<スプレッドシートのシート名>');
const token = PropertiesService.getScriptProperties().getProperty('AUTIFY_PERSONAL_ACCESS_TOKEN');
const projectId = PropertiesService.getScriptProperties().getProperty('PROJECT_ID');
const url = 'https://app.autify.com/api/v1/projects/' + projectId + "/scenarios";
const options = {
'method': 'get',
'contentType': 'application/json',
'headers': {
'Authorization': 'Bearer ' + token
},
};
あとは、実際にAPIの呼び出し・スプレッドシートへの書き出しをする部分を書いていきます。
Autifyのscenario APIでは1回(1ページ)あたり30件ずつデータを取得しますので、page パラメータの値を page=1, page=2, page=3... といった感じで増やしながら実行することで、全てのシナリオを取得することができます。
for (let i = 1;;i++) {
const response = UrlFetchApp.fetch(url + "?page=" + i, options);
const json = response.getContentText();
const data = JSON.parse(json);
Logger.log(data)
if (!data.length) {
break;
}
data.forEach(d => {
sheet.appendRow([d.name, d.project_url, d.created_at, d.updated_at]);
});
}
そういえば、以前のGASではES6以降の文法を使うと怒られたものですが、2021年末現在は大丈夫なようです。時の流れは早いものですね...
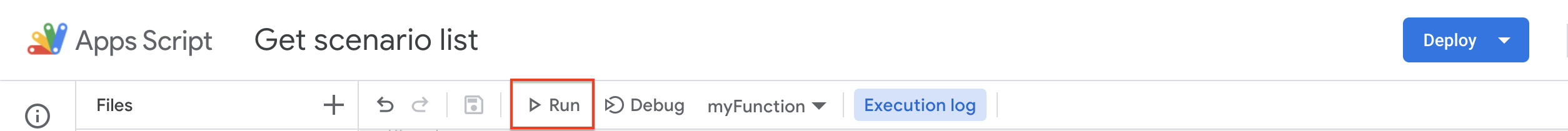
スクリプトの実行
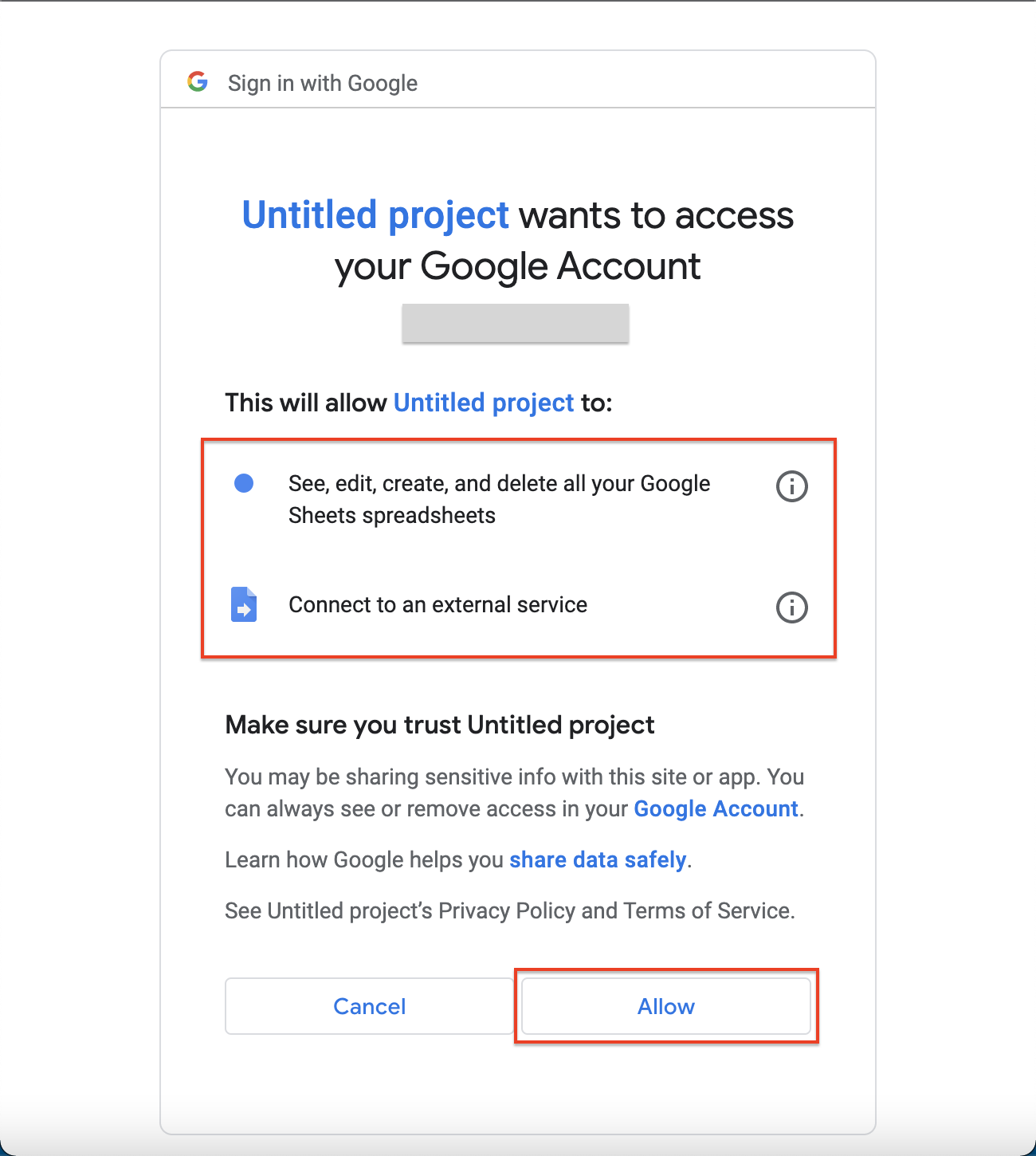
さて、初めてスクリプトを実行しようとすると、シートの編集権限や、外部のサービスへの接続(ここではAutify API)に関する認可が求められます。
内容をしっかり確認の上許可しましょう。
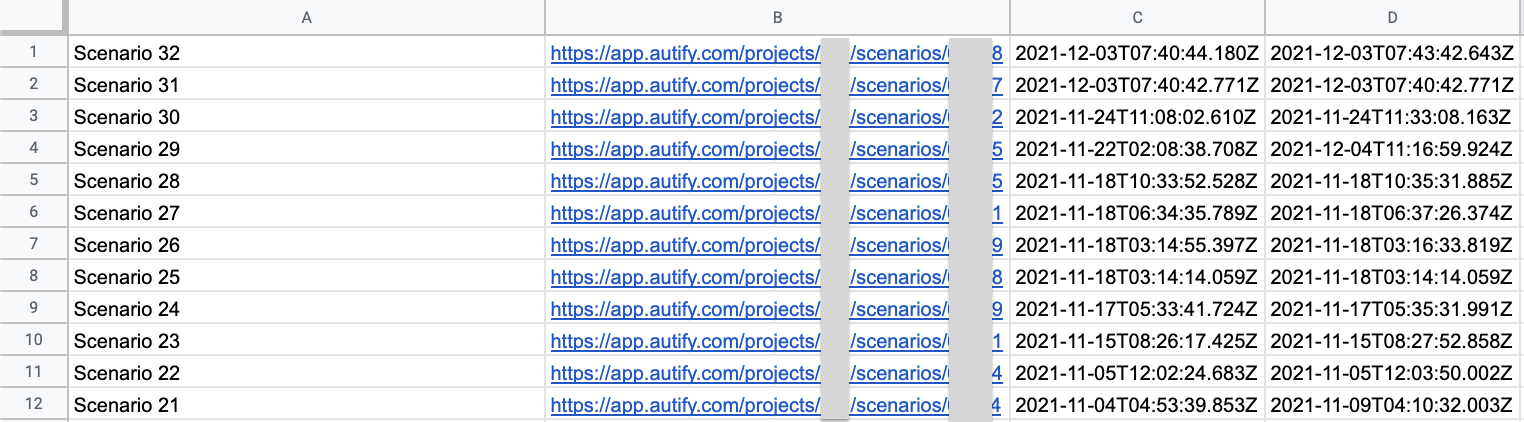
実行した結果は...
無事、スプレッドシートに以下の項目がリストできていそうです!
- シナリオ名
- シナリオのURL
- シナリオの作成日時
- シナリオの更新日時
ちなみにシナリオは新しい順(作成日時の降順)に取得されますので、古い順からリストしたい場合には取得したデータを一通り配列に突っ込んでから、並べ替えて書き出すと良いでしょう。
将来的にはこのシナリオリスト、最近追加された**シナリオの説明文や、最終実行日時、あわよくばシナリオの過去の実行回数**なんかも一緒に取れたらもっと便利になりそうだなあ、という思いを抱いておりますが、皆様はいかがでしょう?
時の流れ... もとい、これからの進化に期待です!