はじめに
こんにちは streampack チームのメディです。
https://cloudpack.jp/service/option/streampack.html
In my opinion OpenPlayerJS is a really interesting player and I would like to show you common use cases. OpenPlayerJS is simple and easy to use.
Plyr は興味深いプレイヤーなので、一般的な使用法を説明します。Plyrはシンプルで使いやすいです。
Copyrights of videos
Big Buck Bunny
© copyright 2008, Blender Foundation | www.bigbuckbunny.org
Sintel
© copyright Blender Foundation | www.sintel.org
Tears of Steel
© copyright Blender Foundation | https://mango.blender.org/
What is OpenPlayerJS ・OpenPlayerJSとは
OpenPlayerJS is an open sources JavasScript media player for the web.
OpenPlayerJS はウェブ用のオープンソースJavascriptメディアプレーヤーです。
Objective・目的
Learning how to use OpenPlayerJS through simple examples.
OpenPlayerJSの簡単な例を学ぶこと。
Simple example・ 簡単な実装
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.css">
</head>
<body>
<video class="op-player op-player__media" id="video" controls playsinline>
<source src="//commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4" type="video/mp4"></video>
<script src="//cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.js"></script>
</body>
</html>
Demo・デモ
Alternative way ・別の方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.css">
</head>
<body>
<script src="//cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.js"></script>
<video class="op-player op-player__media" id="video" controls playsinline>
<source src="//commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4" type="video/mp4">
</video>
</body>
<script>
var player = new OpenPlayer('video');
player.init();
player.getElement().addEventListener('play', function() {
console.log('play');
});
</script>
</html>
Demo ・デモ
HLS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.css">
</head>
<body>
<script src="//cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.js"></script>
<video class="op-player op-player__media" id="video" controls playsinline>
<source src="//bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8" type="application/x-mpegURL">
</video>
</body>
<script>
var player = new OpenPlayer('video',
false, // Fullscreen by default
{
//Other options
hls: {
// all HLS options available at https://github.com/video-dev/hls.js/blob/master/docs/API.md#fine-tuning.
debug:true
},
});
player.init();
</script>
</html>
Demo ・デモ
MPEG Dash
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.css">
</head>
<body>
<script src="//cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.js"></script>
<!-- TODO add dash js -->
<video class="op-player op-player__media" id="video" controls playsinline>
<source src="//amssamples.streaming.mediaservices.windows.net/683f7e47-bd83-4427-b0a3-26a6c4547782/BigBuckBunny.ism/manifest(format=mpd-time-csf)" type="application/dash+xml">
</video>
</body>
</html>
<script>
var player = new OpenPlayer('video',
false, // Fullscreen by default
{
dash:{
//Dash options here
}
}
);
player.init();
</script>
</html>
Demo ・デモ
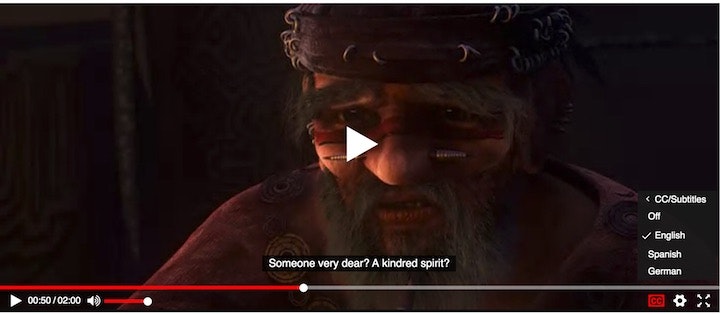
Subtitles・字幕
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.css">
</head>
<body>
<script src="//cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.js"></script>
<video class="op-player op-player__media" id="video" controls playsinline crossorigin="anonymous" width="640" height="360" src="//iandevlin.github.io/mdn/video-player-with-captions/video/sintel-short.webm">
<track src="//iandevlin.github.io/mdn/video-player-with-captions/subtitles/vtt/sintel-en.vtt" kind="subtitles" srclang="en" label="English">
<track src="//iandevlin.github.io/mdn/video-player-with-captions/subtitles/vtt/sintel-es.vtt" kind="subtitles" srclang="es" label="Spanish">
<track src="//iandevlin.github.io/mdn/video-player-with-captions/subtitles/vtt/sintel-de.vtt" kind="subtitles" srclang="de" label="German">
</video>
</body>
<script>
var player = new OpenPlayer('video');
player.init();
player.getElement().addEventListener('play', function() {
console.log('play');
});
</script>
</html>
Demo・デモ
Google IMA ads

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.css">
</head>
<body>
<script src="//cdn.jsdelivr.net/npm/openplayerjs@1.12.1/dist/openplayer.min.js"></script>
<video class="op-player op-player__media" id="video" controls playsinline>
<source src="//commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4" type="video/mp4">
</video>
</body>
<script>
var player = new OpenPlayer('video','https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpostoptimizedpod&cmsid=496&vid=short_onecue&correlator=');
player.init();
player.getElement().addEventListener('play', function() {
console.log('play');
});
<script/>
Demo・デモ
Information sources ・ 情報源
https://github.com/openplayerjs/openplayerjs
https://www.openplayerjs.com/
https://iandevlin.com/blog/2016/05/html5/help-with-webvtt/