2020 年も終わろうとしている今日この頃。ようやくではありますが、ウェブサイトの受託開発を生業としている僕の周りでも、「そろそろ IE のサポートを外しても良いのではないか」という声がちらほらと聞こえるようになりました。
本記事では、サイトの閲覧対象ブラウザから IE を外すことで利用が可能になる技術に、どういったものがあるのかを確認する方法について解説します。
恨み節(前置き)
フロントエンドを守備範囲とするものにとって、IE 以上に疎ましいブラウザは存在しないのではないでしょうか。「IE でレイアウトが崩れてます!」「IE で JS が動いてません!」ー 日々繰り返される不本意なバグ報告に対し、もはや我々は怒りを抱く不毛さこそを理解し、IE の開発者ツールをそっと開き、デバッグという名の苦行に勤んできたのです。
ところが。長年頭痛の種であった IE とも、遂に別れを告げるときが訪れようとしています。多くの有名どころのサービスが IE の非サポートを公言し、「No more IE!」の機運は高まるばかりです。加えて、IE の後釜であったにも関わらず、こちらも微妙に困ったちゃんだった Edge が、まさかの Chromium ベースのできる子ちゃんとして生まれ変わったことも、ポスト IE 時代に対する期待を高める一因となっているではないでしょうか。
まとめ
確認方法自体は簡単ですので、始めに手順を記述しておきます。忙しい人はここを読むだけで大丈夫です。
- Can I use の Comparison ページにアクセスする
- 閲覧対象にしたいブラウザと、IE を選択する
- IE だけが「NO(利用不可)」になっている赤色の項目を確認する
以下、確認手順について、スクリーンキャプチャ付きで、説明とともにお届けします。
確認手順 1
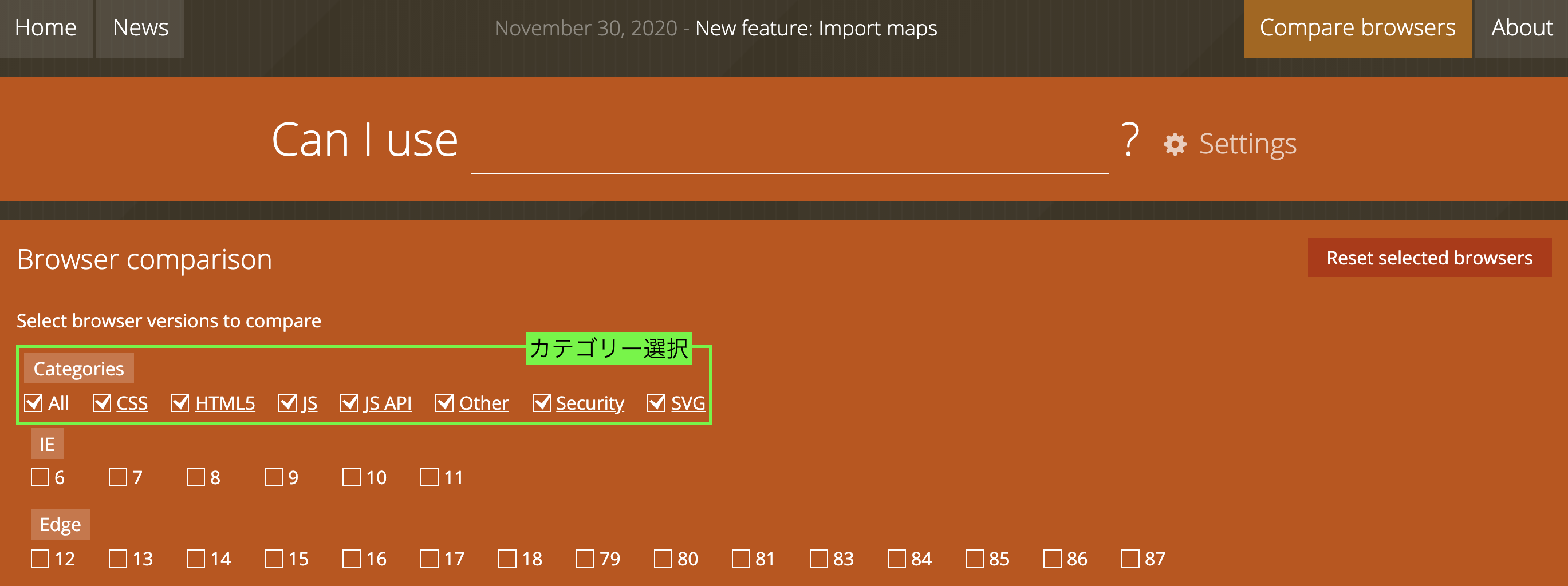
Can I use の Comparison ページにアクセスします。
「Categories」では、デフォルトですべての項目が選択されています。JS や CSS などの特定のカテゴリーだけを調べたいときは、このフィールドを変更します。
確認手順 2
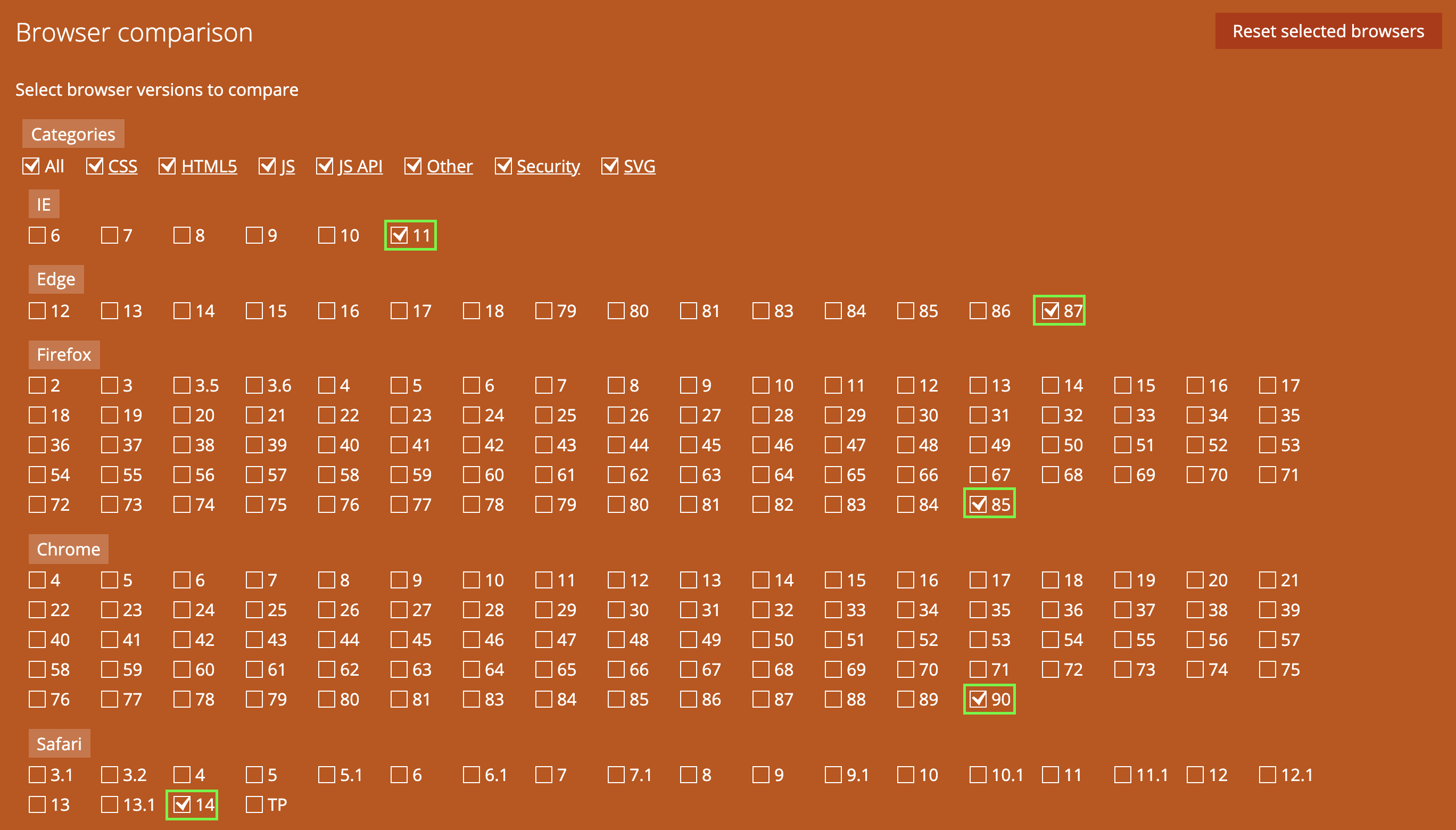
閲覧対象にしたいブラウザと、IE を選択します。
Safari については、TP という選択肢がありますが、これは Technology Preview のことを指しているものと思われますので、選択はしない方が良いでしょう。
確認手順 3
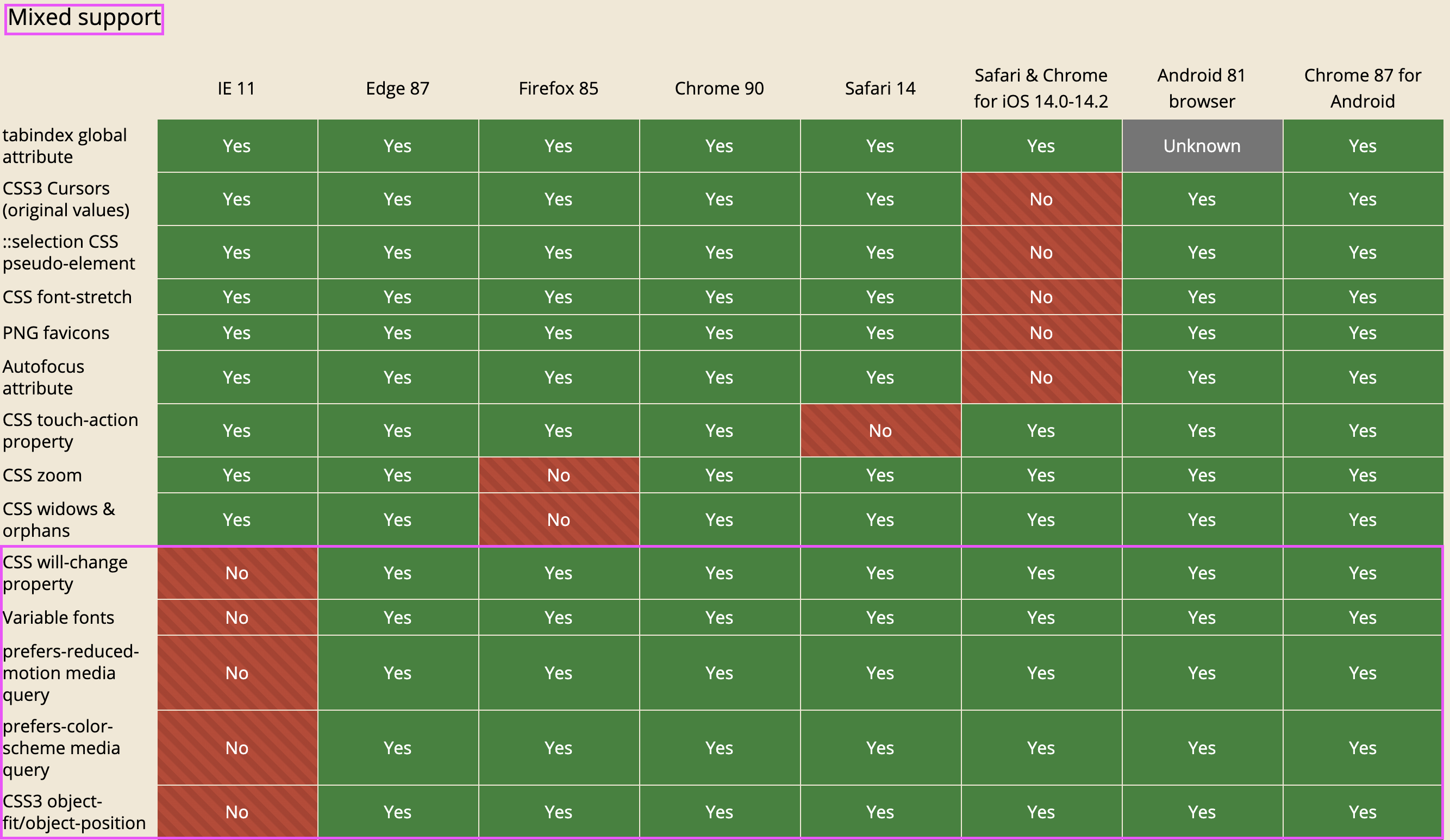
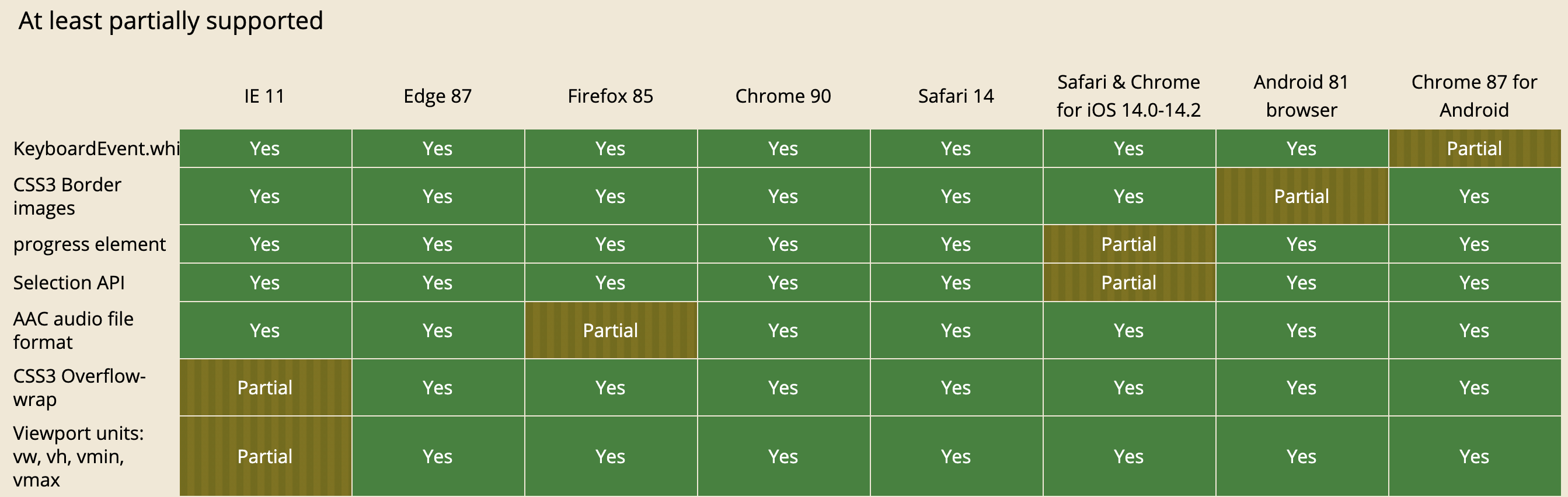
ページをスクロールすると、手順 2 で選択したブラウザ別に、利用できる/できない技術を確認することができます。利用できない技術は赤色になっているので、IE だけが赤色で、他のすべてのブラウザが緑色になっている行については、IE を閲覧対象ブラウザから外すことで利用が可能になる技術を意味します。
なお、これらの結果は、以下の 5 つのテーブルに分類されています。(Can I use の表示順とは、意図的に順番を並び替えてます)
| 分類 | 説明 |
|---|---|
| Supported (no prefixes needed) | すべてのブラウザで利用できる |
| At least partially supported | すべてのブラウザで利用できる(パーシャルサポートを含む) |
| Mixed support | 一部のブラウザで利用できる(パーシャルサポートを含む) |
| Supported (some prefix) | 一部のブラウザで利用できる(パーシャルサポートを含む)。CSS についてはプリフィックスを要する場合もある |
| No support | すべてのブラウザで利用できない |
パーシャルサポートについて
今回の記事の趣旨からは外れますが、「can i use?」サイトに馴染みのない方のために、パーシャルサポートについて説明をしておきます。
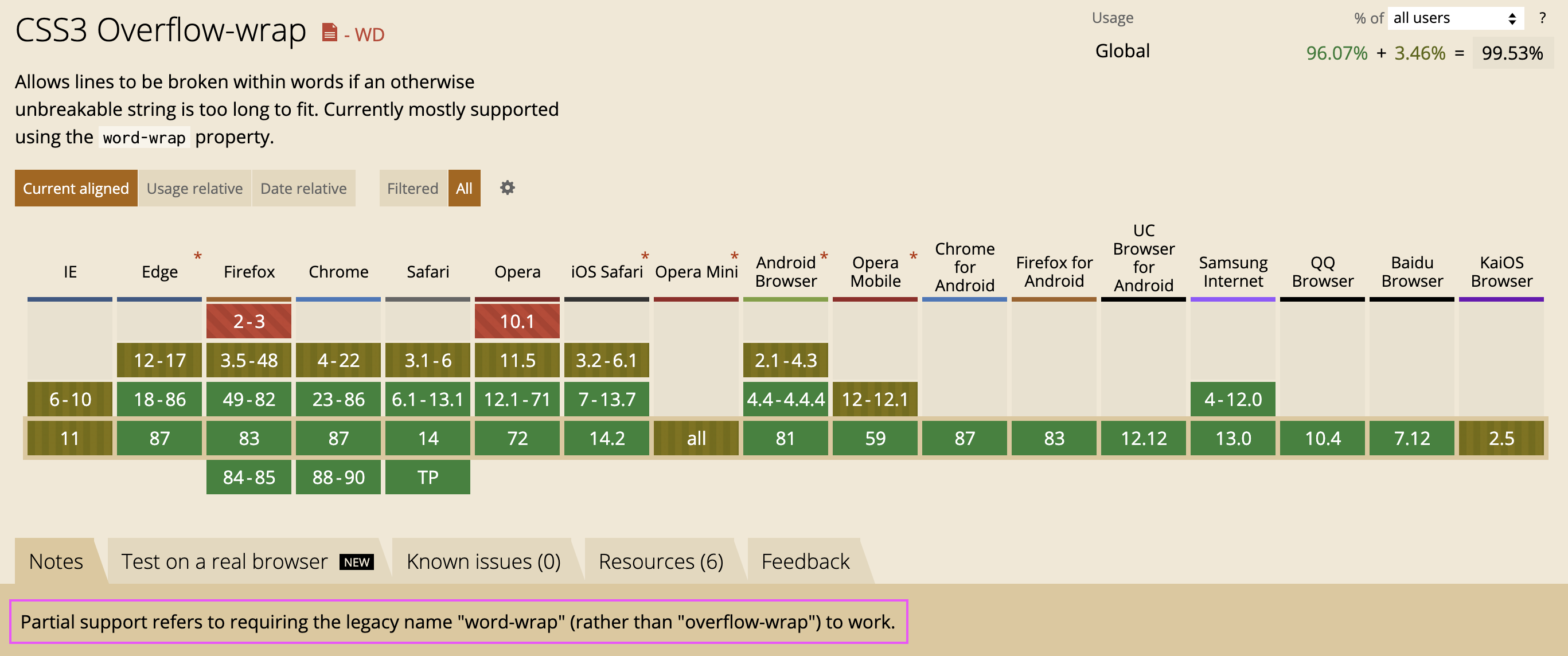
対応状況が「Partial」表記になっているものには注意が必要です。この表記がされている項目に関しては、そのブラウザは本来の仕様を部分的にしかサポートしていません。
機能毎に用意されている個別ページの下部にある「Notes」欄に詳細が記載されていますので、どのような制限があるのかを確認した上で、ご自身のプロジェクトで利用できるかどうかの判断をすると良いでしょう。
![]() FORK Advent Calendar 2020
FORK Advent Calendar 2020
![]() 11日目 YOUは何処から日本へ?(ページにアクセスしたユーザーがどこから来たか調べる) @nakaU3XPOP
11日目 YOUは何処から日本へ?(ページにアクセスしたユーザーがどこから来たか調べる) @nakaU3XPOP
![]() 13日目 IMPORTFEED関数、GASを使ってお気に入りのサイトから情報収集 @shin77
13日目 IMPORTFEED関数、GASを使ってお気に入りのサイトから情報収集 @shin77