開発の流れとして、デザイン決定後にデザイン(Figma)が開発部隊に渡ってくることは多いと思います。
開発着手前にデザインについて確認しておいた方が良いことの備忘です。
サンプル画像はWebで作っていますが、内容としてはWebに限らず、iOS/Android Nativeなアプリも対象としています。
また、記載順をどうしようか迷ったのですが、特に体系だった説明もできないので思いついた順で書いています。
アイコン/画像について
画像の形式を確認しましょう
画像の形式はベクター画像(SVG)なのか、ラスター画像(PNGなど)か確認します。
アイコン系は基本的にベクターだと思いますので、SVGでExportできない場合はデザイン提供元に確認しましょう。
ラスター画像は要件上こだわりがなければ、開発側でWebP/JPEG/PNGなどの特性や稼働環境を鑑みて決定するで問題ないと思います。
スマホではそれなりの解像度がないとボヤけるため、ボヤける場合は高解像度版がないか確認しましょう。
また、画像が重たい場合は圧縮率を上げて良いか確認しましょう。
画像次第なのでなんとも言えませんが、500KB超えは確認して良いと思います。(個人的には200KB超えたら聞きたい)
追記
WebP/JPEG/PNGと記載していましたが、AVIFもモダンブラウザではサポートされているようです。
参考:AVIFの普及でWebPはもういらないかもしれない
余白について
余白は意図されたものか確認しましょう
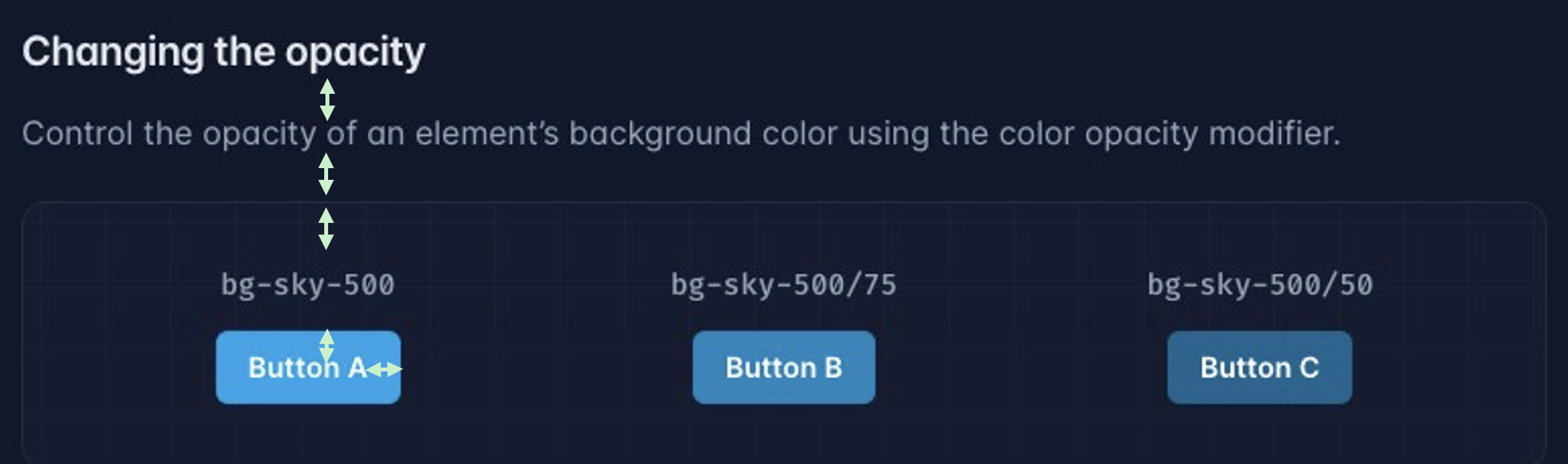
以下はtailwindcssの一部分の抜粋したもので、Margin/Paddingに矢印をつけています。
基本的にはデザイン通りの余白を適用して開発をするものと思いますが、実際の開発としてはUIを部品化して使い回すと思います。
以下の画像でわかりやすいものだと、「ボタン」や「ボタンを並べているコンテナ(枠)」は部品化することもあると思います。
そうすることで、すべての画面において同じスタイルが適用されるため、「この画面だけ余白が他の画面と違う」という事態を防げます。
逆にそうしないと生産性・品質面で維持保守が苦しくなります。
ただ、Figmaで作成されたデザインでは都合によりそこまでは作り込んでいない場合もあります。
もちろん意図してそうなっている可能性もあるので、もし表示場所により余白が変化している場合は意図しているかどうかを確認する必要があります。
意図がなければ「ここは部品化するので全画面で同じ余白になります」と開発側からは伝えましょう。
正直、普通の人にはわからない程度の差であることが多いので、「意図して余白を変えています」と言われても工数との折り合いで相談しても良いと個人的には思っています。
フォントについて
OSごとに使用するフォントを確認しましょう
OSごとに使えるフォントは異なりますが、フォントごとにデザインの準備はできないことが多いと思います。
例えば、多くの場合は日本語全角であれば、iOS/macOSはヒラギノ、AndroidはNoto Sansが採用されると思います。Windowsだと游ゴシックかメイリオです。
OSごとのフォントを使って良いのか、それともフォント埋め込みにしてどの環境でも同じフォントにするのか確認しましょう。
OSごとにフォントが違う場合は何のフォントを使うのか、埋め込みにする場合は日本語フォントは重たいのでどういう対応をするのかを確認する必要があります。
(英数字フォントだけ埋め込みで、日本語はOSに合わせるというやり方もあります)
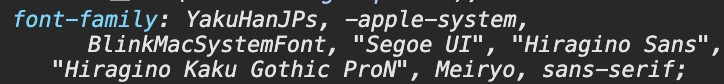
試しに、HTMLで2つのフォントで同じ文字を書いてみました。
日本語は同じですが英数字は横幅に差がありました。
CSSであればfont-familyは先頭から適用可能なフォントが評価されるため、Arialなどをfont-familyの先頭に指定することで幅広いOSで同じ見た目にできますが、Nativeアプリだと1個のラベルに1個のフォントしか指定できないため1個のラベルの中で日本語と英数字でfont-familyを使い分けるのは大変だと思います。
要件を確認して、どうするべきか、実装が困難な要件を言われる可能性もありますので事前に確認する必要があります。
各フォントで1、I(大文字のi)、W、あ、一、漢という文字を書いた例
Hiragino Kaku Gothic ProNとNoto Sans JPの「I(大文字のi)」のサイズの違い
ちなみに、Noto SansのNotoは「No Tofu」のことで、フォントがない場合に表示される四角の記号を豆腐と表現し、豆腐を発生させないという意味らしいです
Qiitaのfont-family: CSSの場合は複数フォントの指定が可能だがスマホアプリでは複数指定できない
端末サイズと文字幅について
確認する最小サイズと文字幅超過時の対応について確認しましょう
多くの場合、デザインは特定の端末サイズにあわせてデザインされています。
そのため、それよりも大きな端末や小さな端末での見え方を確認する必要があります。
スマホ向けについて
正直、Androidはカオスなので基本はiOS基準で考えます。
大きな端末であれば、Pro系とiPadですが、Pro系で表示が崩れることはあまりない気がするのでiPad向けを考える必要があります。
単純に引き伸ばせば良いのか、幅を固定にするのか、Figma上の設定でそこまで考慮されていれば従えば良いですし、なければ確認していく必要があります。
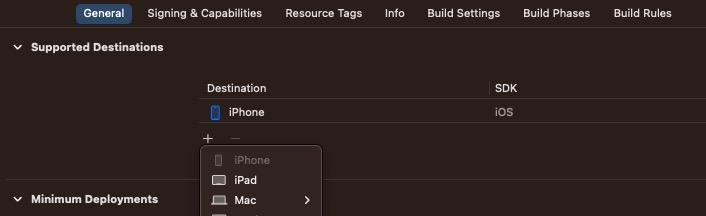
スマホアプリの場合はSupported Destinationsの設定にiPadを入れるのかどうかの確認が必要です。
(この設定がなくてもiPadへのインストールは可能で、iPadではiPhoneと同じ見た目で縮小表示されます。)
小さな端末の場合はiPhoneSEを考慮します。
ただし、iPhoneSEといっても初代と第3世代では解像度が違うという罠がありますので、世代まで含めて対応範囲を明記する必要があります。
Androidだと、iPhoneSE以下のサイズもあり得ますがカオスなので以下略です。
PC向けについて
正直、最近のPC向けの事情には疎いのですが・・・
小さい方向については、iPadも動作保証対象にあるのであればあまり考慮はしなくても良いかなとは思います。
iPadがなければWXGAサイズで表示崩れがないようにします。(もうXGAのノートPCはないと思いたい)
大きなサイズに関してはスマホ向けと同じで、Figmaに従うか、なければ確認してレスポンシブ対応をします。
ただ、PCディスプレイの場合、いまどきはかなりワイドなディスプレイを利用されている方も多いので、ワイドディスプレイで間延びしちゃうのはある程度は仕方がないのかなと思っています。
文字幅について
ディスプレイサイズが小さい場合の文字列の表示については事前に確認する必要があります。
対応としては以下の選択肢があります。
- 折り返して表示する
- 末尾を「...」にして省略する(「続きを表示する」などのオプションあり)
- 横幅に合うようにフォントサイズを自動調整する
- 男らしく画面を突き抜けて表示する
これは全体で1個のルールというわけではなく、文字が収まらない可能性がある箇所ごとに決める必要があります。
最終的には工数との兼ね合いにはなりますが、表示する内容の特長を鑑みて決定していきます。
折り返して表示する
折り返しは、ものによりますが、WordWrapとかそういった名前のプロパティで対応可能と思います。
英語であれば単語単位で折り返すように設定できますが、日本語だと変な場所で折り返す可能性がありますので、それで問題ないか事前に確認する必要があります。
開発対象がWebであれば、Googleが日本語の適切な箇所での折り返しをするライブラリを公開しています。
すごく厳密にいうと先述したようにフォントによって横幅が変わりますし、ペアカーニングという機能もあったりするので、「○文字以上はこうする」みたいな取り決めをする場合は注意してください。
(わずかな差なのでおかしくなることはあまりないかもしれませんが)
末尾を「...」にして省略する
切れてしまっても良い情報であれば「...」にするのもありです。
多くの場合、ellipsisという名前のプロパティが用意されています。
対応が手軽だし、表示崩れがないことが保証できるので良いのですが注意点もあります。
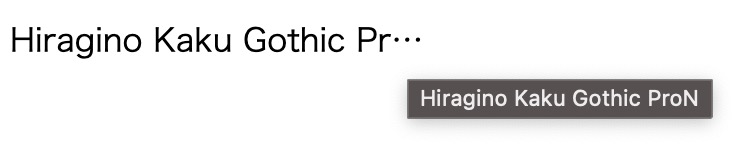
まず、「...」の内容を知るための手段です。
PCであれば「...」にマウスを合わせることでツールチップを表示するなどの対応が可能ですが、スマホでは無理です。
「...」のままで良いのか、「続きを表示する」などのボタンを用意するのか、など確認が必要です。
PCであればマウスでツールチップを表示させることは可能だがスマホではできない
また、例えば「3行で収まらなければ最後は...にする」というような複数行対応も面倒なことがあります。
CSSであれば「-webkit-line-clamp」というものがあります。(2024年2月時点でもベンダープレフィックスが必要みたいです)。
iOS/Android Nativeでも同様のものはありそうですが、対応が手軽なのかは確認してみてください。
横幅に合うようにフォントサイズを自動調整する
小さい方向については自動でフォントサイズを調整することで、折り返しも省略も発生させない方法です。
対応が簡単かどうかは確認してみてください。
iOS/Android Nativeだと機能があると思うのですが、CSSだと「画面幅に応じて可変」は対応できても「親要素にfitする」のような指定はできなかった気がします(違ってたら教えてください)
追記:
単純に「小さい端末用に自動フォント調整を入れよう」で対応してしまうと、大きな端末で見たときに逆に大きく表示されてしまうことになるので、一定サイズ以上は大きくならないような対応が必要です。
男らしく画面を突き抜けて表示する
男らしさが天元突破してる場合はこれでOK。
ズーム設定などの考慮
多くの場合、環境設定で文字サイズ(ズーム設定)を変更することが可能です。
ズームの設定を無視するのか、従うのか、要件を確認しましょう。
ズーム設定に従う方が好ましいのはその通りですが、実際問題として対応の容易さはアプリ/サイト次第です。
OS固有の表示について
デザインされたものがOS固有の表示で良いのか、カスタマイズしたいのか確認しましょう
ここはスマホアプリ向けの話です。
ダイアログやスクロールバーなどがデザインに含まれていることがあります。
これらは「この見た目の通りに作って欲しい」なのか「OS固有の見た目で良い」なのかを確認しましょう。
ダイアログであれば、iOSもAndroidもOS固有の見た目があります。
デザインがiOS基準で作られているからといって、Androidでも同じ見た目で作る必要があるとは限らず、サンプルとして作ってくれているだけの可能性があります。
(デザインとは外れますが、Androidの場合はダイアログ外をタップで閉じるべきかどうか問題もあります)
スクロールバーも、「ここはスクロール対象だよ」と明示するためにデザインしてくれている場合がありますので、見た目も従う必要があるのかを確認する必要があります。
OS標準の場合、スマホのスクロールバーは通常は非表示で、スクロールしたときだけ表示されます。
権限関係のダイアログ
例えば、よく使われる機能であれば通知権限のダイアログです。
ここはOSによって振る舞いが変わります。
- iOSの場合、確認ダイアログの文言はinfo.plistに記載しますので文言の確認が必要です(顔認証は定義必要なのに、指紋認証は定義できないとか微妙なところもありますが)
- iOSの場合、権限確認は1回しかできません(2回目以降はユーザー自身で設定画面から操作してもらう必要あり)
- Androidの場合、文言の修正はできません
- Androidの場合、OSバージョンによって権限確認の必要有無が変わってきます
- Androidの場合、OSバージョンによっては「未回答」ができます(ダイアログ外をタップで未回答で閉じることができる)
- Androidの場合、OSバージョンによって何回も聞けます
ほんとAndroidは・・・
トランジションについて
画面遷移時のアニメーションについて確認しましょう
静的なデザインの場合、画面遷移のアニメーションがわからない場合があります。
画面が右からスライドインしてくるのか、下から上がってくるのか・・・など、一般的なアプリの振る舞いを思い出すとだいたい想像はつくとは思いますが、確認はしておいた方が良いと思います。
ダークモードについて
ダークモードの対応有無について確認しましょう
ダークモード対応するのであればデザイン(カラー)は用意されると思いますが、デザインがない場合も「ダークモードは非対応」であることの確認をしておきましょう。
スマホだとライトモードかダークモードかで時計等を表示しているステータスバーの領域の文字が白か黒か変わるため、デザイン次第ではノッチのあるタイプのスマホだと白背景に白文字の時刻表示になったりして文字が読めなくなるので注意です。
データなしの表示について
業務知識がないとわからないような表示バリエーションがある場合はデザイナーに伝えましょう
業務によっては「データなし」などのバリエーションがあります。
「データなし」とは、例えば「検索結果を表示する画面で検索結果が0件の場合」などです。
開発側で作っちゃうと味気ない画面や文言になりがちなのですが、404の画面1つでも思わずクスッとするサイトもありますし、ユーザーを離脱させないためにも重要なデザインです。
任天堂の404ページ
検索機能や404、フォームのバリデーションエラーなどのデザインは、ほとんどのケースで必要なので用意されることが多いですが、ユーザーや商品の属性によって発生する「データなし」については業務次第なのでデザイン段階では考慮されていない可能性があります。
設計・開発時にNullチェックをいれたときに「あれ、何を表示したら良いの?」と後になって困ることになるので、早めに確認した方が良いでしょう。
アプリアイコンについて
アプリアイコンの用意があるか確認しましょう
Webであればfavicon、スマホアプリであればアプリアイコンとスプラッシュ画面も受け取る必要があります。
Androidの場合、最近だとホーム画面のアイコンがそのままスプラッシュで表示されますが、古いAndroidバージョンだとSplash表示用のActiviyを作って対応していたりとバージョンによって対応・表示内容が変わるので注意です。
OSSライセンスページについて
OSSライセンスページが必要なことを伝えましょう
デザイン時点ではOSSライセンスのページが必要なことの認識がないかもしれません。
受領したデザインにOSSライセンスのページがない場合は、必要なことを伝えてデザインに取り込んでもらいましょう。
(万が一、まったくOSSを使ってない場合は不要ですが、そんなケースはあまりないと思います)
開発時は手作業でOSSライセンスページを作ると大変なので自動生成の仕組みを取り入れましょう。
そのため、凝ったデザインを要求されることはないとは思いますが、自動生成で対応できる範囲のデザインにしてもらう必要があります。
WebViewの制約について
WebViewでは実現できない機能がないか確認しましょう
デザインとは直接的には関係ないですが、WebViewを使う想定でデザインされている場合はWebViewの制約を気にした方が良いです。
デザイン時点ではWebViewの制約が考慮されていない可能性があります。
例えばWebViewには以下のような制約があります。
- マルチウィンドウ(タブ)には対応できません。例えば、自ドメイン内は同一ウィンドウ内の遷移で外部サイトのみ別タブを開くというような動きはできませんし、_blankで小画面を開いて親画面から操作するようなことはできません。もちろん頑張って作れば出来るかもしれませんが、基本的には手間を減らすためにWebViewを使うと思うので本末転倒な結果になります。
- iOSの場合、WebView内でカメラを使うには特定のiOSバージョン以上である必要があります。古いiOSでは動作しません。
- WebViewは端末の標準ブラウザとCookie等の共有はできません。
- Safari View Controler/Chrome Custom Tabsを使う場合はNative側からブラウザの制御に制限があります。
対応可能なので制約ではありませんが、開発時は以下の注意が必要です。
- telやmailtoなどの外部アプリ呼び出し(URLスキーマ)はNative側で追加実装が必要です。
- iOSの場合、権限が必要な操作(カメラや位置情報)はNative側で追加の作り込みが必要です。
- iOSの場合、alert/confirm/promptの利用にはNative側で追加の作り込みが必要です。
- Android4以下、Android5~6、Android7以上ではWebViewの仕組みが違います(Android6以下のサポートはもうほぼないとは思いますが)。
おわりに
あくまで開発目線での確認事項をあげていきました。
デザイナー目線でのコメントや意見がもらえると勉強になります。
改訂履歴
- 2024/03/12: 「画像/アイコンについて」にAVIFのことを追記
- 2024/02/28: OSSライセンスページ、WebViewの制約について追記
- 2024/02/23: データなし表示、アプリアイコンについて追記
- 2024/02/19: ダークモードについて追記