既に1件、アドベントカレンダーとして以下を投稿したのですが、供養したいクソアプリがもう1個あるので空いてる過去日にエントリーして投稿させてもらいます。
経緯
末の年長さんの子がダ○サバイバーをやっている。
とてもよくやっている。
ここで家長である私はビシッと言う。
「そんなにゲームばかりするならパパの作ったゲームをしなさい」
作る
構想を考える
とはいえパクってはいけない。
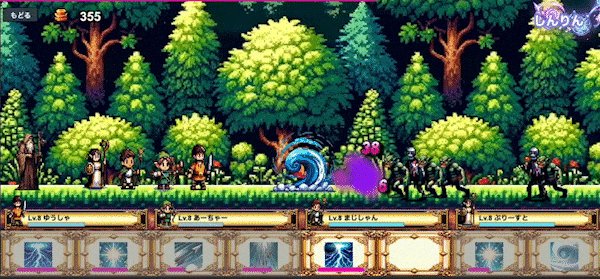
あと、ダ○サバイバーのように2次元に自由に移動できるゲーム形式にした場合、動きの制御を考えるのがめんどくさそう。だから横スクロールにしよう。
なにで作るか考える
ダ○サバイバーをちゃんと見たことないけど、イメージ的にピクセルアートなゲームな気がする。
調べたら pixijs というのがあったのでこれにしよう。
React?
しゃらくさい。バニラでいってやんよ。
絵を描く
全部生成AIでやっちゃおう。
と思って Dalle-3 で試すもうまくいかない。
例えば歩くモーションを考えると「右足を前に出した絵」と「左足を前に出した絵」を出力して欲しいのだが、どんだけお願いしても片方の足しか前に出ない。
どうしよう・・・と悩んでいたが、ふと気づく。
どうせ画面は小さいんだし、雑に修正したってわからないんじゃない?
と言うことで雑に修正。
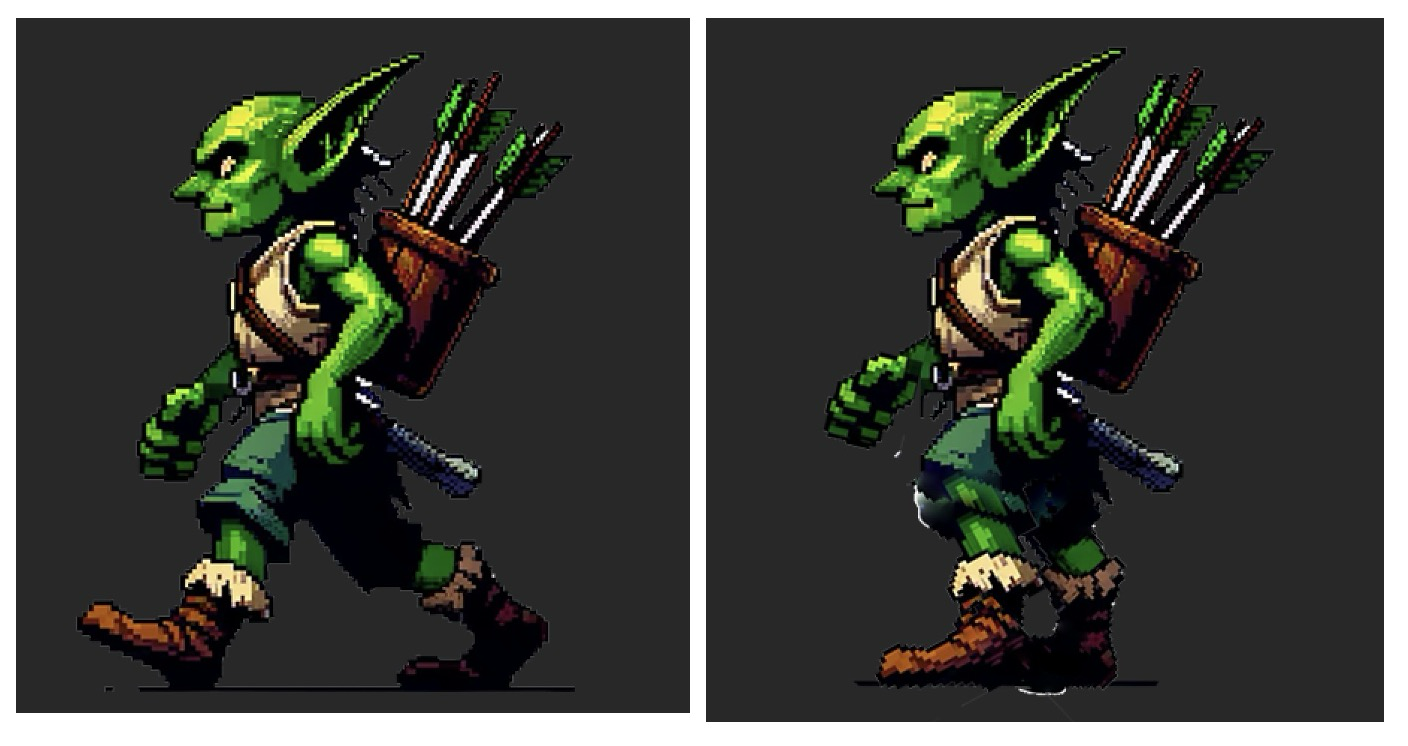
PhotoShopの力で背景削除→雑に絵を修正(右足と左足の位置を変えるだけ)
雑すぎて変なゴミが残ってるけど気にしない。ゲーム中に気づくことはないから。
ということで、流れ作業で味方キャラや敵キャラ、攻撃、などなどを生成。
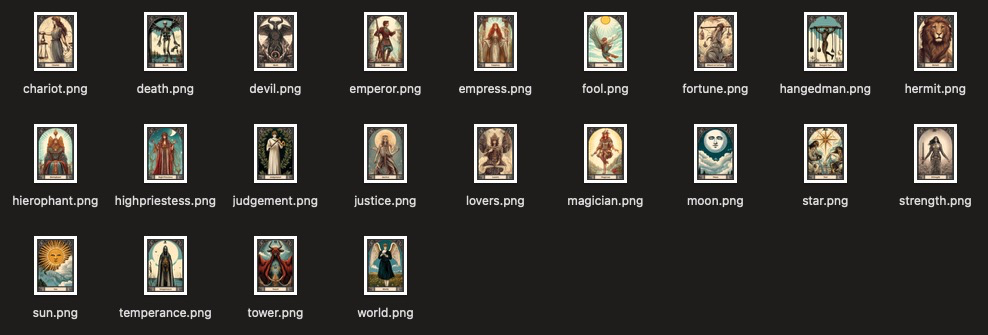
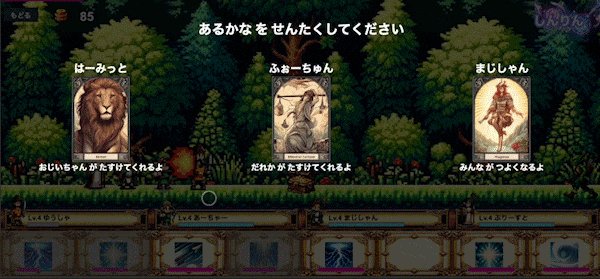
あと、アルカナも出したら楽しいかもーっと追加(伝説のオウガバトルが好き)
BGMを用意する
すべてSunoで作ります。
効果音を用意する
今回は以下のサイトを利用しました。
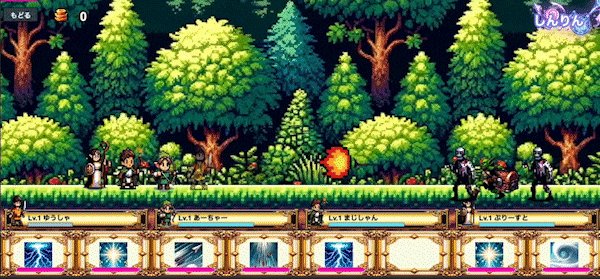
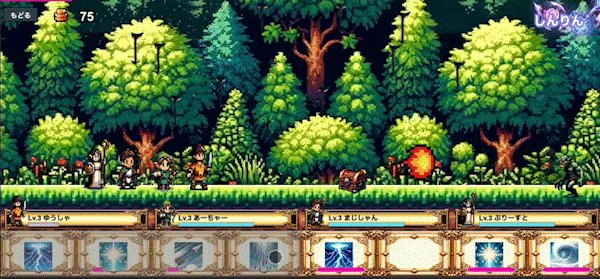
作り込む
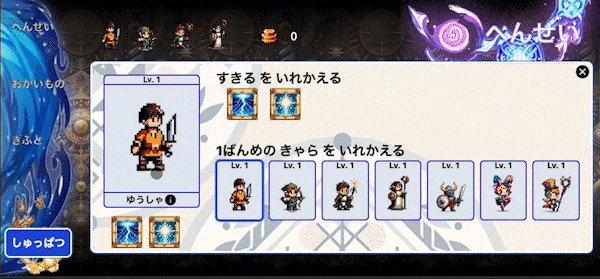
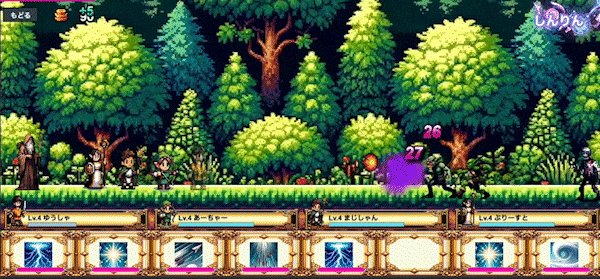
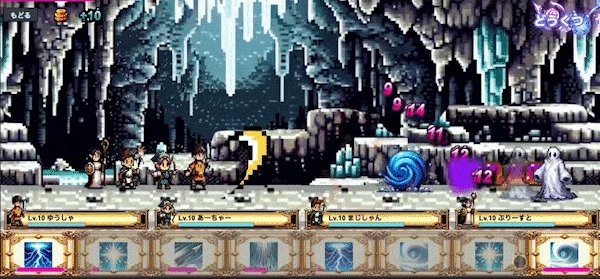
- 対象年齢は6歳なので全て平仮名です
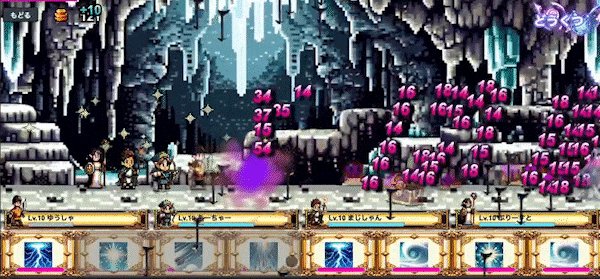
- スキルボタンを押すと攻撃が発動、クールタイムの待ち時間のあと再使用可能
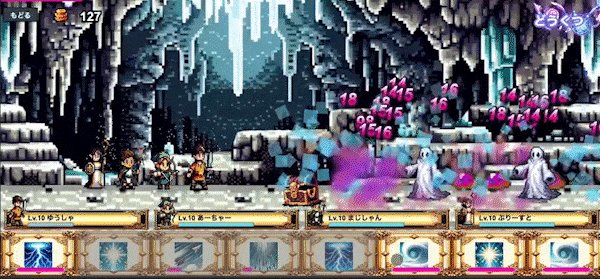
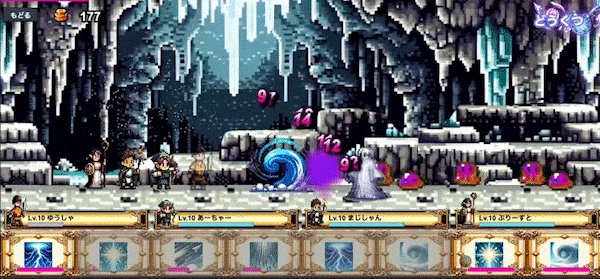
- アルカナを選択すると選択したアルカナに応じた召喚獣が支援してくれる
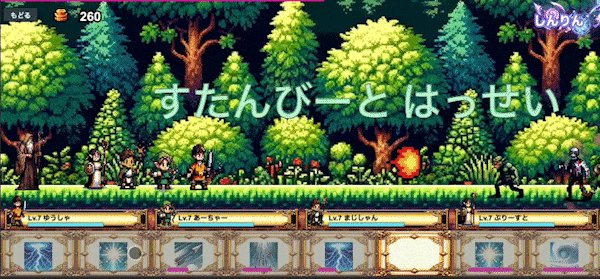
- ボスの前にはスタンビートが発生し、敵の数が激増
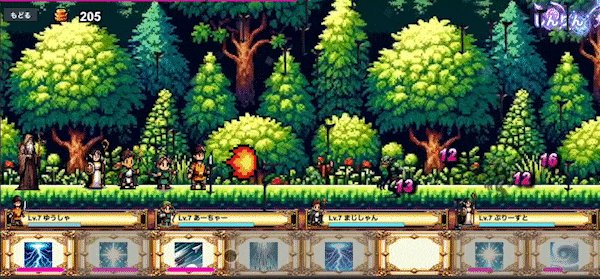
- 複数ステージを用意し、敵のレベルを変える
- 背景を近距離・中距離・遠距離と3種類にわけてスクロール速度を変えて遠近感を出す
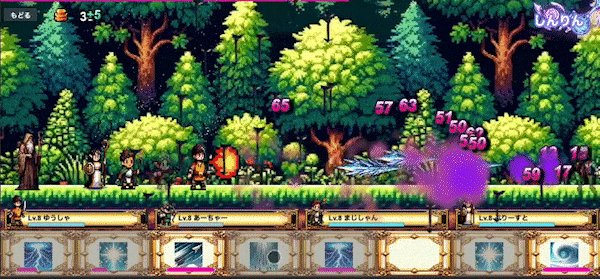
追記:個人的に太陽のアルカナがお気に入りだったので見て欲しくて追加
ステークホルダーに提供する
Flutter+WebViewでラップしてNativeアプリ化したうえで提供。反応を伺う。
結果、めっちゃ遊んでくれた。
ステークホルダーの声
- ダ○サバイバーみたいに自由に動かしたい → わがまま言っちゃいけません。よそはよそ、うちはうち!
- 属性攻撃が欲しい → パパもそう思うよ。でもめんどくさい。
- ショップまだ?(メニューだけあって実装されてない) → そうだね、できたら良いね。
などなど。工数の都合上、ご要望に応えるのは大変難しい状況です。
あと上の子がテスターと化してバグを見つけてくる。
「最強の攻撃を見つけた。攻撃した瞬間にそのキャラ死んだら攻撃だけが消えずに残って無敵になる。」
要望には応えないけど瑕疵があるものには対応します。
成果物
いつも通り、GitHubで世の中に包み隠さず公開してます。
- 注意1:スマホ前提で作ってるので、もしプレイされる場合は画面をご自分で横長にしてプレイしてください。
- 注意2:また画面のリサイズイベントに対応していないので、画面サイズ変更後はリロードしてください。
- 注意3:結構な量のリソースをダウンロードするのでスマホの場合はWiFi接続時にご利用ください。(でもスマホのブラウザだと画面が狭くて辛いと思う)
反省点
Reactで作れば良かった・・・
↓のようにオレオレBinding構文まで作ってしまいメンテ不可能なレベルになった。
<div id="partyEdit" style="-webkit-text-stroke: 1px #000" class="ml-4">
${へんせい}
</div>
学んだ点
- 大量の敵をガンガンやっつけると爽快感を得ることができる
- 大量の敵がでると当たり判定計算で処理落ちする
- WebViewで大量のメモリを使うとレジューム時にWebViewが描画されなくなる
- 継承(オブジェクト指向)はむつかしい
- バニラで頑張らない方が良い
- こんなゲームでも子供は遊んでくれる
最後に
個人でゲーム作るの大変じゃない?