自作アプリでYouTubeの動画を埋め込み表示させてみた時に見付けた方法
自作アプリの作成でお気に入りの動画を一旦DBに保存して、呼び出す際に埋め込み表示させたかったので、色々模索したやり方を紹介します。
一般的な埋め込みの方法
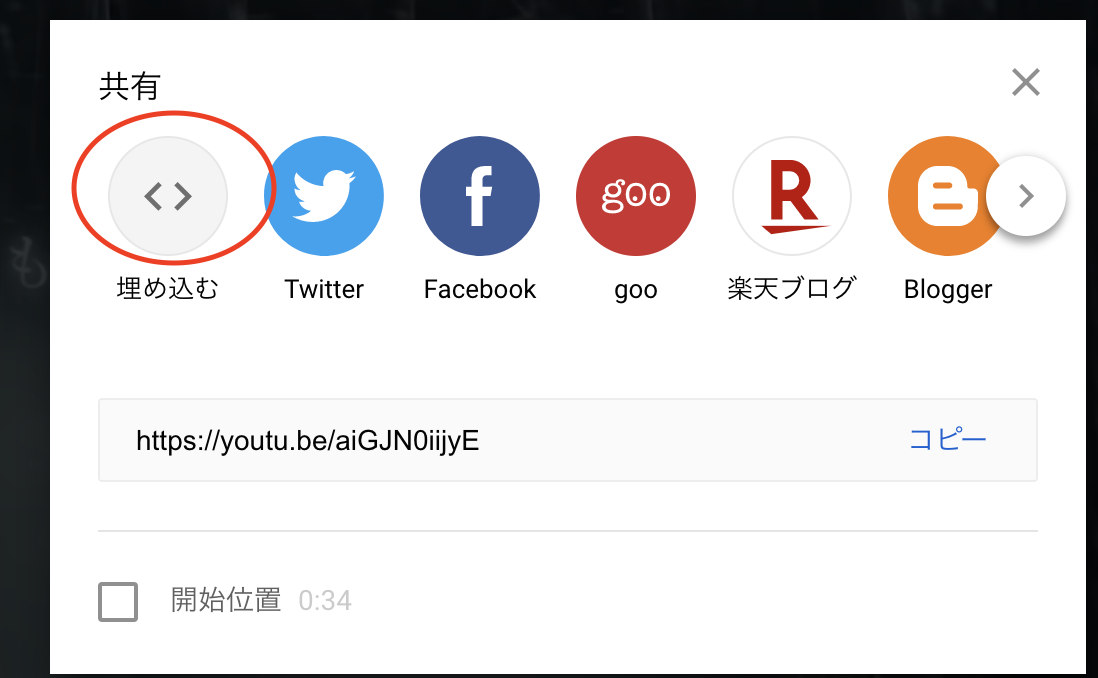
好きなYouTube動画の共有ってところを選ぶ

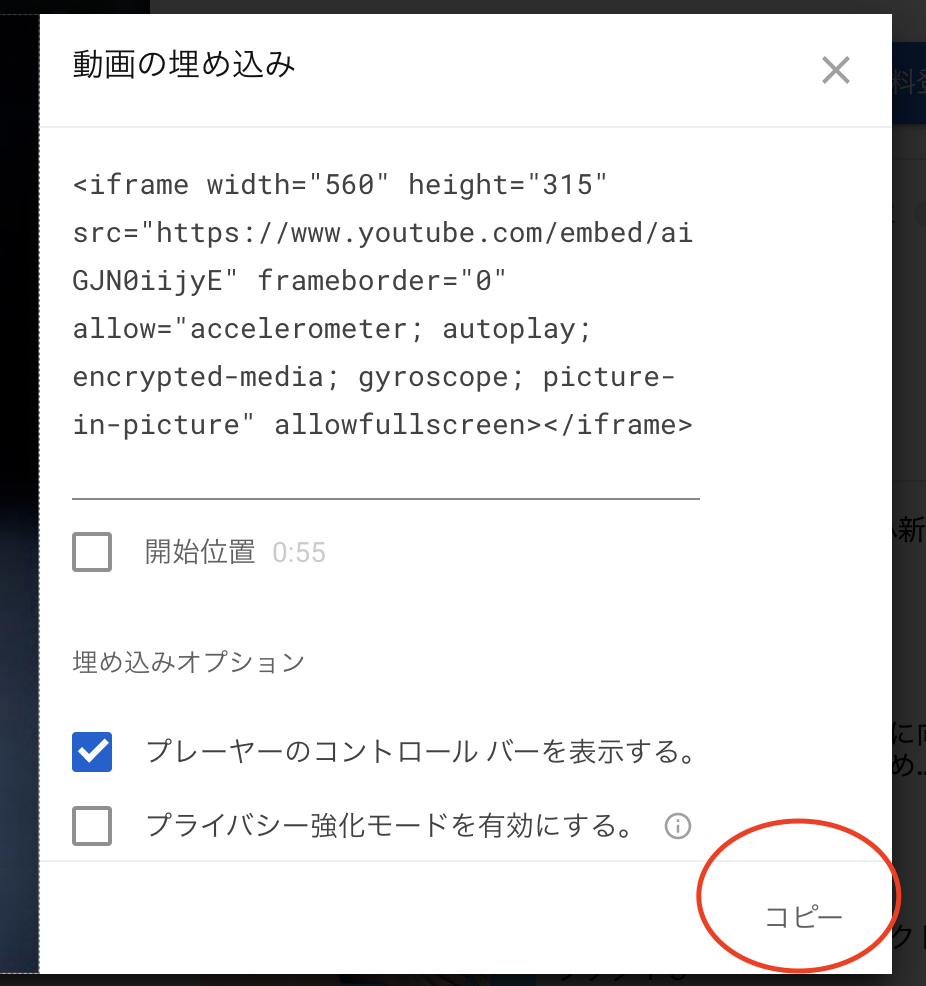
これをHTML(haml)に直接貼り付ければ完成
ただ、これでDBに投稿して、hamlファイルから呼び出そうとすると文字列で出てしまったので、それを解消する方法です。
実際に行ったやり方
%iframe#player{frameborder: "0", height:"390", src: (movie.url), type: "text/html", width: "640"}
※今回はMovieモデルと言うのを作って、カラム名をurlにしてます
簡単に言うと、
・外枠の部分はhamlファイルにしておく(サイズ等はお好みで変えられるはずです)
・DBにはURL部分のみ保存→呼び出す記述にしてます
・タイトルや内容なども別のカラムで保存
こうする事で、DBに投稿→呼び出しの際も埋め込み表示に出来ました。
実際の画像(まだ開発中ですが)
 ↑無事に全部投稿機能で実装が出来ました(パチパチ)
↑無事に全部投稿機能で実装が出来ました(パチパチ)
1つ注意ポイント
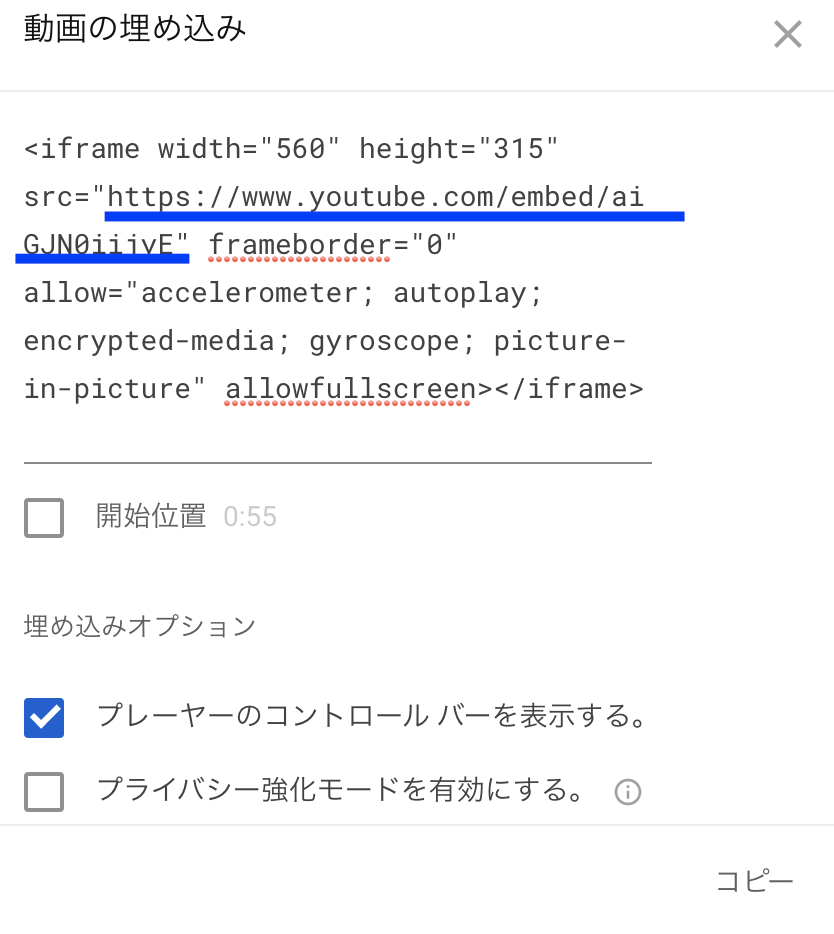
私が使ったURLですが、この青下線の部分です(ダブルクォーテーションは要らないです)


こっちの青下線のURLではダメでした。
おそらく埋め込み用のURLでは無いからだと思います。
以上、同じ様な実装をされたい方の参考になれば幸いです