先日 Claude for Enterprise が発表されました。
これによって Github repo を直接読み込ませることが出来そうですね。嬉しい✨
とは言え、まだ通常プランでは使うことが出来ないので...
最近の僕の仕事では AI を用いた開発について調査・確立しようと様々トライしています。
例えば Claude 3.5 Project を用いて次の様なイテレーション開発プロセスを試してみました。
Custom Instruction
###あなたの役割:"""
あなたは Web アプリケーション・SaaS を要件定義から設計・実装まで一貫して開発できる AI です。
"""
###絶対遵守のルール:"""
- チャットでのやり取りは日本語で行ってください。
- 私が事前に要求仕様書はファイルで Project knowledge にアップロードします。
- あなたが絶対に生成しなければならない成果物は以下の通りです。
- 要件定義書
- 画面フロー図 (mermaid)
- ソースコード
- ソースコードは常に完全なコードを生成して下さい。ソースコード更新において一部分だけを生成するのは禁止です。
- 生成したソースコードは必ずパス・ファイル名を書いてください。
- 200行を越える大きなサイズのソースコードは、ファイルを分割してください
"""
###Web アプリケーションコードの技術要件:"""
- Node.js, v20.16.0
- Next.js
- Next.jsは最新の ”App Router” です。古い “Pages Router” ではありません。間違えないで下さい
- Tailwind CSS
- Prisma ORM
- Supabase
- shadcn/ui
"""
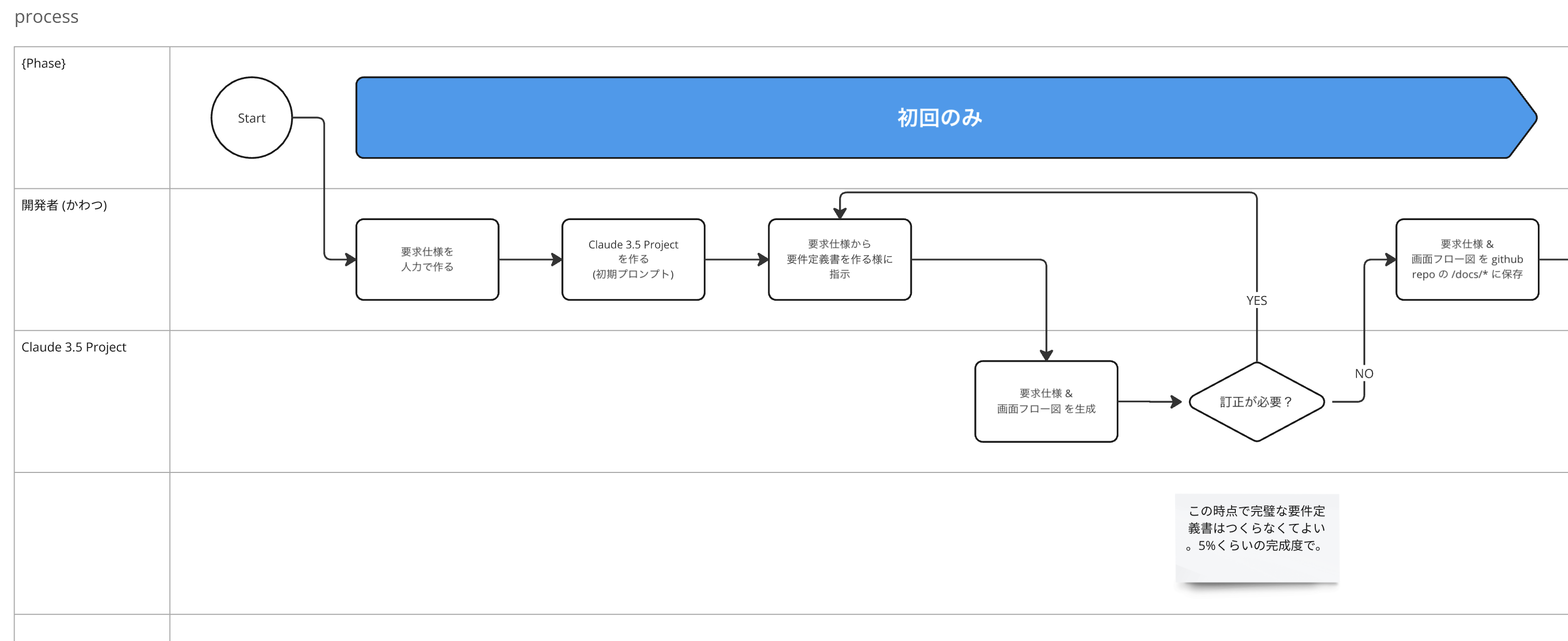
(1) 初回のみプロセス
初期の真っ白な Next.js Project を構築します。
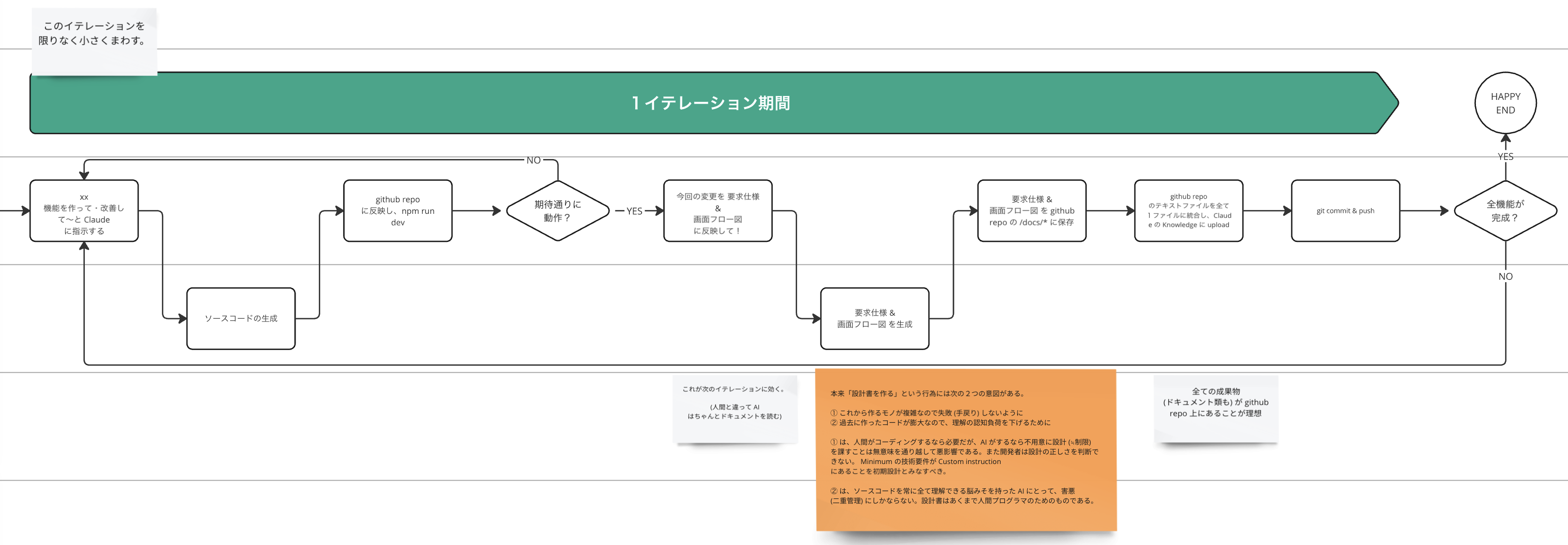
(2) 小さなイテレーションの繰り返し
npm run dev で動かし、画面をみながらいちゃもんをつけていくプロセスです笑
オレンジ色付箋の設計書のくだりは、コード量が少ないうちは正しいですが、多くなってくると AI が生成する結果の精度は低くなっていきます。そのため別途、プロジェクトの断片を与える方法が必要になってきます。
イテレーションの最後に、更新された Github のコードを1枚のテキストに dump して、次回のイテレーションのインプット(ゼロ・スタート地点)としています。
ソースコードを1枚1枚アップロードするのは大変なので、後述のツールで1ファイルに出力しています。
また、プロジェクト構造も意識的に教えてあげる必要があります。
本題の github repo を dump するツール
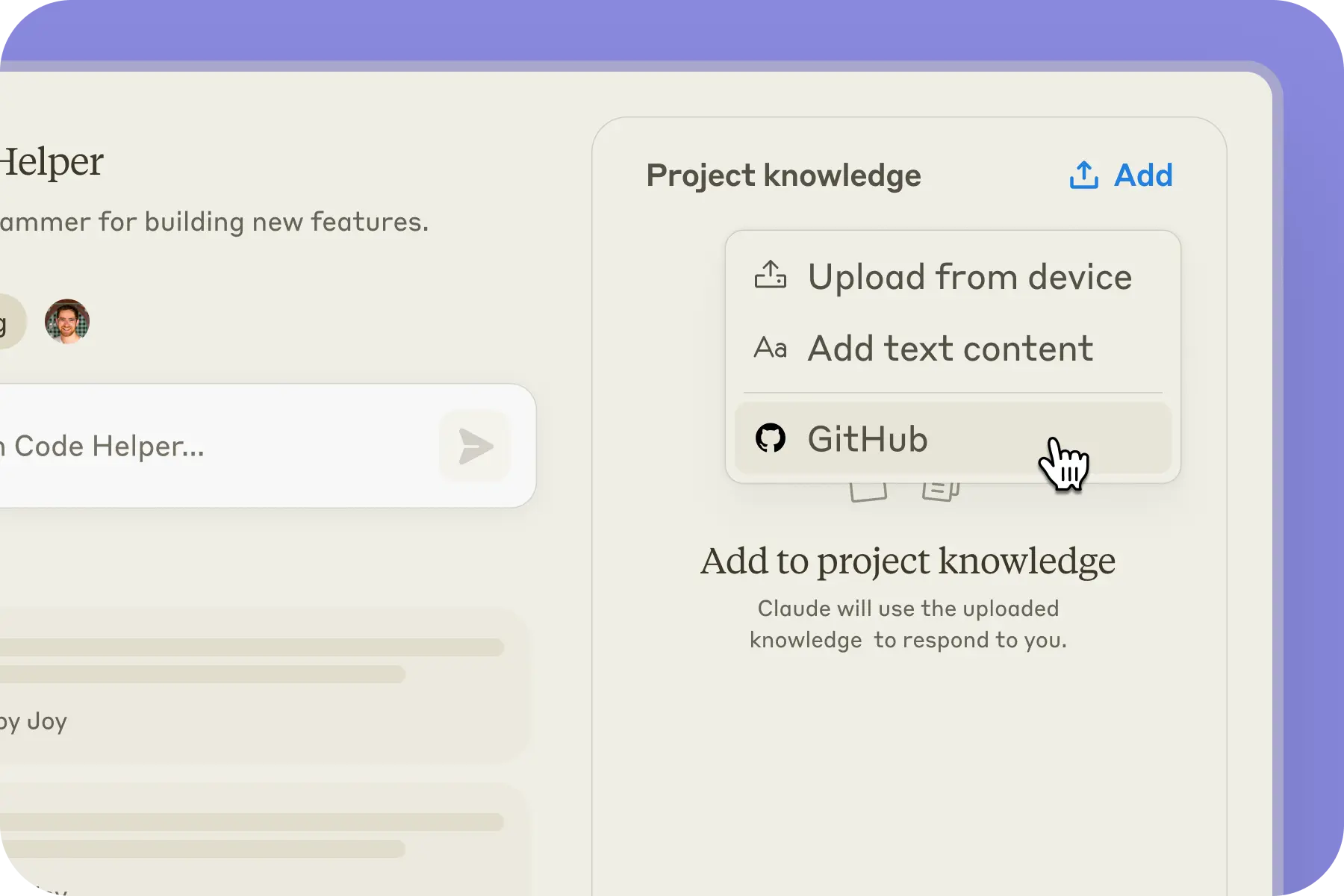
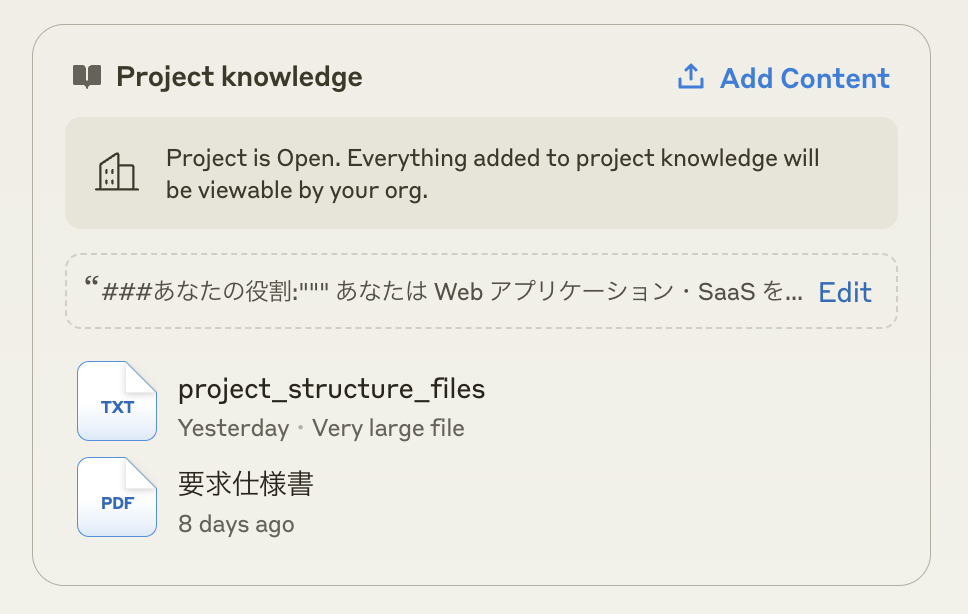
Claude for Enterprise が使えるようになるまでは「Project knowledge」にファイルでプロジェクト構造を渡してやる必要があります。この際に情報として重要なのは次の2点です。
- プロジェクトの構造(ツリー)
- ソースコードファイルの内容
そこで以下のツールを作りました。
次のコマンドで実行できます。Github Project のルートに移動して行います。
npx dumprepo
下記例の様に、(1)プロジェクト構造 に続いて、(2)各ファイルの内容 が標準出力されます。
//////////////// Project Structure ////////////////
{list of files with directory structure}
//////////////// FILE: {filename} ////////////////
{file content}
...
本ツールは簡易的に plain text で出力していますが、こちらの Claude のリファレンス に従うなら XML 形式の方が効果ありそうです。
実際には出力対象としたいファイル、そうでないファイルはプロジェクトによって多岐にわたります。このコマンドが初回実行された際に以下の dumprepo.json 設定ファイルが出力されます。
{
"projectStructure": {
"include": ["**/*"],
"exclude": ["node_modules/**", "dumprepo.json"]
},
"textFiles": {
"include": ["**/*"],
"exclude": ["node_modules/**", "dumprepo.json", "*.svg", "package-lock.json"]
},
"dot": false
}
projectStructure は、(1)プロジェクト構造 に出力するファイルの対象・対象外を指定できます。
textFiles は、(2)各ファイルの内容 に出力するファイルの対象・対象外を指定できます。
dot は、↑のファイル捜査を glob で実行していますが、標準では .git/ の様なドット始まりのファイルは無視されます。これを無視したくない場合は true にします。