概要
- airbnb/react-native-maps をインストールしてとりあえず地図を出すまでの手順をまとめます
- iOS 向けのビルドしか試していないので、iOS 向けの手順のみ書いています
- ネイティブ機能を使うため、
create-react-native-appした人はejectが必要です - バージョン
- react-native: 0.47.0
- react-native-maps: 0.16.4
インストール
- react-native-maps をインストール
npm install react-native-maps --save
- 依存するネイティブライブラリをインストールして、プロジェクトに紐づける
react-native link react-native-maps
Apple の地図を表示するぶんには、上記2コマンドだけで準備完了です。公式のドキュメント がなかなか読みづらく(以下を実行せよと言ってみたり不要だと言ってみたり...)、pod install 等すべきなのかどうか混乱しました。どうやら Google Map を表示したい場合以外は上記2コマンドを実行するだけでいいみたいです。ちなみに昔はもうちょっと面倒だったもよう (https://qiita.com/polidog/items/e1121e36fae31a09f1b2)。
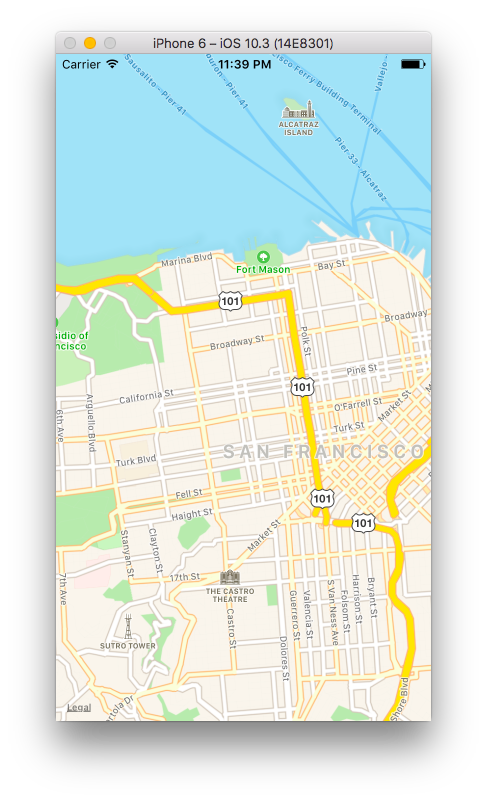
地図を表示
- index.ios.js に以下を実装する
- StyleSheet を適用しないと地図が表示されないので注意
import React, { Component } from 'react';
import { StyleSheet } from 'react-native';
import MapView from 'react-native-maps';
export default class Main extends Component {
render() {
return (
<MapView
style={styles.map}
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
/>
);
}
}
const styles = StyleSheet.create({
map: { ...StyleSheet.absoluteFillObject, },
});
- ビルド
react-native run-ios
補足
スタイルシートのところのドット3つは何?
- オブジェクトをプロパティとして展開するための記法