前提
- Vue2
- Vuetify2
- JavaScript
やりたいこと
こんな感じのcomboboxがあったとします
<template>
<v-combobox v-model="select" :items="items" />
</template>
<script>
export default {
data: () => ({
select: "",
items: ["test1", "test2", "foo", "bar"],
}),
};
</script>
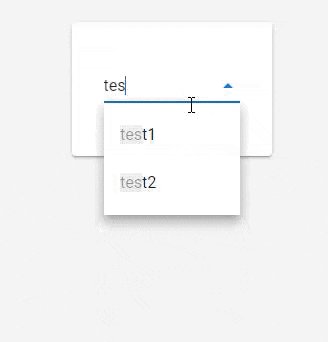
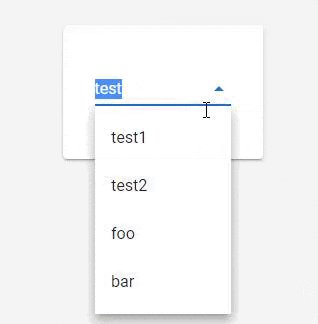
test と入力すると部分一致でフィルタがかかり、 test1 と test2 が表示されます。

しかし、 test と入力されている状態でフォーカスが外れた後に再びフォーカスが当たると、フィルタがかかっていない状態になります。

「フォーカスが当たったときにも部分一致でフィルタしてほしい!」と思ったのに公式にはそのオプションがありません。
ということで、裏技的な感じになりますが、自作してみました。
方法
<template>
<v-combobox
v-model="select"
:items="items"
:search-input.sync="searchInput"
@focus="forceFilter"
/>
</template>
<script>
export default {
data: () => ({
select: "",
items: ["test1", "test2", "foo", "bar"],
searchInput: "",
}),
methods: {
forceFilter() {
this.select += " ";
setTimeout(() => {
this.searchInput = this.searchInput.replace(/\s+/g, "");
}, 10);
},
},
};
</script>
comboboxにフォーカスしたときに入力値の末尾にスペースを挿入し、10ms後に末尾のスペースを削除しています。
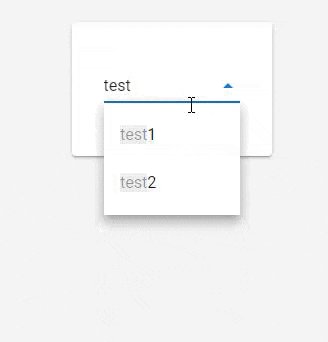
これによって、フォーカスした際にフィルタがかかります。
※ setTimeout して遅延実行しているのは、遅延を挟まないとうまくスペース削除が動作しないからです。ここは適宜調整してください。
これで無事、フォーカスが当たったときにフィルタがかかるようになりました。
