え、パワポ?
はい、そうです。パワポでゲームを作ってみました。
パワポと言えば、プレゼンテーションの時に使用するのが普通です。でも、パワポの機能を工夫して使えばいろんなことができちゃいます。
そこで、今回は**「いらいら棒ゲーム」**を作ってみようと思います。
プロジェクトの作成
 >アイコンの部分は隠してあるのであしからず
>アイコンの部分は隠してあるのであしからず
白紙のプレゼンテーションを作成しましょう。

これでひとまずゲームを作っていく準備ができましたー
ゲームの型を作る
スタート画面を作る
ゲームのスタート画面を作りましょう。
まず、お好きなように図形を挿入してください。

今回挿入した図形の作り方はリクエストがあれば記事のしようと思います
ステージを作る
新しいスライドを用意します。
図形を挿入してコースを作っていきます。
この時必ず、コースのスタート地点がスタート画面のスタートボタンと重なるようにコースを作ってください。

失敗画面を作る
新しいスライドを用意します。
そして、失敗した時に表示される画面を作りましょう。

失敗した時にもう一度最初から始められるように、リスタートボタンも作っておきましょう。

クリア画面を作る
新しいスライドを用意します。
無事にゴールした時の画面を作りましょう。

動きをつける
今のままではただのスライドなので、ゲームになるように仕上げていきます。
スタート画面
スタートボタンを右クリックして **「オブジェクトの動作設定」を選択してください。

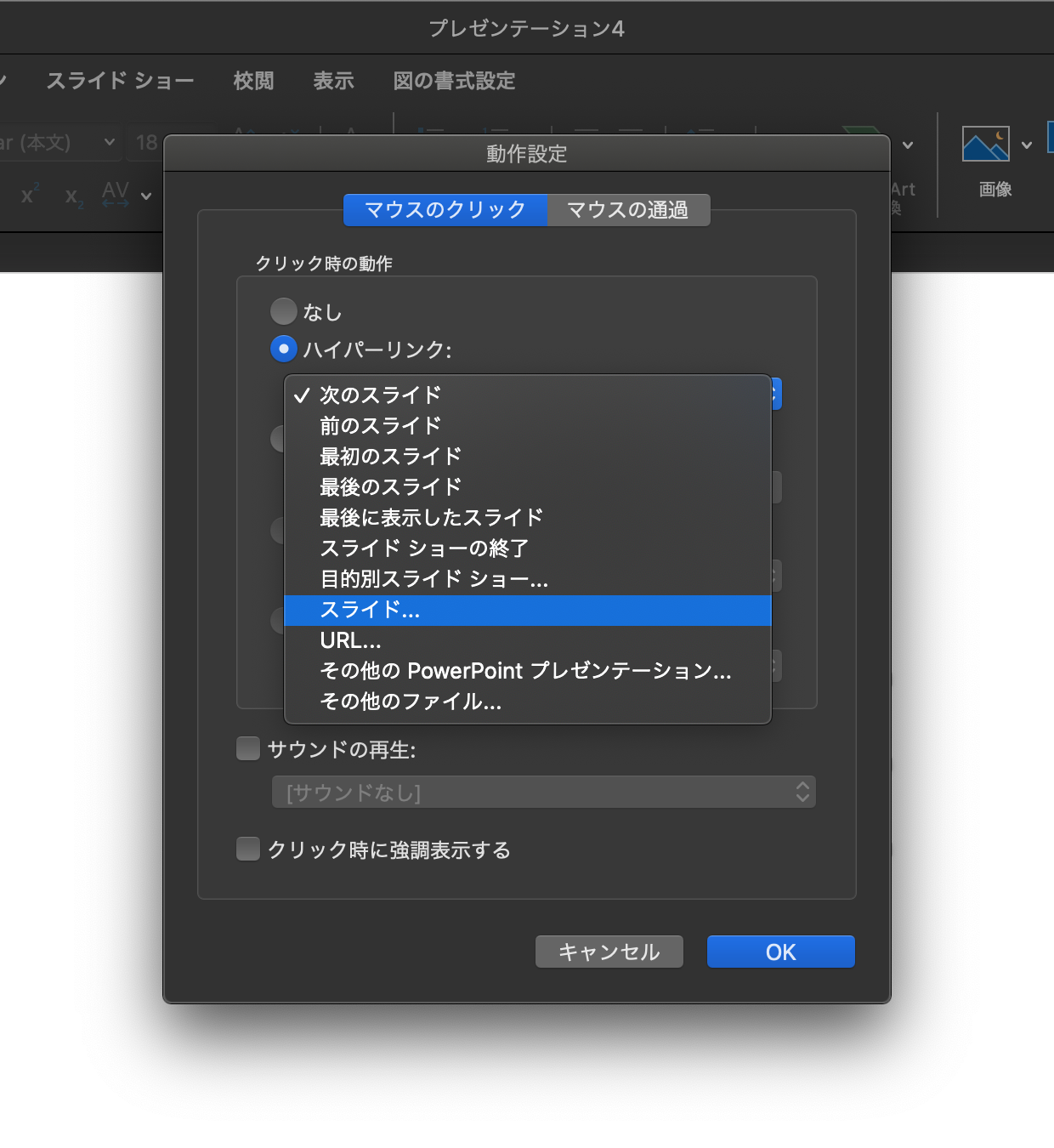
マウスのクリック時の動作を設定します。
デフォルトでは「なし」となっているので「ハイパーリンク」を選択します。
そして「スライド...」を選択します。

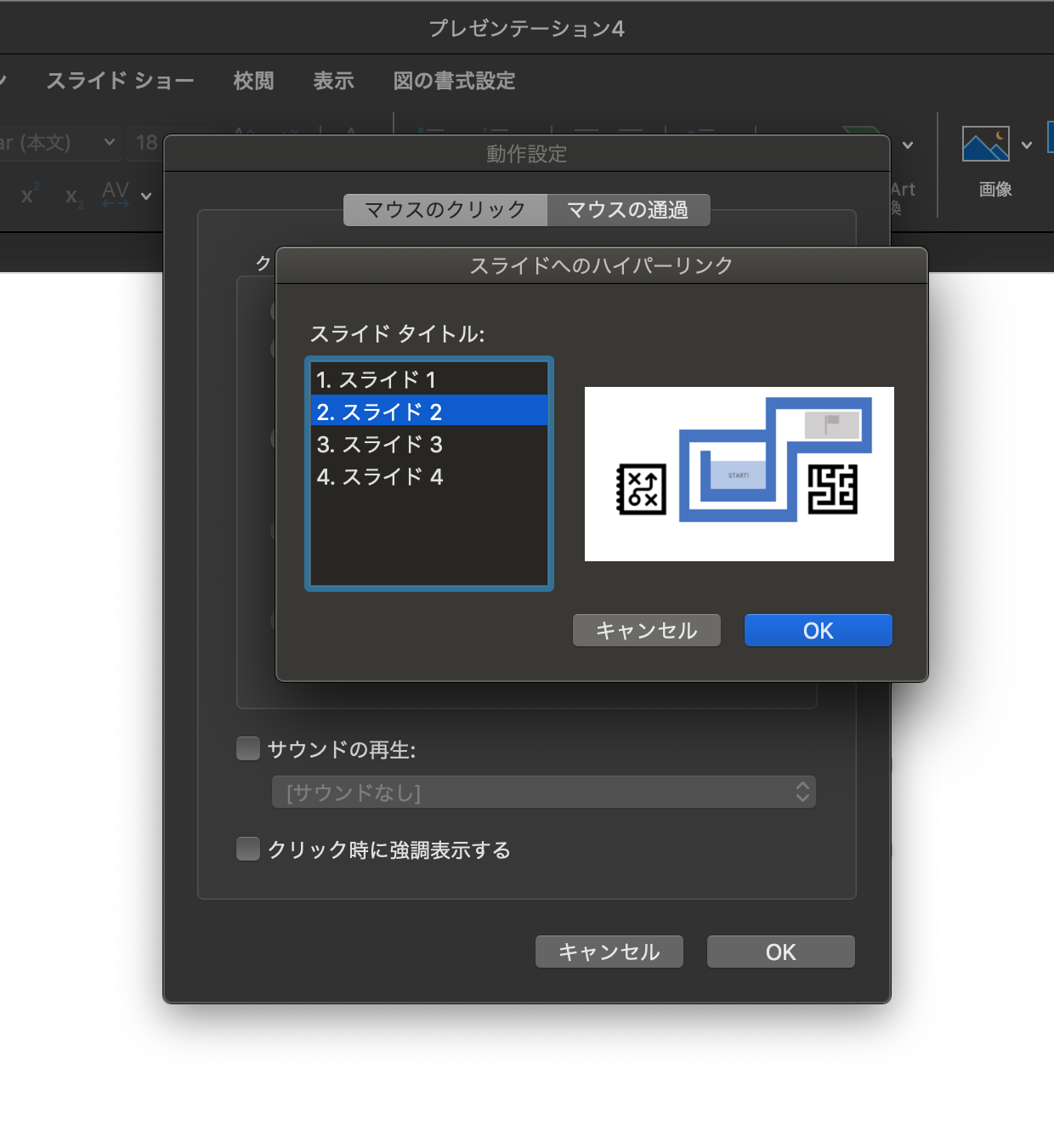
すると、どのスライドへのハイパーリンクにするのか選択画面が出るので、ステージ画面である「スライド2」**を選択してください。

これでスタートボタンを押すとステージ画面に進むようになりました。
ステージ画面
コース
下準備をします。
コースの壁に使っている図形を全部選択してください。
シフトを押しながら選択することで複数の図形を選択できます
 選択したら、図形の書式設定から**「接合」**を選択します。
選択したら、図形の書式設定から**「接合」**を選択します。
 すると、コースの壁がまとめて一つの図形になります。
すると、コースの壁がまとめて一つの図形になります。
コースの壁に当たり判定をつけていきます。
先ほど作ったコースの壁の図形を右クリックしてください。

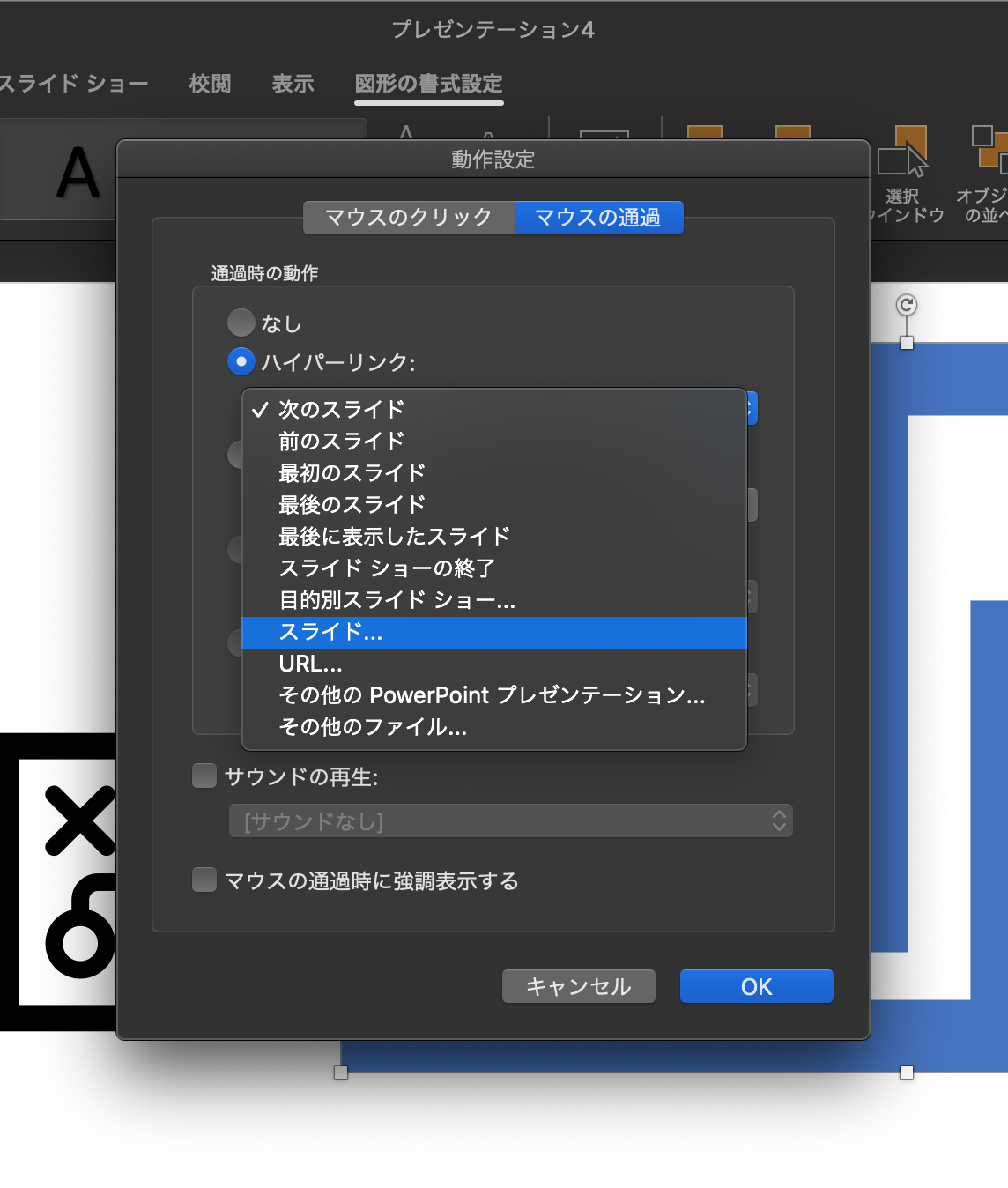
今度はマウスの通過時の動作を設定します。
先ほどと同じようにして**「スライド...」を選択してください。

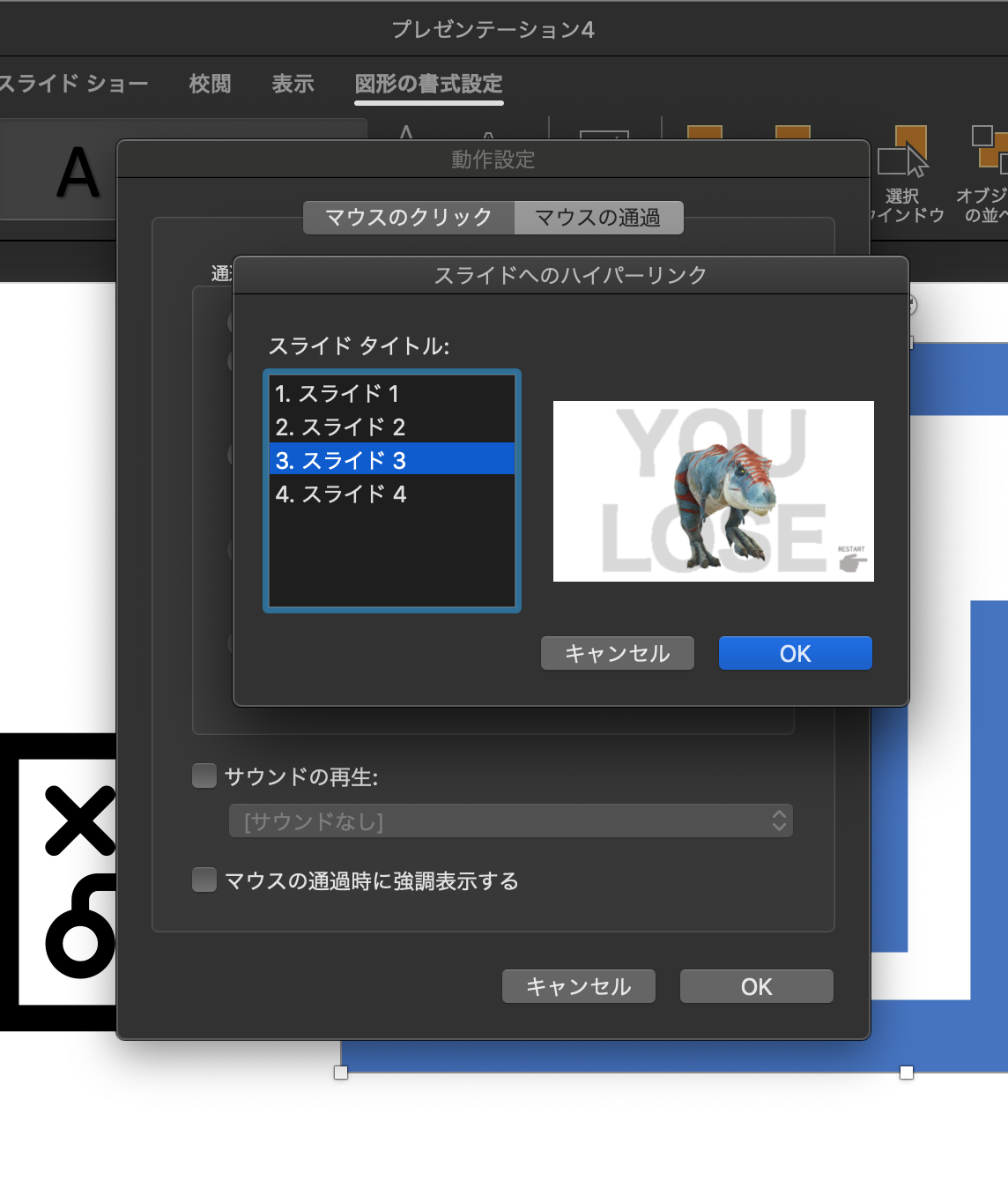
今回は失敗した時の動作なので失敗画面である「スライド3」**を選択してください。

これでコースの当たり判定は設定できました。
ゴールボタン
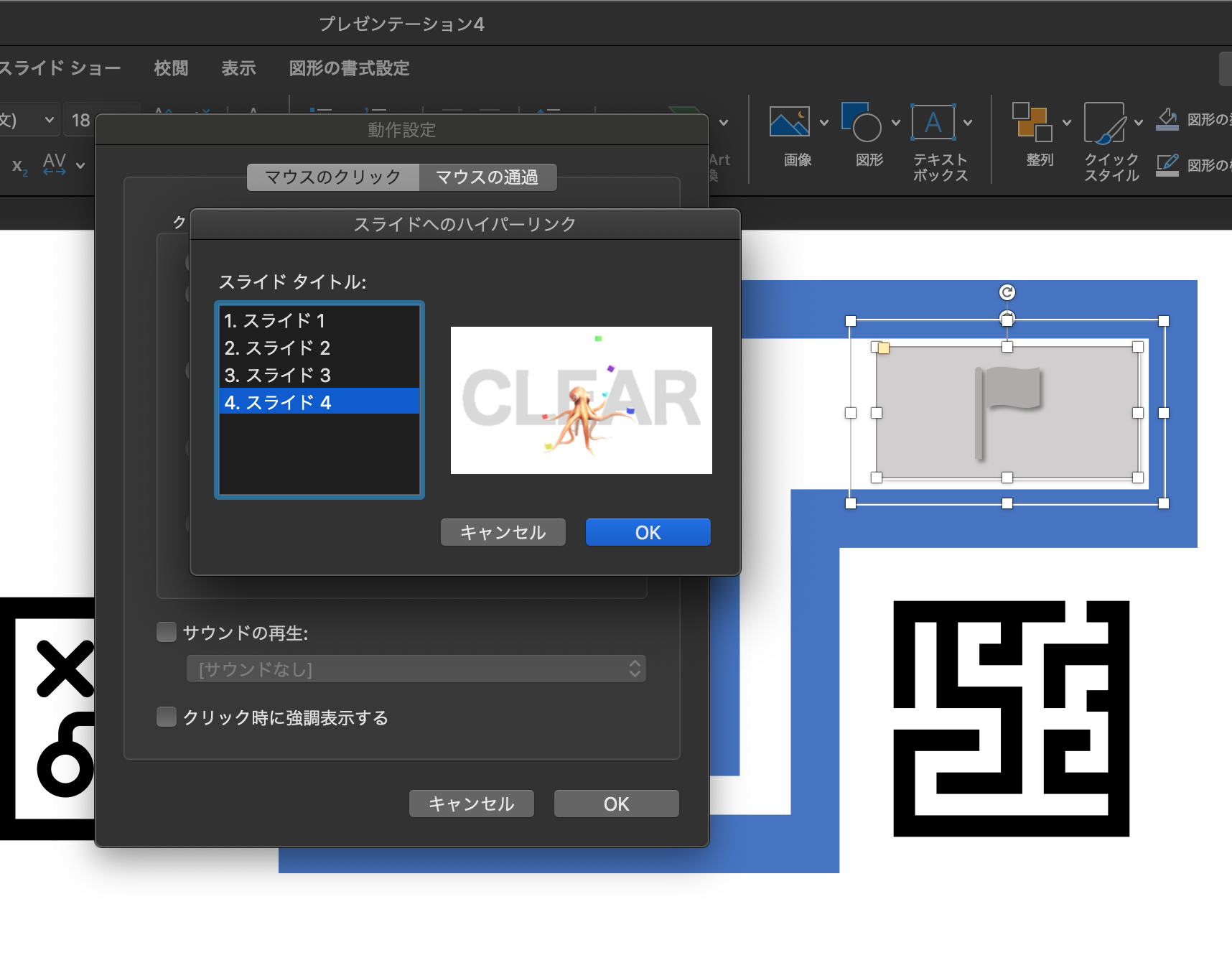
ゴールボタンにも同様に動作を設定します。
今度はマウスのクリック時の動作を選択してください。
今回はゴールした時の動作なのでクリア画面である**「スライド4」**を選択してください。

これでゴールボタンの動作も設定できました。
失敗画面
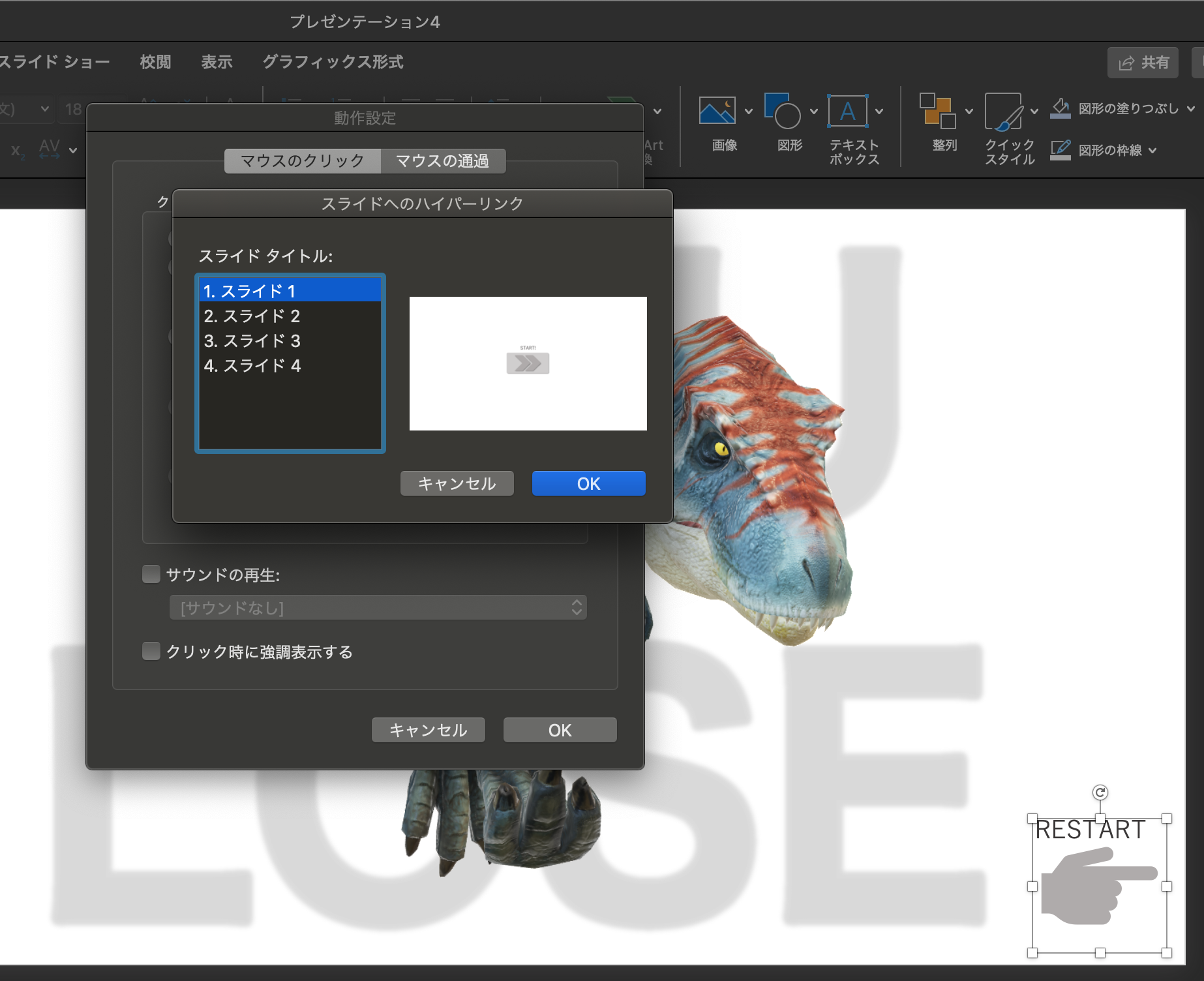
リスタートボタンに動作を設定します。
マウスのクリック時の動作を選択してください。
今回はスタート画面に戻る時の動作なのでスタート画面である**「スライド1」**を選択してください。

これで全ての動作の設定ができました。
実際にスライドを再生して試してみてください。
仕上げ
今のままだと、ゲームをしていて間違ってクリックしてしまった時にそのまま次の画面に進んでしまうようになっています。
では、このバグを直します。
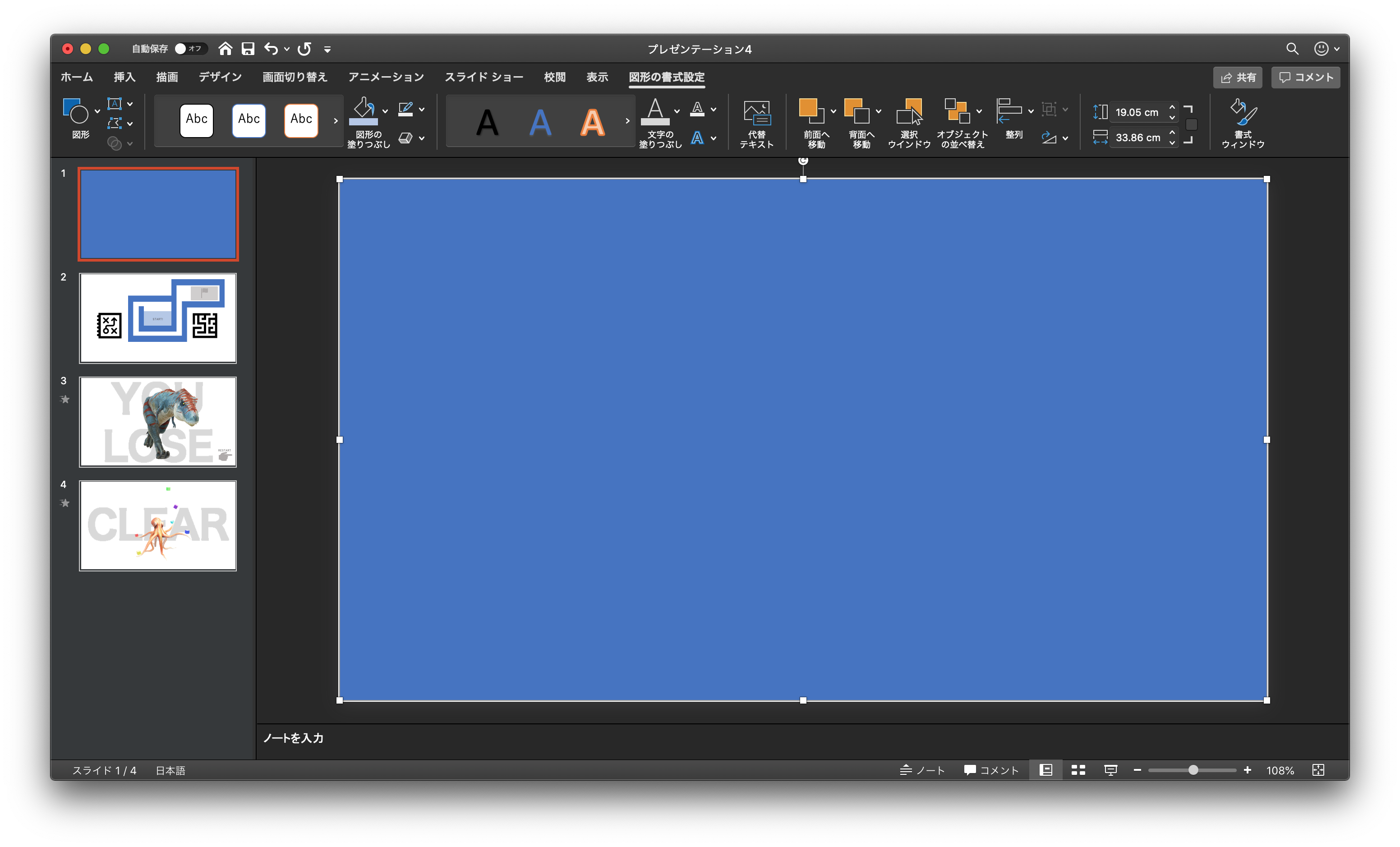
スライド一面に図形を挿入してください。色は背景の色と同じ白色に変更してください。

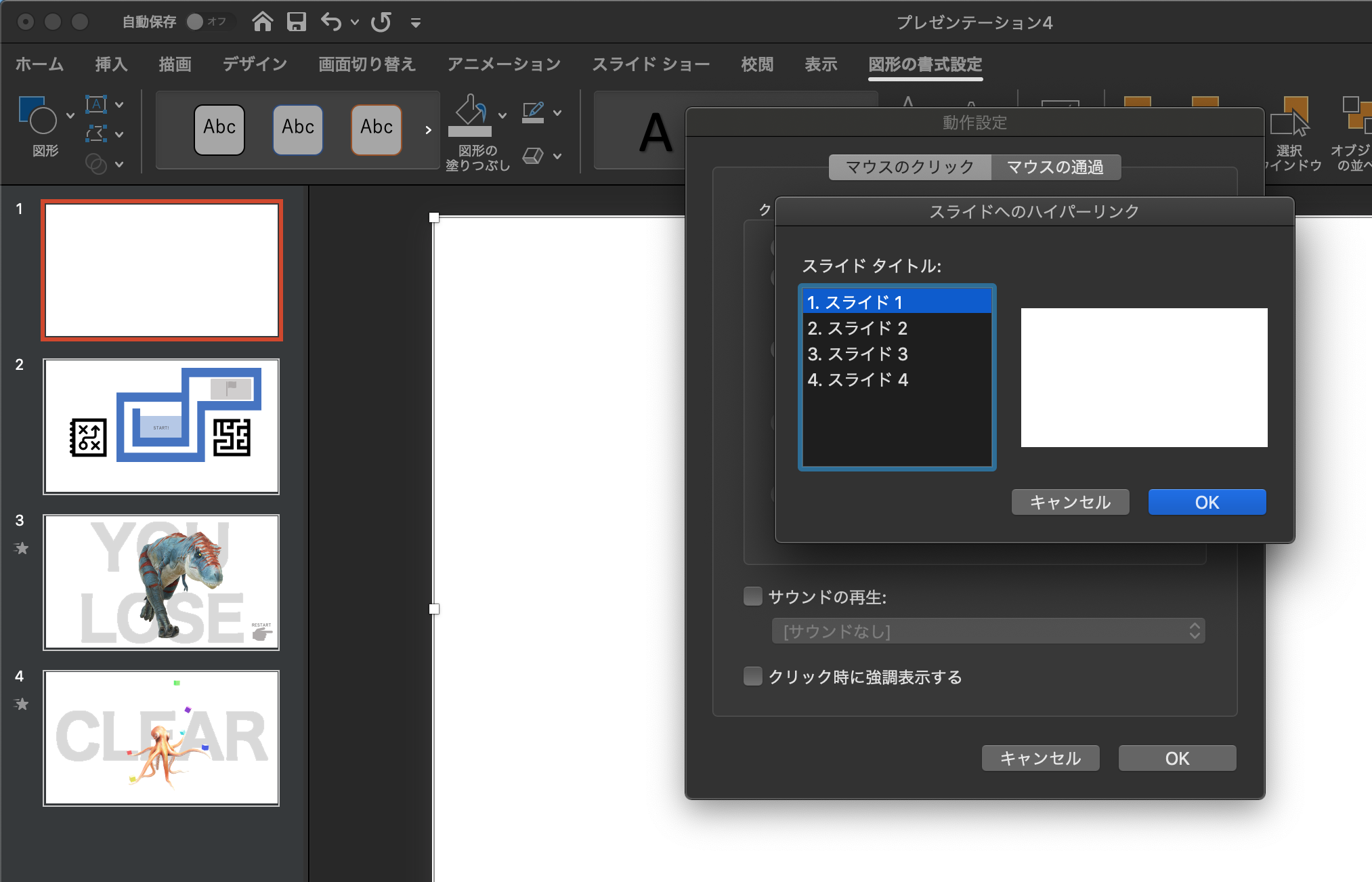
そして、この図形を右クリックして**「オブジェクトの動作設定」を開いてください。
マウスのクリック時の動作を変更します。
今回はクリックした時に同じスライドにとどまるように、現在のスライドと同じスライドを選択してください。

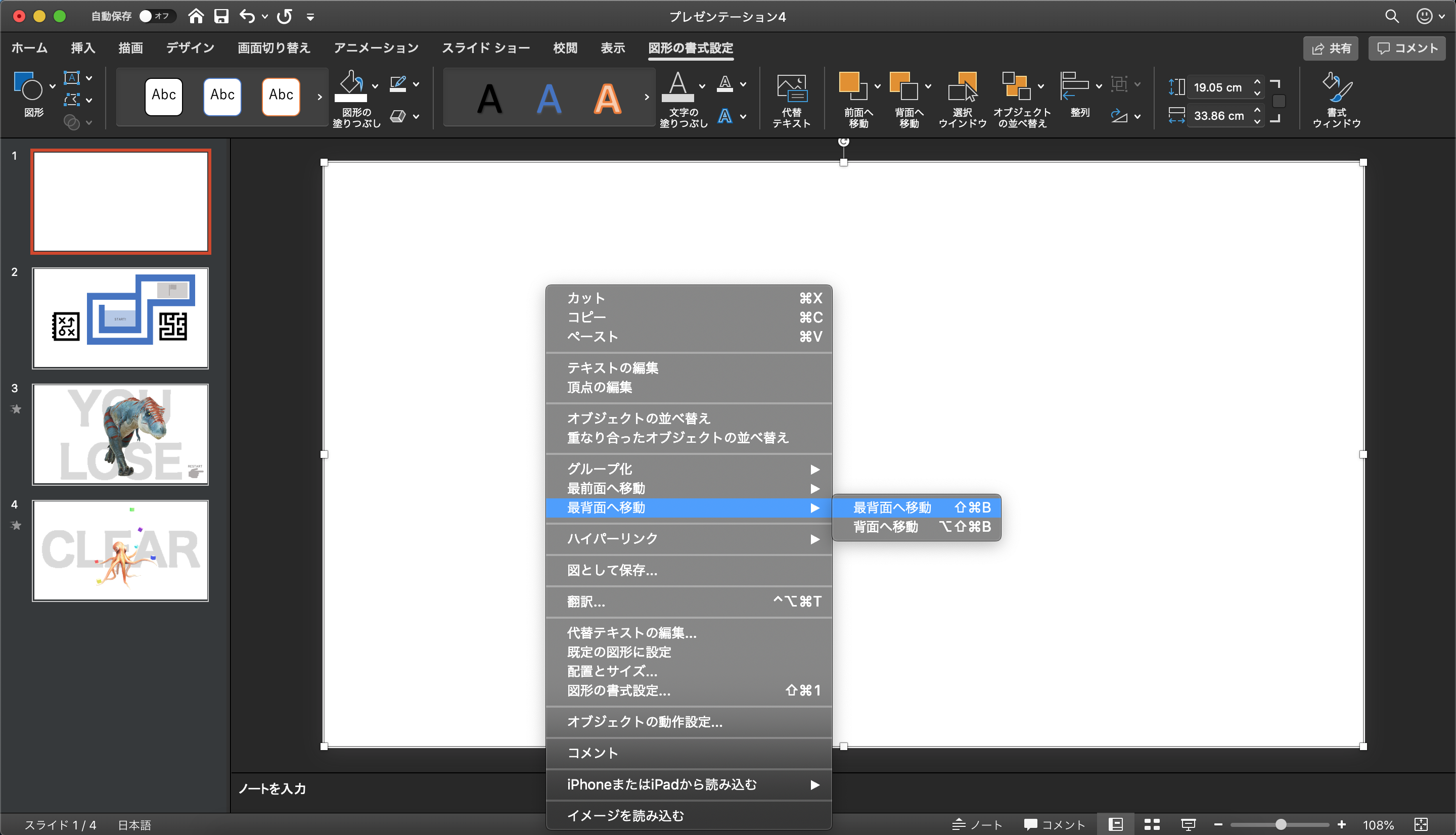
最後に、図形をもう一度右クリックして「最背面へ移動」**を選択してください。

他のスライドでも同じように繰り返してください。
これでバグが直りました!
おわりに
今回はパワポを使って簡単なゲームを作りました。これでパワポに秘められたパワーを感じてもらえましたでしょうか?笑
暇な時にでもパワポで遊んでみてください。
今回作ったパワポファイルこちらからダウンロードしていただけます。