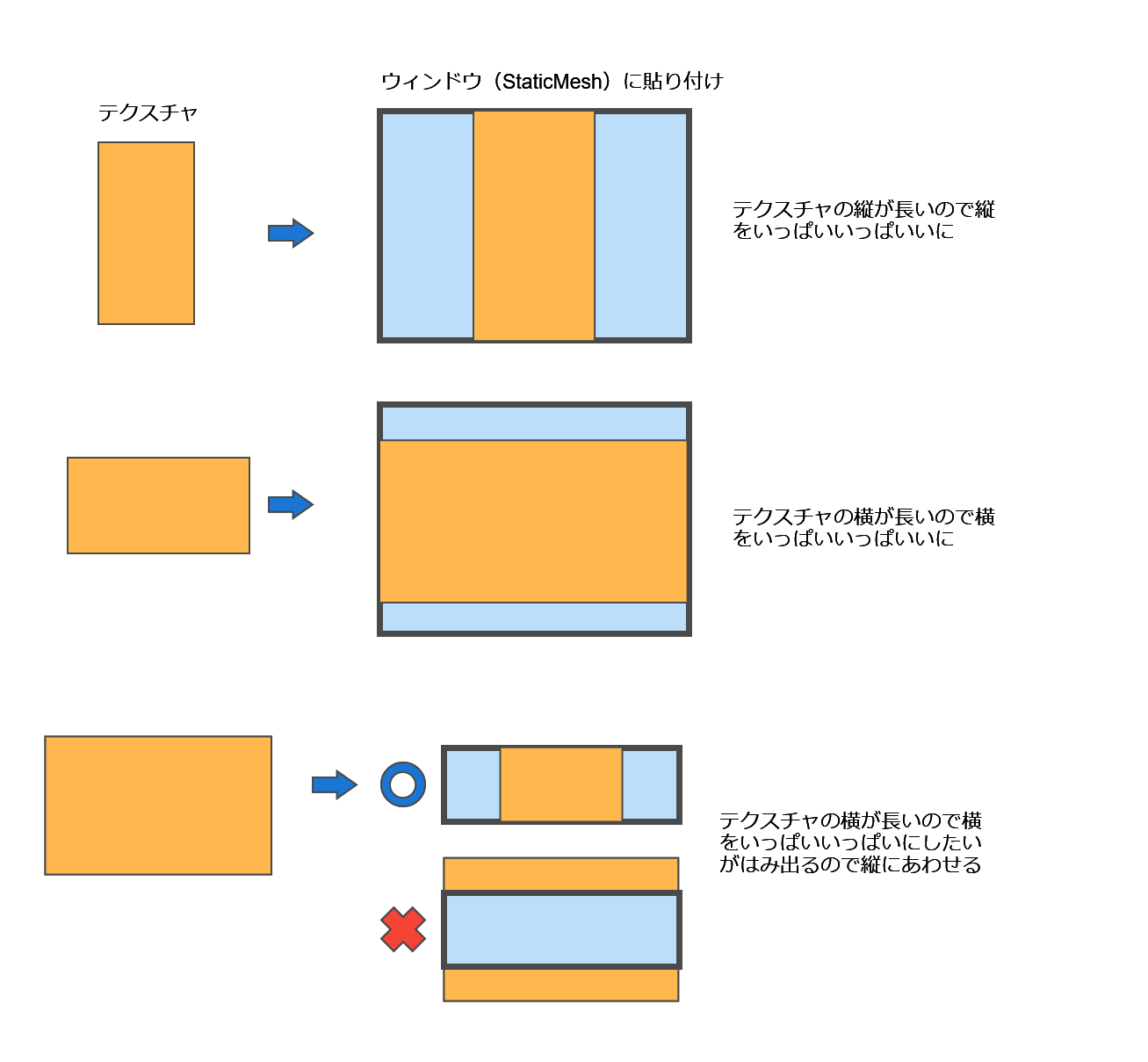
以下のようにUE4でテクスチャをその縦横比そのまま貼り付けたかったのでやってみた。
もっと最適化できそうだけどとりあえずゴリゴリと。
マテリアルでする方法
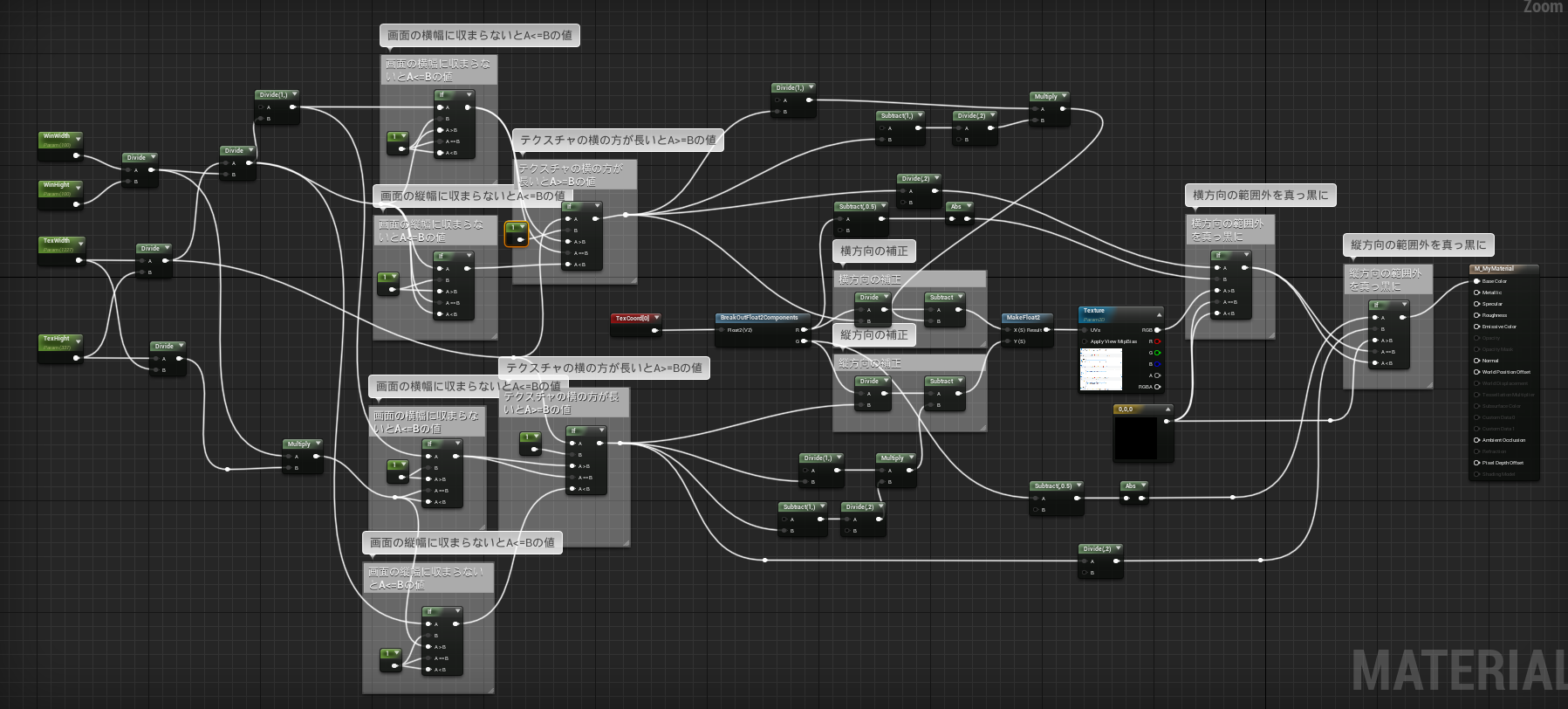
マテリアル本体
パラメータとして以下のものを渡す。
- WinWidth:ウィンドウの横サイズ(縦横の比率だけ使う)
- WinHight:ウィンドウの縦サイズ(縦横の比率だけ使う)
- TexWidth:テクスチャの横サイズ(縦横の比率だけ使う)
- TexHight:テクスチャの縦サイズ(縦横の比率だけ使う)
- Texture:テクスチャ
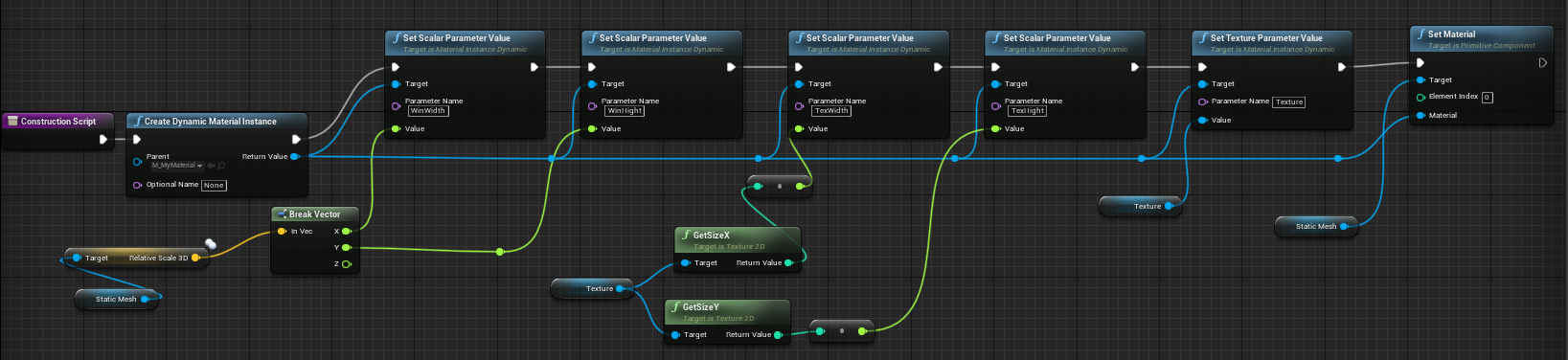
Blueprintでのマテリアルの設定
上のマテリアルを以下のように利用する。
スクショ中のStatic Meshは正方形のStaticMeshでx, yがそれぞれ縦横。
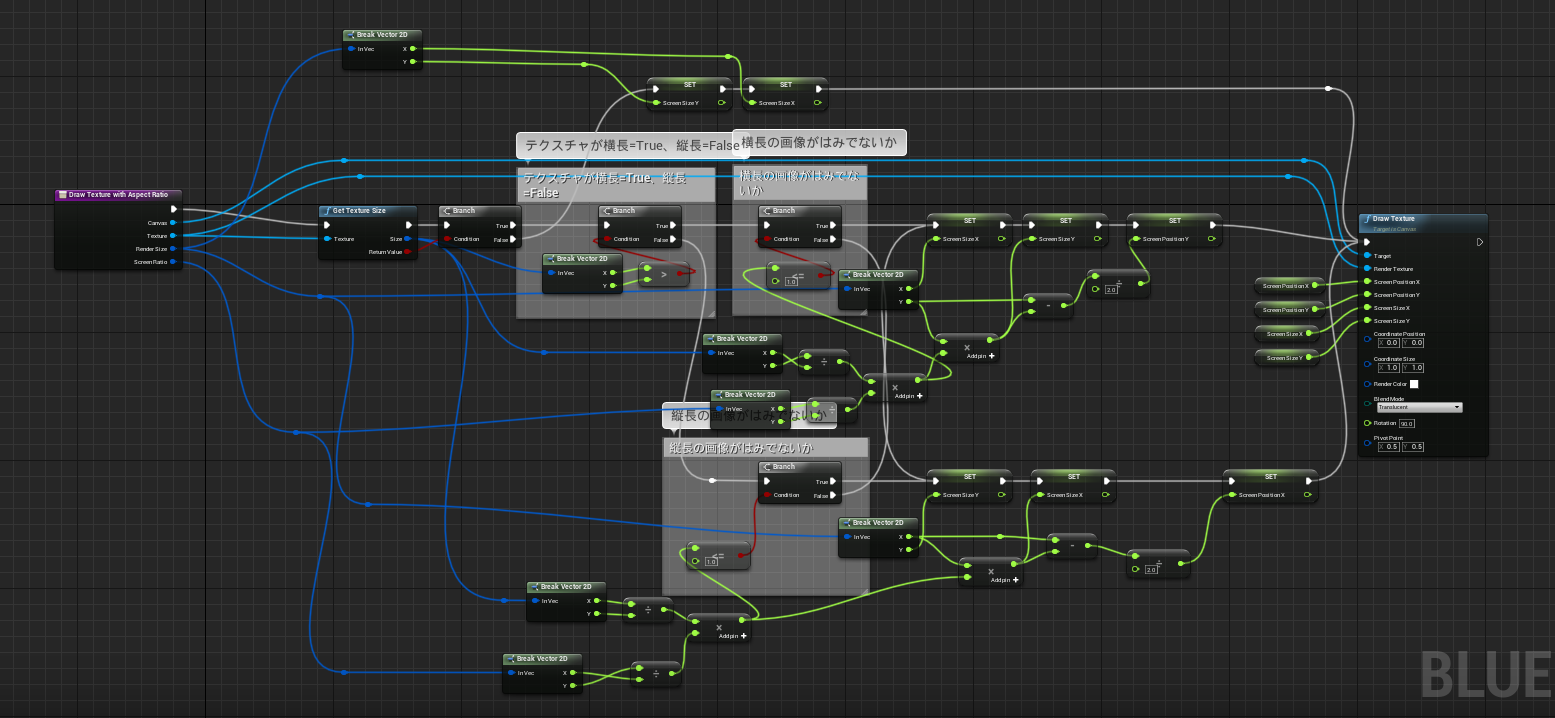
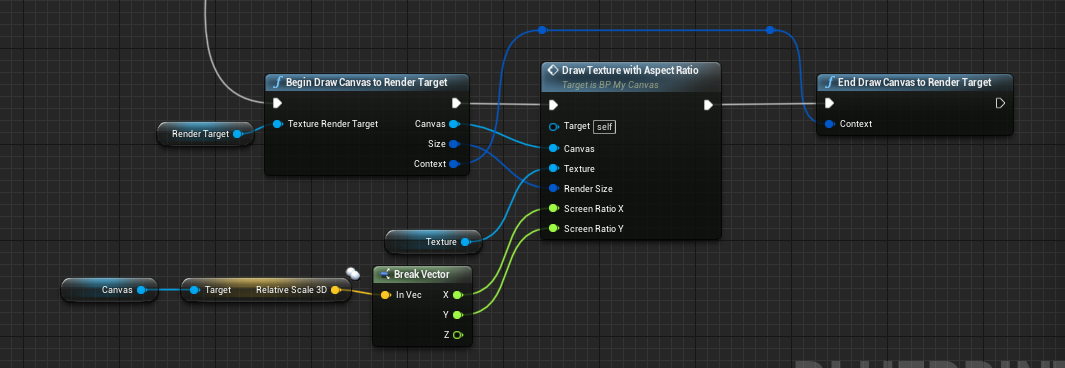
RenderTarget2Dに対してDrawTextureする方法
DrawTextureを実施する関数
基本的にはマテリアルの方と同じことをしている(つもり)。
テクスチャのサイズ取得のために以下のようなC++コードを利用している。
MyUtils.h
# pragma once
# include "CoreMinimal.h"
# include "UObject/NoExportTypes.h"
# include "Engine/Texture.h"
# include "MyUtils.generated.h"
UCLASS()
class TEXTUREASPECTRATIO_API UMyUtils : public UObject
{
GENERATED_BODY()
public:
UFUNCTION(BlueprintCallable)
static bool GetTextureSize(const UTexture* Texture, FVector2D& Size);
};
MyUtils.cpp
# include "MyUtils.h"
bool UMyUtils::GetTextureSize(const UTexture* Texture, FVector2D& Size)
{
if (!Texture->Resource)
{
return false;
}
Size.X = Texture->Resource->GetSizeX();
Size.Y = Texture->Resource->GetSizeY();
return true;
}
関数呼び出し元
上の関数を以下のような形で呼び出す。
スクショ中のCanvasは正方形のStaticMeshでx, yがそれぞれ縦横。