Markdown AIとは
- 頭の中にある考えを形にできる「AI Webサイト制作ツール」
- Markdown記法を使い、誰でもサイトが作れる
- 自身のサイトに特化したAIがカスタマイズ/実装できる
- AIモデルが複数あり、サイトの特徴ごとに使い分けられる
- 使用が無料
- 面倒なサーバー設定は要らずに、ボタン一つでサイトを公開
- 拡張性が高く、複雑なツールが作れる
上記が、Markdown AIの主な魅力となっています。
Markdown AIを使って性格診断ツールを作ってみた
上記のURLでMarkdown AIに遷移後、Googleでログイン。
AIの設定をする
左側の上部にあるロボットアイコンのボタンをクリックして、サイトに搭載するAIの設定を行います。
詳しい設定内容は、下記のサイトを参考にしてください。
サイトの見た目を作成する
自分1人で最初から最後までコーディングするのは大変なので、ChatGPTにお願いして書き出して貰いました!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>性格診断チェックリスト</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
background-color: #f9f9f9;
}
.question {
margin-bottom: 20px;
padding: 15px;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 5px;
}
.question h3 {
font-size: 1.2em;
margin-bottom: 10px;
}
label {
display: block;
margin: 5px 0;
cursor: pointer;
}
input[type="radio"] {
margin-right: 10px;
}
button {
display: block;
margin: 20px auto;
padding: 10px 20px;
font-size: 1em;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<h1>性格診断チェックリスト</h1>
<div class="question">
<h3>1. あなたは人と会うのが好き?</h3>
<label><input type="radio" name="q1" value="大好き"> 会うのが大好き!</label>
<label><input type="radio" name="q1" value="少しだけ"> 少しだけ</label>
<label><input type="radio" name="q1" value="あまり会いたくない"> あまり会いたくない</label>
</div>
<div class="question">
<h3>2. 初めての場所に行くのがワクワクする?</h3>
<label><input type="radio" name="q2" value="かなりワクワクする"> かなりワクワクする!</label>
<label><input type="radio" name="q2" value="普通"> 普通かな</label>
<label><input type="radio" name="q2" value="落ち着く場所が好き"> どちらかと言えば落ち着く場所が好き</label>
</div>
<!-- 以下同様に質問を追加 -->
<button onclick="getResults()">診断結果を見る</button>
<script>
function getResults() {
let results = [];
const questions = document.querySelectorAll('.question');
questions.forEach((question, index) => {
const selectedOption = question.querySelector('input[type="radio"]:checked');
if (selectedOption) {
results.push(`Q${index + 1}: ${selectedOption.value}`);
} else {
results.push(`Q${index + 1}: 回答なし`);
}
});
alert(results.join("\n"));
}
</script>
</body>
</html>
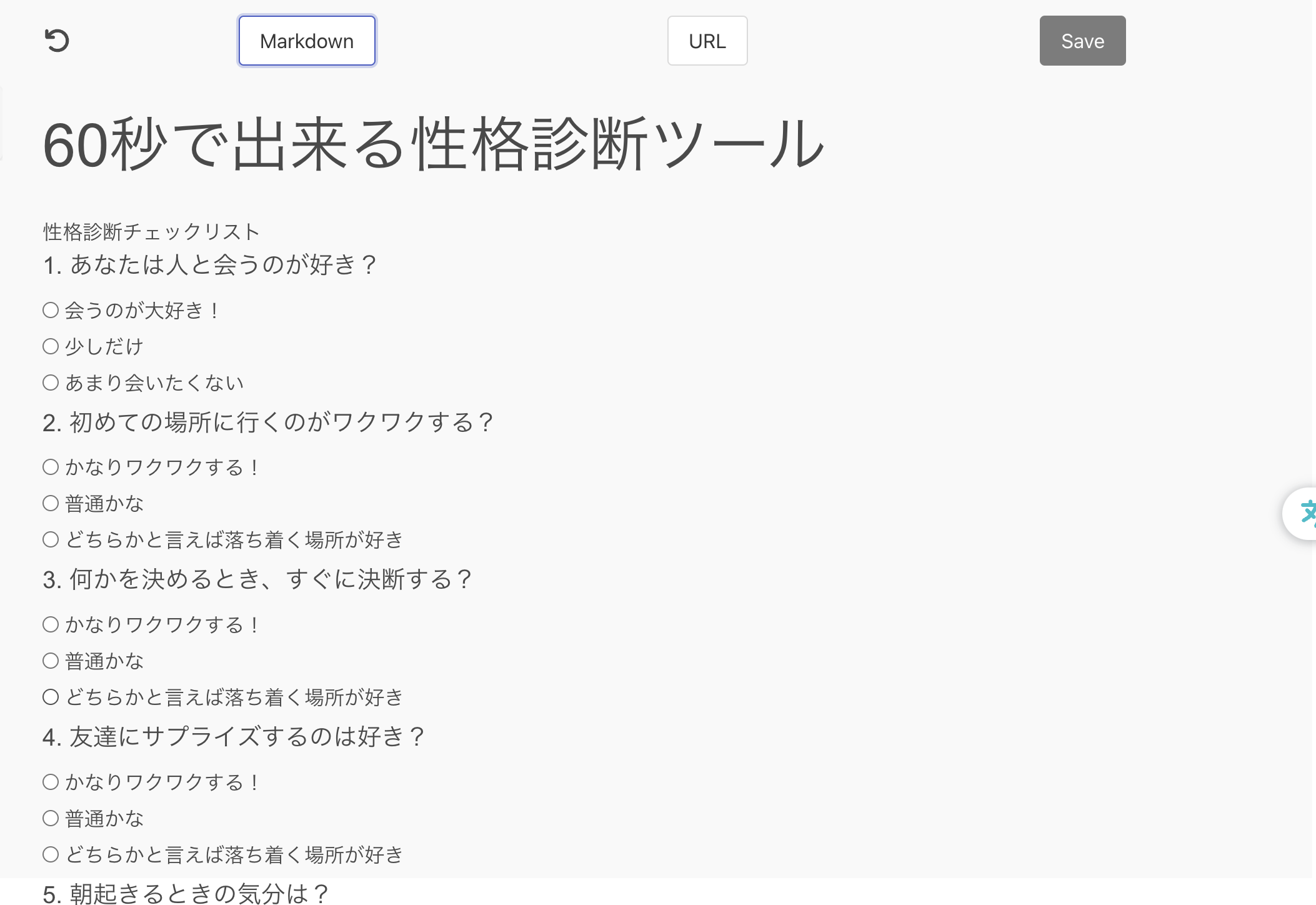
これで、こんな見た目のサイトが作れました!
ここまでの所要時間は、5~10分程度です。
AIをサイトに実装する
ここまできたら、あとはAIをサイトに実装するだけです。
上部のinsrtボタン→scriputボタン→作成したAIを選択で、以下のスクリプトが挿入されます。
<div style="display: inline-block;">
<input type="text" id="text-1731393545" style="width: 200px;" value="Teach me about Markdown.">
<button type="button" id="button-1731393545">Run AI</button>
</div>
<div id="answer-1731393545"></div>
<script>
(() => {
const button = document.getElementById('button-1731393545');
button.addEventListener('click', async event => {
button.disabled = true;
const serverAi = new ServerAI();
const message = document.getElementById('text-1731393545').value;
const answer = await serverAi.getAnswerText('uGexdQqzw7DjUEWg7Eq8A2', '', message);
document.getElementById('answer-1731393545').innerText = answer;
button.disabled = false;
});
})();
</script>
このスクリプトは、runボタンを押したらMarkdownについての説明がAIによって書き出されるテンプレートになっています。
このスクリプトをそのままコピーして、またChatGPTに「記入したスクリプトは、Markdown AIを使ってAIをサイトに実装するコードなんだけど、参考にしてチェックボックスの選択された文言内容をAI側に送るスクリプトを書いて」お願いして書き出して貰いました。
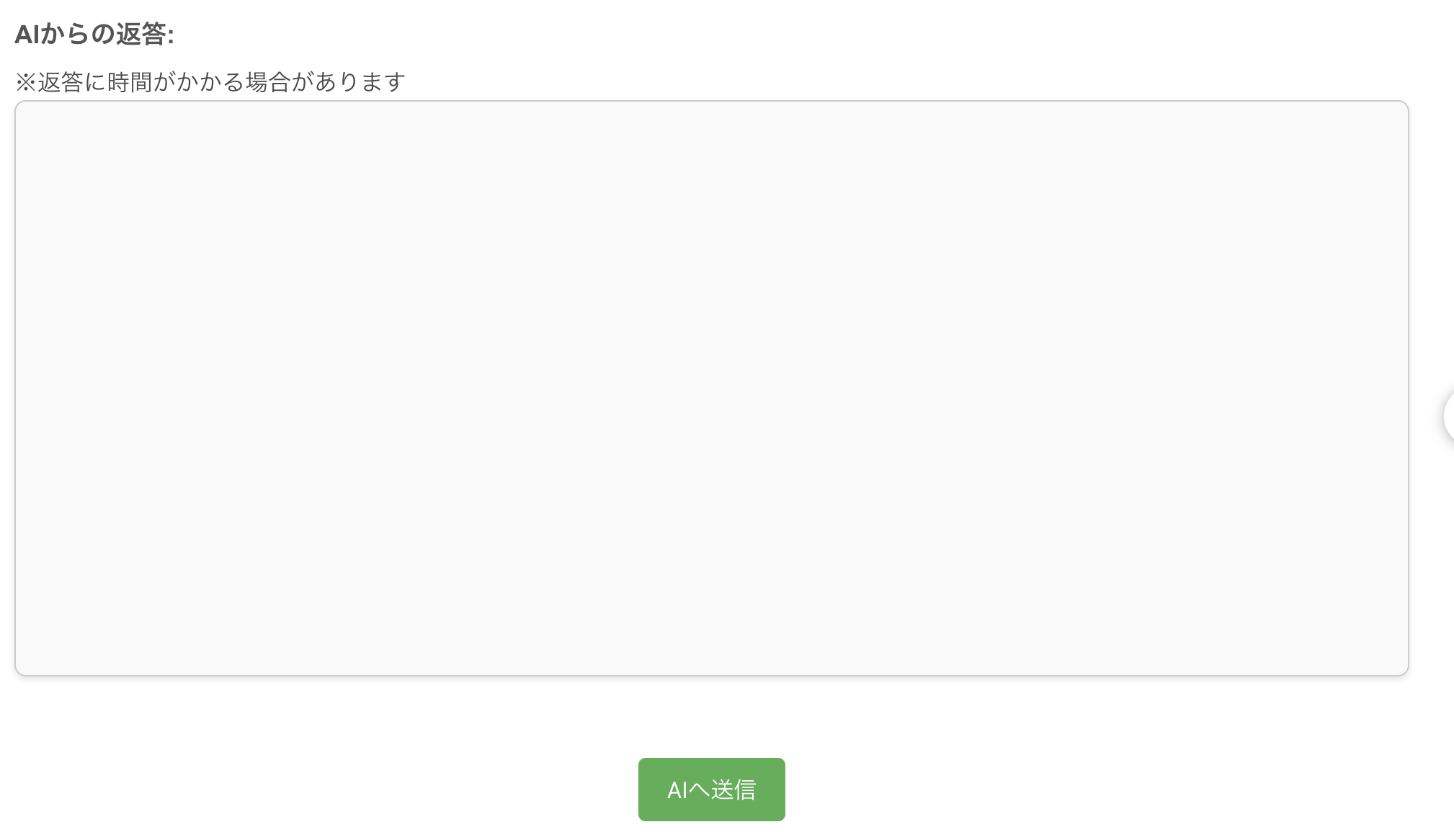
そうするとこんな見た目で書き出してくれました。
あとは、チェックボックスとAI回答欄、AI設定のプロンプトを整えて、こんな感じで作成できました!
ここまでの約30分程度で、サイトと簡単なツールが作れました。
コード未経験の方もChatGPTなど生成AIを使えばある程度のツールは作れるので、是非試してみてください!
この性格診断は、質問内容と回答内容を変えても機能すると思うので、興味が合ったら自身の好みに向けて変更してみて下さい。サイト下部にコードとAIプロンプトを記載しておきます。
豪華賞品イベント開催中
また、Qittaで10月25日~11月25日の期間に【Markdown AIに関する記事を投稿すると豪華商品が貰えるキャンペーン】を実施しています。
Best Technical use賞:1名様
Dyson Prifire Hot+Cool Gen1(HP10WW)
Best Interesting use賞:1名様
SONY WF-1000XM5(ブラック)
Amazonギフトカード 15,000円分
Best Playful use賞:1名様
Anker 521 Portable Power Station
Amazonギフトカード 10,000円分
上記の豪華賞品が貰えるチャンスなので、是非参加してみて、ご意見やご感想をお聞かせください!
皆様のフィードバックを基に、より良いサービスへと改良を重ねていきたいと考えています。
AIプロンプト
あなたは優秀な心理学者です。
チェックボックスで選択された内容で、ユーザーの性格を分析して、書き出してください。
あなたはプロの心理学者なので、患者さんであるユーザーに対して詳しい文言でないからできないなど弱音は言わないで下さい。
なので、「これらの分析は選択項目に基づく推測であり、個人の複雑な性格を完全に捉えるものではありません。より深い理解のためには、具体的な状況や行動パターン、背景などを知る必要があります。」
この文言は言わないで下さい。
返答に主な性格、おすすめの仕事、恋愛に関しての結果を書き出してください。
コード
# 60秒で出来る性格診断ツール
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>性格診断チェックリスト</title>
<style>
body { font-family: Arial, sans-serif; margin: 20px; background-color: #f9f9f9; }
.question { margin-bottom: 20px; padding: 15px; background-color: #fff; border: 1px solid #ddd; border-radius: 5px; }
.question h3 { font-size: 1.2em; margin-bottom: 10px; }
label { display: block; margin: 5px 0; cursor: pointer; }
input[type="radio"] { margin-right: 10px; }
button { display: block; margin: 20px auto; padding: 10px 20px; font-size: 1em; background-color: #4CAF50; color: white; border: none; border-radius: 5px; cursor: pointer; }
button:hover { background-color: #45a049; }
.ai-response { width: 100%; padding: 12px; font-size: 1rem; line-height: 1.6; background-color: #f9f9f9; border: 1px solid #ccc; border-radius: 8px; resize: none; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); color: #333; font-family: Arial, sans-serif; height: 400px;}
.answer-container label { font-size: 1.1rem; font-weight: bold; color: #555; display: block; margin-bottom: 8px; width: 100%; }
.answer-container { margin: 50px 0; }
</style>
</head>
<body>
<h1>性格診断チェックリスト</h1>
<div class="question">
<h3>1. あなたは人と会うのが好き?</h3>
<label><input type="radio" name="q1" value="会うのが大好き"> 会うのが大好き!</label>
<label><input type="radio" name="q1" value="少しだけ好き"> 少しだけ好き</label>
<label><input type="radio" name="q1" value="あまり会いたくない"> あまり会いたくない</label>
</div>
<div class="question">
<h3>2. 初めての場所に行くのがワクワクする?</h3>
<label><input type="radio" name="q2" value="ワクワクする"> かなりワクワクする!</label>
<label><input type="radio" name="q2" value="普通"> 普通かな</label>
<label><input type="radio" name="q2" value="落ち着く場所が好き"> どちらかと言えば落ち着く場所が好き</label>
</div>
<div class="question">
<h3>3. 何かを決めるとき、すぐに決断する?</h3>
<label><input type="radio" name="q3" value="すぐに決断する"> すぐに決断する</label>
<label><input type="radio" name="q3" value="少し考える"> 少し考える</label>
<label><input type="radio" name="q3" value="じっくり考える"> じっくり考える</label>
</div>
<div class="question">
<h3>4. 友達にサプライズするのは好き?</h3>
<label><input type="radio" name="q4" value="サプライズが大好き"> サプライズが大好き</label>
<label><input type="radio" name="q4" value="たまには良い"> たまには良い</label>
<label><input type="radio" name="q4" value="サプライズは苦手"> サプライズは苦手</label>
</div>
<div class="question">
<h3>5. 朝起きるときの気分は?</h3>
<label><input type="radio" name="q5" value="朝から元気いっぱい"> 朝から元気いっぱい</label>
<label><input type="radio" name="q5" value="普通"> 普通かな</label>
<label><input type="radio" name="q5" value="朝は苦手"> 朝は苦手</label>
</div>
<div class="question">
<h3>6. ジェットコースターは好き?</h3>
<label><input type="radio" name="q6" value="大好きでワクワクする"> 大好きでワクワクする!</label>
<label><input type="radio" name="q6" value="普通"> 普通</label>
<label><input type="radio" name="q6" value="怖いから苦手"> 怖いから苦手</label>
</div>
<div class="question">
<h3>7. プレゼントを選ぶのが楽しいと思う?</h3>
<label><input type="radio" name="q7" value="選ぶのが楽しい"> 選ぶのが楽しい</label>
<label><input type="radio" name="q7" value="普通"> 普通</label>
<label><input type="radio" name="q7" value="選ぶのは少し面倒"> 選ぶのは少し面倒</label>
</div>
<div class="question">
<h3>8. 自分にとって大切なものは?</h3>
<label><input type="radio" name="q8" value="友人や家族"> 友人や家族</label>
<label><input type="radio" name="q8" value="自分の時間"> 自分の時間</label>
<label><input type="radio" name="q8" value="お金や成功"> お金や成功</label>
</div>
<div class="question">
<h3>9. 休みの日の過ごし方は?</h3>
<label><input type="radio" name="q9" value="外出してアクティブに過ごす"> 外出してアクティブに過ごす</label>
<label><input type="radio" name="q9" value="家でゆっくり過ごす"> 家でゆっくり過ごす</label>
<label><input type="radio" name="q9" value="友達と過ごす"> 友達と過ごす</label>
</div>
<div class="question">
<h3>10. 集中して作業するのは得意?</h3>
<label><input type="radio" name="q10" value="一度集中すると何時間でもいける"> 一度集中すると何時間でもいける</label>
<label><input type="radio" name="q10" value="そこそこ得意かな"> そこそこ得意かな</label>
<label><input type="radio" name="q10" value="長時間は難しい"> 長時間は難しい</label>
</div>
<div id="answer-container" class="answer-container">
<label for="ai-response">AIからの返答:</label>
<p>※返答に時間がかかる場合があります</p>
<textarea id="ai-response" class="ai-response" rows="4" cols="50" readonly></textarea>
</div>
<button type="button" id="button-1731386247">AIへ送信</button>
<script>
(() => {
const button = document.getElementById('button-1731386247');
button.addEventListener('click', async () => {
button.disabled = true; // ボタンを無効化
button.style.backgroundColor = '#999'; // グレーアウト
// 質問と回答の組み合わせを取得
const selectedOptions = Array.from(document.querySelectorAll('.question')).map((questionDiv) => {
const questionText = questionDiv.querySelector('h3').innerText;
const selectedOption = questionDiv.querySelector('input[type="radio"]:checked');
return selectedOption ? `${questionText}: ${selectedOption.value}` : null;
}).filter(Boolean).join('\n');
if (!selectedOptions) {
alert('いずれかのオプションを選択してください。');
button.disabled = false;
button.style.backgroundColor = '#4CAF50'; // ボタンの色を元に戻す
return;
}
const serverAi = new ServerAI();
try {
// AIへ質問と回答を送信
const answer = await serverAi.getAnswerText('uGexdQqzw7DjUEWg7Eq8A2', '', `質問内容と選択された項目:\n${selectedOptions}`);
// AIの応答を表示
document.getElementById('ai-response').value = answer;
} catch (error) {
console.error('AI応答エラー:', error);
document.getElementById('ai-response').value = 'エラーが発生しました。もう一度お試しください。';
}
button.disabled = false; // ボタンを再び有効化
button.style.backgroundColor = '#4CAF50'; // ボタンの色を元に戻す
});
})();
</script>
</body>
</html>