やってみよう!
以下コードです。
html
<div id="typo">マウス</div>
css
# typo {
background-color: #64bcfc;
color: #fff;
font-weight: bold;
font-size: 150px;
text-align: center;
line-height: 500px;
height: 500px;
}
jQuery
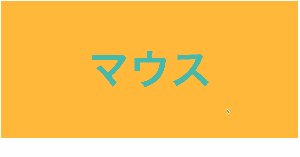
//マウスオーバーしたときの色を指定
$("#typo").on("mouseover",function(){
$("#typo").css({
color: "#4dc0b2",
backgroundColor: "#ffc042"
});
});
//マウスアウトしたときに元の色に戻る
$("#typo").on("mouseout",function(){
$("#typo").css({
color: "",
backgroundColor: ""
});
});