はじめに
本記事では、2023年4月にリリースされたAmazon CodeWhispererの導入と、他の類似サービスにはない、特徴の一つでもあるCode Referenceの機能を試してみた結果を記載しています。
目次は以下の通りです。
目次
Amazon CodeWhispererとは
Amazon CodeWhispererとは、AIコーディング支援サービスです。
類似するサービスとしては、GitHub Copilotが挙げられます。
GitHub Copilotとの相違点としては、
- 個人利用であれば、無料で利用可能
- リファレンス機能が使える
- 1ユーザー1か月あたり、50回セキュリティスキャンが行える
といった箇所が挙げられます。
リファレンス機能については後ほど詳細を説明します。
操作方法
まずは導入後の操作方法について確認します。
以下ののユーザーガイドを参照しています。
ユーザーアクション - コードウィスパラー (amazon.com)
キーボードによる操作方法は以下になります。
| アクション | キーボードショートカット |
|---|---|
| 手動でコードの提案を表示する (ショートカット使わず自動でも出てくる) |
MacOS: Option + C Windows: Alt + C |
| 提案を受け入れる | Tab |
| 次の提案を表示する | 右矢印 |
| 前の提案を表示する | 左矢印 |
| 提案を拒否する | Esc、Backspace、または入力し続けて提案と文字の不一致が起きると提案が消える (Backspaceは入力した最後の文字が消えてしまうので使いづらい) |
Visual Studio Codeでの導入手順
公開されている動画を参照して導入しました。
手順は以下の通りです。
AWS Toolkitをインストール
ユーザー登録
-
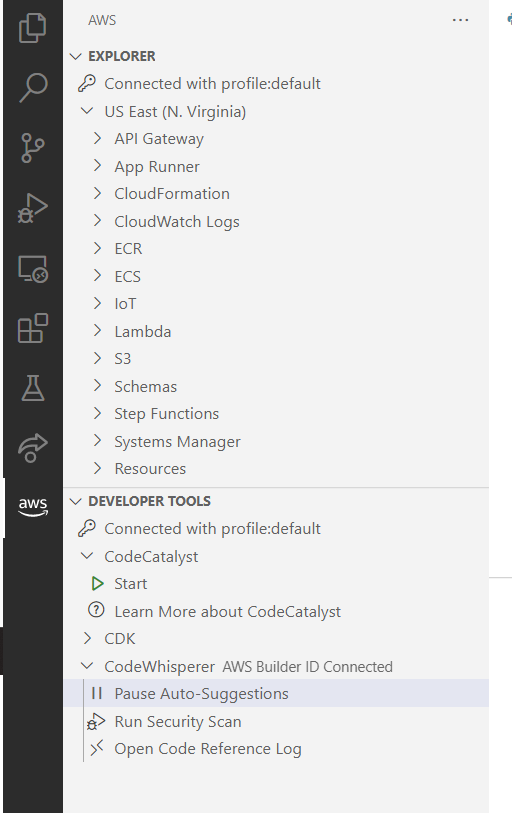
左にAWSアイコンがでてくるので、クリック
-
上にAWSとの接続方法選択が出てくるので、一番上の”Use a personal email to sign in with AWS Builder ID”を選択する

-
“Copy Code and Proceed”を選択すると、AWS Builder IDを作成するのに必要なコードがコピーされ、ID作成画面へ遷移する

Lambdaでの導入手順
対象のLambdaにCodeWhispererの権限を付与
- ポリシーを作成する
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "CodeWhispererPermissions",
"Effect": "Allow",
"Action": ["codewhisperer:GenerateRecommendations"],
"Resource": "*"
}
]
}
Lambda関数からCodeWhispererを有効化
- コンソールのコードタブを開く
- Toolを表示
- Amazon CodeWhisperer Code Suggestionsをクリック

- Preferenceを開く

- USER SETTINGS>LANGUAGE>Hints&WarningsでAmazon CodeWhisperer Code Suggestionsが有効化されていることを確認

Code Reference
Code Referenceとは、CodeWhispererが提案するコードが、オープンソースの特定のトレーニングデータに類似している可能性があるかどうかを検出する機能となります。
つまり、コードを使用する前に、提案されているコードが他のコンテキストでどのように使用されているのかを知ることができます。また、リファレンスはログ記録されます。
参考:Amazon CodeWhisperer のよくある質問-CodeWhispererのリファレンストラッカーとは何ですか?
実際にどのようにログが表示されるのかをVisual Studio Codeで確認しました。
AWS ToolkitのCodeWhispererの項目の中の、"Open Code Reference Log"を選択します。

すると、開いていたファイルの下にCode Reference Logのタブが出てきます。

こちらから参照できるようです。
試しに# Create S3 Bucketと入力して、CodeWhispererの提案を実行しましたが、リファレンスログは出てきませんでした。

今回の提案内容はオープンソースからのトレーニングデータではなく、CodeWhisperer自体が所有している提案内容だったと推測はできますが、リファレンスログ機能については使っていくうちに出会うことになるのでしょうか。