序章
いろいろな情報が落ちていますが、何から試したらいいか、わからなかったので、頑張って"Your First Game In Unreal Engine 5 Tutorial"(本家に飛びます)をひたすら実行することにしました。
せっかく確認しながら進めるので、気になるところをメモしていきます。直訳・翻訳ではなく、やったことの記録になります。翻訳ではないので、あしからず。
お断り
- 5.1.1で実行しました
- Windows版です
- 画面は、英語モードです
- 用語はめちゃくちゃです。理解が進んだ際には、更新します
このあと、いろいろ試す機会があり、こちらを仕上げるモチベーションが下がったため、当初の下書きのまま載せます。表記が揃っていなかったり、用語が間違っているままです。あしからず。
事前準備
インストールに関しては、色々情報があるので割愛します。おそらく、Windows版でもLinux版でも、どちらでも対応できます。
通常の作成操作自体は、CPUパワーが重要な印象です。ただ、シミュレートする(プレイボタンを押す)ときには、GPUパワーがないと、パラパラマンガになります。
Stack-O-Botの入手
Stack-O-Bot本体を使うわけではなく、その中にあるアセット(FirstGameInUE5_Source.zip)が目的です。
ダウンロード(ランチャーで開く)をして、プロジェクトを作成すると、作成したプロジェクトのフォルダの下に、FirstGameInUE5_Source.zipが配置されます。
ここから、どこか好きなところにUnzipしておきます。このあと、チュートリアル内部で、Content Browserからパーツを呼び出します。
Stack-O-Botを起動するためのランチャー自体が、Linux版にはないので、zipファイルの入手には、WindowsかMacが必要そうです。(本来はLinux Loverですが、このため、UE5はWindowsにも入れました)
また、Stack-O-Bot自体も結構なサイズなので、容量に不安がある場合は、zipファイルを退避させたあと、消しても構いません。
チュートリアル
はじめの一歩
UE5を起動した後、画面に従って、新規プロジェクトを立ち上げます。Games->Blankを選択です。
ここから、この土地を更地にします。
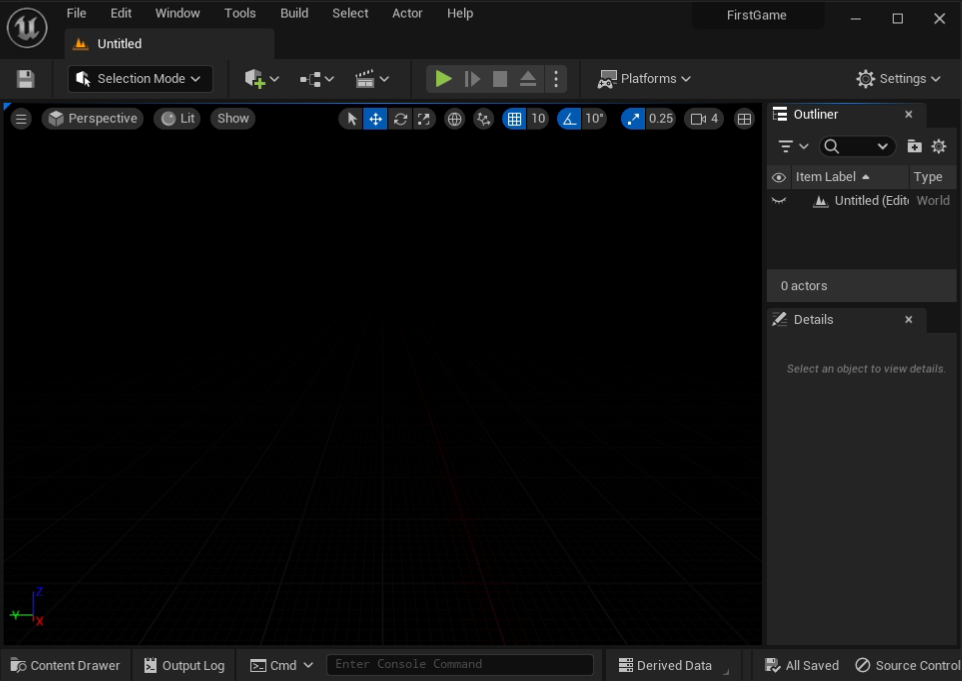
File -> New Level (CTRL+N) -> Empty Level

セーブするかと聞かれますが、不要なので、しません。すると、真っ暗なLevelが完成します。

Lighting (1:15近辺)
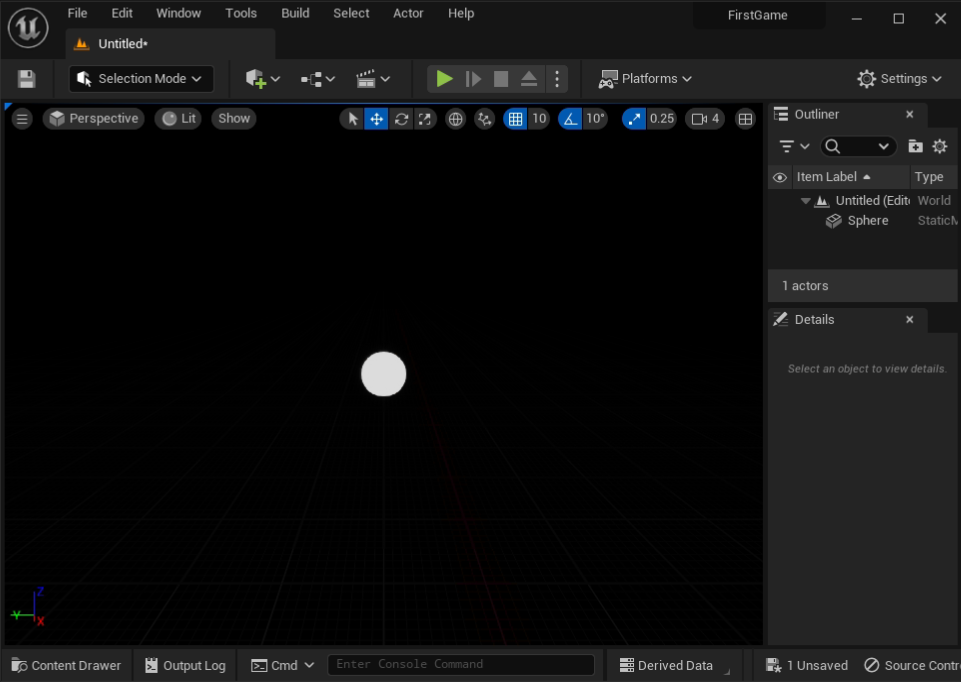
ベースとなるオブジェクトを選択します。画面では、sphere選択しています。プルダウンメニュー開いているどこかで、"sphere"とタイプすると、勝手に、サーチが始まり、対象が表示されます。

ここでは、画面に従って、Shapesからsphereを選択します。(このあと、Landscapeに差し替えるので、なんでもいいといえば、なんでもいいです。なんなら、cubeを選んだほうが、ちょっとだけ楽です)

このあと、ライトを追加していきます。

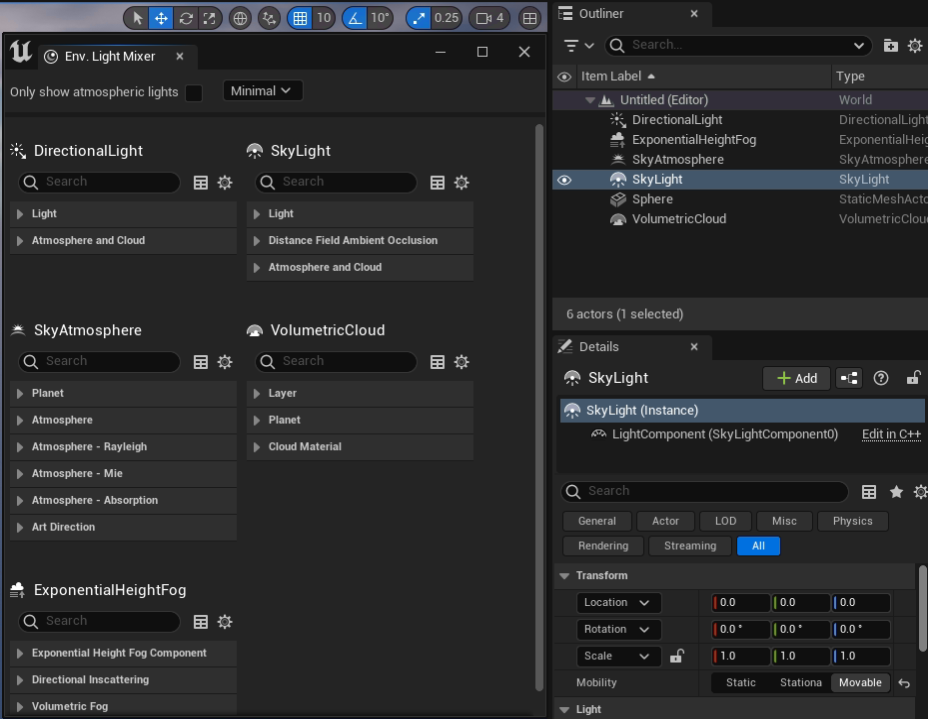
Env. Light Mixerを選択して、そのあとのダイアログボックスのアイテムをすべて選択します。
- Create Sky Light (空の光加減, 乱反射生成?)
- Create Atmospheric Light (DirectLightのこと。光源?)
- Create Sky Atmosphere (空?)
- Create Volumetic Cloud (雲?)
- Create height Fog (空の描写を画面全体へ展開?)

アイテムラベルのお目々をOn/Offすると、効果がわかるので、試してみてください。
光の状態をリアルタイムでの反映を期待する場合は、Real Time CaptureをOnにします。
SkyLight->Light->Real Time Capture -> CheckBox On
最後に、アイテムを整理して、作業をセーブして、この章は終わりです。
Item Labelにて、フォルダを作って、ライト関係のアイテムを押し込みます。

ここまでの内容をMapsフォルダーにセーブします。
フロッピーディスクボタンを押すと、"Save Level As"ダイアログが現れます。
(new folder) --> Maps (と命名) --> Name (Valley) --> Save
コンテンツフォルダに、フォルダ(Maps)を新設して、その下に、Valleyという名でセーブします。

セーブ完了です。初めてだと、ここまででもお腹いっぱいです。そのそも、画面がスムーズに動かないです。
First Asset (3:37近辺)
今度は、オブジェクト(?)の生成に移ります。かばんみたいなオブジェをつくります。BluePrintの操作も始まります。
まず、オブジェに関わるアイテムを保存するフォルダを作ります。チュートリアルでは、Propsにしています。のちほど、Stack-O-botから引っ張ってきたアイテムを登録(import)していきます。


デフォルトから変更必要はないので、そのままimportをクリックします。

以下の要素が追加されます。
- M_Carbon (カーボン素材部分, かばん本体)
- M_Metal (メタル素材部分, かばん、ふた?の部分)
- M_Plastic (かばんの角)
- SM_Crate (かばんの全貌)
このあと、それぞれの要素に対して、色を付けたり、表面の塩梅(反射の具合や素材など)を操作していきます。

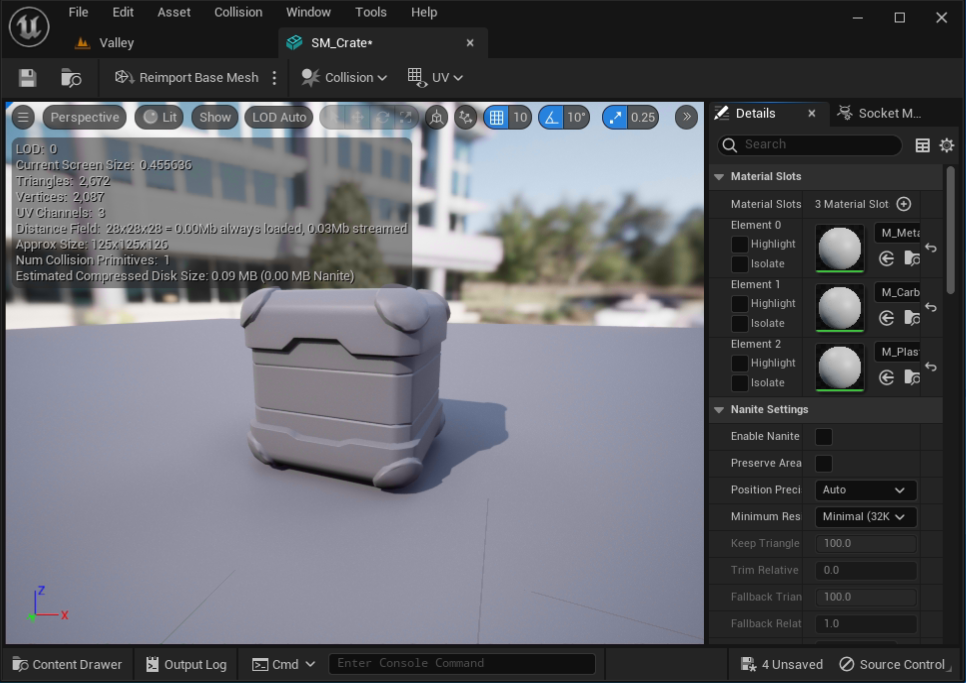
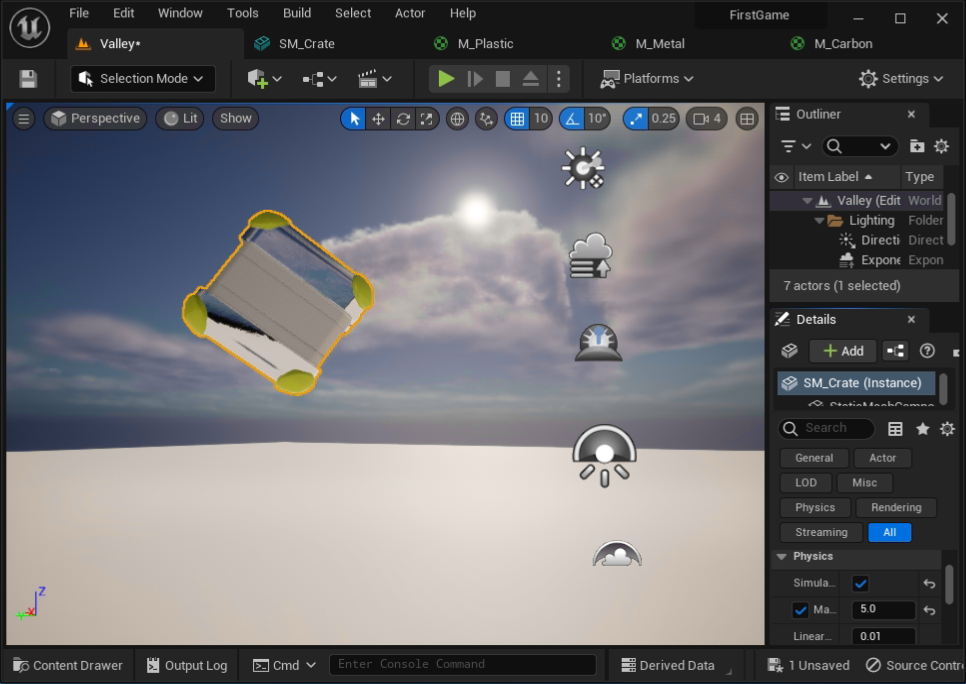
はじめの状態です。このあと、各要素を操作することによって、角に色がついたり、本体の色や表面素材が変更されたり、反射素材がつけられたりします。

テクスチャをImportします


すると、2つアイテムが増えました。T_Grunge_AとT_Plastic_Nです。これらを利用して、角のプラスティックの色合いを変更します。これらを、T_Plastic_NのRGBをNormalへ、T_Grunga_AのRGBをRoughnessと、画面の指示通りに配置します。
T_Plastic_Nでデコボコ感、T_Grunga_Aでざらざら感を出しているようです。
このあと、上下にメタリックな質感、本体にメッシュの質感をつけていきますが、いずれも似たような操作(Roughnessへの紐付けと、Normalへの紐付け)を行っていきます。
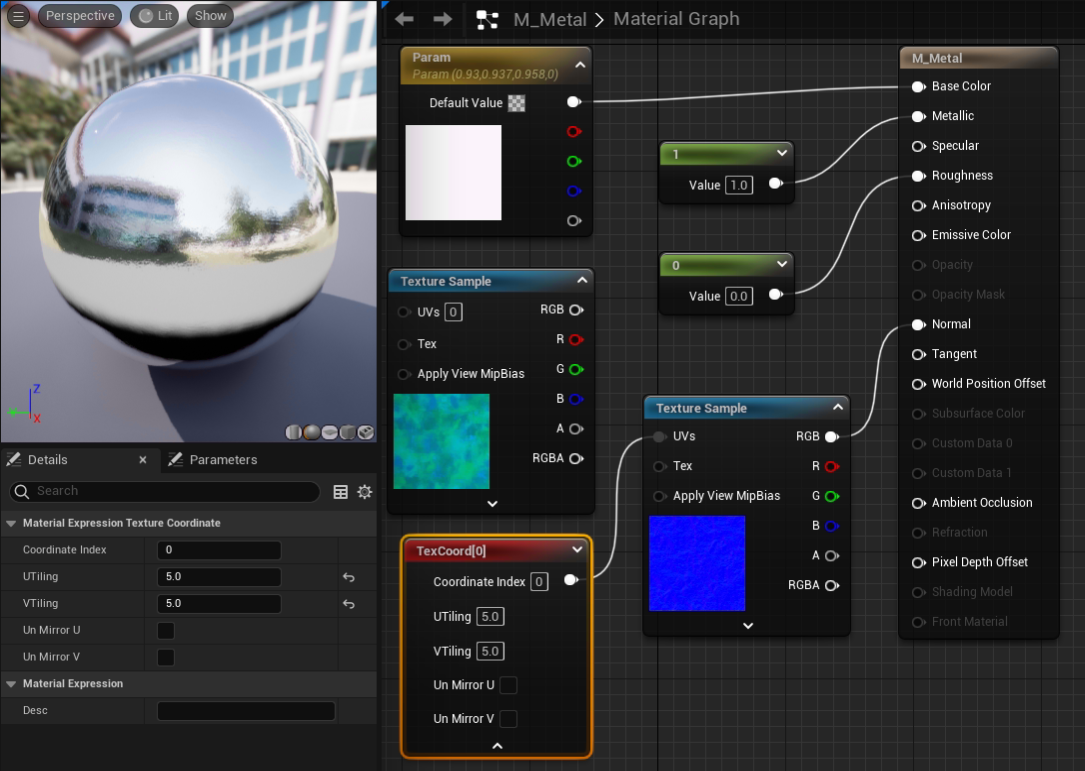
Metalの操作中。Metalicに1を入れて、roughnessに0を入れると、ピカピカに輝く表面になります。

このあと、調整パラメータ(UVs)の入力を行います。画面のどこでもいいので、右クリックして現れるダイアログボックスに"coor"とタイプすると、"TextureCoordinate"が選択されるので、選択します。

そして、現れたTexCoordに対して、U=5, V=5を設定します。

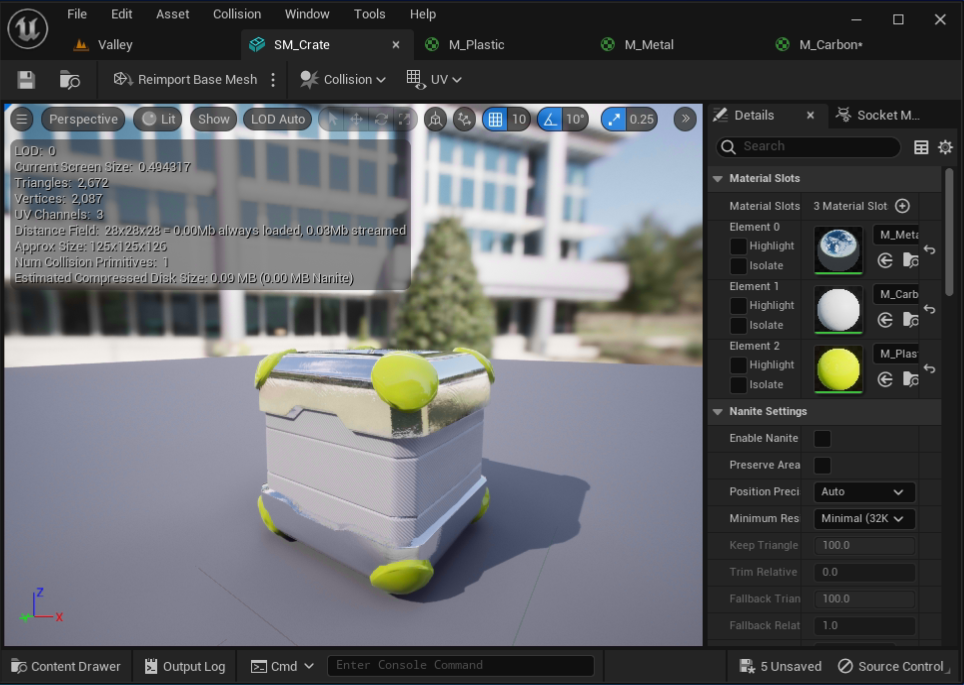
表面がデコボコになりました。途中で、Applyを押すと、取り込んでいるアイテム側の設定が変わります。今の設定でできているかばんはこのような感じです。

画面で言われている操作を進めて、最後に本体の加工に入ります。

言われたとおりに設定して(映像では80ですが、ここでは120を設定)、applyします。すると、このような感じに仕上がります。

本家では、ツートーンカラーになっていますが、なぜか、単色です。気にしないでおきます。
このあと、このかばんをValleyへ展開してきます。
まず、最初に設置したSphereを、cubeへ置き換えます。
Sphereを選択 -> 右クリック -> Replace Selected Actors with -> Cubeを選択

このとき、以前選択していないアイテムは表示されません。スクショでは、いろいろいじったので表示されています。そのため、適当に選択しておく必要があります。これが、冒頭でcubeを選択しておいてもいいかも、という話につながります。
なお、Sphereのままでもよさそうなのですが、かばんが弾んでくれないので、実験としては面白くないです。そのあと、かばんを設置して、かばんの属性(Simulate Physicsをonにして、Mass(kg)を適当に重量)を設定すると、シミュレートできます。プレーボタンを押すと、かばんがcubeにぶつかります。


ここまでで、かばんの操作が終了です。(かばんとよんでいますが、crateは、箱という意味らしいです)
BluePrints (9:59近辺)
複数のアイテムを操作するとき、先程の操作のように、画面にかばんをドラッグドロップして、パラメータ調整することで、対応することも可能ですが、ひとつひとつ行う必要があり、複数の同一オブジェクトを管理するには面倒です。ここでは、かばんをBluePrint内に組み込むことで、同一のキャラクターをもたせる、という操作を行います。
まず、BluePrintを保管するフォルダを作ります。そして、その中に、"Actor"属性のBluePrintを作成します。

BP_Crateをダブルクリックして、編集モードにします。ここで、先程作成したかばん(StaticMesh属性)を追加します。
Components -> +Add -> "static" で検索 -> "static mesh"を選択 ->
名前を"CrateMesh"へ変更 -> 左側へ移動して -> "Static Mesh”で"SM_Crate"を選択

すると、このような状態になります。先程のSM_Crateの編集画面に近いパラメータが左側に現れます。これに対して、先ほどと同じく、物理の法則と、自分の重さ、その他特性を設定していきます。
Simulate pysics -> ON
Mass (kg) -> 40
Linear Damping -> 0.1
Angular Damping -> 1.0
Landscape (12:05近辺)
この章では、地形を組み立てていきます。
SphereからCubeに変換した床板を削除して、Landscapeを作成していきます。
Sphereを選択 -> DELキーで削除 --> 左上のドロップダウンメニューでLandscape Modeを選択

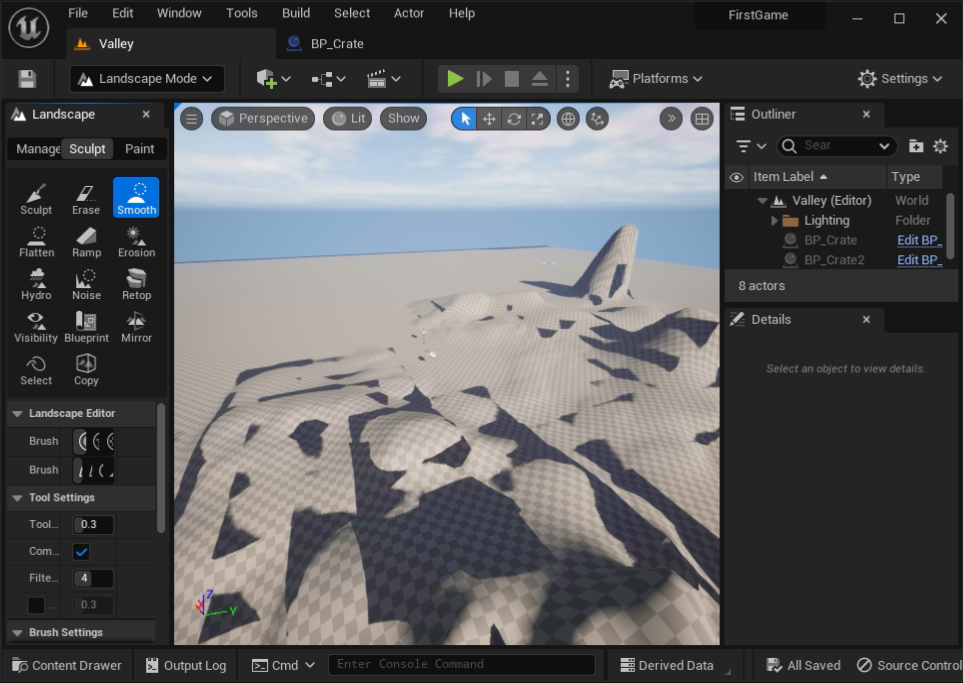
左にあるメニューから、ブラシのタイプやサイズ、効果などを調整しなから、起伏を作っていきます。Sculptを選択すると、盛り上がります。角を取りたいところにSmoothを当てると、丘のような形になります。
大体の形が完成したら、Landscapeのマテリアルを作ります。
Content Drawer -> new folder -> Landscapeフォルダを生成
Landscapeフォルダ選択 -> Create Basic AssetからMaterialを選択 -> M_Landscapeと命名

視点を移動させたい場合は、Selectionに一度戻す必要があります。移動しては、Landscape Modeにして、加工する、という形を取ります。(訂正: Landscape Modeのまま、Manageにすると、移動できました)
マテリアルの詳細設定に移ります。M_Landscapeをダブルクリックして、エディタを起動します。
roughと入力 -> "Full Rough"チェックボックスをON
次に、landscapelayerblendを選択。
右クリック -> landblendを検索 -> LandscapeLayerBlendを選択
右メニュー Layer addで、SandとGrassの2つを登録する
3を押しながら左クリックを押して、ベクトル設定のアイテム表示。砂漠色なりそうな色を作成
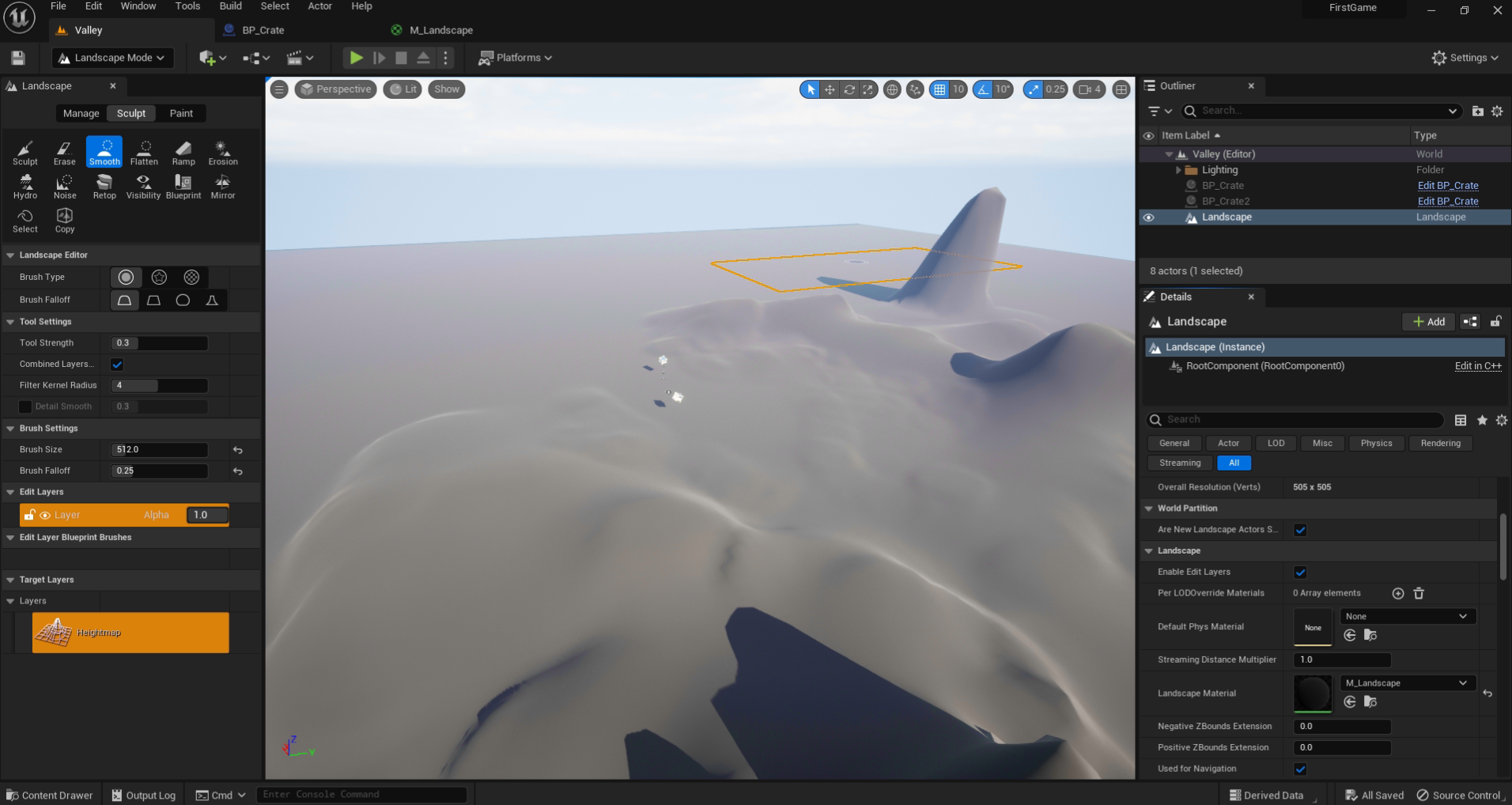
Landscapeの中の、Landscape属性のうち、Landscape Materialに対して、ここで作ったM_Landscapeを適用

ここで、Landscapeモードに戻って、作成したSand LayerとGrass Layerを使えるようにします。
Paint -> Target Layer -> Layers
Sandのほうに、Sand_layerInfoを追加します ("+"ボタンを押すと、登録に進みます)
Grassのほうに、Grass_layerInfoを追加します ("+"ボタンを押すと、登録に進みます)
そして、Grassを選択して、Paintモードで、緑にしたいところを塗っていきます。

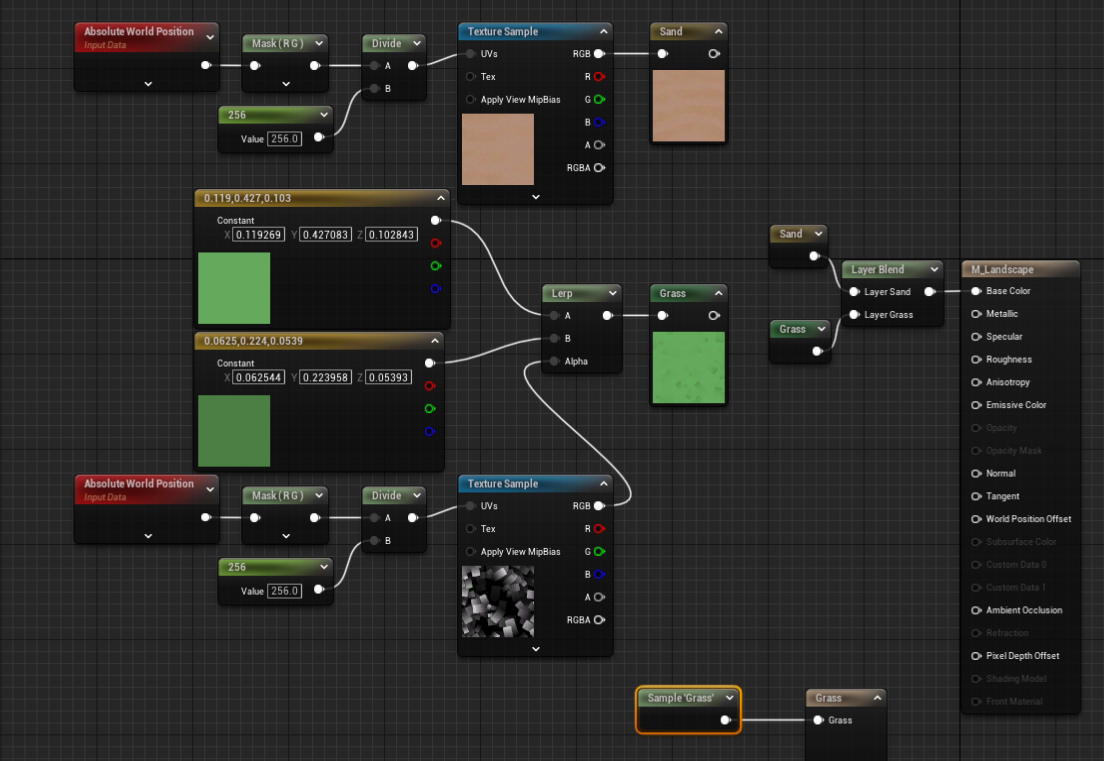
色塗りが終わったところで、今度は、表面加工に移ります。再び、M_Landscapeのエディット画面に戻って、BluePrintにT_Grass_MとT_SandTileable_BCをImportします。
- WorldPosition
- 座標位置を取得します。位置によって、微妙に表現を変えられます。
- Mask
- WorldPositionは、x,y,xで取得するので、そこから1値や2値を使いたいとき、どの値を使うか指定できます。ここでは、TextureのUVsに入力させるので、2値を取るように指定します。音声はxyzと言っていたと思いますが、設定は、RGBAになっています。設定は、R,Gを取ることにしています
- Divide
- これは、A÷Bをしているだけです。UVsに入れる前に、値の調整をしています。
- Linear Interpolate
- "L"を押しながら左クリックすると現れます。もしくは、Lerpと検索すると、linear interpolateが表示されるので、それを選択します。画面の通り、薄い緑、濃い緑、テクスチャを融合する機能のようです。パラメータはいじらないです。
- Named Route
- 入力出力を分断できる機能のようです。GOTOのイメージを持ちました。ここでは、SandのTexture出力をNamed Sandに渡して、Lyer BlendのLayer Sandの入力にあてがっています。同様に、GrassもLerpからの出力をLayer BlendのLayer Grassの入力にあるGrassへ渡しています。
WorldPositionでは、絶対値をとりこんでいます。

MASKでは、R,Gを選択しています。

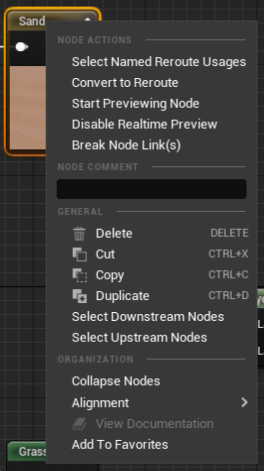
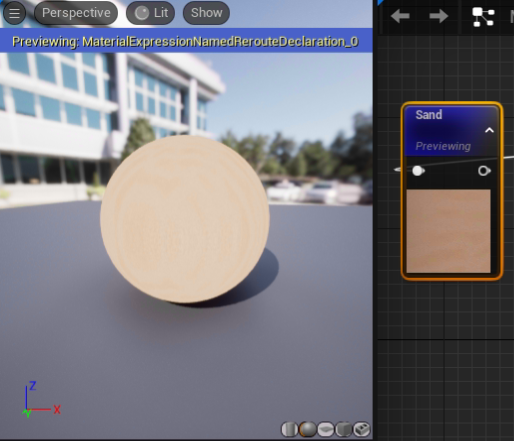
この他の技としては、左上の球へのプレビューです。Named SandやNamed Grassにpreviewの設定があります。それをOnにすると、球にプレビューが反映されます

Start Previewing Nodeとすると、球に状態が反映されます。


ここまでが、ざっくり土地を作成する段階です。このあと、草と岩の詳細化をしていきます。
Landscape Glass (18:19近辺)
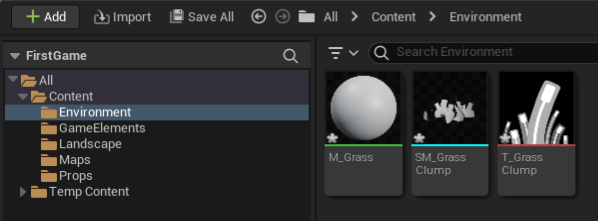
まず、Environmentという新しいフォルダを作成し、Stack-o-BotのサンプルソースのEnvironment/GrassからSM_GrassClumpとT_GrassClumpをインポートします。
このあと、インポートしたテクスチャとマテリアルを配置します。それと、M_Landscapeから緑の要素をコピペしてきます。このような感じになります。

ここで変更したのは、M_GrassのBlend Modeです。(上画像の左下にあります)
Material->Blend Mode->Maskedへ変更
そのあと、これをLandscapeへ接続する操作を行います。
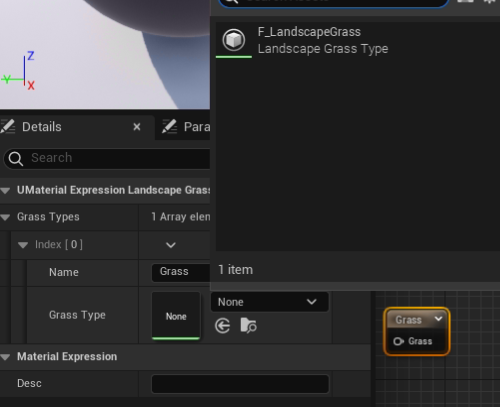
まず、Content DrawerへFoliage->Landscape Grass Typeを追加します。(画面では、すでにF_LandscapeGrassが作られています)

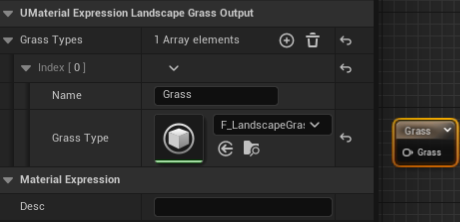
F_LandscapeGrassにリネームしたあと、ダブルクリックして、プロパティを開きます。
Glass MeshにSM_GrassClumpを設定
Grass Densityを800に変更
Scale XをMin 0.1, Max 0.4に変更
M_LandscapeのBluePrintの画面へ移動し、作成したパーツを関連付けていきます。直訳すると、草に葉っぱをくっつけるというところでしょうか。
背景を右クリックして検索ツールを表示
-> "output grass"と検索
-> "LandscapeGrassOutput"が表示されるので、選択
生成したGrassに対して、F_LandscapeGrassを割り当てます。


このGrassOuputへ入力するものを作成します。

Sample landと検索すると、LandscapeLayerSampeが選択されます。これをGrass Outputへ接続して、完成です。

Rocks (20:38近辺)
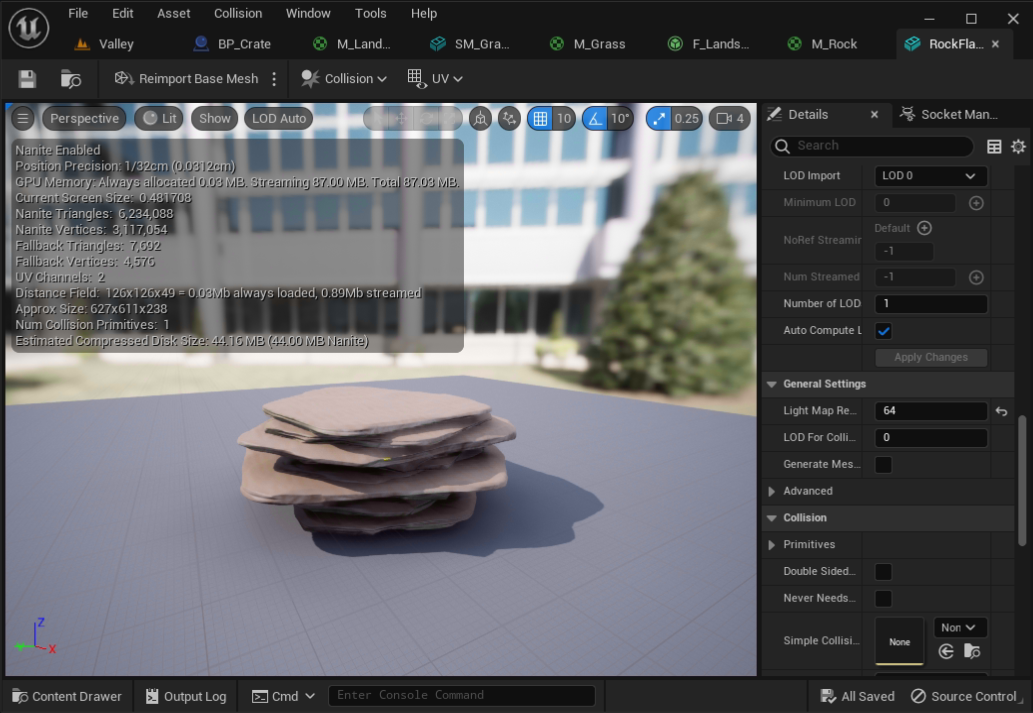
最初に、RockFlat01とT_RockTileable_BCをImportします。映像でも処理が重いと言っておりましたが、分単位で待たされました(RockFlat01が重い)。
RockFlat01をインポートする際、BuildNaniteをOnにします。その後、BluePrintで、依存関係を構築していきます。
- Mask(上部)
- 今回は、G,Bをとっています。岩の筋の方向が、こちらのほうがいい、と映像ではいっておりました。
- Mask(中部)
- Sand生成時に使ったものをコピペしてきています。
- Mask(下部)
- VertexNormalWSから受け取る値のうち、Bだけを利用するように選択させます。
- Texture(上部: T_RockTileable)
- Importしたテクスチャです。とくに設定はないです。
- Texture(下部: T_SandTileable)
- Sand生成時に使ったものをコピペしてきています。
- Lerp
- "L"を押しながら左クリックでも現れます。3入力をマージしてくれます。
- VertexNormalWS
- VertexNormalWSで検索すると、でてきます。WorldPositionのように、WorldSpaceから値を生成します(頂点法線だそうです)
このあと、岩をLandscapeの中に埋めていきます。
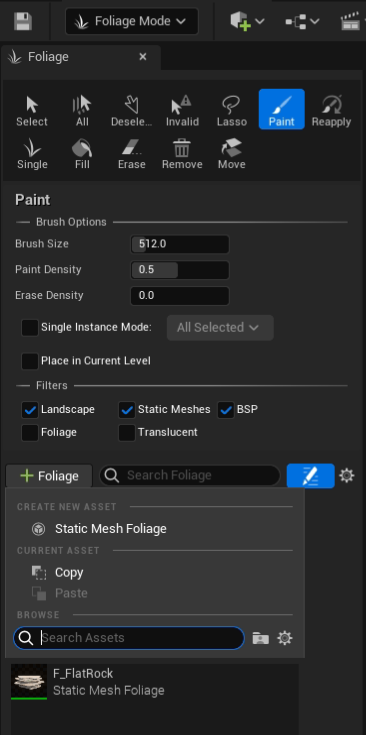
岩のFoliageを作成します。Content DrawerのEnvironmentに、Static Mesh Foliageを追加して、F_FlatRockと名付けます。

登録したら、Editで、先程作ったRockFlatを紐付けます。Editで変更する項目は以下のとおりです。

Mesh -> RockFlat_01
Z Offset -> -100,-100
Align To Normal -> Off
Affect Dynamic Indirect Lighting -> On
Affect Distance Field Lighting -> On
Collision Presets -> BlockAll
編集が終わったFoliageをFoliage ModeにしたLandscapeに登録していきます。

"+ Foliage" -> F_FlatRockを選択
登録後、Paintにて、ペタペタ岩を貼っていきます。
Density / 1Kuu -> 1-100 (1ブラシ操作で、どれくらいの岩を貼り付けるか設定。多めが良ければ100近傍)
Scale X -> Min 0.3, Max 0.6 (映像に従います。岩の大きさです)
最後に、SM_Crateの属性を変更して終わりです。岩が、Naniteで表現されているので、かばん(Crate)もNanite化します。
Enable Nanite Support -> On
Apply Changes
これで、この章はおしまいです。
Vegetation (25:49近辺)
Stack-O-Botから、SM_Bush_FoliageTypeとSM_Tree_FoliageTypeを引っ張ってくる手順となります。
まず、Stack-O-Botのプロジェクト作成します。
そこから、次の手順を踏みます。
- SM_Bush_FoliageTypeとSM_Tree_FoliageTypeを選択
- Asset Actionsを選択
- Migrateを選択
- OKを選択 (表示されているものすべてをMigrateします)
すると出力先を聞いてくるので、適宜選択します。(FirstGameもしくはこの手順で使用しているフォルダが望ましい)

Migrateが終わると、Contentの下に、StackOBotが作られています。これで、取り込み完了です。これらを使うには、Foliage Modeにして、それぞれを選択することになります。

"+Foliage"にて、SM_Brush_FoliageTypeとSM_TreeFoliageTypeを追加
登録後は、ブラシとオブジェクトの大きさの設定をしつつ、岩と同じ要領で、ポコポコ追加していきます。
Gameplay Framework (27:19近辺)
ここでは、いろいろなパラメータを、独自のものに変えていく操作を行います。

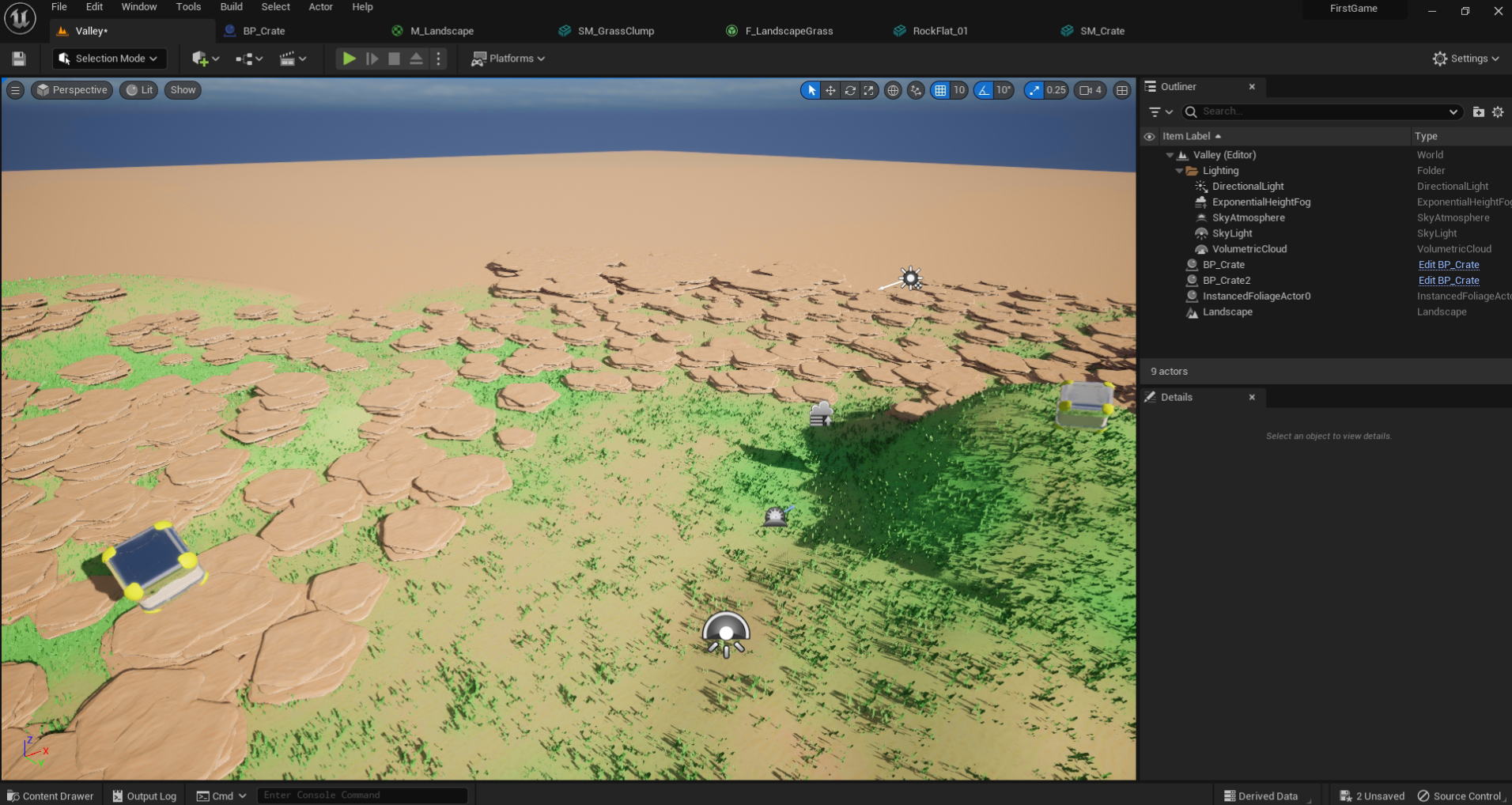
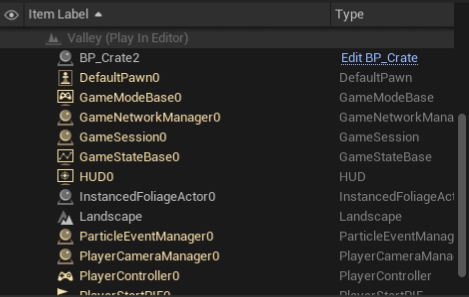
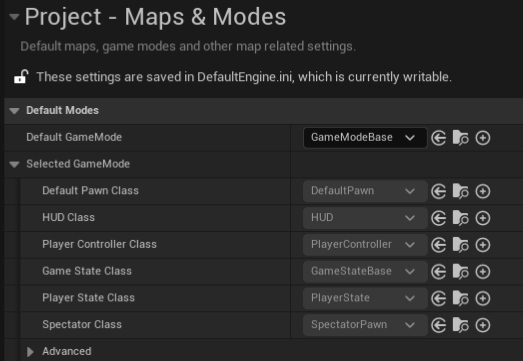
プレーボタンを動かすと、黄色い表示のアイテムが増えます。これらが、デフォルトで補足されているパラメータとなります。これらは、Project Settings -> Project -> Maps&Modes -> Defalut Modes -> Selected GameModeで設定できます。これらに登録できるアイテムを作っていきます。

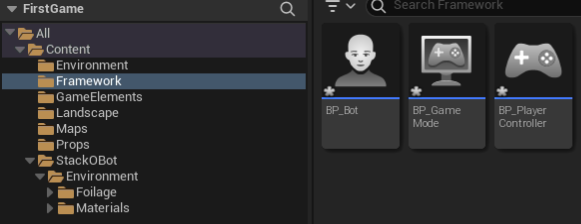
FrameworkというフォルダをContentの下に作り、BluePrint AssetのGame Mode BaseをBP_GameModeとして追加します。


同様に、CharacterをBP_Botとして、Player ControllerをBP_PlayerControllerとして登録します。

このあと、BP_GameModeを開きます。変更するポイントは次のとおりです。
- Player Controller Class -> BP_PlayerController
- Default Pawn Class -> BP_Bot
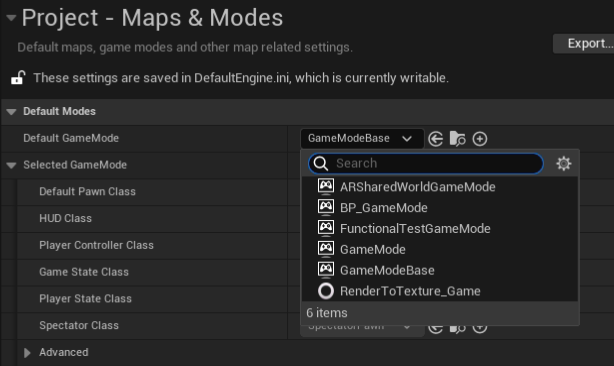
変更後、左上のCompileとsaveを押します。Save後、Project SettingsでPlayer Controllerを変更します。

先程作ったBP_GameModeがあるので、そちらを選択します。

Defalut Pawn ClassとPlayer Controller Classが、入れ替わったことが確認できます。
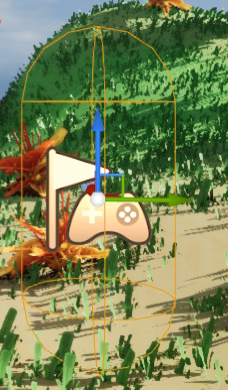
ここで、プレーヤーの最初の立ち位置を登録します。
PLACE ACTOR -> Basic -> Player Start
矢印がついたカプセルが登場するので、適当な位置に配置します。地面に接触した状態にしたい場合は、空中に浮かした状態で、ALT+ENDの同時に押すと、接地面まで落下します。低すぎると、BADsizeと表示して教えてくれます。
Camera (30:42近辺)
ここでは、カメラ位置の設定をします。映像にしたがうと、プレーヤー後方の45度上空からの映像になります。
BP_Botを開きます。

次の項目を変更します。
Rendering -> Hidden in Game
次に、カメラを設置していきます。spring armの下に、Cameraを配置します。
BT_Bot -> Add -> spring arm
Spring arm -> Add -> Camera
SpringArmを選択して、次の値を変更します。
Transform -> Rotation -> 0, -50, 0
Camera -> Target Arm Length -> 2000
Camera Collision -> Do Collision Test -> Off
Cameraを選択して、次の値を変更します。
Camera Settings -> Field Of View -> 45
このあと、プレーボタンを押すと、先程は、プレイヤー視線だったものが、上から見た映像になります。

Movement (32:33近辺)
動きを加えていきます。
- Get Controller Pawn
- キャラクターの状態を入手します。
- Add Movement Input
- キャラクターを制御するモジュールです。Event Tickと動かすキャラクター(Target)と方向(World Direction)を設定します。
- Get Hit Result Under Cursor by Channel
- カーソルに追尾するように設定します。
- Break Hit Result
- 進めない状態になったときの、跳ね返り処理を設定します。
- Get Actor Location
- キャラクターの現在位置を入手します。
- Get Unit Direction (Vector)
- キャラクターの現在とその他条件から、キャラクターの動く向きを決定します。
画面上にマウスカーソルを表示したい場合は、次の操作を行います。
BP_PlayerController (Self) -> Mouse Interface -> Show Mouse Cursor
Input (35:20近辺)
Project Settingsで、Inputのパラメータをマウス(左クリック)へ変更します。
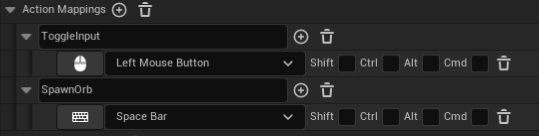
Project Settings -> Input -> Bindings -> Action Mappings -> "+"
-> Rename "ToggleInput"
-> Click Keyboard icon -> "Left Mouse Button"
BP_PlayerControllerのエディット画面に戻って、マウスからの制御を追加します。
最初に、左側My BlueprintのVARIABLESに"AddMovement"を追加します。
- InputAction ToggleInput
- マウスの左クリックしたとき、リリースしたときの動作を定義します。次のSET AddMovementで状態を管理します
- SET (上部, SET AddMovement)
- マウスがクリックされたときの状態、Add MovementをOnにします。
- SET (下部, SET AddMovement)
- マウスがクリックされたときの状態、Add MovementをOffにします。
- Add Movement
- マウスの状態。Conditionとして、Branchへ入力します。
- Branch
- マウスの状態によって、Tickの制御を変えます。FalseをAdd Movement Inputから外すことで、マウスがOn出ない限り移動しない状態になります。
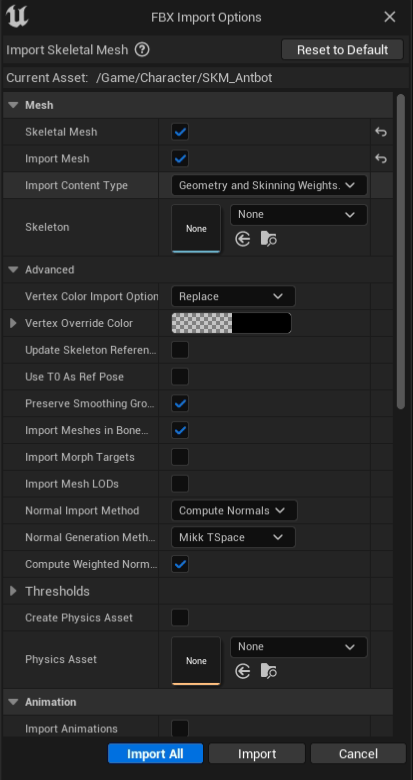
Character Setup (37:08近辺)
Advancedを開いて、Create Pysics AssetをOffにします。
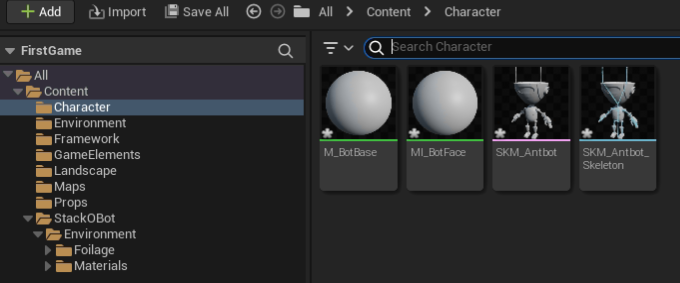
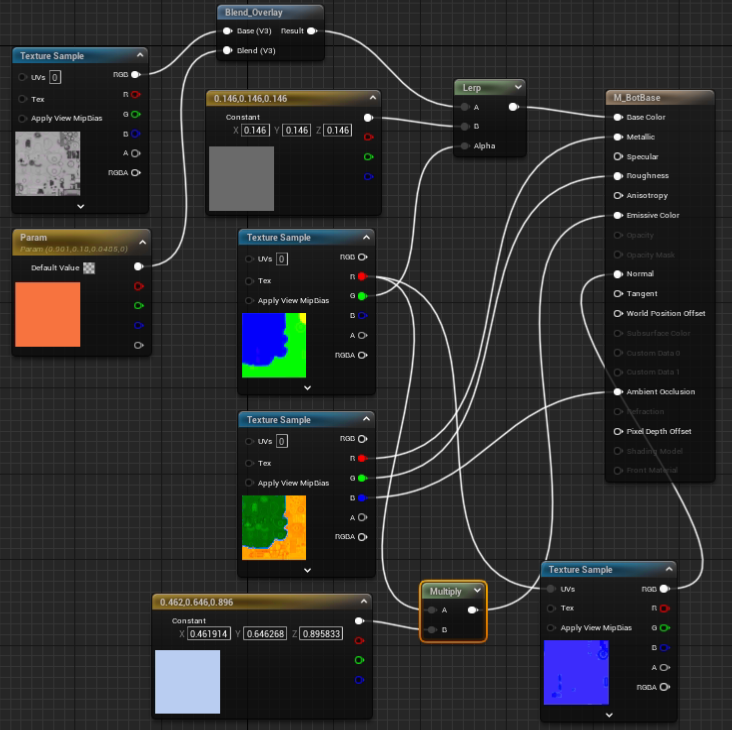
M_BotBaseをエディタで開いて、表面の加工をしていきます。
もともとのStack-O-Botの中身がわかっていないので、ここまで来ると、画面をフォローしているだけの感じになっています。手順を踏むと
- 腕の色が、本体の色と異なる (ツートーンになる)
- 白いリングが光る
ようになります。
T_Antbot_M_R_AOとT_Bot_Mask、T_AntBot_Albedoを開くと似たような絵が、異なる色で書かれているのがわかります。
T_Antibot_Albedoに対して、Paramで、オレンジを与えています。これで、オレンジ色のロボットになります。そのあと、T_Bot_Maskから、緑(G)要素を引っ張ってきて、グレーに置き換えています。これで、オレンジの一部をグレー化していることになります。
T_Antbot_M_R_AOは、名前が示している通り、Metalic, roughnessとAmbient Occlusionのデータが含まれています。そのまま、RはMetalic、Gはroughness、Bは、Ambient Occlusionへ入力します。
これで、ロボットに意図した色がつくようになっています。
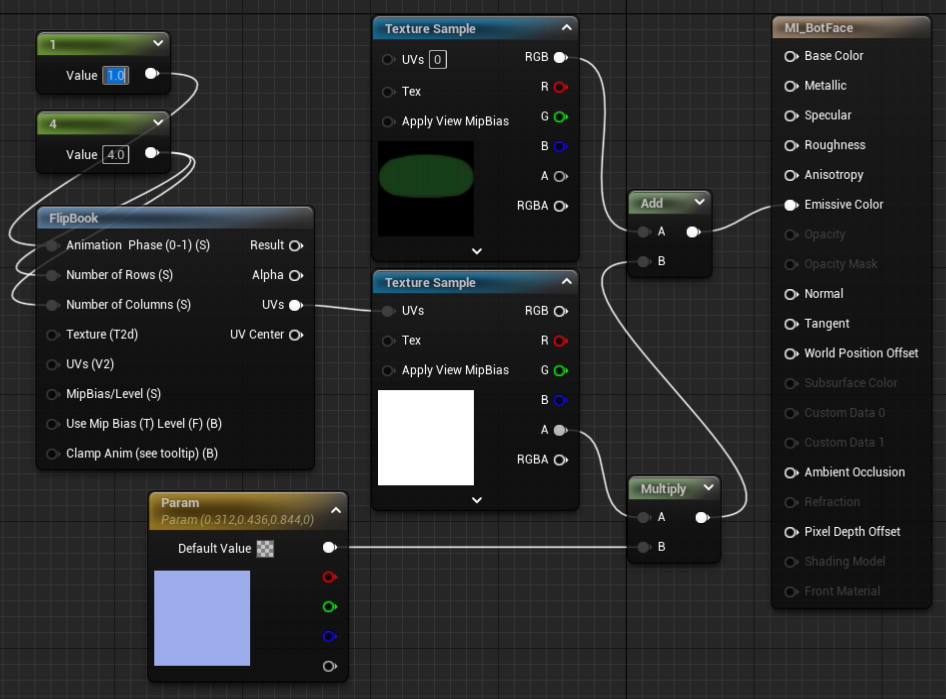
この章の最後は、目の作成です。グレーになっている目を加工します。これは、MI_BotFaceで行います。
こちらも、Stack-O-Botの中身がぁ、という状態なので、そのまま操作します。
T_Antibot_Face_Cにいわゆる白目の部分が、T_Antobot_Atlas_Eyesにいわゆる黒目のデータが入っています。
T_Antobot_Atlas_Eyesには、いろいろと目の形が入っているので、それをFlipBookにて選択しています。ここでは、目の状態は"1.0"、目の種類を"4.0"で選択しています。これで、黒目は丸型になります。
できたロボットはこのような具合です。
前の画像と比較すると、緑の目が入っていることがわかります。
Character Movement (43:04近辺)
それ以外にも、カプセルに収めるように、パラメータを調整します。
Capsule Component -> Shape -> Capsule Half Height -> 70 (高さを低く)
Capsule Component -> Shape -> Capsule Radius -> 25 (少し細く)
Mesh -> Transform -> Location -> -70 (高さに合わせて小さく)
Character Movement -> Character Movement (Rotation Setting) ->
Orient Rotation to Movement -> On
Z -> 420 (少し早く回転させる)
ロボットをカーソルに追従させるためには、UE5.1.1では、次の設定も必要でした。
BP_Bot -> Pawn -> Use Controller Rotation Yaw -> Off
さらに、パラメータの調整を行います。
Character Movement ->
Character Movement (General Settings) -> Max Acceleration -> 500
Charcter Movement: Walking -> Max Step Height -> 60
Charcter Movement: Walking -> Walkable Floor Angle -> 60
Charcter Movement: Walking -> Ground Friction -> 0
Charcter Movement: Walking -> Max Walk Speed -> 400
Charcter Movement: Walking -> Braking Deceleration Walking -> 800
Animation (45:22近辺)
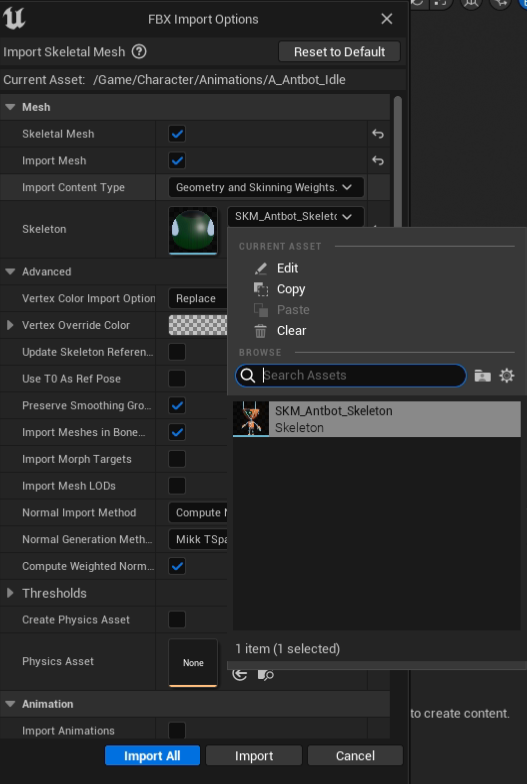
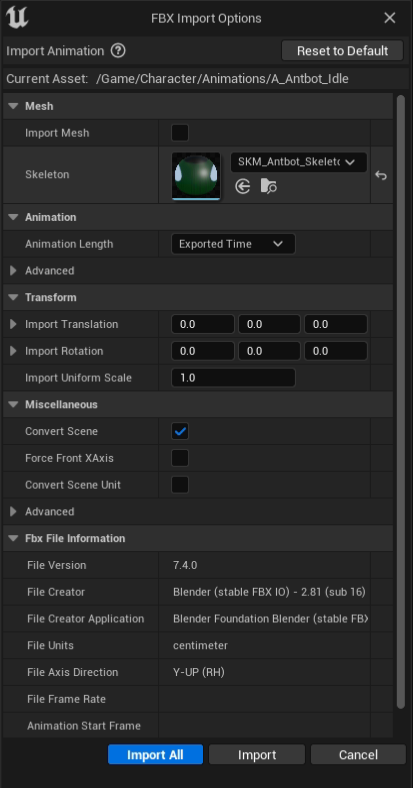
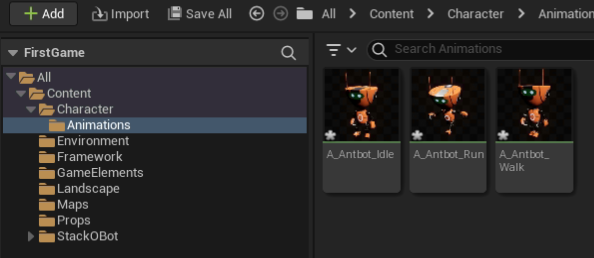
Characterの下に、Animationsフォルダを作成して、Stack-O-Botから、アニメーションをコピーします。そのとき、Import Meshはoffにして、インポートします。
このインポートによって、アイドル・歩き・走りのアニメーションが利用可能となります。このあと、BluePrintの用意を始めます。
Animation -> Animation Blueprint -> SKM_Antbot_Skeleton
作成後、ABP_Bot と命名します。そして、ダブルクリックしてオープンします。
以下の手順で、このABP_BotをBP_Botに接続します。
- A_Antibot_Idelを接続
- Framework -> BP_Botを開く
- 左側->BP_Bot->Capsule Component -> meshを選択
- Animation->Anim Class->ABP_Bot を選択
映像では、この状態で一度実行していますが、以前と変わらず、Botくんは、向きが変わるだけで、特にアニメーションしないです。そこで、次のことを行っていきます。
-
先のIdleを削除
-
State Machineの追加 (映像では、Add New State Machineとなっています)
-
名前をLocomotionに変更
-
LocomotionとOutput Poseを接続
-
Locomotionをダブルクリックして、動作を定義
-
EntryからIdel Stateを追加
-
IdleからWalk/Runを追加
-
Walk/RunからIdleへ線を伸ばす
-
Idleをダブルクリックして、動作を定義
-
A_Antbot_IdleをResultへ接続
-
同様に、Walk/Runについても、ダブルクリックして、A_Antbot_Walkを接続
続いて、遷移条件を追加します (矢印の上にある丸をダブルクリック)
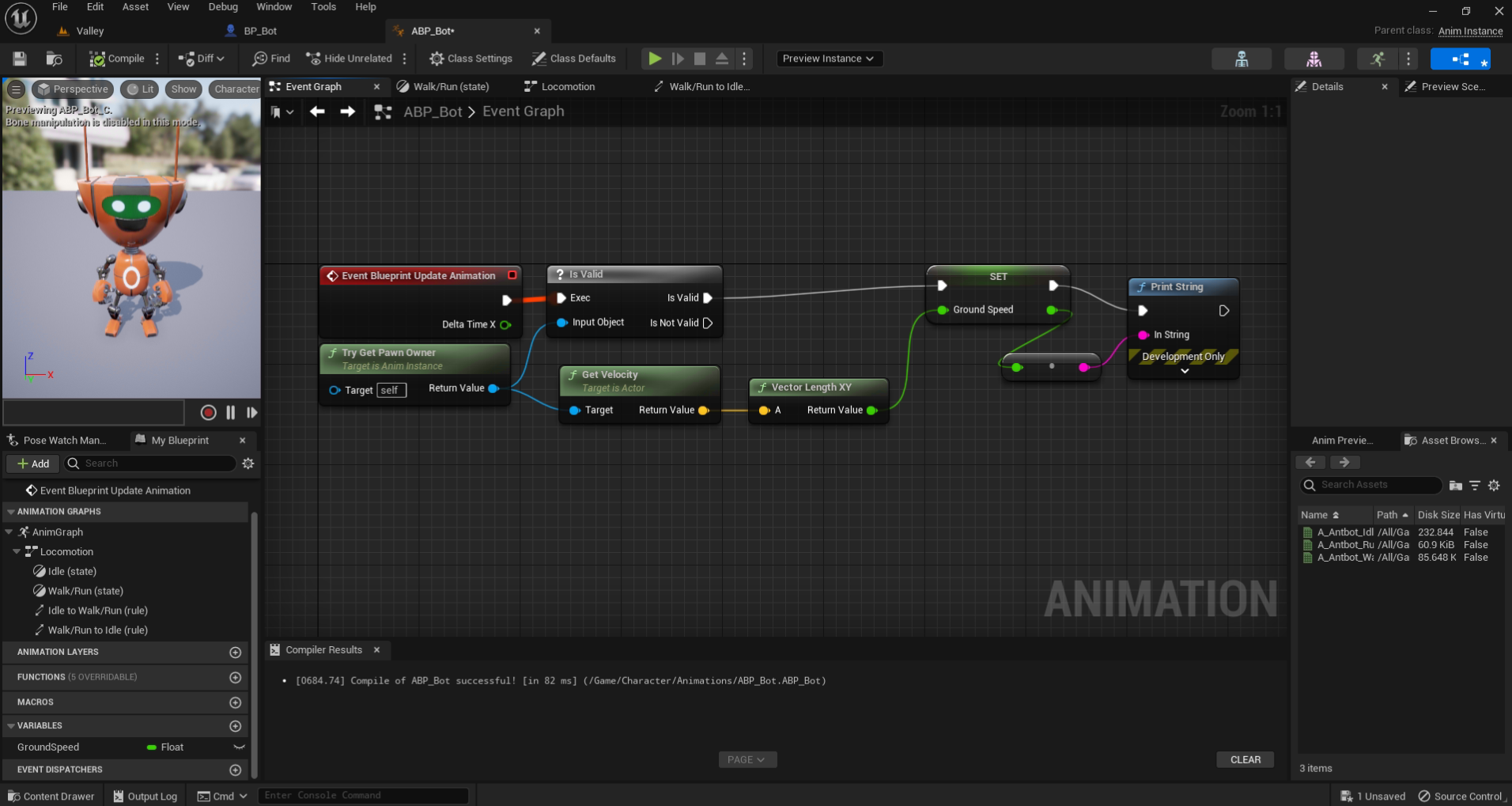
- Event Graphへ移動
- ? Is validを追加して、Try Get Pawn OwnerのReturn Valueと接続
- Event Blueprint Update Animationと? Is ValidのExecと接続
- Get Velocityを追加して、Try Get Pawn OwnerのReturn Valueと接続
- Get VelocityのReturn Valueから、Vector Length XYを追加して接続
- Vector Length XYから、Promote to variableで、変数へ値をセット
- 変数の名前をGroundSpeedへ変更
- SETのExecに? Is Validの"Is Valid"を接続 (しないと更新されない)
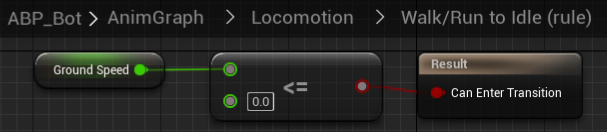
Locomotionに戻って、Idle->Walk/Runの間の先の設定を実施
矢印をダブルクリックして、条件を設定
GroundSpeedとスピードを比較して、しきい値以上(ここでは0)なら、遷移

次に、歩くと走るの違いを設定していきます。
- Walk/Runに移動
- Blend Space 1Dを追加 (映像で選択していますが、5.1.1では、legacy扱いです)
- 名前をBS_WalkRunとします
- ダブルクリックして、設定画面に写ります
- Horizontal Axis の名称をSpeedに設定
- Maximun Axis Valueを400に設定 (Botの最高速度に合わせる)
- Analysis -> Horizontal Axis Functior で Locomotion を選択
- Analysis Properties -> Bone/Socket 1/2 にそれぞれfoot_l/foot_rを設定
AI Controller (52:30近辺)
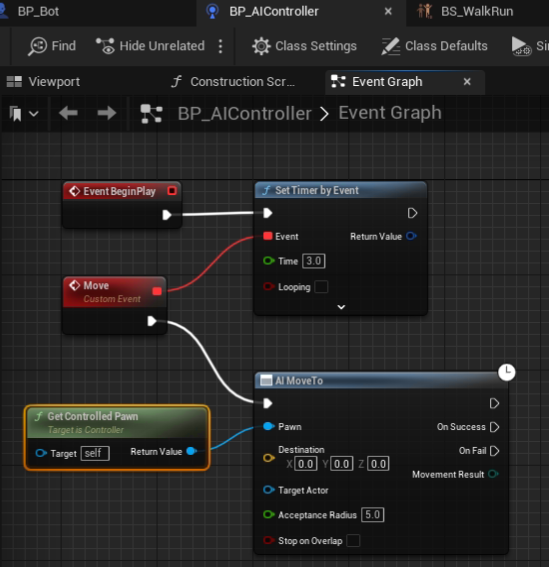
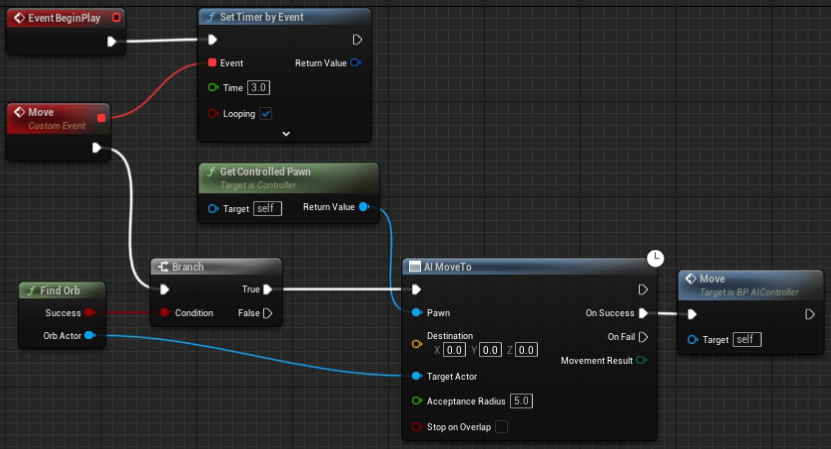
BP_AIControllerへ戻って、Blueprintの設定していきます。
- Set Timer by Eventを作成し、Event BeginPlayと接続
- Customer Event を作成し、Moveと名付け、Set Timer by EventのEventと接続
- AI MoveToを作成し、Moveのexecと接続
- Get Controlled Pawn 作成し、AI MoveToのPawnと接続
コンパイルして、問題がなければ、セーブして、Valley画面へ戻ります。BP_Botを画面に落として、作業を続けます。
BP_BotのDetails、Pawnとたどり、AI Controller ClassにBP_AIControllerを設定します。
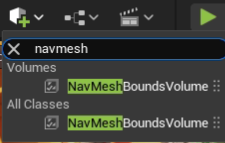
Quick addから、NavMeshBoundsVolulmeを追加します。
- 地面の高さを合わせます (地面にめり込んでいる場合)
- CTRL+Pを押して、メッシュの範囲に色を付けます
- メッシュの範囲を拡大します (赤と緑の軸をのばします)
ここで、お試し実行すると、AI Botは、座標0,0,0に向かって走り出します。
このあと、BP_BotのConstruction Scripへ移動します。
- Meshクリックしてを放り込みます
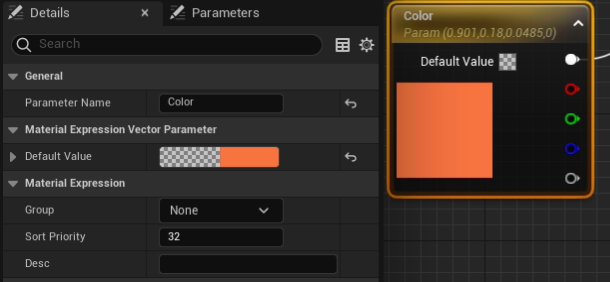
- Meshを構成しているM_BotBaseの内容を確認します
- 色パラメータの名前をColorにします
- BP_BotのConstruction Scripに戻ります。
- Create Dynamic Material Instanceを追加し、Mashと接続
- Create Dynamic Material InstanceのReturn Valueをのばして、Set Vector Parameter Valueを選択
- Set Vector Parameter ValueのParameter NameをColorに変更 (M_BotBaseの色を定義している名前を設定)
- Valueで色を適当に変更 (映像では青を設定)
ここで、Valleyに戻ると、AI Botは、青色に変わっています。
色を変更する他の方法として、Valueを変数化します。
- Promoto to valiable
- 名前をColorへ変更
- Instance Editableと設定
- 一度コンパイルして
- Default Valueを設定 (映像では、もとのオレンジの色を設定、といっている)
- Valleyに移動し、AI Botを選択
- Colorを違う色に変更 (映像では、青を選択)
Spawn and collect Orbs (55:46近辺)
- FirstGameのサンプルから、Propsへ追加
- SM_Door
- SM_Modular_WallDoor
- SM_Pickup_Orb
- SM_PressurePlate_Frame
- SM_PressurePlate_Platform
- 変更しないので、そのままimport allを選択
- Content DrawerのGameElementsへ新しいBluePrintを追加
- Actorを選択
- BP_Orbと命名
- BP_Orbを開く
- Content DrawerからSM_Pickup_Orbを選択し、BP_Orbへドラッグドロップする
- Rootが、SM_Pickup_Orbへ置き換えられます
- Collision PresetsをOverlapOnlyPawnに変更
- Edit -> Project Settings -> Input と選択
- Action Mappings に別のアクションを追加
- "+"ボタンを押す
- SpawnOrbと命名
- キーをSpace Barに設定
- 画面を閉じる
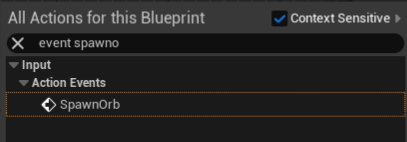
- Content Drawer -> Framework -> BP_PlayerController と選択
- 先ほど作成した、SpawnOrbのEventをサーチして、配置
- Release側を引っ張って、Actionを定義
- createと検索し、Spawn Actor from Classを選択
- SpawnActor BP_Orbが作成される
- ClassにBP_Orbを設定
- Spawn Transform上で右クリックし、Split Struct Pinを選択
- Get Controlled PawnとGet Actor Locationをコピーして、InputAction SpawnOrbの近傍に配置
- Get Actor LocationのReturn ValueをSpawn Transform Locationに接続
Valleyに戻って、プレーします。途中、space barを押すと、orbが表示されます。
AI BotをOrbに向かって歩かせる修正を加えていきます。
- Content Drawer -> Framework -> BP_AIControllerを選択
- 関数を追加 (左側 My BlueprintにあるFUNCTIONSの"+"を押す)
- Find Orb関数用Blueprint画面になる
- Outputsに、以下を追加
- Success(Boolean)
- orbActor (Actor -> Object Reference)
- Get All Actors Of Classを追加し、Find Orbと接続
- Out Actorsをのばして、長さを確認
- 0より大きければ、見つかったので、True処理へつないでいきます
- 見つからなければ、False処理とします
- また、どのOrbということで、Getを利用して、最初のOrb情報をSuccess側のOrb Actorへ接続
- BP_AIController -> Event Graphへ戻る
- 左側 FindOrbを選択し、右側 Pure をチェックする
- FindOrbをドラッグドロップする
- Moveが、FindOrbがSuccessのときだけ動かしたいので、Branchを追加して、MoveとAI MoveToの間に挟む
- FindOrbのOrbActorをAI MoveToのTarget Actorに接続
- Moveを更新するために、AI MoveToの出口側Execと新たに追加したMove関数と接続
- 繰り返し処理にするため、Set Timer by EventのLoopにcheckを入れる
この状態で、Valleyでブレーすると、最初のOrbには反応しますが、その後のOrbには反応しません。そこで、次の処理をしていきます。
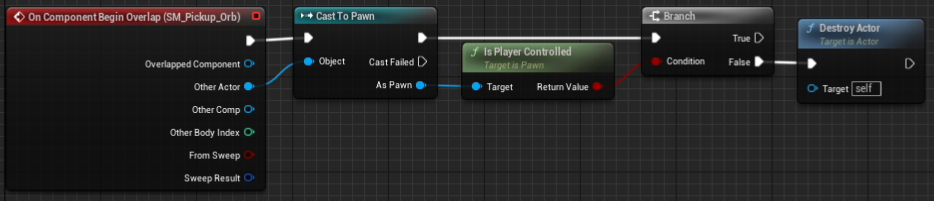
- BP_OrbのEvent Graphを選択
- 左側 SM_Pickup_Orbから、AddEventを選択し、Add OnComponentBeginOverlapを選択
- Other Actorをひっぱり、Cast To Pawnを検索して、追加、接続
- Cast To PawnのAs Pawnをひっぱり、Is Player Controlledと接続
- Is Player ControlledのRetrun ValueにIf Branchを接続し、Cast To Pawnのexecと接続
- False処理として、Destroy Actorと接続
この状態でValleyに戻ってプレーすると、Orbを追跡して、到達したOrbを消しながら、進む様子が見られます。
Interaction Component (1:01:22近辺)
このあと、踏み台と、ドアを追加していきます。
- GameElementsにBlueprint -> Actorを追加
- BP_PressurePlateと命名
- BP_PressurePlateを開く
- PropsからSM_PressurePlate_FrameとSM_PressurePlate_Platformを選択し、BP_PressurePlateへドラッグドロップ
- SM_PressurePlate_Frameをrootに設置
- Box collision Componentを追加
- BoxをPressurePlate_Platformに大きさを合わせる
- Boxから、Add Eventを選択し、On Component Begin Overlapを選択する
- Boxから、Add Eventを選択し、On Component End Overlapを選択する
- それぞれに、Print Stringを接続
- Beginは、Helloのまま、EndはByeをstringに設定
- Valleyに戻り、BP_PressurePlateを放り込む
プレーしてみると、Botが乗るとHello、降りるとByeが表示されます。確認ができたところで、B_PressurePlateに戻り、Print文を削除します。
ここから、改造していきます。
- Timelineを追加
- PlateAnimationと命名
- ダブルクリックする
- Lengthを0.5に設定
- Trackを追加
- Add Float Trackを選択
- Add Key to CurveFloat_0を選択し、0.0, 0.0を設定
- Event Graphに戻る
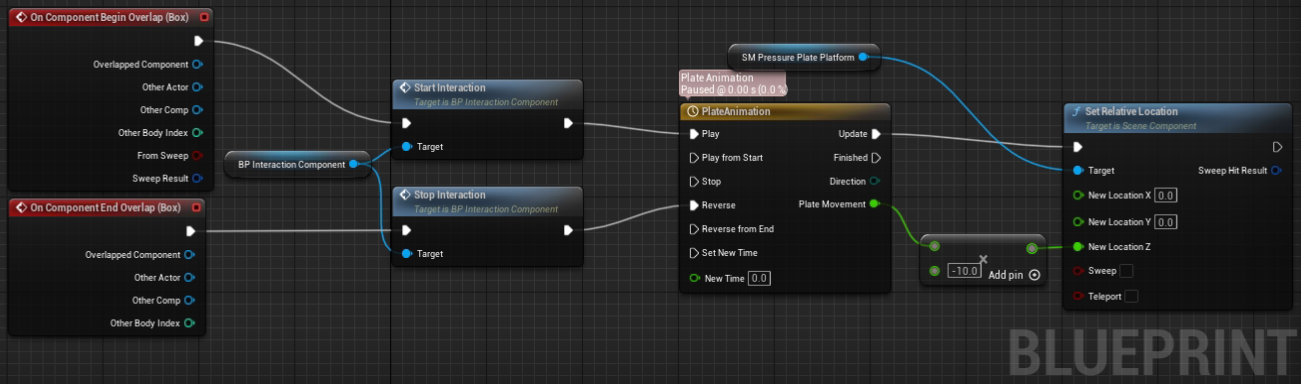
- SM_PressurePlate_Platformをドラッグドロップ
- Set Relevant Locationを追加
- SM Pressure Plate PlatformとSet Relative LocationのTargetを接続
- PlateAnimationとSet Relative Locationを接続
- Set Relative LocationのNew Locationをsplit(Split struct pin)させる
- Plate Movementから引っ張り出して、掛け算を挿入。値を"-20”と設定し、New Location Zへ接続
- BeginのexecをPlayへ、EndのexecをReverseへ接続
この状態で、Valleyに戻り、プレーすると、踏めば下がり、離れると上がる、というアニメが見られます。
もし、凹み具合が気になるようでしたら、"-20"と設定した値や、プレートの位置など変更してください。
ここから、ドアを設定していきます。プレートと同じく、BP_Doorを作ります。
- BlueprintをGameElementsに追加
- ダブルクリックして開く
- Propsから、SM_Modular_WallDoorを選択し、BP_Doorのrootに配置
- WallDoorの下に、SM_Doorを2つ登録
- 右用をSM_Door_Rと命名
- 左用をSM_Door_Lと命名
- ドア基準となるAnchorをSM_Modular_WallDoorに追加
- +Addから、Sceneを選択
- Anchorと命名
- 適切な位置に移動
- これを左右両方のドアで行う
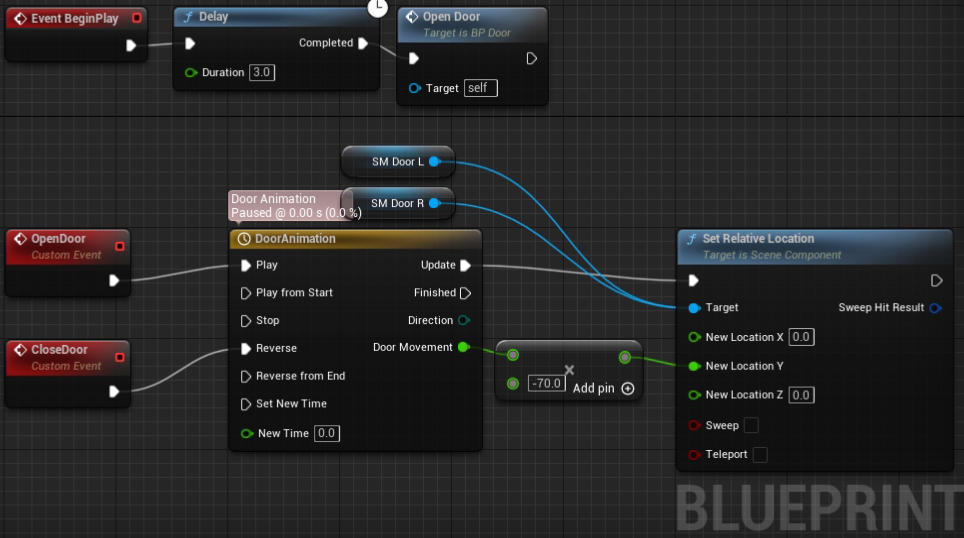
- Event Grapへ移動
- Custom Eventを追加
- OpenDoor
- CloseDoor
- Timelineを追加
- DoorAnimationと命名
- ダブルクリックして開く
- Lengthを0.5に設定
- Add Key to CurveFloat_0を追加
- 0, 0
- 0.5, 1
- 2つのkeyを設定
- 両方のkeyを選択し、右クリック
- Breakを選択
- お好みのグラフ形状へ変化させる
- EventGraphへ戻る
- SM_Door_LとSM_Door_Rを追加
- Set Relative Locationを追加
- SM_Door_LとSM_Door_RをTargetに接続
- Door Movementの出力に”-70"をかけたものを、New LocationYに接続 (左右に動かす)
- OpenDoorをPlayに接続
- CloseDoorをReverseに接続
動作確認のために、以下を追加
- Event BeginPlay
- Delay 値を3(秒)に設定
- OpenDoor
これで、Valleyに戻り、プレーすると、開始から3秒後にドアが開きます。
このあと、プレートと連携させる改造に移ります。
- FrameworkにBlueprint Actor componentを追加
- ダブルクリックして、開く
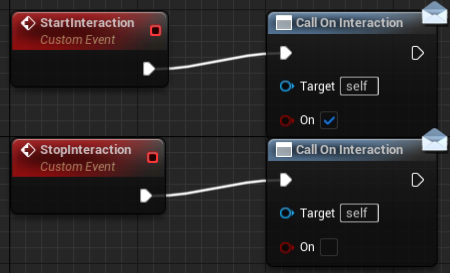
- Custom Eventを追加
- StartInteraction
- StopInteraction
- EVENT DISPATCHERにOnInteractionを追加
- 右側DetailのInputsに、On (boolean)を追加
- OnInteractionをドラッグドロップしてグラフエリアに追加
- このとき、Callを選択
- StartInteractionと接続
- 同様に、Call On Interactionをコピーして、StopInteractionに接続
- このとき、Onのcheck boxはOffにしておく
- BP_PressurePlateに移動
- 左上+Addから、BP_InteractionComponentを選択
- 追加後、ドラッグドロップして、グラフエリアに追加
- 引っ張ってStart InteractionのTargetと接続
- 再度引っ張って、Stop IneractionのTargetと接続
- Start InteractionとOn Component Begin Overlapを接続し、さらにPlate AnimationのPlayに接続
- 同様にStop Interactionも処理
- BP_Doorに移動
- デバッグ用に書き込んだ、DelayとOpenDoorを削除 (なければ無視)
- My BlueprintにVariableを追加
- Triggerと命名
- 型は、Actor (object reference)を指定
- Instance Editable (お目々を開かせる)
- Triggerをグラフエリアに追加
- 右クリックで選択し、タイプをValidated Getに変更
- Triggerをひっぱって、Get Component by Classと接続
- Get Component by ClassのComponent Classにおいて、BP_InteractionComponentを選択
- ReturnValueと? Is Validを接続
- ? Is ValidとGetのIs Validを接続
- さらに、Get Component by ClassのReturn ValueをAssign On Interactionに接続
- OnInteraction_Eventが現れるので、Branchへ接続
- さらに、Trueであった場合、OpenDoorイベントへ接続
- さらに、Falseであった場合、CloseDoorイベントへ接続
- Valleyに戻って、BP_Doorを選択
- Defaultにある、TriggerにBP_PressurePlateを選択
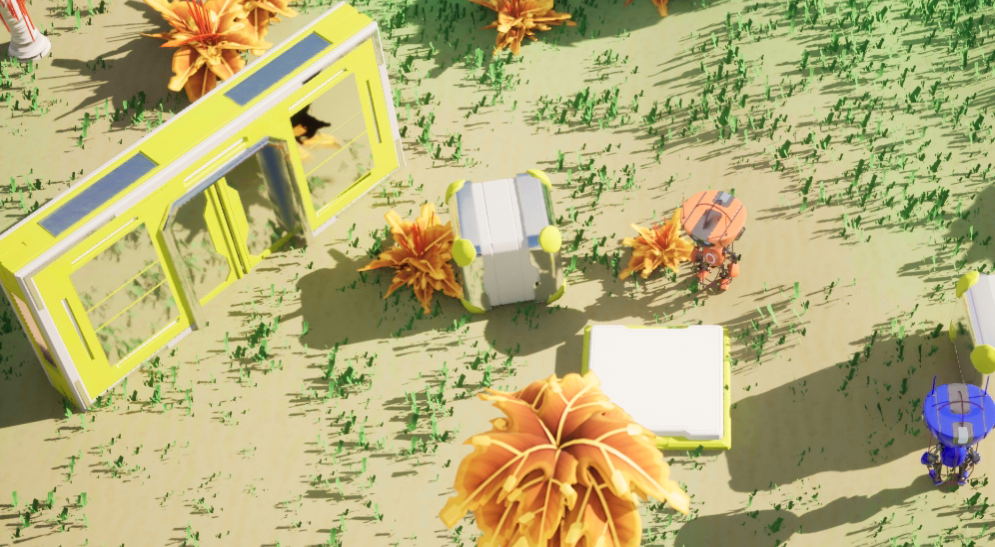
この状態でプレーすると、プレートの上にものがあるとドアが開き、ものをどけるとドアが閉まるようになります。
かばんがあるため、ドアが開く
かばんをどけると、ドアが閉まる
このような感じで動きます。