基本はこのやり方
https://qiita.com/cigalecigales/items/16ce0a9a7e79b9c3974e
ただ前提としてFacebookやGmailログインと違い、Twitterではemailアドレスの取得に特別な権限がいるため、上記の方法では以下になる。
- Twitter認証
- リダイレクトされたサインアップ画面でメールアドレスとパスワードを設定
- 以後、Twitterボタンからメールアドレスとパスワードなしでもログインできるようになる
正直それって混乱するし微妙じゃねって思って、Twitterのプロフィール画像やプロフィール文、screen_nameなどを自社のサービスでも使いたいとき以外は導入するメリット無いと思った。
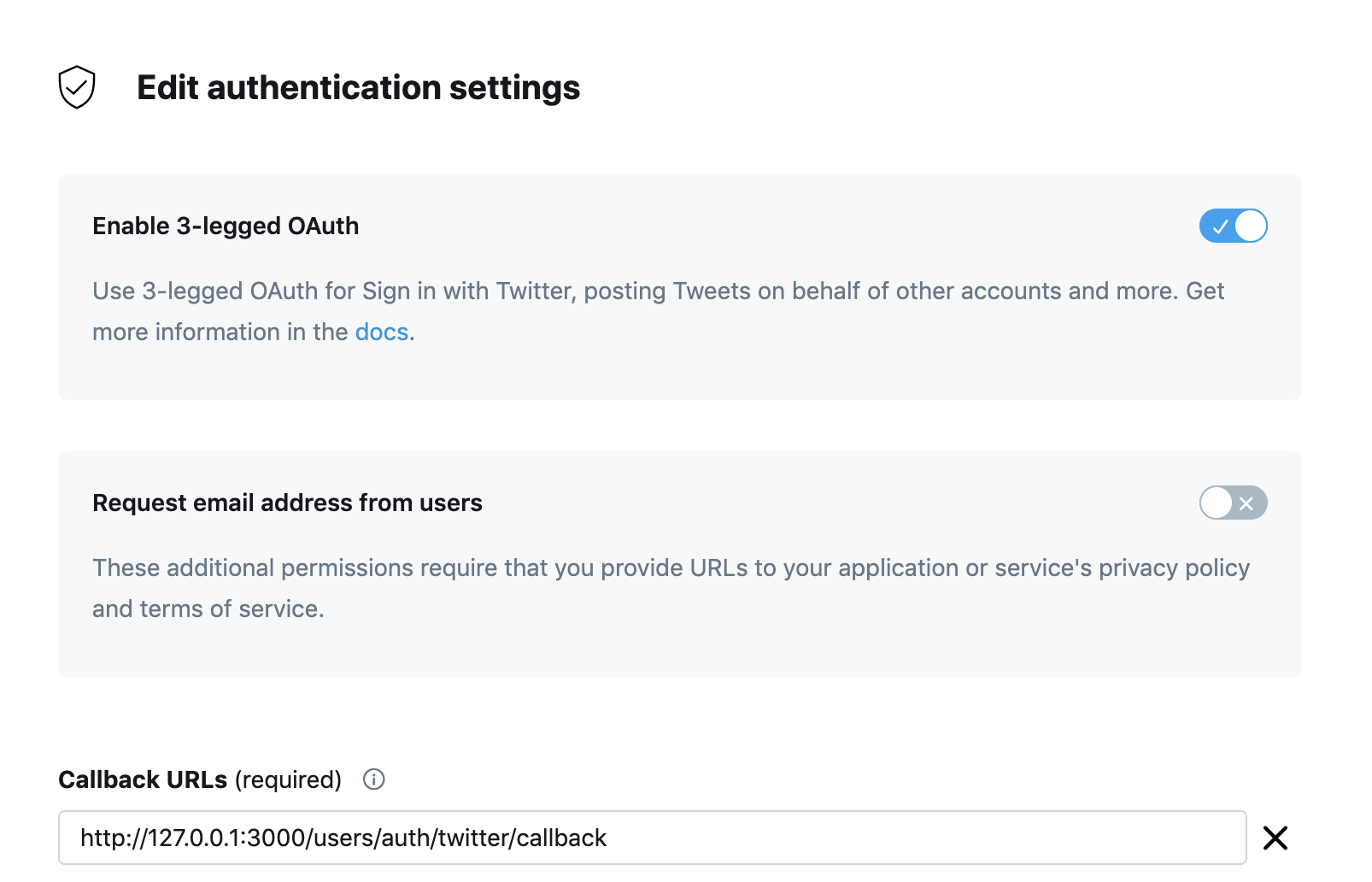
またemailの取得リクエストを有効化しようにも、Twitter Developer の管理画面がコロコロ変わるのでググっても古いやり方しかでてこない。一応「Request email address form users」をオンにして、利用規約とプライバシーポリシーのアドレスを(適当なやつで)入れてみたけど、返り値にemailは入ってこなかった。
ダミーアドレスでサインアップさせる
そういう例もいくつか見かけた。パスワードもDevise.friendly_token[0, 20]でDeviseが自動生成してくれるっぽい。ただユーザーに連絡したいときはどうするんだろうか。
以下はRails5の例
Rails 5.2.2
devise 4.5.0
omniauth 1.8.1
https://techblog.gmo-ap.jp/2019/02/08/rails%E3%81%A7omniauth-twitter%E3%82%92%E5%88%A9%E7%94%A8%E3%81%97%E3%81%A6twitter%E8%AA%8D%E8%A8%BC%E3%82%92%E5%AE%9F%E8%A3%85%E3%81%99%E3%82%8B/
その他の参考記事
1年以上前の記事でTwitterがemailを返してくれる前提.みんな結構ハマってる。
https://qiita.com/sakakinn/items/321e6b49c92b9f02f83f#%E3%83%AA%E3%83%B3%E3%82%AF%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6
全体的に
Railsはすごく複雑で難しく感じる。routes, model, controller が何をやっているか、ライブラリを使うときでも理解してないとすぐバグるし、マイグレーションファイルを少しでもミスるとデータベースがぐちゃぐちゃになって、またローカル、ステージング、プロダクションでも差異が生まれてしまう。
Node.js, React Native, Flutter でWebシステムを構築するともっと簡単なんかな?詳しい人に聞いてみたい。