この記事は、
- PHPの書き方はなんとなくわかった!
- でもPHPでどんな事ができるの?
といったレベル感の初心者が占いAPIを使ってページを作ってみたので、その時の覚え書きを残しています。
参考ドキュメント
・NobsCafe Jugem 星占い API 導入
https://www.nob.gr.jp/au/wordpress/1554/
・PHPでJSONデータの取得の仕方
https://qiita.com/fantm21/items/603cbabf2e78cb08133e
使用したのは下記の星座占いAPI(無料版)です。
http://jugemkey.jp/api/waf/api_free.php
使用する際は必ず「利用する条件」を読んで遵守しましょう。
(サイトが古いためかSSL化されていないようで、環境によっては警告が出る可能性があります。
JUGEM提供なので怪しいサービスではない認識ですが、気になる方はご注意ください)
この記事の通り実装して色々と装飾したサンプルがこちらになります。
・GitHub
https://github.com/mayegg4869/Portfolio/tree/master/horoscope
・Page
http://mayegg.starfree.jp/horoscope/
1.やること・要件
やること
①APIを取得する
②取得したAPIをjsonにする
③jsonデータを変数に格納し、取り扱いやすくする
④データを利用して情報を表示する
要件
・12星座ごとにイラスト、占い結果、運勢、ラッキーアイテムを表示させたい
・当日の運勢1位~3位の星座には順位に応じてアイコンをつけたい
2.APIの取得・json化
まずはAPIの取得をしていきます。例えば……。
http://api.jugemkey.jp/api/horoscope/free/2022/12/01
↑のような year/month/day 形式でリクエストすると、その日の占い結果がjson形式で帰ってきます。
このデータをphpで扱える配列形式にしていきます。
horoscope.php を作って下記のコードを書きます。
$today = date("Y/m/d"); //今日の日付をyear/month/day形式で取得
$url = "http://api.jugemkey.jp/api/horoscope/free/"; //日付部分を省いたURL
$json = file_get_contents($url.$today); //上2行を合体させて当日の占い結果を取得
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN'); //文字化けしないようコード変換
$arr = json_decode($json,true); //jsonデータを配列に変換
1~3行では当日の占い結果を取得し、
4行目で環境による文字化けを防ぐためにエンコードをします。
最後の行で変数$arrにjsonをデコードしたデータを入れることで、PHPの配列として扱うことができるようになりました。
3.配列を変数に格納する
例えば、下記のようにarr配列から一つ一つデータを取り出して、占いの結果を表示することも可能ではありますが……。
//占いAPI>今日の日付>0番目>星座名を出す
echo $arr["horoscope"][$today][$0]["sign"];
せっかく覚えたばかりなのでfor文を使います。
繰り返し処理を使って、星座や運勢などのデータを一気に変数に格納していきます。
// arrの各項目を変数に代入
for ($i = 0; $i < 12; $i++) {
$h_sign[$i] = $arr["horoscope"][$today][$i]["sign"]; // 星座
$h_content[$i] = $arr["horoscope"][$today][$i]["content"]; // 運勢テキスト
$h_item[$i] = $arr["horoscope"][$today][$i]["item"]; // ラッキーアイテム
$h_color[$i] = $arr["horoscope"][$today][$i]["color"]; // ラッキーカラー
$h_total[$i] = $arr["horoscope"][$today][$i]["total"]; // 総合運
$h_money[$i] = $arr["horoscope"][$today][$i]["money"]; // 金運
$h_job[$i] = $arr["horoscope"][$today][$i]["job"]; // 仕事運
$h_love[$i] = $arr["horoscope"][$today][$i]["love"]; // 恋愛運
$h_rank[$i] = $arr["horoscope"][$today][$i]["rank"]; // ランキング
}
テキストや運勢などのデータを各種$h_hogeに格納していきます。
変数は[]との中に値を入れると配列になるので、配列内の0~11の中にはデータがある状態となります。
つまりどういうことかというと……。
echo $h_sign[0];
echo $h_content[0];
このように、h_signとh_contentの0番目を呼び出すことで、
配列内の0番目にある、牡羊座の名前とテキストを呼び出すことができるようになります。
取り扱いやすい変数にして、読みやすく改修しやすいコードを作っていきます。
4.占い結果を表示する
いよいよ取得した占いの結果を表示させます。
ここからは長いので小分けにして細かく説明していきます。
4-1.for文で12星座分繰り返す
星座名、運勢テキスト、ラッキーアイテムなどの情報を表示させます。
それを12回ループさせるので、先ほど使ったfor文を使います。
for ($i = 0; $i < 12; $i++) {
// 星座名
echo "$h_sign[$i]";
//4-2のコード
echo "<br>"; //改行
// コンテンツ本文
echo $h_content[$i];
echo "<br>"; //改行
//4-3のコード
// ラッキーカラー・アイテム
echo "ラッキーアイテム:$h_item[$i]";
echo "<br>"; //改行
echo "ラッキーカラー:$h_color[$i]";
echo "<br>"; //改行
}
これで12星座分の星座名、テキスト、ラッキーアイテムとカラーが表示されます。
続いて星座マークの処理と、5段階評価の処理を書いていきます。
4-2.ランキング1位~3位の星座にマークをつける
星座名に、順位に応じたマークを添えたいので、//4-2のコードの箇所にプログラムを追加します。
// ランキング1位~3位にはマークを表示
switch ($h_rank[$i]) {
case 1: // rankが1だったら
echo "👑1位";
break;
case 2: // rankが2だったら
echo "🥈2位";
break;
case 3: // rankが3だったら
echo "🥉3位";
break;
default:
// 4位以下は何もしない
;
}
$h_rankの中身を参照して、1位のとき、2位のとき、3位の時に順位を示したテキストを表示させます。
if文でも問題ありませんが、例によって覚えたばかりで使いたくなったので、switch文を使用しています。
4-3.運勢の5段階評価を実装
この次は、5段階評価の運勢を表示させます。
//運勢の5段階評価
echo "総合運:"; // 総合運
// 数値の数だけ★を繰り返し出す
for ($n = 0; $n < $h_total[$i]; $n++) {
echo "★";
}
echo "<br>"; //改行
echo "金運:"; // 金運
for ($n = 0; $n < $h_money[$i]; $n++) {
echo "★";
}
echo "<br>"; //改行
echo "仕事運:"; // 仕事運
for ($n = 0; $n < $h_job[$i]; $n++) {
echo "★";
}
echo "<br>"; //改行
echo "恋愛運:"; // 恋愛運
for ($n = 0; $n < $h_love[$i]; $n++) {
echo "★";
}
echo "<br>"; //改行
運勢データは1~5の数値になっているので、for文を使いその値の分だけ繰り返し★を表示させる処理をします。
これで基本的なコードは完成しました。
早速実行してみましょう!
4-4.実行する
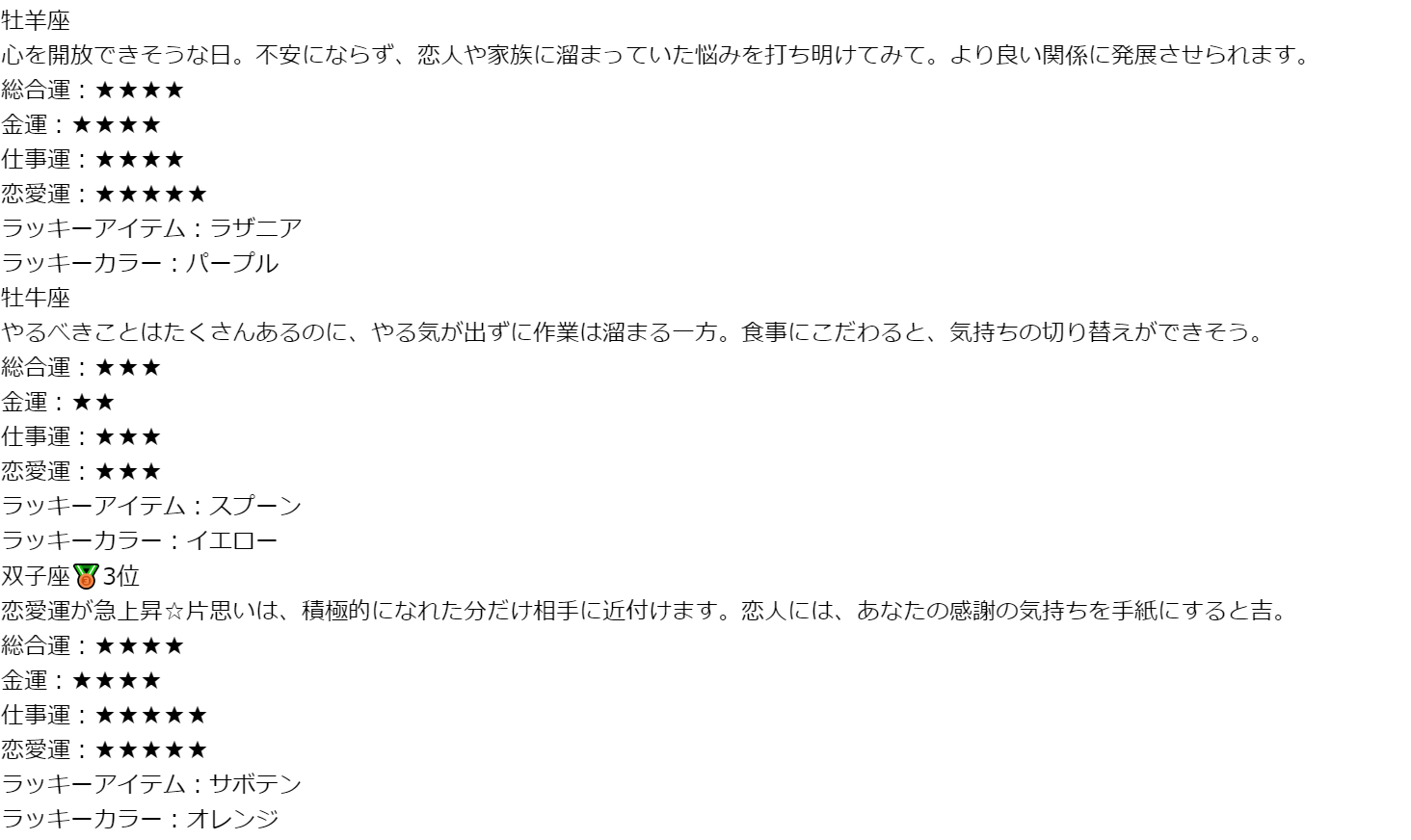
上記コードを実行すると、下記のような占い結果が表示できます。
あとはお好みで画像をつけたり装飾したりしてオリジナルの占いページを作りましょう!

5.まとめ
自分が占いAPIを使用したときの振り返りを記させていただきました。
PHPはAPIやデータベースとの連携といった動的なことが色々とできるので、
このような遊びを通してさらに理解を深めていきたいです!