Flurry使ってますか?
WebサイトのUIも新しくなってやる気あるのかな?でも、Yahooだし・・・なあれです。
スマホアプリでのユーザー操作をトラッキングするのに、そこそこ便利なので使っている方もそこそこいるのではないでしょうか。
WebのUIが変わった!
冒頭でも書いた通り、トラッキングしたあれやこれや(以降、イベントと呼びます)を見るためのWebサイトのUIが(去年の終わり頃?)大きく変わりました。(以降、新バージョンと呼びます)
とはいえ、旧バージョンのWebサイトもClassicFlurryとしてつい先日(3/27)まで使えていたのですが、ついに完全にお亡くなりになってしまいました。
概ね、新バージョンでも旧バージョンでも出来ることは変わらないレベルまで追いついており、日常業務においては支障が出ることはないと思うのですが、個人的に好きだった表示形式が無くなりました・・・
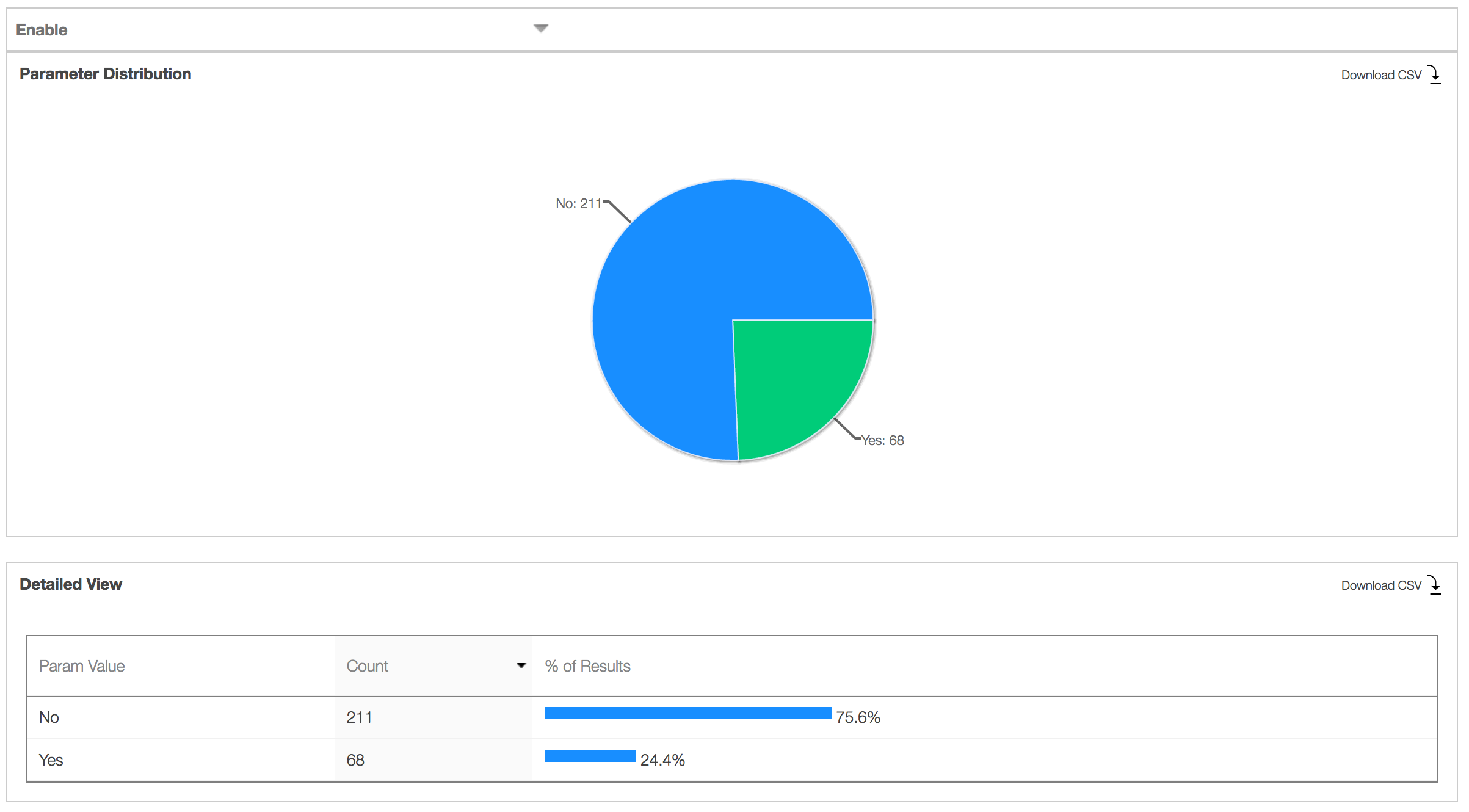
我が愛しのパイチャート

これが無くなってしまったのです・・・
あのパイチャートを再現するために
パイチャートを再現するにはイベントのデータが必要です。
幸いなことにFlurryにはAnalytics Reporting APIという形で あんまり使いやすくないけど イベントの各種データを取得するためのAPIが用意されていますので、それを使ってデータを集め、自前でパイチャートを再現しようと思います。
準備
- Analytics Reporting APIを使うためのトークンを取得する。
- https://developer.yahoo.com/flurry/docs/api/code/apptoken/ をよく読んで、Programmatic Userを作成します。
あとはAPIを使うだけ
ややクセの強い構文ですが、ドキュメントを見ながら実行すれば、きっと大丈夫です。
イベントがたくさんあるんだけど、全部手で実行するの?
無理ですね。
ということで、私はNode.jsでちょっとしたスクリプトを書いて日々のイベントのデータをデータベースに突っ込むことにしました。
(今のところ、毎日手で実行してローカルのデータベースに蓄積させています)
というわけで、使っているスクリプトはこちらです。
Flurryは数値がなかなか安定しないことで定評があるので、1週間前から今日までの分を取得して、過去分でも数値が変わっていたら最新の数値で更新するようにしています。
使い方はREADMEの通りですが、以下のような流れです。
- データベースを用意します。
- schema.sqlを流し込みます。
- appsテーブルに
https://api-metrics.flurry.com/public/v1/dimensions/app/valuesで取得したアプリケーションのデータをInsertします。 -
settings.json.sampleをsettings.jsonとリネームして、取得したFlurry Analytics Reporting APIのトークン、用意したデータベースの情報を記述します。 -
npm installしましょう。 -
node index.jsでデータ収集開始です。
雑なスクリプトなので、Issue、プルリクお待ちしております。
で、パイチャートは?
鋭意制作中です!