2018/2/28、スタディプラス株式会社を退社しました。
2019/11/5、リポジトリが消えていたので、近々書き直します。今となってはFlowを使えばいい気もしますが…
こんにちは、りんごのマークをこよなく愛すmayahiroです。
りんごのマークをこよなく愛していますが、今もポジションはAndroidアプリエンジニアです。
アドベントカレンダーもひと段落した、今日この頃、皆様年末進行でやられていらっしゃいますでしょうか?
タグクラウドっぽいレイアウト
さて、Android開発において、タグクラウドっぽいレイアウトを行いたい場合、どうすれば良いのでしょう?
~~この度、StudyplusのAndroidアプリにおいて、~~それっぽいレイアウトを実現する必要があり、Google先生に聞いたところ以下の2つのライブラリが有名なようでした。
これらのライブラリを利用してもよかったのですが、初めてのCustomLayoutを作るいい機会かもと考え、自前のシンプルなFlowLayoutを作成することにしました。
実装
FlowLayout.javaをご覧ください。
onMeasureで必要な幅と高さを計算して、onLayoutで実際に子Viewを配置しています。
というわけで、紆余曲折ありましたが出来上がりました
何事も初めてというのは大変なものですが、人間やれば出来るものです。
ということで、出来上がったFlowLayoutを使ったサンプルアプリは~~こちら~~。
- https://github.com/studyplus/FlowLayoutSampleApplication
ちなみに、本体アプリから切り出す過程で別物といえるほど書き換えてしまったので、これから本体アプリにフィードバックする作業ががが・・・
作ったレイアウト
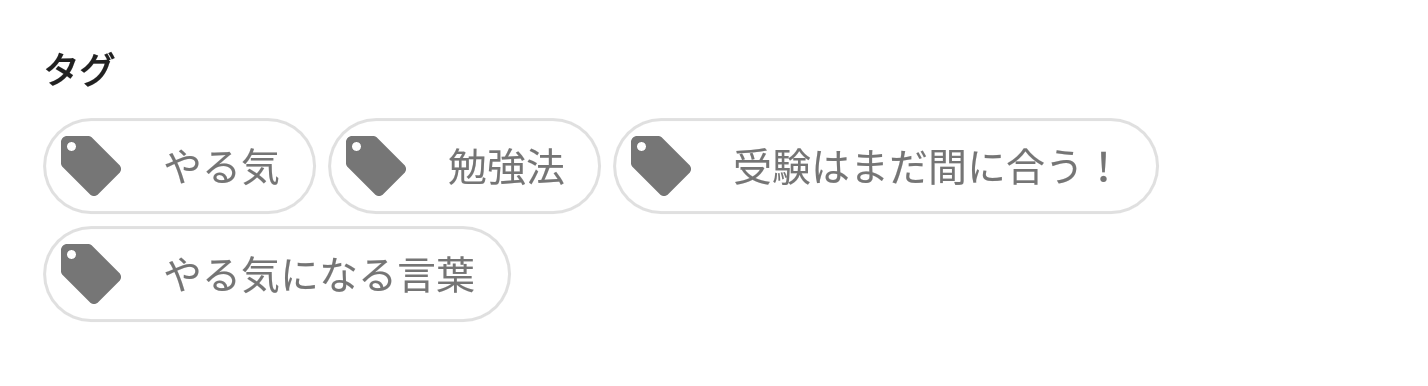
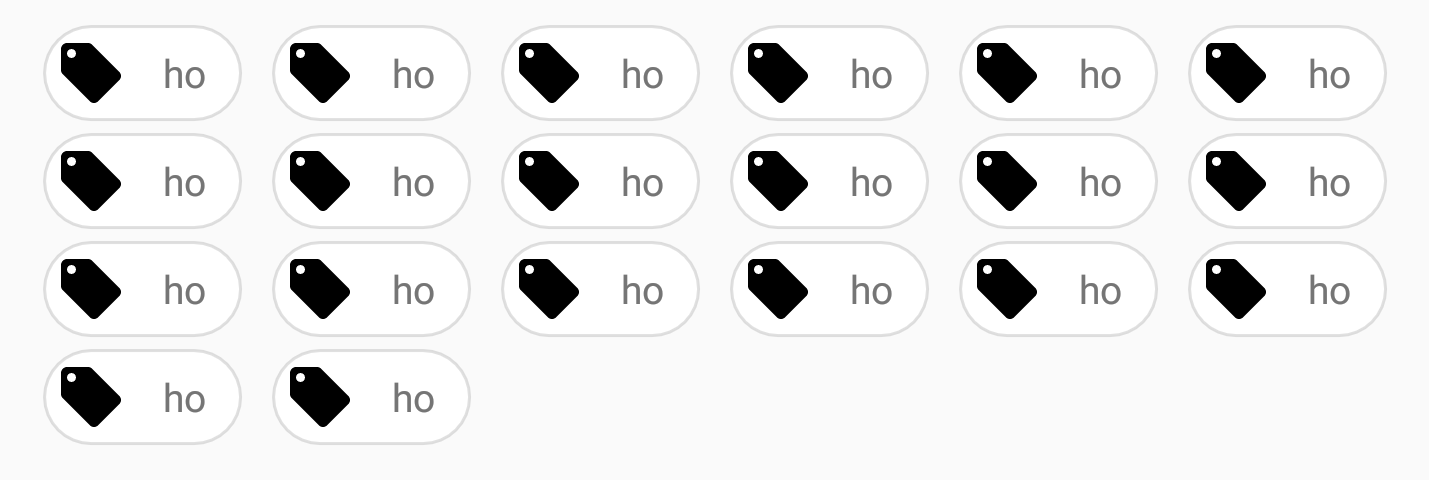
1.画面幅を考慮して子Viewをいい感じに配置する
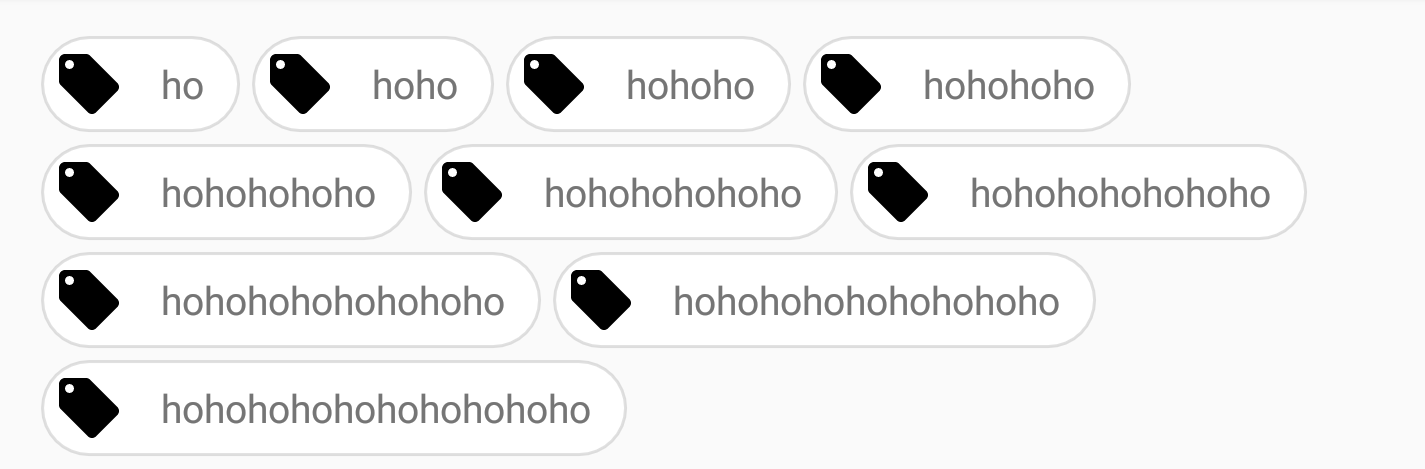
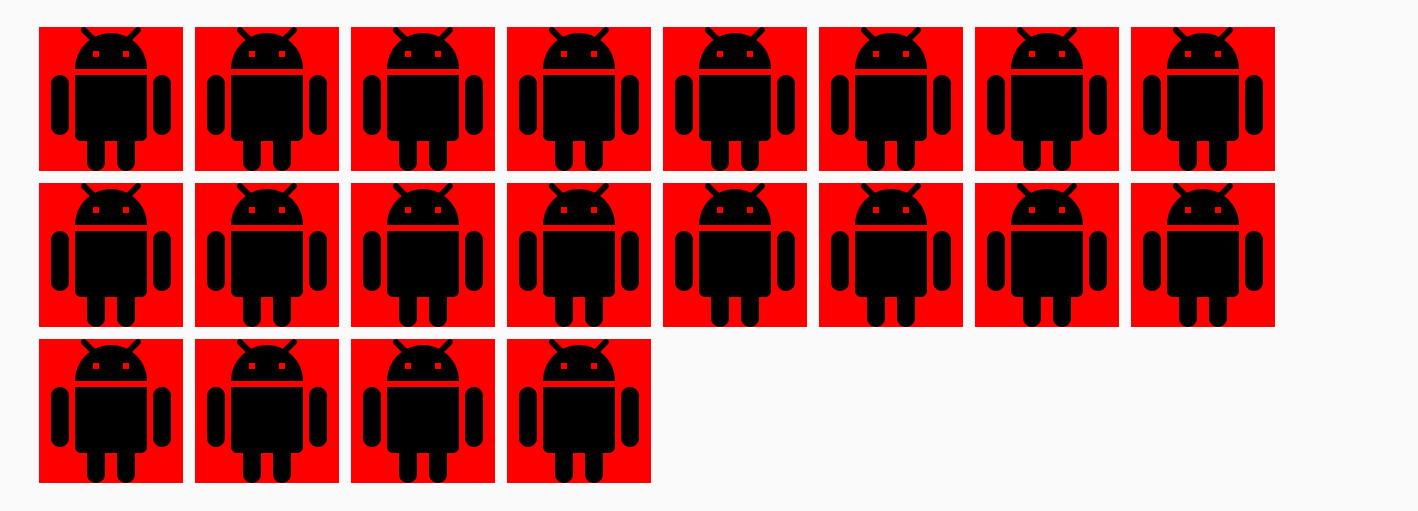
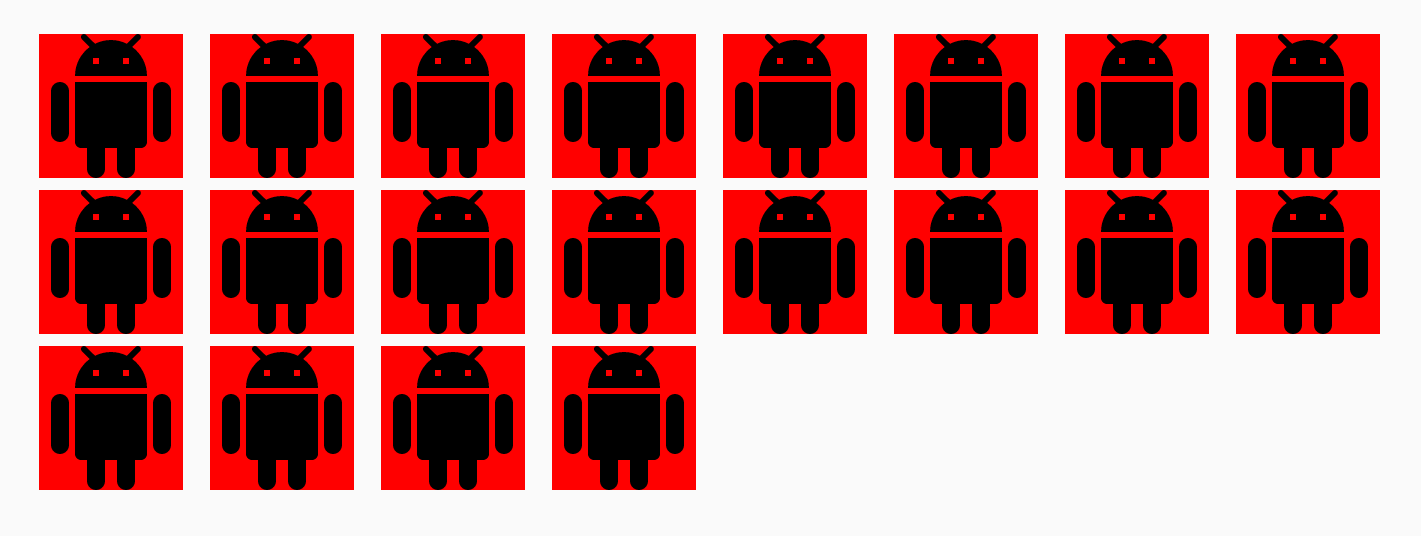
2.子Viewが全て同じサイズだった場合にいい感じにマージンを調整しつつ配置する
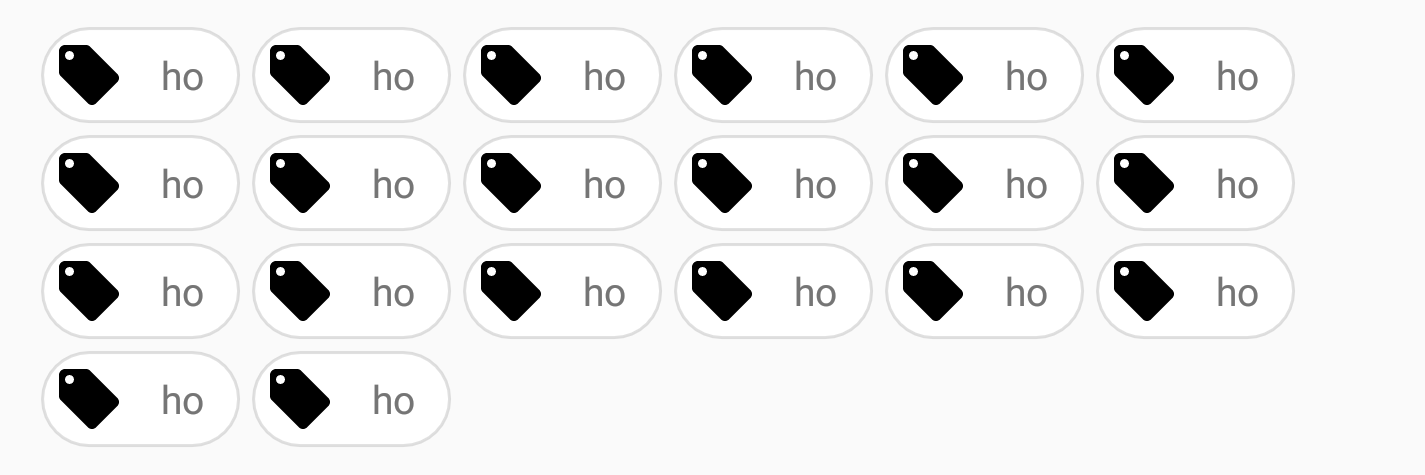
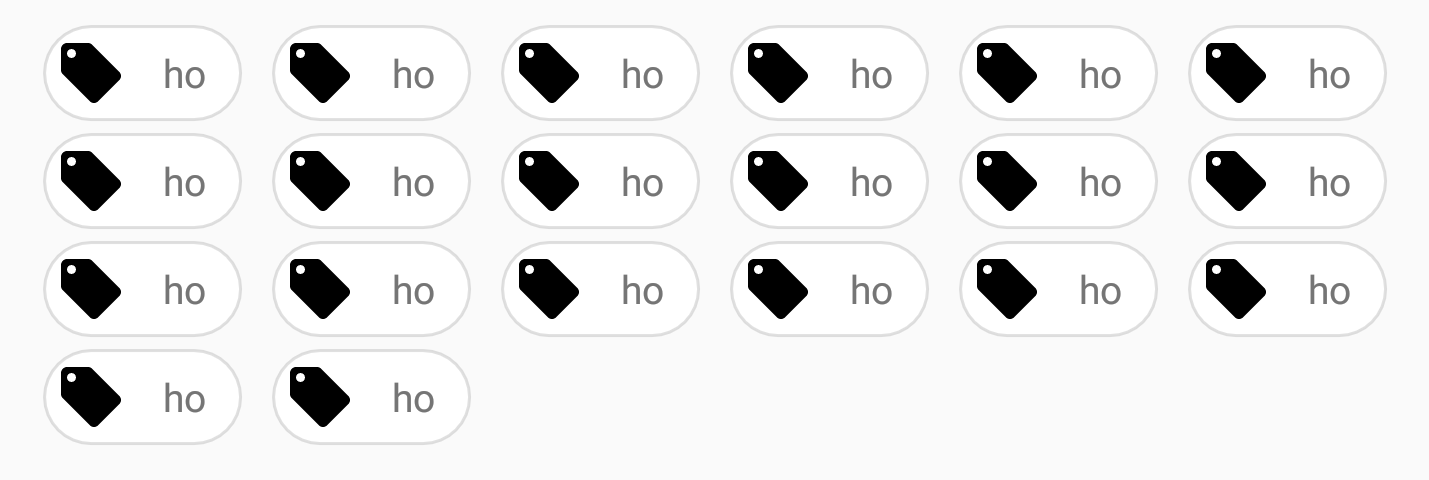
| マージン未調整 | マージン調整 |
|---|---|
 |
 |
 |
 |
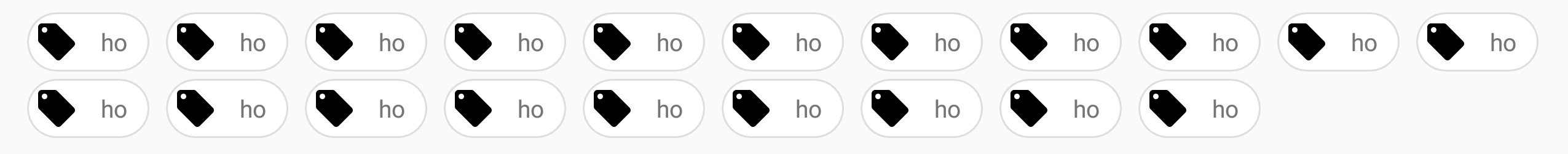
3.画面の向きに関わらず、いい感じに配置します
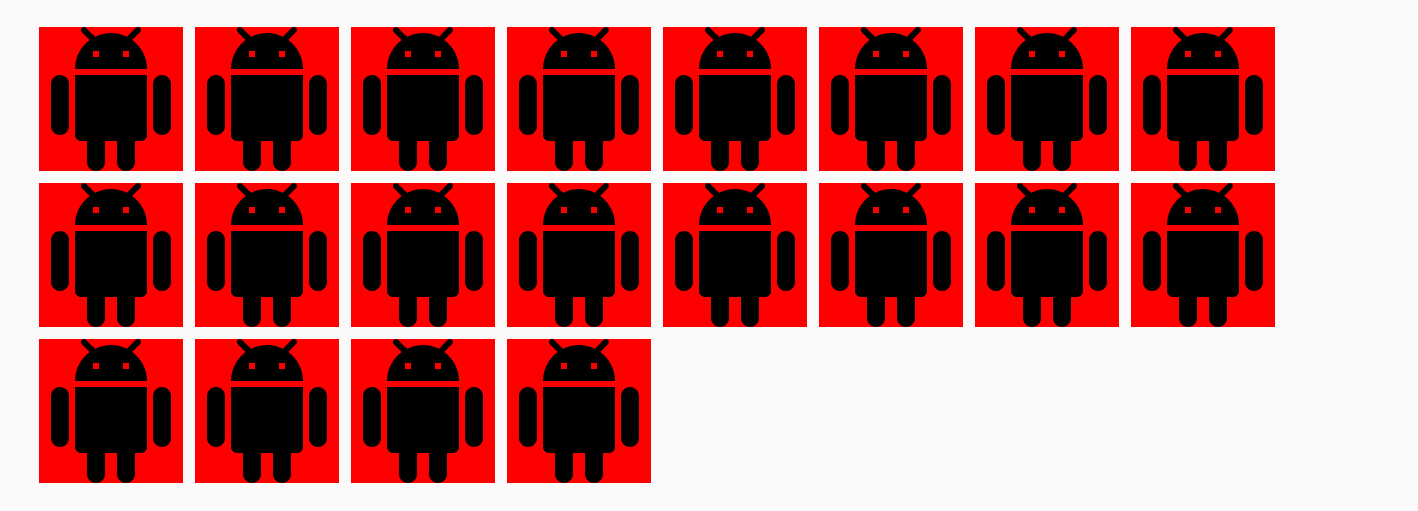
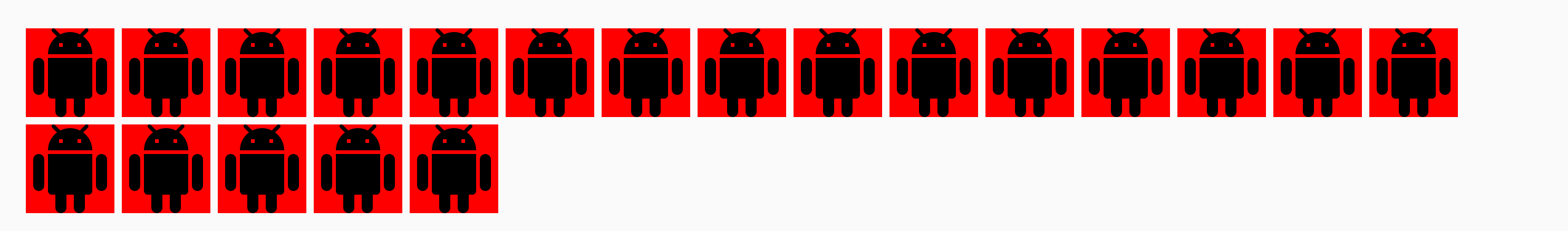
| ポートレート | ランドスケープ |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
使い方
1.適当にlayoutに配置
<xyz.mayahiro.flowlayoutsampleapplication.FlowLayout
android:id="@+id/flow_layout_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
app:allChildrenSameSize="false"
app:minMargin="4dp" />
- allChildrenSameSizeを
trueにすると上記2のマージン調整が実行されます- 必ず、全ての子Viewを同じサイズにしてください
2.適当にデータをセット
LayoutInflater layoutInflater = LayoutInflater.from(this);
FlowLayout flowLayout1 = (FlowLayout) findViewById(R.id.flow_layout_1);
String label = "ho";
for (int i = 0; i < 10; i++) {
CheckableChip chip = (CheckableChip) layoutInflater.inflate(R.layout.checkable_chip, flowLayout1, false);
chip.setData(R.drawable.ic_local_offer, label, false, true);
flowLayout1.addView(chip);
label += "ho";
}
3.詳細については~~サンプルプロジェクト~~をご覧ください。
未だに悩んでる箇所
allChildrenSameSize
命名がイマイチなのはさておき・・・全子Viewが同じサイズならマージン調整とかした方が綺麗だよなーという考えで作ったのですが、ここはlayout_alignにautoとjustifyを設定できるようにして、justifyだった場合はマージン調整(均等割り付け)を行うべきなのか???
ただ、それだと最終行だけやたらと子View間が離れたりするなー・・・
などなど、と未だにうだうだと悩んでいるのですが、この辺はきっと時が解決してくれるでしょう。
最後に
初めてのCustomLayoutということで、「これはちょっと・・・」という部分もあるかもしれません。。。
ご意見、ご感想、Issue、Pull request等々、お待ちしております。